Wie gefällt Ihnen die Extension?
Awesome Hyväfür Magento 2
Font Awesome Icons Für Ihren
Hyvä Themes Magento 2 Shop
Nutzen Sie schöne svg/Vektor-Icons und fügen Sie sie einfach in Ihrem Code oder über das Backend ein.Mehr als 3500+ kostenlose Icons in verschiedenen Stilen sowie Social Media/Markenlogos enthalten.
Verschönern Sie Ihren Hyvä Magento Shop:
- Bessere Performance - Kein Font File geladen
- Perfekt Qualität mit Vector Icons
- Font Awesome 5 + 6 enthalten
- 3500+ Kostenlose Icons
- Regular & Solid Style +
Social Media/Brands Logos - Einfaches Hinzufügen per Code oder Backend
Lizenz:
- Einmalige Zahlung - Kein Abo
- Lebenslanger Zugriff auf Quellcode
- 1 Jahr kostenfreier Support
- 1 Jahr kostenfreie Updates
Geprüft und verifiziert von Magento Marketplace
1st Extension Provider
Mit Hyvä Support
Awesome seit 2021!
Unverschlüsselt. 100% Open Source & anpassbar
Coding Standards. Sauberer & lesbarer Code
Unzählige zufriedene Kunden: Seien Sie der Nächste!
Made With Love
Unsere Extensions sind gebaut mit Liebe und Leidenschaft für neue Dinge, Perfektion und Performance.
Praxis Erprobt
Unsere Extensions sind in unseren eigenen Kundenprojekten praxiserprobt.
Kunden Feedback
Wir haben eine wirklich knifflige Anpassung einer Erweiterung in Auftrag gegeben, die andere Agenturen nicht bewältigen konnten...und die Jungs von JaJuMa haben einen fantastischen Job gemacht! Wir freuen uns, weiterhin mit JaJuMa zusammenzuarbeiten.
Wir sind sehr zufrieden mit diesem Modul. Es verkleinert die Größe unserer Bilder und somit ist das Laden unserer Seiten viel schneller geworden. Wir empfehlen dieses Modul für jeden!!!
Lösung
Font Awesome 5 + 6 SVG Icons Für Ihren Hyvä Themes Magento 2 Shop
Verwenden Sie schöne svg/Vektor-Icons und fügen Sie sie einfach in Ihren Code oder über das Backend ein.
Enthält mehr als 3500+ kostenlose Icons
Regular Style, Solid Style und Social Media/Markenlogos
DAS PROBLEM
VERWENDEN VON SVG / VECTOR ICONS
SVG-/Vektorsymbole sind eine großartige Möglichkeit, jede Website zu verschönern: pixelgenaue, skalierbare und kristallklare Bilder, ohne dass man jedes Bild einzeln herunterladen muss.
Es ist also keine Überraschung, dass buchstäblich jeder Online-Shop Icons als UI-Elemente oder visuelle Blickfänge verwendet.
Hyvä Themes stellt die Hero Icons zur Verfügung, die zwar nett sind, aber auch etwas eingeschränkt, was die Anzahl der verfügbaren Icons angeht, sowie z. B. fehlende Social Media/Marken-Icons.
Für Ihren Magento 2 Hyvä Store möchten Sie vielleicht eine größere Auswahl an ansprechenden Icons zur Verfügung haben?
Aber die Suche, Erstellung und Handhabung von SVG-Symbolen kann eine mühsame Aufgabe sein...
Awesome Hyvä - Die kostenlose Sammlung von 1600+ sorgfältig, konsistent und schön gestalteten Icons für Ihr Hyvä Theme Projekt...
DIE LÖSUNG
FONT AWESOME
5 + 6 FÜR
HYVÄ THEMES
Mit der Awesome Hyvä by JaJuMa Extension haben Sie jetzt Font Awesome 5 + 6, das beliebteste Icon-Set und Toolkit des Internets, für Ihren Hyvä Themes Magento 2 Shop zur Verfügung.
Mit mehr als 3500+ kostenlosen Icons zur Auswahl, einschließlich Social Media- und Markensymbolen, gibt es ein Icon für alle Ihre Bedürfnisse.
Fügen Sie alle gewünschten Icons ganz einfach in Ihren Code ein, mit Autovervollständigung in Ihrer IDE oder über das Backend. Icons werden als Inline-SVGs gerendert und hinzugefügt, um die legendäre Hyvä-Performance zu erhalten und ohne eine Performance killende Icon-Schriftart zu Ihrer Website hinzufügen zu müssen.
Details
Awesome Hyvä Extension für Hyvä Themes
by JaJuMa In Detail.
Verschönern Sie Ihren Hyvä-Shop. Sparen Sie Zeit, indem Sie alle Icons, die Sie brauchen, zur Hand haben.

Font Awesome, das beliebteste Icon-Set und Toolkit des Internets, jetzt verfügbar für Hyvä Themes, das herausragende neue Magento 2 Frontend.
Professionell gestaltete und pixelgenaue Icons treffen auf hervorragende Performance.
Eine perfekte Kombination für eine erstklassige Kunden- und Entwicklererfahrung.
Mit der Awesome Hyvä Extension können Sie aus über 3500 kostenlosen Icons direkt in Ihrem Projekt
wählen.
Verschwenden Sie keine Zeit mehr mit dem Suchen und Erstellen von svg/Vektor-Icons.
Alle Icons, die Sie für Ihren Hyvä-Theme-Shop benötigen, stehen Ihnen jetzt direkt zur Verfügung, mit Autovervollständigung
in Ihrer IDE oder zum Hinzufügen in CMS-Inhalte über das Backend.
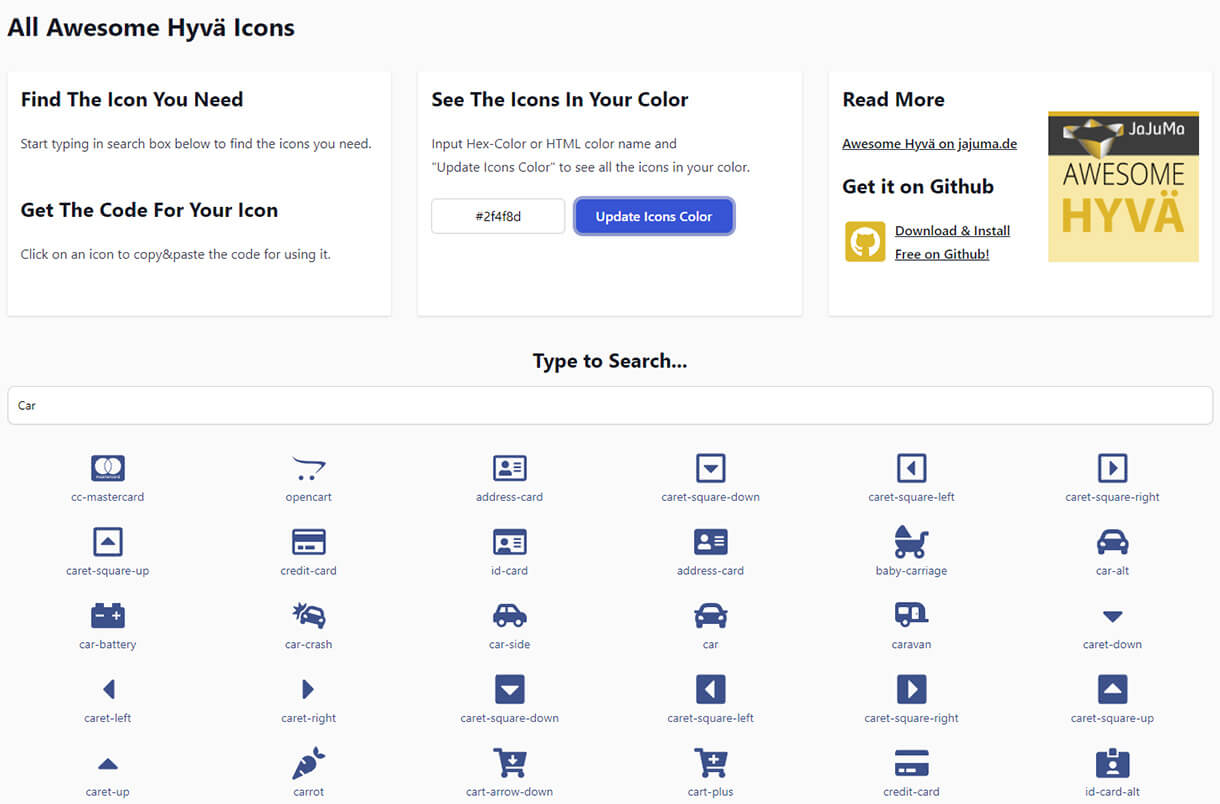
Awesome Hyvä Demo & Icon Liste

Sehen Sie sich die vollständige Liste der mehr als 3500+ enthaltenen Symbole auf der Demoseite an und durchsuchen Sie sie.
Die Demo bietet auch Optionen, um die Icons in Ihren Farben zu sehen und den Code für die Verwendung der Icons in Ihren Projekten einfach per Copy & Paste zu erhalten.
Scope & Features
Die Extension enthält:
- Solid Style Icons
- Regular Style Icons &
- Marken Icons
jeweils für:
- Font Awesome 5 &
- Font Awesome 6
und stellt 6 ViewModels für das Hinzufügen von Symbolen im Code bereit:
- AwesomeiconsSolid
- Awesomeicons6Solid
- AwesomeiconsRegular
- Awesomeicons6Regular
- AwesomeiconsBrands
- Awesomeicons6Brands
und ermöglicht das Hinzufügen von Font Awesome Icons aus dem Backend.
Font Awesome Icons In Hyvä Themes nutzen
mit dem JaJuMa "Awesome Hyvä" Module
Wie man Font Awesome-Symbole in Hyvä Themes mit ViewModels nutzt
1. Installieren Sie das Modul wie jede andere Magento-Extension.
2. Ergänzen eines der View Models in Ihrem Template:
Für Font Awesome v5:
/** @var \Jajuma\AwesomeHyva\ViewModel\AwesomeiconsSolid $awesomeiconsSolid */
$awesomeiconsSolid = $viewModels->require(\Jajuma\AwesomeHyva\ViewModel\AwesomeiconsSolid::class);
/** @var \Jajuma\AwesomeHyva\ViewModel\AwesomeiconsRegular $awesomeiconsRegular */
$awesomeiconsRegular = $viewModels->require(\Jajuma\AwesomeHyva\ViewModel\AwesomeiconsRegular::class);
/** @var \Jajuma\AwesomeHyva\ViewModel\AwesomeiconsBrands $awesomeiconsBrands */
$awesomeiconsBrands = $viewModels->require(\Jajuma\AwesomeHyva\ViewModel\AwesomeiconsBrands::class);
Für Font Awesome v6:
/** @var \Jajuma\AwesomeHyva\ViewModel\Awesomeicons6Solid $awesomeicons6Solid */
$awesomeicons6Solid = $viewModels->require(\Jajuma\AwesomeHyva\ViewModel\Awesomeicons6Solid::class);
/** @var \Jajuma\AwesomeHyva\ViewModel\Awesomeicons6Regular $awesomeicons6Regular */
$awesomeicons6Regular = $viewModels->require(\Jajuma\AwesomeHyva\ViewModel\Awesomeicons6Regular::class);
/** @var \Jajuma\AwesomeHyva\ViewModel\Awesomeicons6Brands $awesomeicons6Brands */
$awesomeicons6Brands = $viewModels->require(\Jajuma\AwesomeHyva\ViewModel\Awesomeicons6Brands::class);
3. Dann rendern Sie die Icons wie folgt:
<?= $awesomeiconsRegular->addressBookHtml('w-8 h-8 fill-current text-red-100', 24, 24) ?>
<?= $awesomeicons6Regular->addressBookHtml('w-8 h-8 fill-current text-red-100', 24, 24) ?>
Der Name der Methode ist der Name des Icons inCamelCase, gefolgt von Html. In einer IDE sollten Sie eine Autovervollständigung für alle verfügbaren Methoden haben. Die Parameter sind optional und ändern die Attribute class, width und height des SVG-Elements. Es wird empfohlen, sie alle zu setzen, damit die Bilder nicht in riesigen Größen gerendert werden, wenn CSS nicht geladen werden kann.
oder Sie können auch zusätzliche Attribute wie dieses übergeben:
<?= $awesomeiconsRegular->addressBookHtml('w-10 h-10 fill-current', 24, 24, ['style'=>'color:#e24848']) ?>
<?= $awesomeicons6Regular->addressBookHtml('w-10 h-10 fill-current', 24, 24, ['style'=>'color:#e24848']) ?>
Wie man Font Awesome-Symbole mit Hyvä Themes in CMS Content nutzt
Das Awesome Hyvä Modul fügt eine Icon-Direktive hinzu, um Icons in gefilterten Inhalten wie CMS-Blöcken oder Seiten darzustellen. So können Sie Icons in Text-/Codeblöcken wie diesem hinzufügen:
Release <= 1.0.1
{{awesome "solid/address-book" classes="w-6 h-6 fill-current text-red-100" width=12 height=12}}
Release >= 2.0.0
{{icon "awesomeicons/solid/address-book" classes="text-red-100" width=12 height=12}}
{{icon "awesomeicons6/solid/address-book" classes="text-red-100" width=12 height=12}}
Schreiben Sie Ihre Bewertung
Frequently Asked Questions
Changelog
Version: 1.0.0
- Initial Release
Version: 1.0.1
- Use sha256 instead of md5 for cache key hash
Version: 2.0.0
- Update to extend from SvgIcons View Model + incl. Easteregg
Version: 2.0.1
- Fix Icon Colors
Version: 2.1.0
- Add Font Awesome 6 Icons
Version: 2.1.1
- Update Readme / Description / Menu
Version: 2.1.2
- Updated Font Awesome Release 6.1.1
Version: 2.1.3
- Add missing svg
Version: 2.1.4
- Update Icons to Font Awesome v6.4.0
Version: 2.1.5
- Font Awesome icons updated to version 6.4.2 + included Mage-OS logos
Version: 2.1.6
- Add $attributes option typehint
Mehr Extensions
Vielleicht auch interessant für Sie?
Weitere wertvolle Extensions und Add-Ons für Ihren Magento-Shop