Als wir zum ersten Mal von “Next-Generation Image Formats” hörten, dachten wir nur: "What? Worum geht es und warum brauchen wir das? “
Der Begriff "Next-Generation Image Formats" bezieht sich auf neuere Bildformate wie WebP, JPEG 2000, JPEG XR. Dies sind neuere Bildformate als JPG oder PNG, die guten alten Bildformate, mit denen wir alle seit jeher arbeiten.


Jedes dieser neuen Dateiformate, WebP, JPEG 2000 und JPEG XR, verspricht verbesserte Komprimierungsalgorithmen im Vergleich zu unseren traditionellen und bekannten Formaten JPG und PNG. Bessere Komprimierung für Bilder bedeutet kleinere Dateigrößen bei gleichzeitiger Beibehaltung der Qualitätsmerkmale eines Bildes.
Kleinere Bilder bedeuten eine bessere Leistung und ein schnelleres Laden der Seiten. Hört sich gut an, oder?
Können wir die Leistung von Magento 2 durch Bildoptimierung verbessern, indem wir z. B. WebP verwenden?
Um ehrlich zu sein, waren wir ziemlich skeptisch, als wir uns das erste mal damit befassten ...
Werden WebP, JPEG 2000 und JPEG XR jemals in der realen Welt nützlich sein?
Wenn Sie sich jemals mit Bildkomprimierungsalgorithmen befasst haben, wissen Sie, dass hier abgespacete Dinge gemacht werden. Auf jeden Fall beeindruckend und interessant, aber auf jeden Fall auch ziemlich geeky, wenn wir das so sagen dürfen. Aber keine Sorge, in diesem Blog geht es nicht um tiefe technische Details. Wir werden Sie nicht mit mathematischen Formeln, Alphakanälen und anderen geekigen Details langweilen. Betrachten wir dies lieber aus der Sicht der Benutzer:
Natürlich wollten wir als Erstes ein Bild in diesen Dateiformaten erstellen und anzeigen. Speichern oder Anzeigen von z. B. einem WebP-Bild mit Photoshop oder einer anderen Grafiksoftware, Anzeigen eines WebP-Bildes unter Windows oder Mac in der Bildvorschau…
Oha! Es war nicht so einfach, wie wir es von JPG oder PNG gewohnt sind. Die Tools, die wir ausprobiert haben, haben WebP und die anderen Alternativen nicht unterstützt. Das hat nicht dazu beigetragen unsere Zweifel zu zerstreuen, sondern unsere Zweifel eher noch vergrößert. Wenn es bereits eine Herausforderung ist, ein Werkzeug zu finden, das für die Verwendung und die Arbeit mit einer neuen Technologie geeignet ist, wie kann diese sich dann jemals verbreiten und sich zu einem etablierten und allgemein akzeptierten Standard entwickeln? Technologie muss für den Durchschnittsnutzer funktionieren, sonst bleibt sie einfach hinter den benutzerfreundlicheren Alternativen zurück, auch wenn sie aus rein technischer Sicht überlegen sind.
Da wir immer neugierig und offen für neue Technologien sind, haben wir an dieser Stelle nicht einfach aufgegeben, sondern weiter nachgeforscht.
Wie steht es mit der Browserunterstützung für WebP, JPEG 2000 und JPEG XR?
Um von neueren Bildformaten zu profitieren und eine angemessene Browserabdeckung zu gewährleisten, müsste man also drei verschiedene Formate implementieren? Das klang nach einem etwas zu großen Aufwand und einem langen Weg, nur um etwas kleinere Bilder zu haben...
Weitere Nachforschungen in Bezug auf die Geschichte und die erwartete Zukunft dieser Dateiformate ergaben keine wirklich bessere Situation. Tatsächlich gibt es diese „neuen“ Dateiformate bereits seit einigen Jahren.
Dennoch hat es keines von ihnen geschafft, sich als weithin akzeptierter und unterstützter Webstandard zu etablieren. Die Situation schien eine Sackgasse zu sein, da sich offenbar jeder Browser-Anbieter für eines der neuen Dateiformate entschieden hatte.


Da wir Webentwickler und eine Magento & Hyvä Themes Agentur, sind wir immer auf der Suche nach Möglichkeiten, die Magento Shops unserer Kunden, zu verbessern, zu beschleunigen und zu optimieren. Daher lautet die alles entscheidende Frage für uns: Können Browser überhaupt mit solchen Bildern umgehen?
Der Stand der Browser-Unterstützung war damals zumindest auf den ersten Blick ernüchternd:
- JPEG XR wird nur von IE / EDGE unterstützt
- JPEG 2000 wird nur von Safari unterstützt
- WebP wird nur von Chrome und Opera unterstützt
Es schien völlig unklar, ob es jemals ein gemeinsames Verständnis zwischen den Anbietern von Browsern geben wird, ob es ein Dateiformat geben wird, das von allen Browsern unterstützt wird. Ganz zu schweigen davon, ob alle Formate irgendwann von allen Browsern unterstützt werden.
Es gab jedoch einen KPI, der der Situation ein etwas anderes Bild verlieh: Die Marktanteile der Internetbrowser.
Da IE / EDGE von weniger als 5% der Internetnutzer verwendet wurden und Apples Safari von weniger als 15% der Internetnutzer verwendet wurden, konnte sich WebP von seinen Konkurrenten abheben. Es stand stand dank Unterstütztung von Chrome und Opera immerhin rund 75% der Internetnutzer zur Verfügung.
Ok, das ist etwas mit dem man arbeiten kann. Eine Optimierungsmaßnahme, die eine Website für mindestens 75% ihrer Benutzer verbessern könnte, ist etwas, das man sich ansehen sollte, oder?
Deshalb haben wir trotz der etwas unklaren Situation noch nicht aufgegeben, sondern beschlossen, noch einen Schritt weiter zu gehen. Wir haben uns entschlossen, JPEG XR und JPEG 2000 zu ignorieren. Der marginale Marktanteil der Browser, die diese unterstützen war einfach zu gering, um weitere Schritte zu rechtfertigen. Aber entschieden uns WebP weiter zu analysieren. Wir wollten wissen, wie gut WebP ist und wie groß die Vorteile sind, die durch die Verwendung von WebP anstelle von JPG oder PNG erzielt werden können.


Daher haben wir uns als nächsten Schritt entschlossen, eine kleine Studie mit einer größeren Auswahl an Bildern durchzuführen. Wir wollten ausschließen, dass diese überraschend guten Ergebnisse bei unseren Stichproben mit den von uns verwendeten Bildern in Zusammenhang stehen.
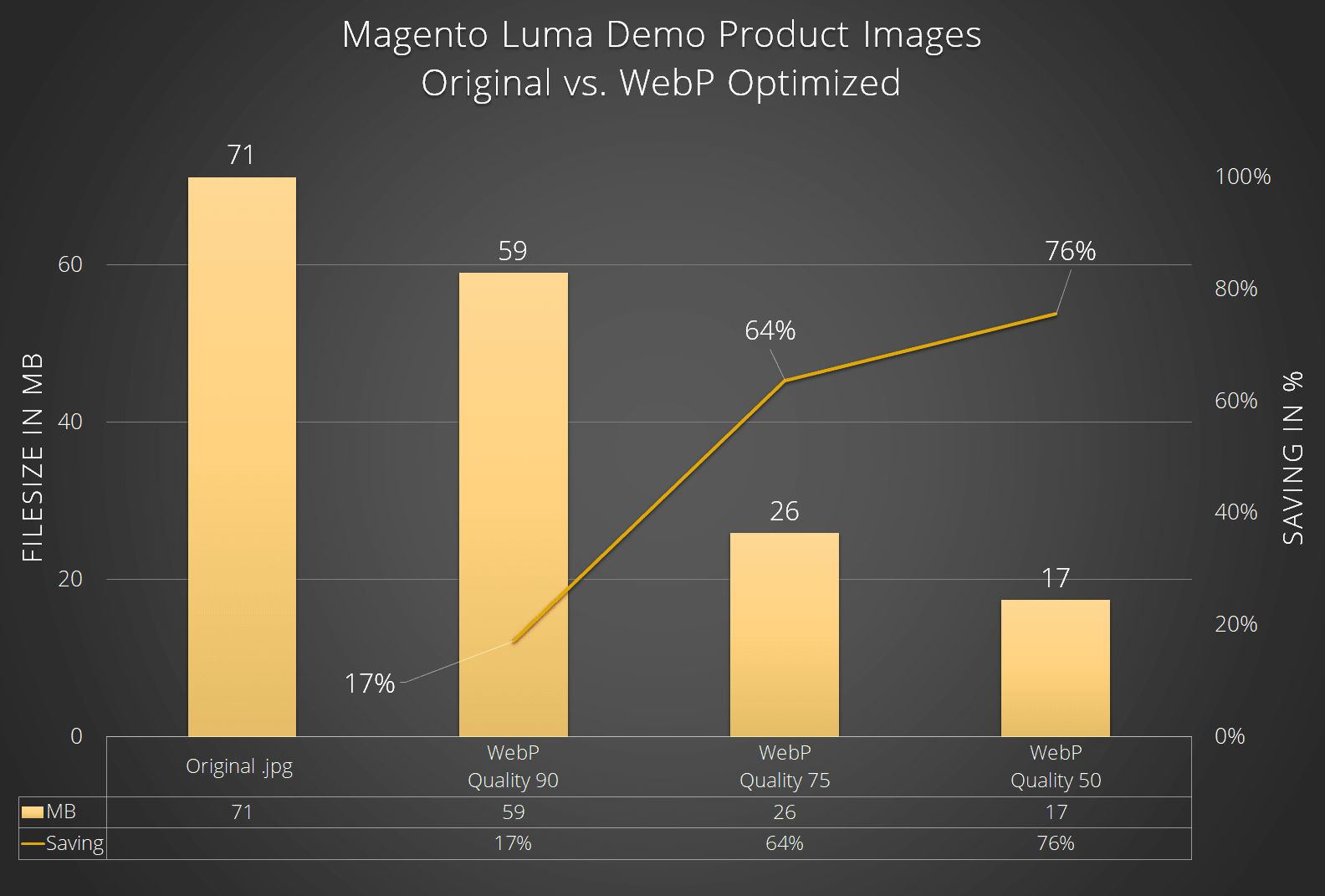
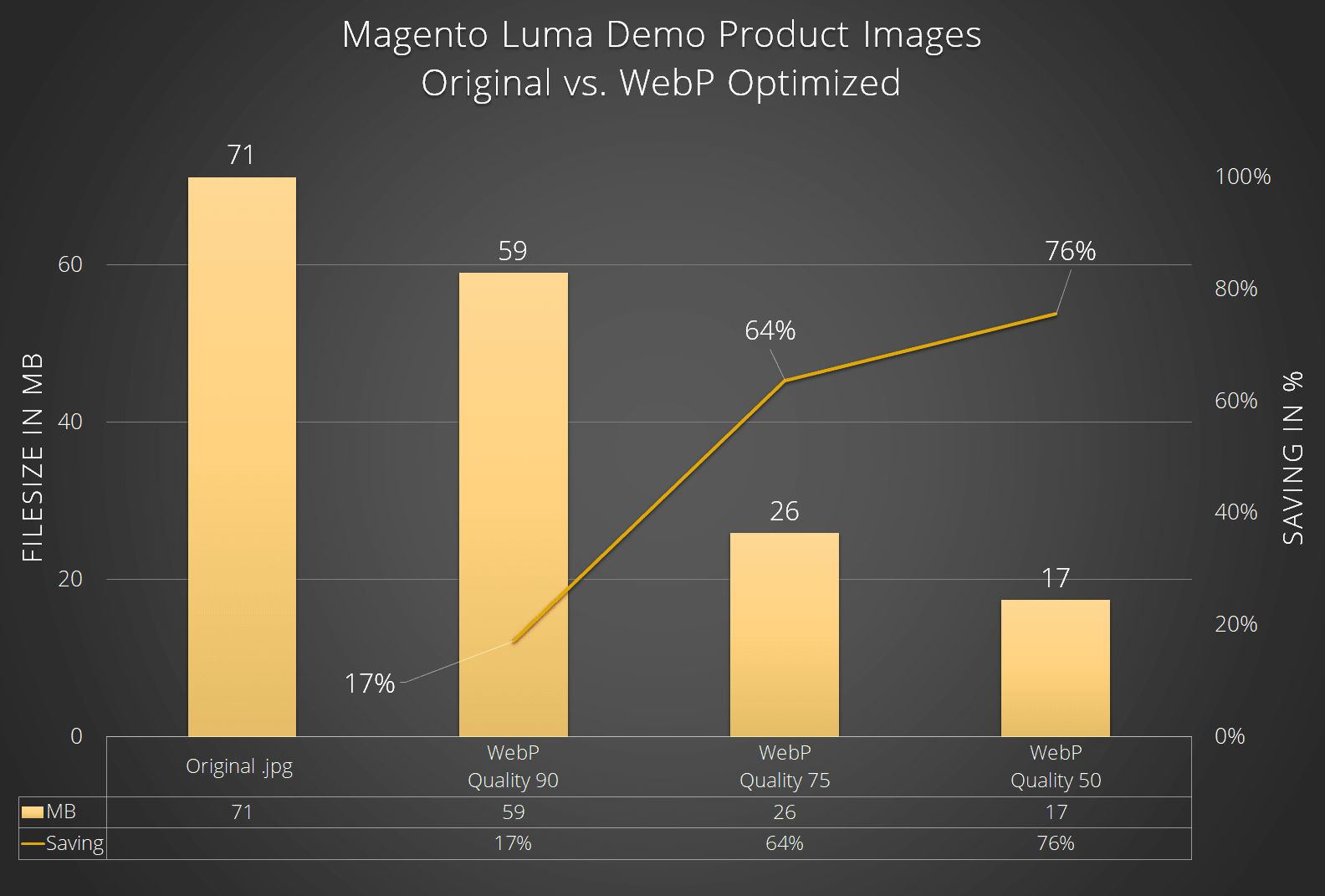
As Magento Agentur und Entwickler, haben wir uns entschieden, es mit dem vollständigen Satz von 725 Demo-Produktbildern des Magento Luma Theme zu versuchen. Dies ermöglichte uns eine größere Stichprobe und auch Ergebnisse, die von jedermann reproduziert werden können. Diese Studie hat unsere ersten Ergebnisse zumindest voll bestätigt!
Unsere Analyse ergab beeindruckende Ergebnisse für WebP-optimierte Bilder
Um zu verstehen, wie viel besser WebP gegenüber JPG oder PNG abschneidet, haben wir als ersten Schritt nur einige zufällige Bilder konvertiert und die Ergebnisse in Bezug auf Qualität und Dateigröße überprüft.
Um ehrlich zu sein, unser erster Gedanke war, wir müssen etwas falsch machen und wir müssen hier etwas übersehen...
Die Ergebnisse waren beeindruckend, einfach zu gut, um wahr zu sein!
Challenge accepted! As soon as we understood about the chances for optimizing performance, speed and page load time by using WebP, we started planning and developing an extension that allows any Magento 2 store to use WebP easily.
Aiming at a solution that is not only easy to use but works with any browser, no matter if WebP images are supported or not, does not cause any extra efforts for creating and maintaining WebP image variants and does not cause any extra costs for and dependencies from 3rd parties.
Of course, we also added some extra goodies for ease of use, compatibility, avoiding conflicts with other custom functions as far as feasible and in general ensure solid robustness of our extension.
Even more, due to the great feedback we received from the community and clients using our extension, we continuously improved our extension based on feedback and questions we received.


Als Konvertierungs-Tool verwendeten wir cwebp. Selbst wenn die Komprimierung auf die Qualitätsstufe 50 erhöht wird (wobei 100 die niedrigste und 0 die höchste Komprimierungsrate ist), bleibt die Bildqualität mindestens ansprechend, wenn nicht visuell gleich und für die meisten Verwendungszwecke absolut ausreichend. Die Dateigröße wurde jedoch um satte 76% reduziert.
Wir waren wirklich erstaunt diese Zahlen zu sehen. Unglaublich! (Siehe Details zu unserer WebP vs. JPG-Studie inkl. (Hochauflösendem) Vergleich zwischen JPG und WebP in verschiedenen Qualitäts- / Komprimierungsstufen.)
Die Zahlen aus unserer Studie haben gezeigt, WebP ist eine ernsthafte Optimierungsoption. Mit in der Tat überlegenen Komprimierungsalgorithmen die es ermöglichen, deutlich kleinere Größen zu erzielen, während die Qualitätsmerkmale der Bilder erhalten bleiben. Wir wissen aber auch, dass WebP noch einige Nachteile mit sich bringt (eingeschränkte Browserunterstützung, mangelnde Unterstützung für gängige Tools, zusätzlicher Aufwand beim Erstellen / Verwalten von Bildern in mehreren Dateiformaten…).
Die einzige logische Schlussfolgerung für uns war: Können wir mit Magento WebP-Bilder mit all ihren Vorteilen verwenden, aber die Nachteile des aktuellen WebP-Status vermeiden?
WebP mit Magento 2 mit JaJuMa WebP Optimized Images Extension
As of now and after some smaller releases the extension is already available in version 2. We are proud to say that it is probably the most powerful and flexible, yet easy to use and likely also the most cost-efficient way available for adding WebP support to any Magento 2 store.
Fazit
Keine Frage, WebP ist eine großartige Technologie, die im Vergleich zu JPG oder PNG beeindruckend kleinere Dateigrößen für Bilder ermöglicht. Und wir bereuen unsere Entscheidung nicht, uns für WebP entschieden und JPEG 2000 und JPEG XR nicht weiter verfolgt zu haben.
Natürlich sind beim Hinzufügen von WebP-Unterstützung zu einem Magento-Shop oder einer Website im Allgemeinen bestimmte Punkte zu beachten.
Das ist in erster Linie die noch immer eingeschränkte Browserunterstützung. Die Situation in Bezug auf die Browserunterstützung hat sich jedoch verbessert, seit wir mit WebP und der ersten Veröffentlichung unserer Erweiterung begonnen haben. Firefox und EDGE unterstützen jetzt WebP. Nur Apple und Safari bleibt als einziger der großen Browser übrig, der seinen Benutzern die Vorteile (sprich schnelleren Ladezeiten) von WebP-Bildern vorenthält. Zudem scheint die Akzeptanzrate von WebP stetig zuzunehmen. Wahrscheinlich hat die Förderung von WebP durch Google dazu beigetragen, dass WebP in diesem Kampf der Bildformate zum Sieger wurde und die anderen Alternativen zurückblieben.
Mit dem HTML5 <picture> -Tag und (für Fälle, in denen dies nicht geeignet war) der Erkennung von WebP fähigen Browsern auf anderen Wegen haben wir Lösungen, mit denen wir eine 100% ige Browserkompatibilität sicherstellen können. Bedeutet, dass Kunden mit WebP fähigen Browsern WebP Bilder sehen und Kunden mit Safari oder anderen weniger fortschrittlichen Browsern JPG / PNG-Bilder zur Verfügung gestellt werden.
Dann gibt es den Aufwand, der mit dem manuellen Erstellen und Hochladen von WebP-Bildern verbunden wäre. Selbst bei einem eher kleinen E-Commerce / Magento-Shop würde dies schnell zu viel Aufwand bedeuten (und wird von Magento ohnehin nicht unterstützt).
Aber mit unserer Extension, die die Konvertierung von WebP-Bildern und die automatische Auslieferung an Ihre Kunden übernimmt, ist das kein Grund zur Sorge :-). Aktuell unterstützen wir 3 verschiedene Konvertierungstools mit unserer Erweiterung, um die Konvertierung zu erledigen. Somit lässt sich die Extension praktisch in jeder Serverumgebung zum Laufen bringen.
Ein Test- und Vorschau-Tool für die WebP-Konvertierung im Magento-Backend, ein dedizierter WebP-Bilder-Cache sowie einige weitere Funktionen und Extras vervollständigen unsere Extension für WebP optimierte Bilder zur perfekten und benutzerfreundlichen Lösung für das Hinzufügen von WebP-Unterstützung zu Ihrem Magento 2 Shop.
Alles in allem ist WebP eine Verbesserung, auf die kein Magento Shop verzichten sollte. Ihre Kunden und auch Google erwarten schnelle Ladezeiten. Nicht nur, aber vor allem Ihre Kunden die langsame Internetverbindungen wie 2G / 3G nutzen, werden für diese Optimierung dankbar sein.
Mit einer Erweiterung wie JaJuMa WebP Optimized Images , die alles bietet, was Sie für die Verwendung von WebP in Ihrem Magento Shop benötigen, gibt es keinen Grund, diese Geschwindigkeits- und Leistungsoptimierung in Ihrem Magento Shop nicht zu nutzen.