Wie gefällt Ihnen die Extension?
git 4 Page Builder für Magento 2
Verwalten Sie Ihren Page Builder Content Wie Ein Profi Via git
Mit unserer git 4 Page Builder Extension bekommen Sie Content Versionierung/History/Backups & einfache Content Deployments über eine einfache Benutzeroberfläche im Backend oder flexible CLI.
Next-Level Content Management Für Ihren Magento Shop Powered By git:
- Verwaltung Von Page Builder Content Per git
- Content Versionierung
- Einfaches Deployen Von Statischem Content
- Backup & Restore Page Builder Content
- CLI Interface Und Backend UI
- Tailwind CSS Support (Hyvä CMS JIT)
Lizenz:
- Einmalige Zahlung - Kein Abo
- Lebenslanger Zugriff auf Quellcode
- 1 Jahr kostenfreier Support
- 1 Jahr kostenfreie Updates
Geprüft und verifiziert von Magento Marketplace
1st Extension Provider
Mit Hyvä Support
Awesome seit 2021!
Unverschlüsselt. 100% Open Source & anpassbar
Coding Standards. Sauberer & lesbarer Code
Unzählige zufriedene Kunden: Seien Sie der Nächste!
Made With Love
Unsere Extensions sind gebaut mit Liebe und Leidenschaft für neue Dinge, Perfektion und Performance.
Praxis Erprobt
Unsere Extensions sind in unseren eigenen Kundenprojekten praxiserprobt.
Kunden Feedback
Wir haben eine wirklich knifflige Anpassung einer Erweiterung in Auftrag gegeben, die andere Agenturen nicht bewältigen konnten...und die Jungs von JaJuMa haben einen fantastischen Job gemacht! Wir freuen uns, weiterhin mit JaJuMa zusammenzuarbeiten.
Wir sind sehr zufrieden mit diesem Modul. Es verkleinert die Größe unserer Bilder und somit ist das Laden unserer Seiten viel schneller geworden. Wir empfehlen dieses Modul für jeden!!!
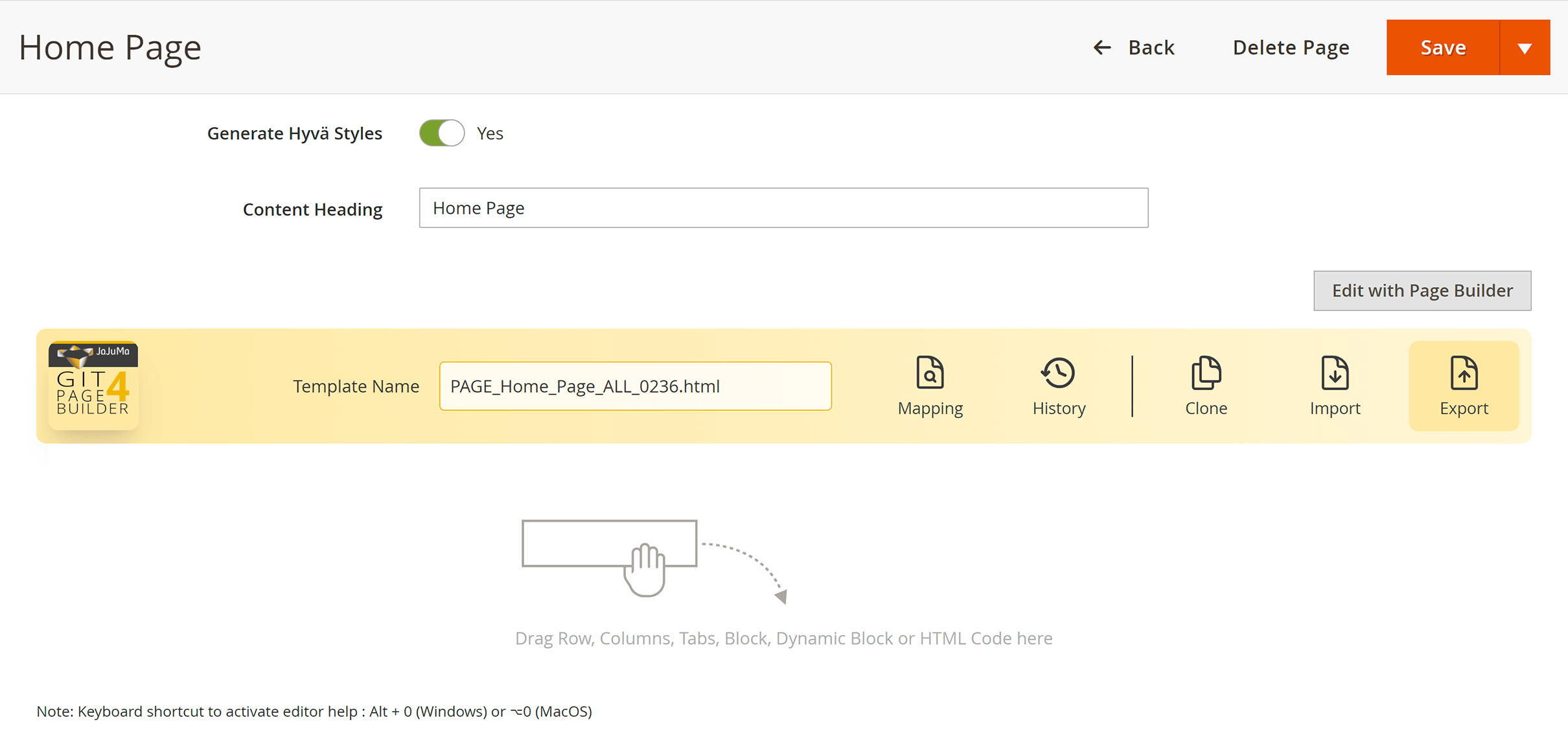
- git 4 Page Builder UI/Toolbar
- Template Auswahl PopUp
- Globale Content History
- Template Liste
- Template History
- Extension Konfiguration
Configurations & Screenshots
Lösung
Verwalten Sie Ihre Page Builder-Inhalte wie ein Profi, aber mit Leichtigkeit mit git 4 Page Builder by JaJuMa!
Verteilen Sie Inhalte über git von Local/Test/Staging zu Live
Behalten Sie eine Historie für alle Ihre Inhalte und machen Sie Änderungen einfach rückgängig
DAS PROBLEM
PAGE BUILDER
CONTENT MANAGEMENT
IS UMSTÄNDLICH
Magento Page Builder wurde in Magento Open Source mit Version 2.4 eingeführt.
Es ist ein leistungsfähiges Werkzeug für die Verwaltung von Inhalten, umso mehr,
wenn es mit Hyvä Themes CMS Tailwind JIT kombiniert wird.
Der Page Builder hat jedoch auch seine Grenzen.
Vor allem, wenn es darum geht, Änderungen nachzuvollziehen, eine Historie und ein Backup von früheren Inhaltsversionen zu haben.
Das Fehlen einer Historie und eines Backups bedeutet auch, dass es keine Möglichkeit gibt,
versehentliche Änderungen rückgängig zu machen oder einen früheren Zustand der Inhalte wiederherzustellen,
z. B. nach vorübergehend laufenden Kampagnen usw.
Mit Page Builder gibt es auch kein einfaches Verfahren für die Bereitstellung von Inhalten von einer Umgebung
in eine andere, z. B. wenn Inhalte zunächst auf lokalen/Test-/Staging-Umgebungen erstellt werden,
müssen sie auf Live-Sites geklont werden, indem das Layout und die Konfigurationen neu erstellt werden und
der Inhalt Block für Block manuell kopiert wird - ein mühsamer und fehleranfälliger Prozess!
Aufgrund dieser Einschränkungen wirkt der Page Builder manchmal wie ein unausgereiftes Produkt.
Auf der einen Seite stehen benutzerfreundliche und flexible Funktionen für die Erstellung von Inhalten,
wie Drag&Drop und vorgefertigte Inhaltstypen. Auf der anderen Seite fehlt es an Optionen für
einen professionellen Content-Management-Workflow mit Versionierung und Content-Deployments in
verschiedenen Umgebungen.
Aber jetzt können Sie diese Lücke schließen und Ihren Content-Management-Workflow und Ihre Erfahrung mit Page Builder verbessern!
Lesen Sie weiter, um mehr über unsere git 4 Page Builder-Extension zu erfahren und
wie sie Ihnen einen völlig neuen Content-Management-Prozess in Ihrem Magento 2-Shop ermöglicht.
DIE LÖSUNG
ADVANCED
CONTENT MANAGEMENT
POWERED by git
Verwalten Page Builder Inhalt in Ihrem Magento 2 Shop über Git Versionskontrolle
mit git 4 Page Builder Extension für Magento 2 von JaJuMa..
Endlich gibt es die Möglichkeit, eine Historie und Versionierung, einfach wiederherstellbare Backups sowie
einfache Bereitstellungen zwischen Umgebungen für Ihre Page Builder Inhalte in Magento 2 zu haben!
Wahrscheinlich nutzen Sie bereits die ganze Macht und Herrlichkeit von Git für die Verwaltung des Codes für
Ihren Magento 2-Shop. Jetzt können Sie dasselbe für Ihre Page Builder-Inhalte haben...
Entwickelt für Shop-Betreiber und Marketing-Leute:
Sie haben keine Ahnung, was Git ist oder wie man es benutzt?
Kein Problem, Ihre Entwickler wissen Bescheid. Sobald die Extension eingerichtet und konfiguriert ist,
können Sie die Extension und die Vorteile von Git direkt von Ihrem Backend aus über eine nette und
einfache Benutzeroberfläche (UI) nutzen, ohne etwas über Git zu wissen oder wie es im Hintergrund funktioniert.
Entwickelt für Entwickler:
Sie sind ein Entwickler, lieben und schätzen die Arbeit mit git für die Verwaltung Ihres Codes von Command Line Interface (CLI)?
Jetzt können Sie dasselbe mit Page Builder-Inhalten tun, verwalten und bereitstellen Page Builder-Inhalte per
CLI mit der git 4 Page Builder-Extension für Magento 2 von JaJuMa.
Holen Sie sich jetzt unsere git 4 Page Builder-Extension und
heben Sie Ihren Content-Management-Workflow auf ein neues Niveau!
Genießen Sie alle Vorteile von git mit unserer super flexiblen Extension, die viele Anwendungsfälle abdeckt,
einschließlich lokaler und entfernter Repositories für die professionelle Verwaltung Ihrer Page Builder Inhalte...
Highlights
git 4 Page Builder für Magento 2 by JaJuMa-Develop
Verwalten von Page Builder-Inhalten über git =
nhaltsversionierung/Historie/Backup & Einfache Content Deployments
Über einfaches UI im Backend & Flexibles CLI
Page Builder Content
Verwaltung per git
in Ihrem Magento 2 Shop
Versionierung für
Statischen Content
mit Magento Page Builder
Einfache Deployments
von Statischem Content
zwischen verschiedenen Environments
Backup, History & Restore
für Statischen Content
mit Magento Page Builder
Command Line Interface (CLI)
Power & Flexibility
für Entwickler
Einfaches
User Interface
für Content Creator
Tailwind CSS
Support
Hyvä CMS JIT & Regular Purge
Hoch-Flexibel
Verschiedene Use-Cases
supported
Details
git 4 Page Builder für Magento 2 by JaJuMa Im Detail.
Next-Level Content Management Für Ihren Magento Shop

Warum brauche ich git für Page Builder für meinen Magento-Shop?
Magento Page Builder fehlt es an wichtigen Funktionen, die man von einem modernen Content-Management-System erwarten würde.
So gibt es zum Beispiel keine Versionierung oder Sicherung, um frühere Versionen wiederherzustellen oder
versehentliche Änderungen rückgängig zu machen. Entwickler, die daran gewöhnt sind, Codeänderungen in
lokalen Umgebungen vorzunehmen und mit einem Workflow Änderungen in Test-/Staging-Umgebungen zu testen,
bevor sie sie auf die Live-Site übertragen, vermissen einen bequemen Workflow,
um dasselbe mit Page Builder-Inhalten zu tun.
Mit unserem git 4 Page Builder-Modul müssen Sie auf diese Funktionen und Prozesse nicht mehr verzichten.
Jetzt können Sie Ihre statischen Inhalte zeitgemäß, reibungslos und professionell
auf die gleiche Weise verwalten wie Ihren Code über git Versionierung
Eine Versionskontrolle und ein Backup sowie eine einfache Möglichkeit, statische Inhalte zwischen verschiedenen
Umgebungen zu verteilen, werden Ihre Content-Management-Abläufe erheblich verbessern.
Egal, ob Sie Entwickler, Marketingspezialist oder Inhaltsersteller sind:
Unser Modul ist dafür konzipiert, allen am Content Management Beteiligten das Leben leichter zu machen!
Unsere Extension kommt mit einer ansprechenden und einfach zu bedienenden Benutzeroberfläche
im Backend die die ganze Git-Magie im Hintergrund erledigt, ohne dass die Benutzer überhaupt etwas über Git wissen und
verstehen müssen UND einer Befehlszeilenschnittstelle (CLI) für Entwickler
die mit Git vertraut sind und mit voller CLI-Power arbeiten gewohnt sind.
Die ultimative Flexibilität für Ihren Content-Management-Workflow
Dank seiner Flexibilität ist unsere Extension eine große Verbesserung für den Content-Management-Prozess in jedem Magento 2-Shop.
Sie erfüllt die Bedürfnisse und Wünsche aller am Content Management Beteiligten und kann für verschiedene Anwendungsfälle eingesetzt werden.
JaJuMa git 4 Page Builder Extension kommt mit erstaunlichen und flexiblen Funktionen für die Verbesserung Ihrer Magento 2
Content-Management-Workflows auf der Grundlage der Macht der git Versionierung über CLI oder
über eine ansprechende Benutzeroberfläche in Ihrem Magento Backend verpackt.
Erfahren Sie mehr über alle Vorteile und Funktionen, die Sie mit dem git 4 Page Builder erhalten:
Beispiel Use Case 1:
Nur Backup, History & Versionierung
git 4 Page Builder kann mit einem nur lokalen git-Repository verwendet werden.
In diesem Fall profitieren Sie davon, dass Ihre Inhalte in Git gespeichert werden,
sowohl als Backup als auch mit Versionierung und Historie.
Möchten Sie die volle Leistung von git nutzen?
Kein Problem, richten Sie ein remote git Repo ein, um einfache Deployments von Inhalten zu genießen...
Beispiel Use Case 2:
Deploy Content
Updates
Per Backend
Stellen Sie sich vor, Sie erstellen und aktualisieren Ihre statischen Inhalte auf Ihrer Test- oder Staging-Site.
Mit git 4 Page Builder können Sie einfach auf "Exportieren" klicken,
zu Ihrem Live-Site-Backend wechseln, zu den Inhalten navigieren, die Sie aktualisieren möchten,
auf "Importieren" klicken & Speichern.
Fertig, Ihre Inhalte werden auf den gleichen Stand wie auf Ihrer Test-Site aktualisiert.
Beispiel Use Case 3:
Deploy Content
Updates
Per CLI
Sie sind Entwickler und erstellen Inhalte für Ihren Kunden in Ihrer lokalen Umgebung.
Mit git 4 Page Builder können Sie jetzt Inhalte genau so deployen, wie Sie es mit Code tun.
Exportieren Sie den erstellten Inhalt, verbinden Sie sich mit dem Server, ziehen Sie den Inhalt mit git und
importieren Sie ihn per CLI - Sie müssen sich nicht mehr ins Backend einloggen, kopieren & einfügen und
alles neu konfigurieren...
git 4 Page Builder Extension User Interface

Page Builder Content Historie, Versionierung & Backups
Behalten Sie den Überblick über alle Änderungen an Ihren Inhalten & kehren Sie einfach zum vorherigen Status zurück!
Sie haben versehentlich Ihren Page Builder-Inhalt geändert?
Sie haben Inhalte gelöscht, die Sie behalten wollten?
Oder wollen Sie einfach zu einem früheren Zustand zurückkehren, z. B. nach einer vorübergehenden Aktion auf Ihrer Homepage?
Historie: Genießen Sie eine Historie aller Versionen Ihrer statischen Inhalte!
Jede Änderung wird zusammen mit einer Versionsbeschreibung nachverfolgt, damit sie bei Bedarf einfach und
schnell wiederhergestellt werden kann.
Versioning & Backups: Sie müssen sich keine Sorgen mehr über versehentliche Änderungen oder
gelöschte Inhalte machen!
Mit jeder verfolgten Version ist es so einfach wie nur möglich, eine frühere Version wiederherzustellen oder
versehentliche Änderungen rückgängig zu machen.
Page Builder Content Deployments
Deployen Sie statische Inhalte zwischen verschiedenen Umgebungen, genau wie Ihren Code!
Jeder halbwegs ernsthafte Entwickler verwendet Git zur Verwaltung und Bereitstellung von Code.
Warum nicht den gleichen Ablauf mit all seinen Vorteilen für statische Inhalte nutzen?
Static Page Builder Content Deployments: Mit unserer Extension können Sie jetzt
statische Inhalte mit dem gleichen Komfort, der gleichen Zuverlässigkeit und
der gleichen Sicherheit bereitstellen wie bei der Bereitstellung von Code über Git!
Entwickeln und erstellen Sie Inhalte auf Ihrer lokalen, Test- oder Staging-Site und
stellen Sie diese sofort auf Ihrer Live-Site zur Verfügung, ohne wiederholtes Kopieren und Einfügen!
Hyvä CMS JIT Integration & Tailwind CSS support
Hyvä Themes power built-in
Page Builder + Hyvä CMS JIT + git 4 Page Builder = A true dream team!
Hyvä Theme mit Tailwind CSS nutzen?
Wir haben für Sie das Richtige! Unsere Extension integriert sich in Hyvä CMS JIT und ermöglicht die Einbindung statischer Inhalte in Ihr normales Tailwind-CSS purging.
Hyvä CMS JIT: Verwenden Sie Hyvä CMS JIT, um die Stile für Ihre Page Builder-Inhalte zu generieren?
Perfekt! Unsere Extension integriert sich nahtlos in Hyvä CMS JIT und generiert Ihre Styles auch beim Deployment über CLI (command line interface).
Normales Tailwind CSS Purge: Sie möchten Ihre statischen Inhalte in Ihre Tailwind-CSS-Bereinigung einbeziehen?
Gut, unsere Extension ermöglicht Ihnen das, indem Sie einfach Ihre Tailwind-Bereinigungskonfiguration anpassen.
Flexibility, Flexibility & Flexibility
Bei der Entwicklung stand die Flexibilität im Vordergrund, um verschiedene Anwendungsfälle und Szenarien zu unterstützen!
Wir verstehen, dass jeder Shop anders ist und seine eigenen Vorlieben hat.
Aus diesem Grund entwickeln wir unsere Extensions so flexibel, dass sie unterschiedliche Anwendungsfälle unterstützen.
Unterstützte Inhaltstypen: Out-of-the box werden CMS Seiten, Statische Blocks,
Kategorie Beschreibungen & Produktbeschreibungen unterstützt. Aber nicht nur: Über die Konfiguration kann unsere
Extension mit den meisten Funktionen von Drittanbietern zusammenarbeiten, die Page Builder verwenden,
wie z. B. Blog-Extensions.
Remote oder Local Only Repository: Sie möchten nur Inhalte sichern und den Verlauf verfolgen,
ohne sich um die Verteilung zwischen verschiedenen Umgebungen zu kümmern? Kein Problem,
die Extension kann mit entfernten oder nur lokalen Git-Repositories verwendet werden.
Konfigurierbares git-Verzeichnis: Sie möchten Ihre statischen Inhalte in
einem eigenen Repository/Branch getrennt von Ihrem Code aufbewahren?
Kein Problem, der zu verwendende Git-Ordner ist konfigurierbar.
Einfach zu benutzen - für jedermann!
Statische Inhalte werden von Entwicklern, Marketingfachleuten, Inhaltserstellern, Ladenbesitzern usw. verwaltet.
Sie wissen nicht, was git ist und wie man es benutzt?
Während Entwickler in der Regel mit git und der Arbeit auf der Kommandozeile vertraut sind, sind Marketing-Leute,
Content-Ersteller oder Shop-Besitzer dies nicht, sind aber dennoch an der Erstellung und Verwaltung von Inhalten beteiligt.
Das ist OK! Unsere Extension bringt die Power von git direkt in Ihr Magento-Backend.
Genießen Sie alle Vorteile der Verwendung von git, ohne überhaupt zu wissen, dass es da ist oder wie es funktioniert...
Einfaches, benutzerfreundliches und schönes UI (User Interface):
Sobald das Modul eingerichtet ist, können alle Funktionen vom Magento-Backend aus mit einer einfachen und
ansprechenden Point-and-Click-Benutzeroberfläche verwendet werden. Sie müssen sich nicht mit git auskennen oder
mit der Befehlszeilenschnittstelle herumhantieren.
Command Line Interface (CLI): Wir haben euch nicht vergessen, liebe Entwickler ;-)
Fühlen Sie sich auf der Kommandozeile zu Hause? Benutzen Sie Git wie ein Profi und
möchten Sie statische Inhalte genauso verwalten und bereitstellen, wie Sie es mit Code tun?
Mit der in unserer Extension enthaltenen Kommandozeilenschnittstelle können Sie genau das tun!
Wie git 4 Page Builder von JaJuMa funktioniert
Und wie es Ihre Magento 2 Content Management Workflows verbessert
JaJuMa git 4 Page Builder wurde speziell für Shopbetreiber, Inhaltsersteller und Entwickler entwickelt. Ermöglicht die Zusammenarbeit zwischen verschiedenen Benutzern und die gemeinsame Erstellung von Inhalten wie nie zuvor. Jede Benutzergruppe kann ihrem bevorzugten Arbeitsablauf folgen, Command Line Interface (CLI) für Entwickler, ansprechende und leicht verständliche grafische Benutzeroberfläche (GUI) für Content-Ersteller.

Page Builder Content Exportieren & Klonen
Beim Erstellen eines neuen Page Builder-Inhalts im Backend legen Sie einfach einen Namen für die Vorlage fest,
klicken auf "Exportieren" und definieren eine Änderungsbeschreibung.
Ihr Inhalt wird dem Page Builder-Input zugeordnet, der gerade bearbeitet wird, exportiert und automatisch
(in git) gespeichert. Keine Sorge, Sie müssen sich nicht mit git auskennen. Alles geschieht automatisch.
Sobald Ihr Inhalt exportiert wurde, steht er in der Inhaltshistorie zur Verfügung,
um alle vorgenommenen Änderungen nachzuvollziehen, um ihn in einen anderen Page Builder-Input zu klonen und
um bei Bedarf den vorherigen Status wiederherzustellen.
Wenn Sie einen bestehenden Page Builder-Inhalt in einen anderen Page Builder-Inhalt klonen möchten,
können Sie dies wie folgt tun:
Klicken Sie zunächst auf die Schaltfläche "Mapping" und wählen Sie im angezeigten Popup die Vorlage aus,
die Sie klonen möchten. Klicken Sie dann auf die Schaltfläche "Clone".
Der Inhalt Ihres Page Builders wird mit dem Inhalt der geklonten Vorlage aktualisiert und
kann zur weiteren Bearbeitung als neue Vorlage exportiert werden.
Page Builder Content Importieren
Wenn Sie auf "Importieren" klicken, wird der Inhalt des Page Builders auf die letzte zuvor gespeicherte Version aktualisiert.
Hinweis: Wenn git 4 Page Builder mit einem remote Repository eingerichtet wurde,
können Sie sogar Ihre inhaltlichen Änderungen z. B. auf einer Staging-Site vornehmen,
von dort exportieren und dann Ihre neueste Version direkt von der Staging-Site in Ihre Live-Site importieren.
Inhalt des Page Builders auf vorherige Version zurücksetzen
Klicken Sie in der git 4 Page Builder Toolbar auf die Schaltfläche "History".
Suchen Sie im angezeigten Popup die Version, die Sie wiederherstellen möchten.
Klicken Sie auf "Restore" und speichern Sie den Inhalt.
Tailwind CSS Support für Page Builder Content
Wenn Sie das Hyvä Tailwind JIT-Modul verwenden, funktioniert es normal wie bisher.
Speichern Sie einfach Ihren Page Builder-Inhalt im Backend und Ihre TailwindCSS-Styles werden automatisch generiert.

Page Builder Content Exportieren
Sobald ein Page Builder-Inhalt über das Backend exportiert (und auf ein Page Builder-Input gemappt) wurde, kann er auch über die Befehlszeile (CLI) mit folgendem Befehl exportiert werden:
bin/magento git4PageBuilder:export --object_name='page-builder_Homepage'
Es ist auch möglich, alle vorhandenen und zugeordneten Page Builder-Inhalte mit folgendem Befehl einfach zu exportieren:
bin/magento git4PageBuilder:export --all
Mit den exportierten Dateien können Sie mit git so arbeiten, wie Sie es bei Code gewohnt sind.
Page Builder Content Importieren
Page Builder-Inhalte, die zuvor exportiert (und einem Page Builder-Input zugeordnet) wurden, können über die Befehlszeile (CLI) mit dem folgenden Befehl importiert werden:
bin/magento git4PageBuilder:import --object_name='page-builder_Homepage'
Es ist auch möglich, alle vorhandenen und zugeordneten Page Builder-Inhalte einfach mit folgendem Befehl zu importieren:
bin/magento git4PageBuilder:import --all
Page Builder Inhalte auf vorherige Version zurücksetzen
Stellen Sie das Inhaltsobjekt mit git wieder her, wie Sie es mit einer Codedatei tun würden, commit/push nach Bedarf und importieren Sie das wiederhergestellte Objekt erneut.
Tailwind CSS-Unterstützung für Page Builder Inhalte
Mit git 4 Page Builder haben Sie die Möglichkeit, das git 4 Page Builder-Verzeichnis in Ihren
TailwindCSS-Purge-Scope aufzunehmen, indem Sie es in Ihre tailwind.config.js-Datei einfügen,
um statische Inhalts-CSS in Ihre styles.css-Datei aufzunehmen. In diesem Fall stellen Sie bitte sicher,
dass Sie Ihre Tailwind-Bereinigung nach der Aktualisierung von Inhalten über CLI ausführen.
Alternativ können Sie die Erweiterung auch so konfigurieren, dass sie automatisch TailwindCSS erzeugt,
genau wie das Hyvä Tailwind JIT-Modul, wenn Sie Inhalte von der Kommandozeile importieren.
Kunde Bewertungen
Schreiben Sie Ihre Bewertung
Frequently Asked Questions
Changelog
Version: 1.0.0
- Initial Release
Version: 1.0.1
- Updated: Compatibility with older Magento/php versions
Version: 1.0.2
- Updated: Tailwind v3 support
Version: 1.0.3
- Added: Support for multiple Page Builder inputs in one entity
Mehr Extensions
Vielleicht auch interessant für Sie?
Weitere wertvolle Extensions und Add-Ons für Ihren Magento-Shop