Wie gefällt Ihnen die Extension?
WebP Optimized Images für Magento 2

Die #1 Magento WebP Images Lösung
Performance-Optimierung und schnellere Ladezeiten für ein besseres Nutzererlebnis und Top-SEO-Rankings. Reduzieren Sie die Dateigröße Ihrer Bilder ohne Qualitätsverluste. Mit WebP, dem Dateiformat der nächsten Generation für Bilder von Google.
Magento WebP Images.
Der Performance Boost für Ihren Magento Shop:
- WebP Optimierte Next-Gen Image Files
- Bis zu 75+% kleinere Bilddateien
- Rocket Speed: Schnellere Ladezeiten mit WebP-Bildern
- SEO Optimierung: Bessere Rankings
Lizenz:
- Einmalige Zahlung - Kein Abo
- Lebenslanger Zugriff auf Quellcode
- 1 Jahr kostenfreier Support
- 1 Jahr kostenfreie Updates
Geprüft und verifiziert von Magento Marketplace
1st Extension Provider
Mit Hyvä Support
Awesome seit 2021!
Unverschlüsselt. 100% Open Source & anpassbar
Coding Standards. Sauberer & lesbarer Code
Unzählige zufriedene Kunden: Seien Sie der Nächste!
Made With Love
Unsere Extensions sind gebaut mit Liebe und Leidenschaft für neue Dinge, Perfektion und Performance.
Praxis Erprobt
Unsere Extensions sind in unseren eigenen Kundenprojekten praxiserprobt.
Kunden Feedback
Wir haben eine wirklich knifflige Anpassung einer Erweiterung in Auftrag gegeben, die andere Agenturen nicht bewältigen konnten...und die Jungs von JaJuMa haben einen fantastischen Job gemacht! Wir freuen uns, weiterhin mit JaJuMa zusammenzuarbeiten.
Wir sind sehr zufrieden mit diesem Modul. Es verkleinert die Größe unserer Bilder und somit ist das Laden unserer Seiten viel schneller geworden. Wir empfehlen dieses Modul für jeden!!!
- WebP Optimized Images Extension
- Zuverlässig - Budget Freundlich - Kein Risiko
- Volle Kontrolle - Voll Automatisiert
- 3 Konvertierungstools Supported
- Basis & Erweiterter Modus
- .jpg Size: 305kb
- .webp Size: 97kb
- Extension Konfig
- Allgemeine Konfigs
- Konvertierungs Konfig GD
- Konvertierungs Konfig cwebp
- Konvertierungs Konfig Imagemagick
- Lazy Loading Konfig
- Advanced Konfigs
- Konvertierungs Test Tool
Configurations & Screenshots
LÖSUNG
Performance-Optimierung und schnellere Ladezeiten für ein besseres Nutzererlebnis und Top-SEO-Rankings.
Verringern Sie die Dateigröße Ihrer Bilder ohne Qualitätsverluste.
Mit WebP, dem Dateiformat der nächsten Generation für Bilder von Google.
Performance & Qualitäts Boost
für Ihren Magento 2 Shop!
DAS PROBLEM
PERFORMANCE
VS. UX + SEO
Kunden erwarten, dass sie für ihre Kaufentscheidung den bestmöglichen Eindruck vom Produkt bekommen.
Am schnellsten geht das natürlich mit überzeugenden Produktfotos - der erste Eindruck zählt!
Emotionen spielen oft eine wichtige Rolle bei der Kaufentscheidung.
Wie kann man diese besser schaffen als mit starken Bildern?
Hochwertige, ansprechende und möglichst viele Bilder sind ein Muss für jeden Online Shop.
Das Problem dabei ist:
Viele und qualitativ hochwertige Bilder führen zu langen Ladezeiten, schlechter Performance und letztlich unbefriedigender Nutzererfahrung (UX).
Darüber hinaus ist eine gute Performance ein immer wichtigerer SEO- und Ranking-Faktor.
Das Problem wird durch die zunehmende Nutzung des mobilen Internets über langsame Mobilfunkverbindungen noch verschärft.
Das Herunterladen von großen Bilddateien dauert bei dieser Kundengruppe wesentlich länger.
DIE LÖSUNG
WEBP NEXT-GEN
OPTIMIERTE BILDER
Die klassischen Dateiformate .jpg und .png wurden vor Jahrzehnten entwickelt und entsprechen daher in Bezug auf Komprimierung und Dateigrößen dem damaligen Stand der Technik. Mit WebP hat Google ein Dateiformat der nächsten Generation für Fotos entwickelt, mit einem viel ausgefeilteren und leistungsfähigeren Komprimierungsalgorithmus, der es ermöglicht, die Dateigröße bei gleichbleibender Qualität erheblich zu reduzieren.
Mit Magento 2 WebP Optimized Images Extension by JaJuMa haben Sie jetzt auch die Möglichkeit
Ihre Kunden mit WebP-optimierten Bildern zu versorgen.
Ein Performance Boost für eine bessere Nutzererfahrung, schnellere Ladezeiten und bessere SEO-Rankings - ohne jeden zusätzlichen Aufwand.
Die Konvertierung und Bereitstellung der neuen WebP-Dateien ist vollständig automatisiert!
Sie haben die Wahl: Einfach zu benutzen mit der Standardkonfiguration oder, falls erforderlich, volle Kontrolle
und Feinabstimmungsoptionen für die beste Balance zwischen Bildqualität und Dateigröße.
HIGHLIGHTS
"WebP Optimized Images"
Extension Für Magento 2.
by JaJuMa-Develop.
Vollständig automatisierte Performance und
SEO-Optimierung.
Flexibel und trotzdem einfach zu bedienen!
WebP Optimierte Next Generation Image Files
Für Ihren Magento Shop
75% und mehr
reduzierte Dateigrößen
Bei gleicher Qualität
Rocket Speed:
Schnellere Ladezeiten
Dank kleinerer WebP Images
SEO Optimierung:
Bessere Rankings
Dank besserer Performance
Automatisierte WebP Konvertierung
für bestehende & neue
.jpg + .png Bilder
Kompatible mit allen Browsern
Automatischer Fallback
Für Browser ohne WebP-Support
Unterstützt 3 verschiedene
WebP Konvertierungs-Tools
GD, cwebp, Imagick
Einfach zu nutzen mit
vorkonfiguriertem Base-Mode oder
volle Kontrolle mit Expert-Mode
Dedizierter
WebP Media
Cache
Komplett lokale /
On-Premise Lösung.
Keine zusätzlichen Kosten oder Abhängigkeiten von 3rd Parties
Praktisches WebP Konvertierungs-
Test Tool
Konvertierungs-Vorschau im Backend
Option zum Hinzufügen von
Native Lazy Loading
Für WebP konvertierte Bilder
Ermöglicht
.webp Images
Als CSS Background Images zu nutzen
Unterstützung für
Lazy Loading
Scripte
Wollen Sie noch mehr?
Entdecken Sie die fortschrittlichste
Bildoptimierungslösung für Magento 2:
Ultimate Image Optimizer

Alle Features der "WebP Optimized Images" Extension

AVIF Optimierte Bilder
High-Resolution/
Retina Bilder
Responsive Bilder
Background Image Optimierung
Low Quality Image Previews (LQIP)
SEO freundliche Bild-
Names & Alt-Texts
Amazon AWS S3 Support
Optimierung per Cron/CLI
Und vieles mehr...
DETAILS
Magento WebP Optimized Images Extension by JaJuMa Im Detail.
Next-Generation Dateiformat für Top-Ladezeiten in Ihrem Online-Shop!

Gönnen Sie Ihren Kunden und Ihrem Magento Shop schnellere Ladezeiten!
Gönnen Sie Ihren Kunden und Ihrem Magento Shop schnellere Ladezeiten! Nicht nur für Ihre Kunden, Google berücksichtigt Seiten Ladezeiten mittlerweile als offiziellen Ranking-Faktor. Top-Ladezeiten und -Performance sind also ein Muss für jeden Online Shop und gute SEO Rankings.
Bilddateien machen bei Webseiten in der Regel den bei weitem größten Teil der zu übertragenden Daten aus. Entsprechend groß ist das Optimierungspotential durch die Wahl des richtigen Dateiformat und der optimalen Komprimierung um möglichst kleine Dateigrößen zu erreichen. Mit WebP entscheiden Sie sich für ein Next-Generation Dateiformat mit dem Sie die perfekte Balance zwischen Bildqualität und Dateigröße erreichen. Mit der Magento WebP Optimized Images Extension, wählen ein Dateiformat der nächsten Generation, mit dem Sie die perfekte Balance zwischen Bildqualität und Dateigröße. erreichen.
WebP wurde von Google entwickelt wird auch in "Lighthouse", dem auch intern bei Google verwendeten Analyse-Tool
für Website Performance, explizit als Optimierungs-Maßnahme für maximale Geschwindigkeit empfohlen.
Nicht nur, aber insbesondere für Besucher mit langsamen 2G/3G bzw. Mobilfunkverbindungen wirkt sich jedes eingesparte Byte
spürbar auf die Seitenladezeit aus.
Überzeugen Sie sich von JaJuMa WebP Optimized Images und
den Vorteilen von WebP:
Signifikant kleineren Bilddateien bei gleichzeitig Top-Bildqualität
Sie werden überrascht sein!
WebP Vergleichsstudie
Magento Luma Demo Produkt Bilder
Original .jpg vs. WebP Optimiert
Wie gut ist Magento WebP optimierte Bilder?
Wie viel kleiner werden WebP-Bilder sein?
Und wie steht es um die WebP-Qualität im Vergleich zu .jpg / .png?
Wir haben es für Sie getestet: Anhand der Produkbilder der Magento Luma Demo Produktdaten.
Insgesamt 725 Fotos, im Original als .jpg Datei, haben wir mit unterschiedlichen Komprimierungsstufen in WebP Dateien konvertiert.
Im Folgenden finden Sie die Ergebnisse im Vergleich bzgl. Dateigröße, Einsparungspotential sowie Bild-Qualität.
Sie werden überrascht sein!
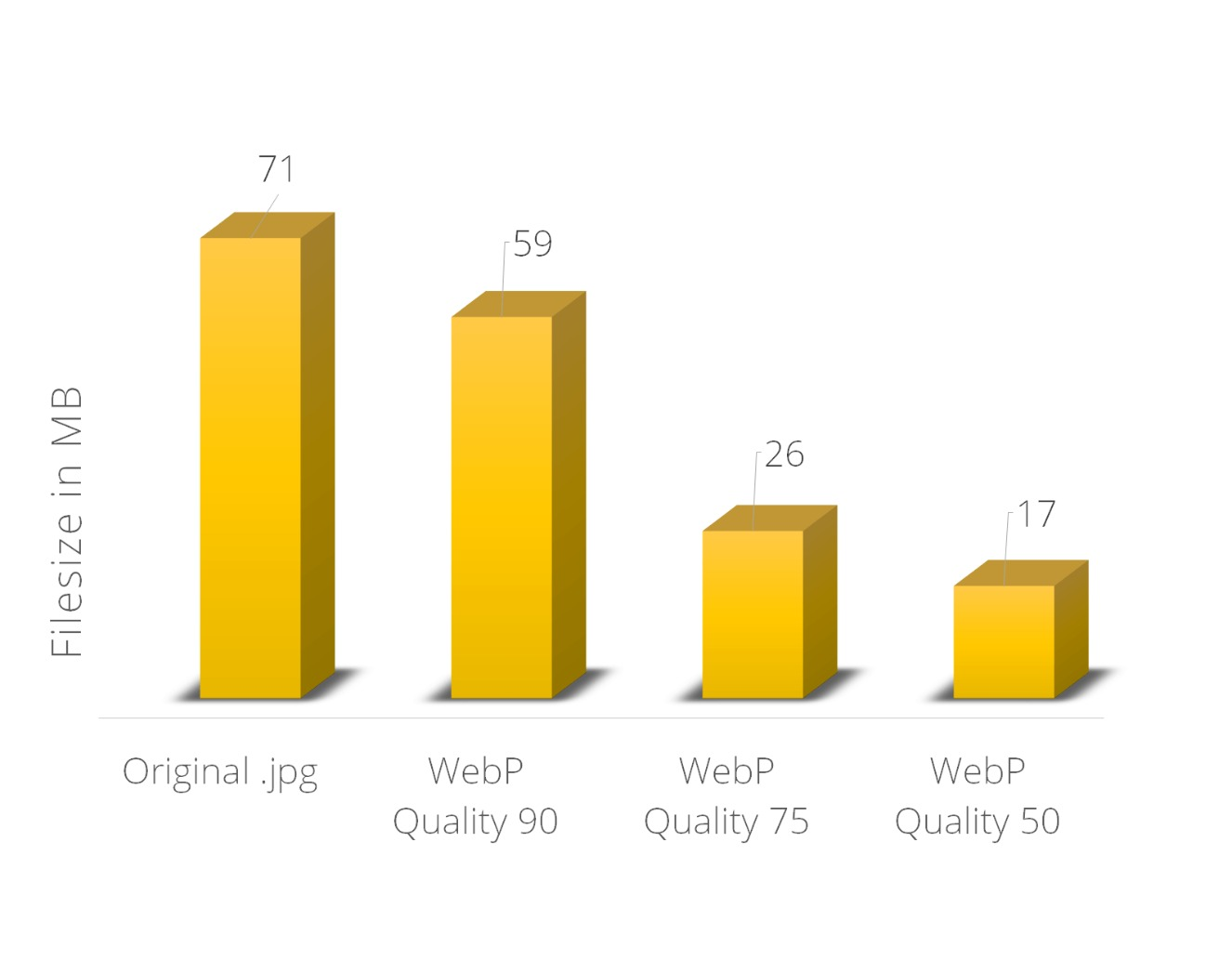
Dateigröße in MB:

| Dateiformat | Dateigröße (MB) |
|---|---|
| Original .jpg | 71 |
| WebP Qualität 90 | 59 |
| WebP Qualität 75 | 26 |
| WebP Qualität 50 | 17 |
Die insgesamt 725 Demo Produkfotos in unserem Test kommen im Original als .jpg Dateien zusammen auf eine Dateigröße von rund 71 MB.
Bei einer Konvertierung in WebP mit einem Komprimierungfsaktor von "Quality = 90" lässt sich bereits eine Reduktion der Dateigröße auf 59 MB erzielen.
Verringert man den Komprimierungsaktor auf "Quality = 75" ergibt sich ein echter Sprung auf nur noch 26 MB!
Schraubt man den Komprimierungsaktor auf "Quality = 50" herunter lassen sich nochmals signifikante Einsparungen bei der Dateigrößen erreichen, mit einem Ergebnis von nur noch 17 MB!
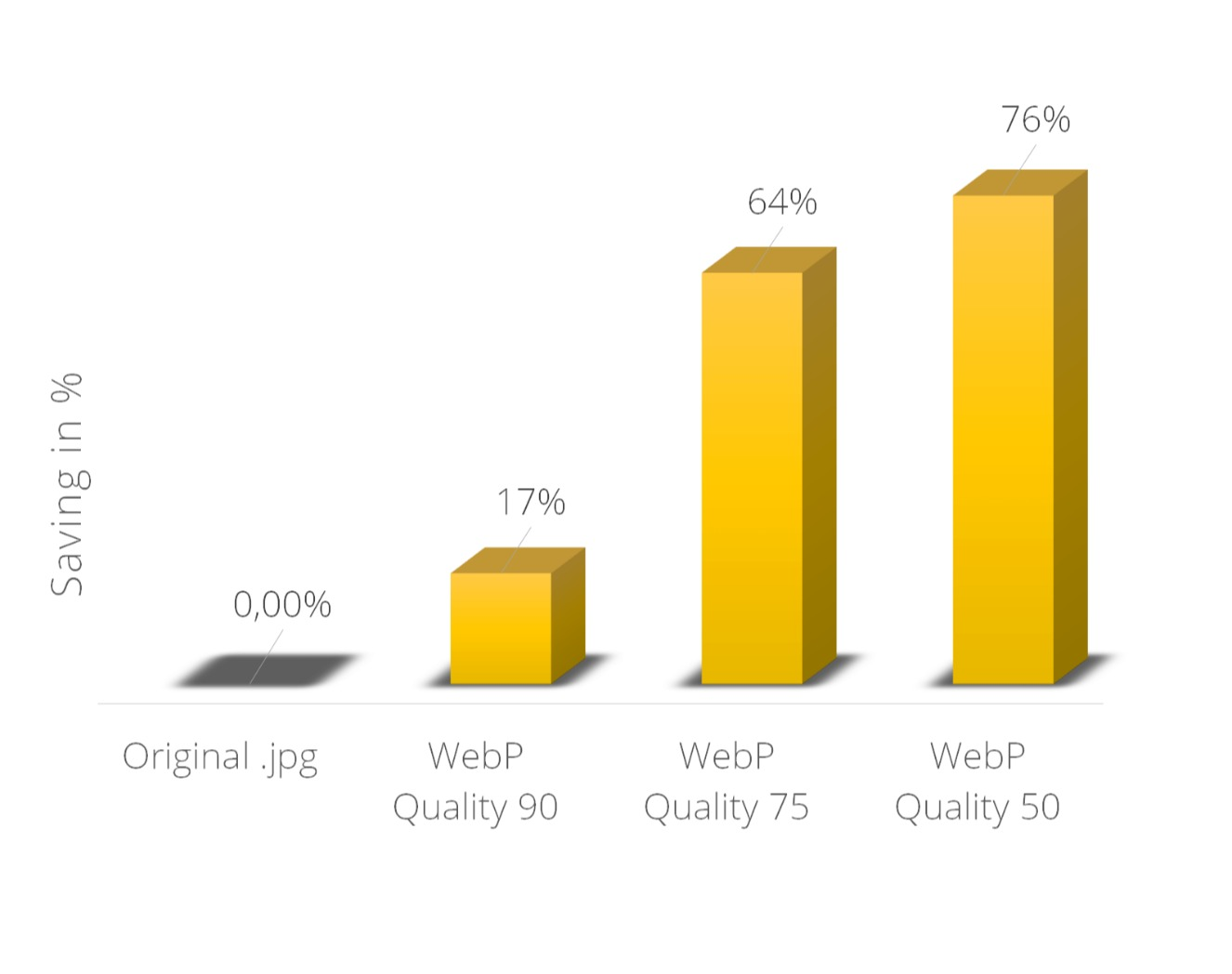
Einsparung in Prozent:

| Dateiformat | Einsparung (%) |
|---|---|
| Original .jpg | - |
| WebP Qualität 90 | 17 % |
| WebP Qualität 75 | 64 % |
| WebP Qualität 50 | 76 % |
Rechnet man die beschriebenen Ergebnisse bzgl. Gesamtdateigröße in prozentuale Redzierungen um, kommt man zu folgendem Ergebnis:
Je nach Komprimierungsstufe lassen sich für jedes einzelne Bild im Durchschnitt rund
- 17 % (mit Qualität = 90),
- 64 % (mit Qualität = 75) oder sogar
- 76 % (mit Qualität = 50)
Reduzierung der Dateigrößen im Vergleich zu den Original .jpg Dateien realisieren.
Ein Komprimierungsfaktor von 75 liefert jedoch in den meisten Fällen ein gutes Ergebnis.
Qualitätsvergleich .jpg vs. WebP:
Überzeugen Sie sich anhand der folgenden Gegenüberstellungen von Original .jpg und mit verschiedenen Komprimierungsstufen optimierten WebP Dateien, dass WebP auch hinsichtlich Bild-Qualität überzegt und keine Kompromisse verlangt.
Bewegen Sie den Slider von links nach rechts um einen direkten Vergleich zwischen Original .jpg (links) und .webp (rechts) in unterschiedlichen Qualitätsstufen zu sehen.
Die gezeigten Bilder haben jeweils eine Auflösung von 497 x 700 Pixel:
vs.
WebP (Qualität 90): 52,6 KB


vs.
WebP (Qualität 75): 27,5 KB


vs.
WebP (Qualität 50): 20,3 KB



Wie funktioniert die Extension und
die Konvertierung in WebP Dateien?
Mit der Magento WebP Optimized Images Extension von JaJuMa müssen Sie nicht zusätzlich zu Ihren vorhandenen
.jpg oder .png Bildern auch noch Bild-Dateien im .webp Format erstellen und hochladen.
Die Extension konvertiert Ihre Bilder komplett automatisch!
Sowohl bereits vorhandene als auch neu hinzugefügte Bilder.
Einfacher geht es nicht: Extension installieren, aktivieren und konfigurieren.
Anschließend werden die .webp Dateien beim Aufruf Ihrer Seite automatisch generiert.
Für die erstellten WebP Dateien nutzt die Extension einen dedizierten WebP Media Cache,
d. h. für bereits konvertierte Bilder wird auf die vorhandenen Dateien zurückgegriffen.
Sie möchten die Komprimierungsstärke ändern um kleinere Dateigrößen oder eine bessere Bild-Qualität zu erreichen? Kein Problem, einfach den WebP Media Cache leeren und schon wird Ihre angepasste Konfiguration angewendet.

Konvertierungs tools
Sie haben die Wahl - JaJuMa WebP Optimized Images unterstützt 3 verschiedene Konvertierungstools:
- GD,
- Imagemagick und
- cwebp
GD und / oder Imagegick sind Systemanforderung für eine korrekt funktionierende Magento-Installation. Mindestens eine der beiden sollte also auf jeder Magento-Installation vorhanden und direkt "out-of-the-box" mit der Extension nutzbar sein.
Zusätzlich enthalten ist die cwebp Binary, das "offizielle" Konvertierungstool von Google. cwebp bietet ggü. den beiden anderen Tools die meisten Optionen zum Feintuning der Konvertierung und liefert erfahrungsgemäß in den meisten Fällen die etwas besseren Ergebnisse. Zudem gilt cwebp als das schnellste der 3 Tools. Für die Nutzung von cwebp sind jedoch ggf. zusätzliche Installationen mit root Rechten sowie die Berechtigung zur Ausführung der Binary erforderlich.
Einfacher Basis Modus oder Advanced Modus
Magento WebP Optimized Images von JaJuMa macht es Ihnen einfach oder lässt Ihnen die volle Kontrolle über die Konvertierungsparameter, ganz wie Sie möchten.
Basis Modus:
Im Basis Modus wählen Sie einfach das gewünschte Konvertierungstool, konfigurieren ggf. den Pfad zur ausführbaren
Datei auf Ihrem Server und definieren die Komprimierungsstufe (Wert zwischen 0 - 100).
Die Konvertierung erfolgt dann mit vorkonfigurierten Parametern, die in den allermeisten Fällen zu
einem guten Ergebnis führen.
Advanced Modus:
cwebp und Imagick bieten eine ganze Reihe an Parametern mit denen sich die Konvertierung steuern lässt.
Für erfahrene Anwender besteht so die Möglichkeit die Konvertierung individuell an Ihr Bildmaterial anzupassen.
Für ein optimales Ergebnis mit perfekter Balance zwischen Qualität und Dateigröße nach Ihren Anforderungen.
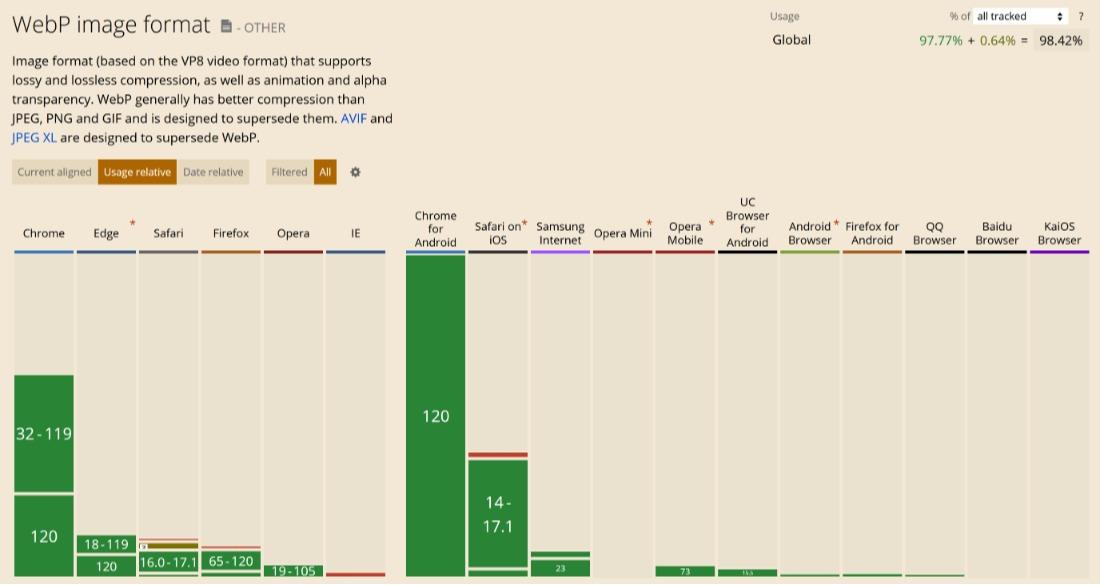
Kompatibel mit allen Browsern
WebP ist ein neuer Standard der derzeit noch nicht von allen Browsern unterstützt wird.
Aber keine Sorge: Mit JaJuMa WebP Optimized Images funktioniert Ihr Magento Shop auch weiterhin in allen Browsern ohne Einschränkungen.

Source: https://caniuse.com
Über 98% aller Internetnutzer
benutzen einen WebP-fähigen Internet-Browser
Über 98% aller Internetnutzer benutzen einen WebP-fähigen Internet-Browser und profitieren somit von den Vorteilen und den schnelleren Ladezeiten mit WebP..
Aber auch Nutzer mit Browsern ohne WebP-Support haben mit JaJuMa WebP Optimized Images keinerlei Nachteile oder Einschränkungen. Als Fallback wird diesen Nutzern automatisch die "normale" Version Ihrer Bilder in Form von .jpg oder .png Dateien ausgeliefert.
Mit JaJuMa WebP Optimized Images machen Sie Ihren Magento Shop schon heute fit für das schnellere Internet der Zukunft.
Vollständig Lokale / On-Premise Lösung
Zuverlässigkeit, Verfügbarkeit, Kosten.
Mit JaJuMa WebP Optimized Images sind Sie auf der sicheren Seite und gehen kein Risiko ein.
Mit JaJuMa WebP Optimized Images gehen Sie auf Nummer sicher.
Die Konvertierung erfolgt komplett lokal auf Ihrem Server.
Im Gegensatz zu anderen Lösungen bei denen die Konvertierung durch 3rd Party Services auf Remote Systemen erfolgt
behalten Sie die volle Kontrolle. Sowohl über die Bildqualität als auch über die Kosten. Egal wie viele Bilder
Sie konvertieren, es entstehen Ihnen keine zusätzliche Kosten.
Testen Sie verschiedene Konvertierungsstufen bis das gewünschte Ergebnis erreicht ist,
ohne sich Sorgen um Ihr Budget machen zu müssen.
Lokale / On-Premise Bildkonvertierung und Hosting bedeutet auch:
Kein rechtliches Risiko und 100%ige Einhaltung der GDPR. Ein weiterer Vorteil der Extension als
vollständig lokale / On-Premise-Lösung ist die Zuverlässigkeit und Verfügbarkeit.
Vermeiden Sie das Risiko und die Abhängigkeit von einem zusätzlichen Dienstleistungsanbieter.
Es werden keine persönlichen Informationen (PII) an Dritte weitergegeben.
Kunde Bewertungen
Schreiben Sie Ihre Bewertung
Frequently Asked Questions
Changelog
Version: 1.0.0
- Initial Release
Version: 1.0.1
- Minor Fix for Magento 2.3 compatibility
Version: 1.0.3
- Update Browser .webp support detection
- Fix for Google Chrome version 71+
- Added Support for Firefox version 65+
Version: 2.0.0
- Extended Scope: All convertible images found in markup on all pages + images in Fotorama Media Gallery on Product Page are converted now
- Added: dedicated Media Cache for WebP Images
- Added: Conversion Test Tool & Conversion Preview in Backend
- Added: some checks to avoid conflicts / avoid issues with some edge-cases & customizations
- Added: Advanced Configuration for flexibility (Blacklist) and allow compatibility with some custom functions (e. g. lazyload support)
- Removed: Rewrite of list.phtml to avoid conflicts with some custom themes
- Updated: cwebp binary included in the package updated to v1.0.2 (mostly security related fixes)
Version: 2.0.1
- Added: Convert images having single-quotes instead of double-quotes for src-attribute
- Added: Input validations for checking if custom configs are valid
- Improvement: Security Enhancements
- Fixed: Issue with GD cannot convert some images
- Fixed: Minor fix to improve lazyload support
- Fixed: Show correct message when clear WebP Cache
- Refactored: Comply with upcoming changes to Magento Coding Standard
Version: 2.1.0
- Add Support For Optional Native Lazy Loading
- Minor Improvements, Optimizations and Bugfixes
Version: 2.1.1
- No Change / Update Compatibility for EE / ECE
Version: 2.1.2
- Update RequireJS
- Fix minor issue with swatch image and nginx web server
Version: 2.1.3
- Fix issue with Swatches
- Minor Optimizations
Version: 2.1.4
- Fixed: Issue related to Swatches
Version: 2.1.5
- Updated: cwebp conversion tool / binary (v1.2.1)
- Improvement: Handling of updated image files
- Improvement: Coding Standard updates
Version: 2.1.6
- Fix "Cannot instantiate interface" on some site
Version: 2.1.7
- Fixed: Issue string returned when int expected
Version: 2.1.8
- Improved: Better handling for blacklist RegExs
- Fix: Restore accidentally lost commit
Version: 2.1.9
- Fixed: Issue with handling of updated image files
Version: 2.1.10
- Updated: cwebp conversion tool / binary (v1.2.2)
- Note: Module is compatible with Magento 2.4.4
Version: 2.1.11
- Fixed: Conflict with Amazon Pay
Version: 2.1.12
- Improvement: Skip Images in Transactional Emails
Version: 2.1.13
- Updated: Magento 2.4.6 & php8.2 Compatibility
Version: 2.1.14
- Fixed: Issue with images in comments
Version: 2.1.15
- Fixed: Issue introduced with previous release
Version: 2.1.16
- Fixed: Issue introduced with previous release
Version: 2.1.17
- Updated: cwebp conversion tool / binary (v1.3.2)
Version: 2.1.18
- Fixed: Conflict with Fastly_Cdn
Version: 2.1.19
- Updated: Compatibility with upcoming extension
Mehr Extensions
Vielleicht auch interessant für Sie?
Weitere wertvolle Extensions und Add-Ons für Ihren Magento-Shop