Wie gefällt Ihnen die Extension?
Page Preload für Magento 2
Page Preload:
Instant Page Loads Für Magento 2
Mit unserer Page Preload-Extension erhalten Sie schnellere oder sogar "Null-TTFB"-Page Loads. Verbessern Sie die User Experience in Ihrem Magento Shop und erhöhen Sie Ihre Konversionsrate.
Core Web Vitals (CWV) Field Data
Optimierung Für Ihren Magento Shop:
- Schnellere Ladezeiten
- Reduzierte oder gar eliminierte TTFB-Zeiten
- Konfigurierbare Preload Intensität
- Konfigurierbarer Preload Scope
- Sehr kleine Drop-In Lösung
Lizenz:
- Einmalige Zahlung - Kein Abo
- Lebenslanger Zugriff auf Quellcode
- 1 Jahr kostenfreier Support
- 1 Jahr kostenfreie Updates
Geprüft und verifiziert von Magento Marketplace
1st Extension Provider
Mit Hyvä Support
Awesome seit 2021!
Unverschlüsselt. 100% Open Source & anpassbar
Coding Standards. Sauberer & lesbarer Code
Unzählige zufriedene Kunden: Seien Sie der Nächste!
Made With Love
Unsere Extensions sind gebaut mit Liebe und Leidenschaft für neue Dinge, Perfektion und Performance.
Praxis Erprobt
Unsere Extensions sind in unseren eigenen Kundenprojekten praxiserprobt.
Kunden Feedback
Wir haben eine wirklich knifflige Anpassung einer Erweiterung in Auftrag gegeben, die andere Agenturen nicht bewältigen konnten...und die Jungs von JaJuMa haben einen fantastischen Job gemacht! Wir freuen uns, weiterhin mit JaJuMa zusammenzuarbeiten.
Wir sind sehr zufrieden mit diesem Modul. Es verkleinert die Größe unserer Bilder und somit ist das Laden unserer Seiten viel schneller geworden. Wir empfehlen dieses Modul für jeden!!!
- Extension Konfiguration
- Allgemeine Einstellungen
- Preload Intensität
- Preload Scope
- Preload Cache Control
- Page Preload Flow
- Page Preload / Prefetching Flow Video
Configurations & Screenshots
Lösung
Verbessern Sie Ihre Konversionsrate, indem Ihre Magento 2 Seiten sofort laden.
Page Preload/Prefetch für schnellere oder sogar null TTFB und
Web Vitals Optimierung in Ihrem Magento 2 Shop!
DAS PROBLEM
PAGE SPEED,
TTFB & CWV
OPTIMIERUNG
Page Speed Optimierung für schnellstmögliche Ladezeiten - Eine Herausforderung für jede Website und jeden Magento 2 Shop Betreiber, die mit den neuen Ranking relevanten Core Web Vitals (CWV) KPIs noch wichtiger geworden ist.
Die Basis für gute Performance und CWV ist eine schnelle TTFB.
TTFB (Time-to-first-byte) wird berechnet als
- Anfrage an Server +
- Serverzeit +
- Antwort an den Kunden
Punkt 2 kann z. B. durch Codeoptimierungen und Full Page Caching optimiert werden.
Aber Nr. 1 und Nr. 3, einfach gesagt, die Zeit, die zum Anfordern und Herunterladen einer Seite benötigt wird,
hängt hauptsächlich oder stark vom Netzwerk und der Bandbreite Ihres Kunden ab.
Da wir auf die Netzwerklatenz und die langsame Bandbreite der Kunden im Allgemeinen keinen Einfluss haben,
gibt es keine einfache Möglichkeit, dies zu optimieren.
Aber warten Sie, schauen Sie sich unsere Lösung an und sehen Sie Wie wir Ihnen helfen können, diese wenigen hundert Millisekunden in Angriff zu nehmen und Ihren Kunden eine superschnelle und reaktionsschnelle User Experience ohne TTFB zu bieten ...
DIE LÖSUNG
PAGE PRELOAD FÜR
ZERO TTFB &
INSTANT PAGE LOAD
Selbst nach der Optimierung Ihrer TTFB dauert es wahrscheinlich noch einige hundert Millisekunden,
bis Ihre Kunden eine Seite aus Ihrem Magento 2-Shop anfordern und herunterladen.
Wäre es nicht großartig, einen Teil dieser TTFB Zeit wegzubekommen oder diese ganz zu beseitigen?
Ihren Kunden ein superschnelles und reaktionsschnelles Einkaufserlebnis mit buchstäblich sofortigem Laden von Seiten
zu bieten, wenn Sie zu nachfolgenden Seiten navigieren?
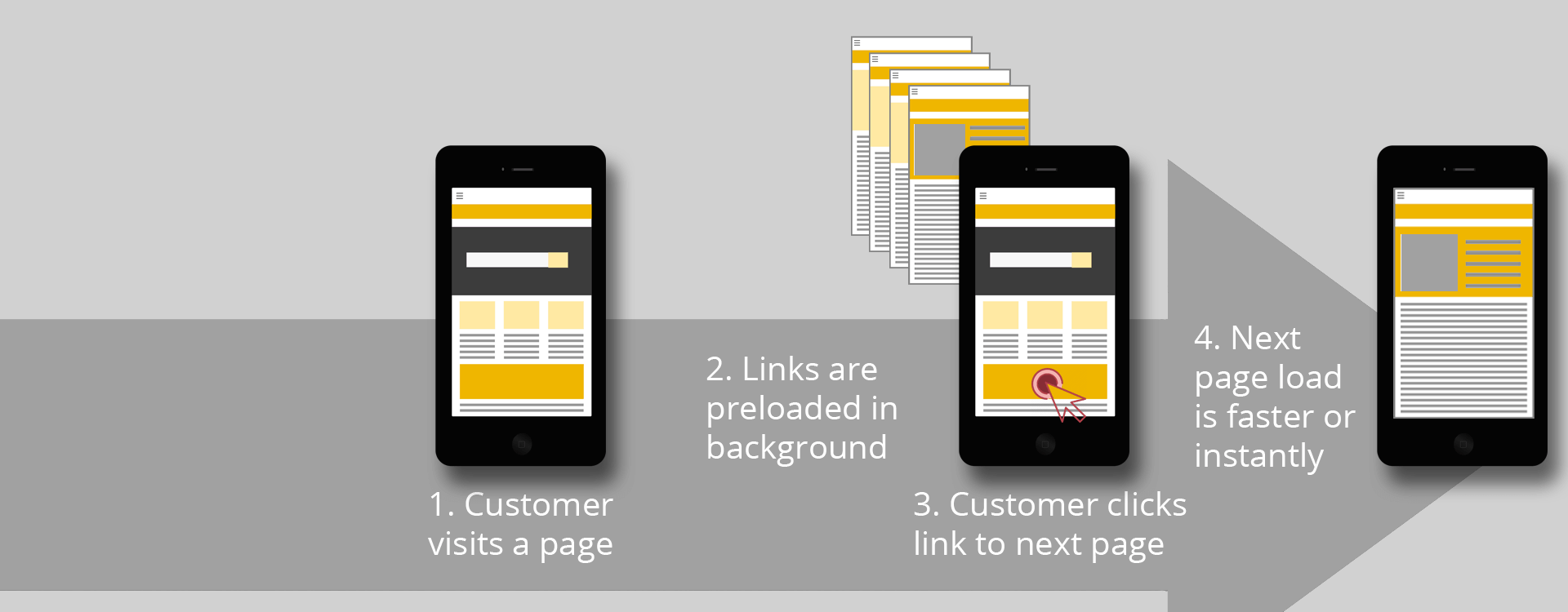
Mit der JaJuMa Page Preload
extension. Extension können Sie das erreichen. Während Ihr Kunde eine Seite auf Ihrer Website liest,
werden Links auf dieser Seite per
Preload/Prefetch im Hintergrund vorgeladen und vom Browser zwischengespeichert.
Wenn der Kunde dann eine dieser vorgeladenen Seiten besucht, muss diese Seite nicht mehr heruntergeladen werden,
sondern ist sofort verfügbar.
Mit unserer Extension können Sie die Intensität des Preloading flexibel konfigurieren und steuern,
nur ausgelöst durch Kundeninteraktion (Hover oder klick auf einen Link) oder sobald Links für den Kunden sichtbar sind.
Darüber hinaus haben Sie die Möglichkeit über die Blacklist / Whitelist zu konfigurieren,
welche Links preloaded/prefetched werden und welche Links ausgeschlossen werden sollen.
Ihre Kunden werden diese Verbesserung Ihres Shops lieben und das schnellere und reaktionsschnellere Einkaufserlebnis genießen.
Aber wie Studien von Amazon und anderen gezeigt haben, lässt sich die
Conversion Rate durch Reduktion der Latenz/Seitenladezeit um 100 Millisekunden, um 1% erhöhen,
es existiert also eine direkte Korrelation zwischen den Ladezeiten der Seiten und dem Umsatz / der Conversion Rate.
Verpassen Sie nicht diesen Vorteil durch Optimierung Ihrer TTFB um ein paar hundert Millisekunden
mit unserer Page Preload-Extension.
Insbesondere mit Blick auf die Core Web Vitals KPIs können diese paar hundert Millisekunden ein entscheidender und
großer Schritt nach vorne sein.
Highlights
Page Preload by JaJuMa-Develop
Die Instant Page Load "zero-TTFB" Extension für
Magento 2
Reduzieren oder eliminieren Sie TTFB-Zeiten und
optimieren Sie Ihre Core Web Vitals Field Data Werte
mit konfigurierbarer Preload/Prefetch-Intensität, -Scope und Cache-Lebensdauer!
Automatisches
Pre-Loading von Seiten
im Hintergrund
Reduzieren oder
eliminieren Sie TTFB
(Time-to-First-Byte)
Schnellere
Ladezeiten
Für bessere UX & Conversion Rates
Core Web Vitals
Field Data Optimierung
Für LCP & FCP
Konfigurierbare
Preload Intensität
Verschiedene Trigger verfügbar
Konfigurierbarer
Preload Scope
Ausschließen / Einschließen von Links
Konfigurierbarer
Cache Time-To-Live
Für Preloadete Inhalte
Sehr kleine/schlanke
Drop-In Lösung
Download nur < 2KB
Nutzung von
passiven Event Listeners
& requestIdleCallback
Aktiv erst nach
User Interaction
Preloads nur bei inaktivem Browser
Details
Page Preload Extension für Magento 2 by JaJuMa im Detail.
Schnelleres Laden nachfolgender Seiten für Magento 2.
Verbessern Sie Ihre Core Web Vitals und
damit auch User Experience und erhöhen Sie die
Conversion Rate
in Ihrem Magento Shop!

Aktionen, die weniger als 100 ms dauern, werden vom menschlichen Gehirn als "sofort" wahrgenommen.
Wie wäre es also mit einer Reduzierung der TTFB für Ihr Magento 2 auf unter 100 ms oder sogar auf 0 ms?
Mit JaJuMa Page Preload können Sie genau das nun erreichen und Ihren Shop für Ihre Kunden "sofort" verfügbar machen, unabhängig von der Geschwindigkeit und Antwortzeit Ihres Servers, der Entfernung zwischen Ihrem Server und dem Kunden und sogar über 3G.
Die Idee, Seiten per Preload/Prefetch vorzuladen, ist eigentlich nichts Neues. Früher, als das Internet noch langsam war, gab es erste Versuche, das Surfen im Internet durch Vorladen zu beschleunigen.
Heute ist die Seitengeschwindigkeit ein SEO-Ranking-Faktor und immer noch eine Herausforderung
für jeden Magento 2 Shop. Mit den neuen Core Web Vitals legt Google nun nochmal mehr Wert auf die Performance und Usability.
Jeder versucht, die letzten Millisekunden von den Ladezeiten der Seite herauszuholen, um die
User Experience zu verbessern und letztendlich die Conversion-Rate zu erhöhen.
Diese alte Idee ist also zurück und mit JaJuMa Page Preload jetzt auch für Magento 2 verfügbar.
Sind Sie bereit, mehr darüber zu erfahren wie dies funktioniert und wie Sie das Einkaufserlebnis Ihrer Kunden durch schnellere nachfolgende Seitenladevorgänge verbessern?
Warum sollte ich Page Preloading nutzen?
Per Page Preload reduzierte TTFB-Zeiten wirken sich direkt auf Ihre Core Web Vitals (CWV) KPIs aus. Sichtbar wird der Gewinn zwar nicht in den Lab Daten z. B. bei Google Page Speed
Die von Ihren Usern reporteten und letztlich Ranking-relevanten Field Data Core Web Vitals werden jedoch direkt positiv beeinflusst.
Sie haben noch nie von "Page Preload" oder "Page Prefetch" gehört? Kein Wunder, die meisten Leitfäden zur Optimierung der
Seitengeschwindigkeit erwähnen dies nicht und es in der Magento-Welt und -Community noch eher unbekannt.
Warum sollten Sie es in Ihrem Magento-Shop verwenden?
Short answer: Weil es eine großartige Möglichkeit ist, Ihre Website zu beschleunigen.
Es handelt sich um eine sehr kleine, leichte und Drop-In-Lösung, die keine Auswirkungen darauf hat Wie Ihr Shop funktioniert, die Ihre anderen Leistungsoptimierungen nicht beeinträchtigt und keine Konflikte mit Ihren Konflikte mit Ihren Customizing hat sowie flexibel an Ihre individuelle Situation angepasst werden kann - es ist eine "no-brainer" Option Ihren Magento 2-Shop zu beschleunigen!
Wir verwenden das Preloading auf unserer Website seit Jahren ohne Probleme, aber mit großartigen Ergebnissen. Auch Google unterstützt die Idee und das Konzept des Preload/Prefetch von Seiten mit einer eigenen Lösung namens "Quicklink". Diese ist ähnlich, aber im Vergleich zu JaJuMa Page Preload (die auf "Instant.Page" basiert, angepasst und erweitert speziell für Magento 2) weniger flexibel und weniger für E-Commerce-Websites geeignet.
Wie es funktioniert - Page Preload Flow

Testen Sie es! Um zu sehen wie es funktioniert...
Un-hover before clicking again.
Klicken Sie auf den "Testen Sie Ihre Klickgeschwindigkeit" Button, um zu sehen,
wie lange es dauert, von wenn Sie den Button hovern (oder berühren), bis Sie auf den Button klicken.
"Hover" ist einer der Auslöser, die JaJuMa Page Preload unterstützt um das Preloading zu initiieren.
Die angezeigte Zeit ist die Zeit, die eingespart werden kann.
Oder surfen Sie einfach auf dieser Website. Jeder Link auf dieser Website wird vorgeladen, sobald er sich im
sichtbaren Bereich "Viewport" befindet.
Das Auslösen des Preloading über den Viewport wird ebenfalls von der JaJuMa Page Preload-Extension unterstützt.
Erleben Sie es! Page Preload In Aktion...
Möchten Sie alle verfügbaren Auslöser für das Preloading, die mit unserer Extension verfügbar sind um die
Intensität des Vorladens zu steuern, testen oder kennenlernen?
Besuchen Sie unsere
Extension Demo
oder Lesen Sie die Details unten...
Konfigurieren der Preload/Prefetch Intensität
Intensiveres Preloading bedeutet eine höhere Wahrscheinlichkeit, dass eine Seite vor dem Besuch der Seite durch Ihren
Kunden vorgeladen wird, aber auch eine zusätzliche Belastung Ihres Servers.
Um zu vermeiden, dass Ihr Server durch Preloading Requests überlastet wird, bietet unsere Extension
flexible Optionen zur Feinjustierung der Preload Intensität
basierend auf verschiedenen Preload Triggern.
Folgende Optionen sind verfügbar:
- On Hover + 65ms (Default):
Links werden preloaded, 65 ms nach hovern eines Links und wenn ein Mobile User das Display berührt. - On Hover + Custom Delay:
Links werden preloaded mit individueller Verzögerung wie konfiguriert nach hovern eines Links und wenn ein Mobile User das Display berührt.
Ein niedrigerer Wert bedeutet mehr Preload Requests, ein höherer Wert reduziert die Preload Requests. - On Mousedown (Desktop Only):
Links werden preloaded wenn der User die Maustaste drückt, direkt bevor es diese wieder loslässt.
Links werden nur auf Desktop preloaded, nicht auf Mobilgeräten. - On Mousedown:
Links werden preloaded wenn der User die Maustaste drückt, direkt bevor es diese wieder loslässt. - When Visible (Mobile only):
Links werden preloaded sobald diese auf Mobilgeräten sichtbar sind. Auf Desktop wird Default genutzt. - When Visible:
Links werden preloaded sobald diese sichtbar sind. Sowohl auf Desktop als auch auf Mobilgeräten.
Preload Strategie
Um eine zusätzliche Belastung Ihres Servers zu vermeiden, sind die Optionen
“On Mousedown”
die richtige Wahl, entweder mit Preloading nur auf dem Desktop oder
sowohl auf dem Desktop als auch auf dem Handy.
Dadurch werden keine nicht unnötigen Requests generiert, während
Seitenladevorgänge im Durchschnitt um ca. 80 ms verbessert werden.
Preload Strategie
Um ein ausgewogenes Ergebnis zwischen zusätzlichen Requests und verbesserten Seitengeschwindigkeitszeiten
zu erzielen, wählen Sie die Optionen “On Hover” entweder mit einer
Standardverzögerung von 65 ms oder mit einer benutzerdefinierten Verzögerung auf Ihre Anforderungen abgestimmt.
Dies kann einige unnötigen Requests generieren, wenn ein Benutzer den Mauszeiger
über einen Link bewegt, aber niemals darauf klickt, um diese Seite zu besuchen.
Es bietet jedoch verbesserte Ladezeiten für Seiten um bis zu einige hundert
Millisekunden. Überprüfen Sie Ihre Klickgeschwindigkeit mit dem Test Tool oben, um zu sehen,
um wie viel die Seitenladezeit für Sie reduziert wird.
Hinweis:
Es wird empfohlen diese Option nur bei aktiviertem Varnish /
FPC (Full Page Cache) zu verwenden und den Scope für das Preloading über Whitelist / Blacklist einzugrenzen,
um nur Seiten vorzuladen, die eine gute Chance haben, vom Kunden besucht zu werden.
Preload Strategie
Um das beste Ergebnis in Bezug auf die Verbesserung der Seitengeschwindigkeit zu erzielen,
wählen Sie die Optionen “When Visible” entweder nur auf Mobilgeräten
(mit weniger Links im sichtbaren Bereich aufgrund kleinerem Displays) und
mit Fallback auf Desktop auf die Standardeinstellung (= Bei Hover mit Standardverzögerung von 65 ms) oder
auf Desktop und Mobile.
Bitte beachten Sie, da Online-Shops normalerweise viele Links auf einer Seite haben. Kann dies
viele (!) unnötige Requests verursachen, die im schlimmsten Fall Ihren Server
überlasten können. Wenn ein Kunde bei dieser Preload Strategie auf einen vorgeladenen Link klickt,
erfolgt das Laden der Seite buchstäblich „sofort“ mit null TTFB (Time To First Byte).
Hinweis:
Es wird dringend empfohlen diese Option nur bei aktiviertem Varnish / FPC
(Full Page Cache) zu verwenden und den Scope für das Preloading über Whitelist / Blacklist einzugrenzen,
um nur Seiten vorzuladen, die eine gute Chance haben, vom Kunden besucht zu werden.
Konfiguration des Preload Scope & Preload Cache Control (TTL)
JaJuMa Page Preload ermöglicht nicht nur die Steuerung der Intensität des Preloads,
sondern auch die Definition des Scope für den das Preloading angewendet wird.
Über die Blacklist oder Whitelist kann definiert werden, welche Links vorgeladen werden sollen oder
welche Links vom Preload ausgeschlossen werden sollen.
Dies ist nützlich für z. B. folgende Fälle:
- Reduzieren Sie die Preload-Requests, indem Sie unnötige Preloads vermeiden
(z. B. bei Layered-Navigation mit vielen Links, von denen die meisten wahrscheinlich nicht von einem Kunden besucht werden) - Laden Sie nur wichtige Seiten vor
(beispielsweise nur Kategorieseiten und / oder Produktseiten) - Schließen Sie Seiten vom Preload aus, die niemals gecached werden sollten.
(z. B. Warenkorb, Kasse, Kundenkonto) - Schließen Sie Links vom Preload aus, die eine Aktion auslösen
(zum Beispiel Kunden Logout Link :-))
Zusätzlich können Sie die Cache-TTL (Time-To-Live) für vorgeladene Inhalte konfigurieren. Entsprechend der konfigurierten Zeit hält der Browser alle vorgeladenen Inhalte im Cache, wenn der Kunde diese vorgeladenen Inhalte besucht, müssen diese Inhalte nicht mehr von Ihrem Server geladen werden.
Kunde Bewertungen
Schreiben Sie Ihre Bewertung
Frequently Asked Questions
Changelog
Version: 1.0.0
- Initial Release
Version: 1.0.1
- Refactor and fix coding standards warnings
Version: 1.0.2
- Updated: Module description
Version: 1.0.3
- Improvement: Only preload after user interaction
Version: 1.0.4
- Improvement: Improved Varnish Compatibility
Version: 1.0.5
- Updated: M2.4.6 Compatibility
Version: 1.0.6
- Fixed: Bug when header return empty
- Added: Debug popup
- Improved: Minor Optimizations
Mehr Extensions
Vielleicht auch interessant für Sie?
Weitere wertvolle Extensions und Add-Ons für Ihren Magento-Shop