How do you like this extension?
WebP Optimized Images for Magento 2

The #1 Magento WebP Images Solution
Performance Optimization & Faster Load Times For A Better User Experience And Top SEO Rankings. Reduce The File Sizes Of Your Images Without Quality Losses. With WebP, The Next-Gen File Format For Images From Google.
Magento WebP Images.
The Performance Boost for Your Magento Store:
- WebP Optimized Next-Gen Image Files
- Up to 75+% Smaller Image Sizes
- Rocket Speed: Faster Load Times With WebP Images
- SEO Optimization: Better Rankings
License:
- One-Time Payment
- Lifetime Access To Source Code
- 1 Year Free Support
- 1 Year Free Updates
Approved & Verified by Magento Marketplace
1st Extension Provider
With Hyvä Support
Awesome since 2021!
Unencrypted. 100% Open Source & Customizable
Coding Standards Applied. Clean & Readable Code
Countless Satisfied Customers: Be The Next One!
Made With Love
Our extensions are made with love & passion for building new things, perfection & performance in mind.
Field Tested
Our extensions are field-proven in our own client projects.
Customer Feedback

We use the Ultimate Image Optimizer extension. The performance has improved considerably. The tool has been running smoothly right from the start.
We commissioned a really tricky adjustment to an extension that other agencies couldn't manage...and the guys at JaJuMa did a fantastic job! We are happy to continue working with JaJuMa.
We are very satisfied with this module. It reduces the sizes of our images and so the loading of our pages are much more faster now. We recommand this module for everybody!!!
- WebP Optimized Images Extension
- Reliable - Budget Friendly - No Risk
- Full Control - Fully Automated
- 3 Conversion Tools Supported
- Base & Advanced Mode
- .jpg Size: 305kb
- .webp Size: 97kb
- Extension Config
- General Config
- Conversion Config GD
- Conversion Config cwebp
- Conversion Config Imagemagick
- Lazy Loading Config
- Advanced Configs
- Test Conversion
Configurations & Screenshots
LÖSUNG
Performance Optimization & Faster Load Times For A Better User Experience And Top SEO Rankings.
Reduce The File Sizes Of Your Images Without Quality Losses.
With WebP, The Next-Gen File Format For Images From Google.
Performance & Quality Boost
for Your Magento 2 Store!
THE PROBLEM
PERFORMANCE
VS. UX + SEO
Customers expect to get the best possible impression of the product for their purchase decision.
Of course, the quickest way to achieve this are convincing product photos - the first impression counts!
Emotions often play a key role in the purchase decision.
How can you create these better than with strong images?
High-quality, appealing and as many images are a must for every online shop.
The problem with this:
Many and high-quality images lead to long loading times, poor performance and ultimately unsatisfactory user experience (UX).
In addition, good performance is an increasingly important SEO & ranking factor.
The problem is exacerbated even more by the growing use of mobile Internet over slow mobile connections.
The download of large image files takes much longer for this customer group.
The Solution
WEBP NEXT-GEN
OPTIMIZED IMAGES
The classic file formats .jpg and .png were developed decades ago and thus correspond in terms of compression and file sizes to the state of the art at the time. With WebP, Google has developed a next-generation file format for photos, featuring a much more sophisticated and powerful compression algorithm, which allows significantly reduced file sizes while maintaining the same quality.
With Magento 2 WebP Optimized Images extension by JaJuMa you now also have the chance
to provide your customers with WebP optimized images.
A performance boost for better user experience, faster load times and better SEO rankings - without any additional effort.
The conversion and delivery of the new WebP files is completely automated!
The choice is yours: Easy to use with the standard configuration or, if necessary, full control
and fine-tuning options for the best balance between image quality and file size.
HIGHLIGHTS
"WebP Optimized Images"
Extension For Magento 2.
by JaJuMa-Develop.
Completely Automated Performance & SEO
Optimization.
Flexible But Still Easy To Use!
WebP Optimized Next Generation Image Files
For Your Magento Store
75% And More
Reduced File Sizes
With Same Quality
Rocket Speed:
Faster Load Times
Due To Smaller WebP Images
SEO Optimization:
Better Rankings
Through Better Performance
Automated WebP Conversion
Of Exisiting And New
.jpg + .png Files
Compatible With All Browsers
Automatic Fallback
For Browsers With No WebP-Support
Supports Three Different
WebP Conversion Tools
GD, cwebp, Imagick
Easy To Use With
Pre-Configured Base-Mode Or
Full Control With Expert-Mode
Dedicated
WebP Media
Cache
Completely Local /
On-Premise Solution.
No Additional Cost Or Dependencies from 3rd Party Services
Useful WebP Conversion
Test Tool
Conversion Preview in Backend
Option To Add Native
Lazy Loading
For Converted WebP Images
Enables Using
.webp Images
As CSS Background Images
Can Work With
Lazy Loading
Scripts
Still Want More?
Check The Most Advanced Image Optimization Solution
For Magento 2:
Ultimate Image Optimizer

All Features From "WebP Optimized Images" Extension

AVIF Optimized Images
High-Resolution/
Retina Images
Responsive Images
Background Image Optimization
Low Quality Image Previews (LQIP)
SEO Friendly Image
Names & Alt-Texts
Amazon AWS S3 Support
Optimization by Cron/CLI
And Much More...
DETAILS
Magento WebP Optimized Images Extension by JaJuMa In Detail.
Next-Generation File Format For Top Load Times In Your Online Store!

Treat your customers and your Magento store with faster loading times!
Treat your customers and your Magento store with faster loading times! Not only for your customers, Google is now considering pages load times as an official ranking factor. Hence, top loading times and performance are a must for any online store and good SEO rankings.
Image files usually make up by far the largest part of the data to be transferred on a website. The optimization potential is correspondingly high due to the choice of the correct file format and the optimal compression to achieve the smallest possible file sizes. With Magento WebP Optimized Images extension, you choose a next-generation file format that lets you achieve the perfect balance between image quality and file size.
WebP was developed by Google and is also recommended as an optimization measure for maximum speed in "Lighthouse", the website performance analysis tool also used internally by Google. Not only, but especially for visitors with slow 2G / 3G or cellular connections, each byte saved noticeably affects the page load time.
Convince yourself of JaJuMa WebP Optimized Images &
the advantages of WebP:
Significantly smaller image files with top image quality
You will be surprised!
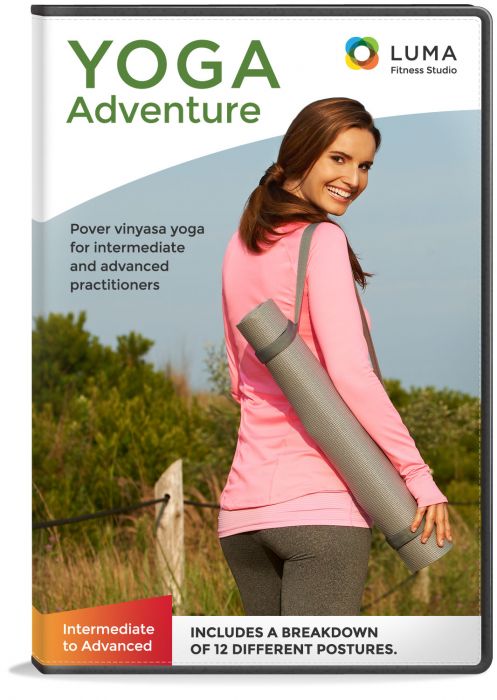
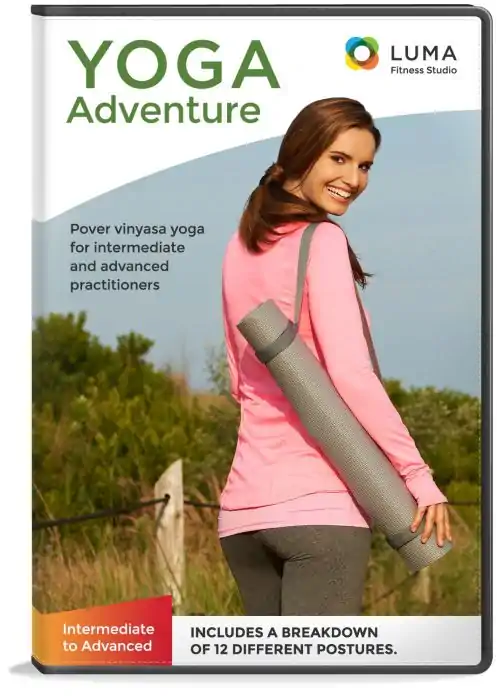
WebP Comparison Case Study
Magento Luma Demo Product Images
Original .jpg vs. WebP Optimized
How good is Magento WebP Optimized Images?
How much smaller will WebP images be?
And how is about WebP quality compared to .jpg / .png?
We tested for you: Based on the product images of the Magento Luma demo product data.
A total of 725 photos, originally as a .jpg file, were converted to WebP files with different compression levels.
Below you will find the results in terms of file size, saving potential and picture quality.
You will be surprised!
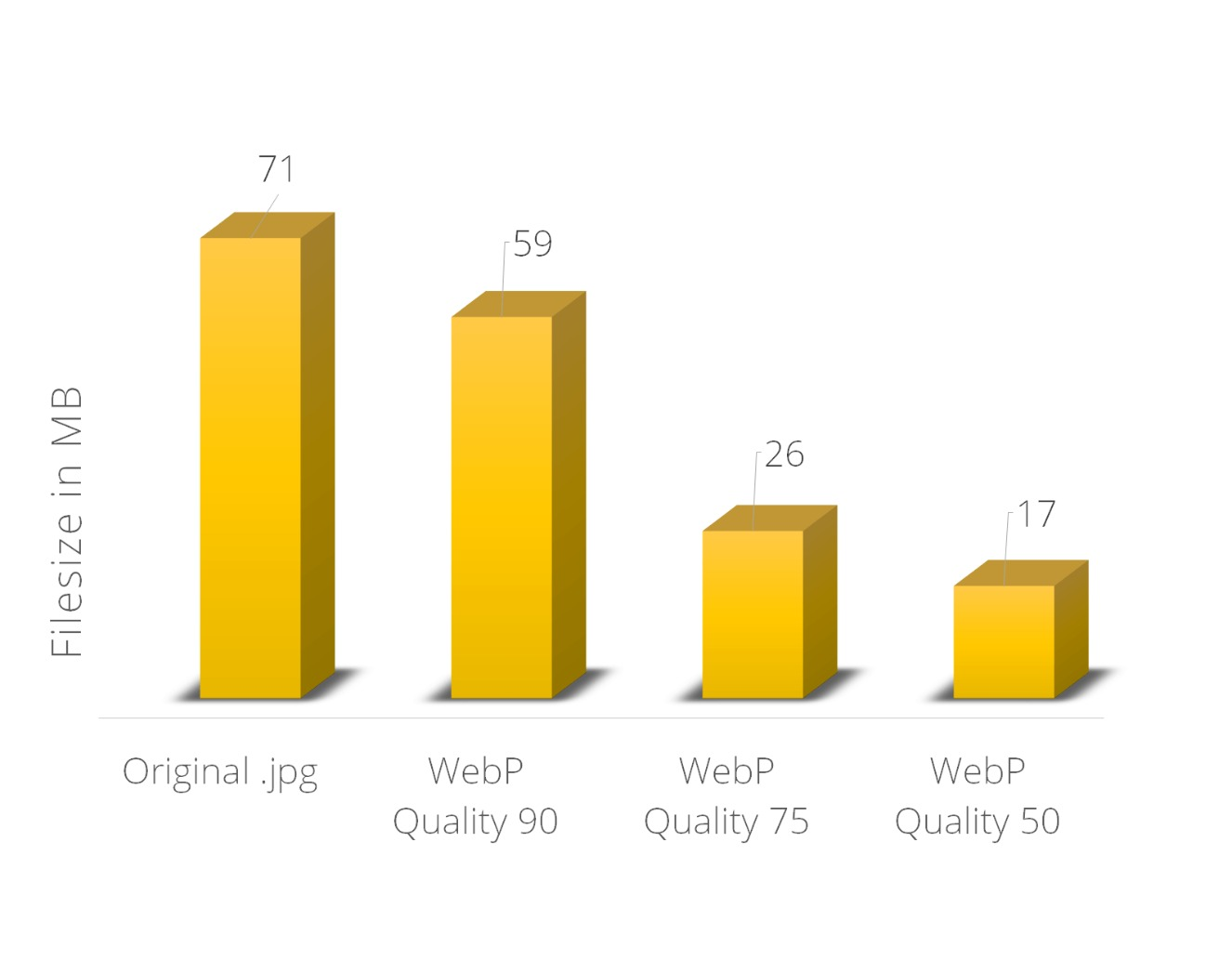
File Size in MB:

| Image File | Filesize (MB) |
|---|---|
| Original .jpg | 71 |
| WebP Quality 90 | 59 |
| WebP Quality 75 | 26 |
| WebP Quality 50 | 17 |
The total file size of 725 demo product photos in our test as original .jpg files sums up to about 71 MB.
Converting to WebP with a compression factor of "Quality = 90" will already reduce the file size to 59 MB.
Decreasing the compression factor to "Quality = 75" results in a even bigger decrease to only 26 MB!
By screwing down the compression factor to "Quality = 50" further significant savings in file sizes can be achieved, with a result of only 17 MB!
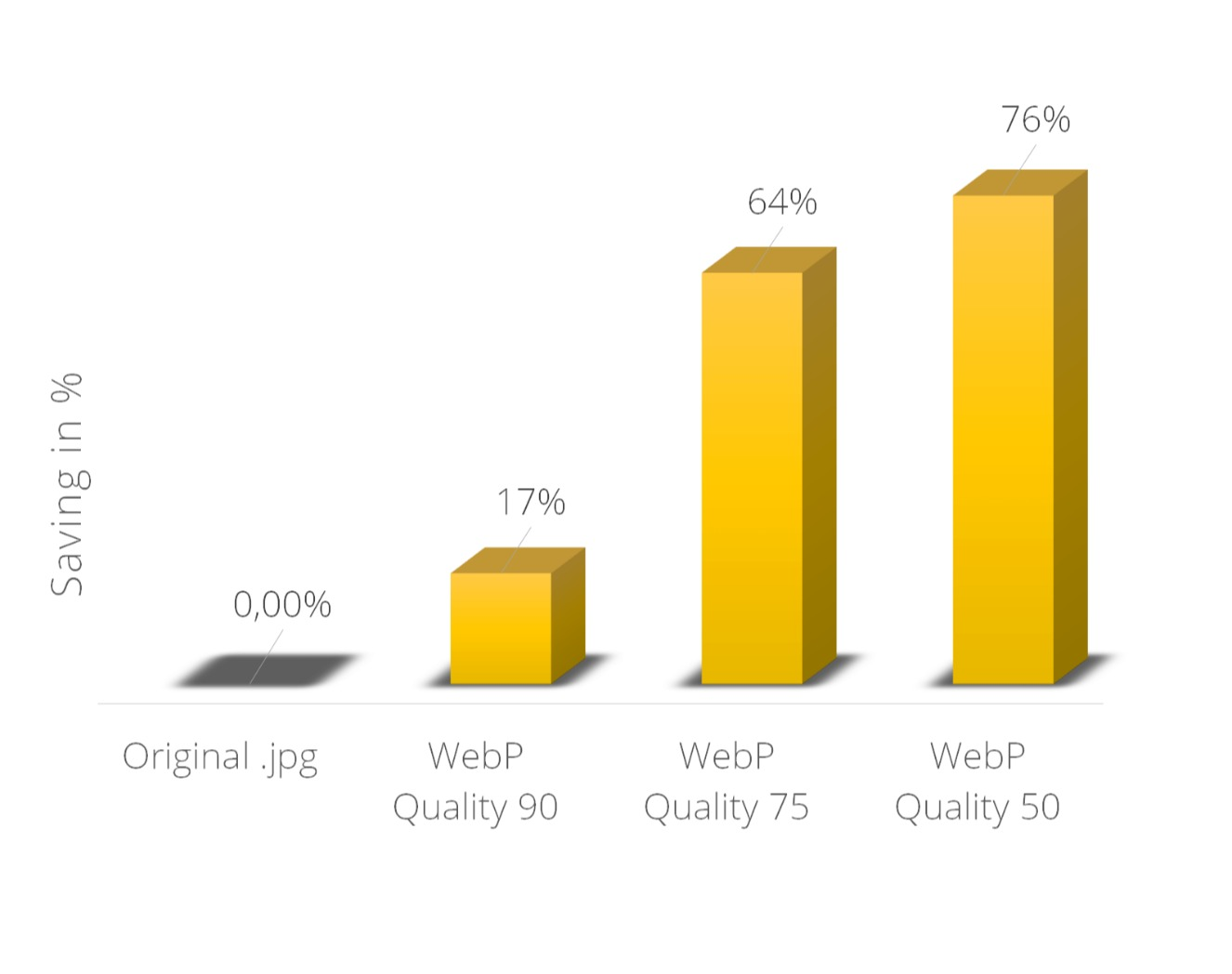
Savings in Percent:

| Image File | Saving (%) |
|---|---|
| Original .jpg | - |
| WebP Quality 90 | 17 % |
| WebP Quality 75 | 64 % |
| WebP Quality 50 | 76 % |
Converting the described results regarding total file size into reductions as percentage, one arrives at the following result:
Depending on the compression level, on average for each image a reduction in file size of
- 17 % (with Quality = 90),
- 64 % (with Quality = 75) or even
- 76 % (with Quality = 50)
can be realized compared to original .jpg files.
However, a compression factor of 75 provides a good result in most cases.
Quality Comparison .jpg vs. WebP:
Convince yourself of the quality by checking the following comparison between original .jpg and WebP files optimized with different compression levels.
Move the slider from left to right to see a direct comparison between original .jpg (left) and .webp (right) in different quality levels.
The images shown each have a resolution of 497 x 700 pixels:
vs.
WebP (Quality 90): 52,6 KB


vs.
WebP (Quality 75): 27,5 KB


vs.
WebP (Quality 50): 20,3 KB



How Does The Extension And
Conversion To WebP Files Work?
With the Magento WebP Optimized Images Extension by JaJuMa you do not have to create and upload image files in .webp format in addition to your existing .jpg or .png images.
The extension completely automatically converts your image files!
Both, exisiting as well as newly added images.
It can`t get any easier: install, activate and configure the extension.
Subsequently, the .webp files are automatically generated on page load on your site.
For the created WebP files the extension uses a dedicated WebP Media Cache, which means, for already converted images the existing files are used.
You want to change the compression factor to achieve smaller file sizes or better image quality? No problem, just empty the WebP Media Cache and your custom configuration will be applied.

Conversion Tools
It's your choice - JaJuMa WebP Optimized Images supports
3 different Conversion Tools:
- GD,
- Imagemagick and
- cwebp
GD and / or Imagemagick are system requirements for a correctly working Magento installation. At least one of the two should therefore be present on every Magento installation and be directly usable "out-of-the-box" with the extension.
Also included is cwebp binary, Google's "official" conversion tool. cwebp offers compared to the other two tools the most options for fine-tuning the conversion and, in most cases, provide slightly better results. In addition, cwebp is considered the fastest of the 3 tools. However, the use of cwebp may require additional installations with root privileges and permission to execute the binary.
Simple Base Mode or Advanced Mode
Magento WebP Optimized Images by JaJuMa takes it easy for you or gives your full control regarding conversion parameters, however you prefer.
Base Mode:
In Base Mode, simply select the desired conversion tool, if necessary, configure the path to the executable file on your server and define the compression factor (value between 0 - 100).
The conversion then takes place with preconfigured parameters, which in most cases lead to a good result.
Advanced Mode:
cwebp and Imagick offer a whole range of parameters by which the conversion can be controlled. For experienced users there is the possibility to adapt the conversion individually to your images.
For an optimal result with a perfect balance between quality and file size according to your requirements.
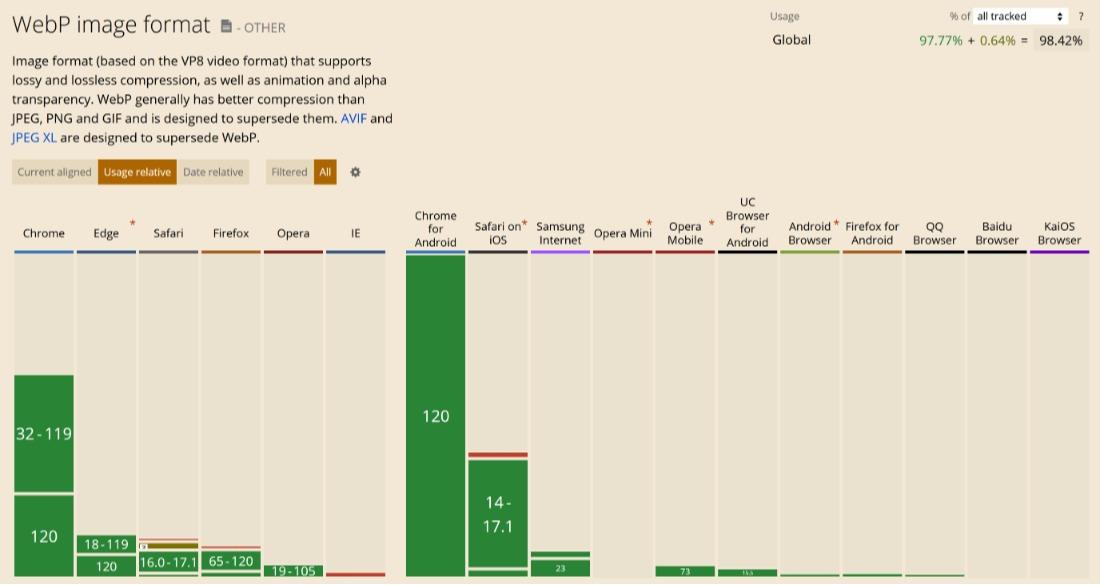
Compatible With All Browsers
WebP is a new standard currently not yet supported by all browsers.
But no worries:
With JaJuMa WebP Optimized Images your Magento Store will continue to work
in all browsers without any restrictions.

Source: https://caniuse.com
More than 98% of all Internet users
use a WebP-enabled Internet browser
More than 98% of all Internet users use a WebP-enabled Internet browser and thus benefit from the advantages and the faster loading times with WebP.
But also users with browsers without WebP support have no disadvantages or limitations with JaJuMa WebP Optimized Images. As a fallback, these users will automatically see the "normal" version of your images namely .jpg or .png files.
With JaJuMa WebP Optimized Images, you can now get your Magento store ready for the faster Internet of the future.
Completely Local / On-Premise Solution
Reliability, Availability, Costs.
With JaJuMa WebP Optimized Images You Play It Safe And Take No Risk.
Play it safe with JaJuMa WebP Optimized Images.
The conversion is done completely locally on your server.
Unlike other 3rd party services where conversion is done on remote systems, you have full control. Both regarding picture quality as well as regarding cost. No matter how many images you convert, there are no additional costs. Try different levels of conversion until the desired result is achieved without worrying about your budget.
Local / On-Premise image conversion & hosting also means:
No legal risk & 100% GDPR compliance. Another advantage of the extension as a completely local / on-premise solution is the reliability and availability.
Avoid the risk and reliance on an additional service provider.
No Personal Identifiable Information (PII) is shared with any 3rd party.
Customer Reviews
Write Your Review
Frequently Asked Questions
Changelog
Version: 1.0.0
- Initial Release
Version: 1.0.1
- Minor Fix for Magento 2.3 compatibility
Version: 1.0.3
- Update Browser .webp support detection
- Fix for Google Chrome version 71+
- Added Support for Firefox version 65+
Version: 2.0.0
- Extended Scope: All convertible images found in markup on all pages + images in Fotorama Media Gallery on Product Page are converted now
- Added: dedicated Media Cache for WebP Images
- Added: Conversion Test Tool & Conversion Preview in Backend
- Added: some checks to avoid conflicts / avoid issues with some edge-cases & customizations
- Added: Advanced Configuration for flexibility (Blacklist) and allow compatibility with some custom functions (e. g. lazyload support)
- Removed: Rewrite of list.phtml to avoid conflicts with some custom themes
- Updated: cwebp binary included in the package updated to v1.0.2 (mostly security related fixes)
Version: 2.0.1
- Added: Convert images having single-quotes instead of double-quotes for src-attribute
- Added: Input validations for checking if custom configs are valid
- Improvement: Security Enhancements
- Fixed: Issue with GD cannot convert some images
- Fixed: Minor fix to improve lazyload support
- Fixed: Show correct message when clear WebP Cache
- Refactored: Comply with upcoming changes to Magento Coding Standard
Version: 2.1.0
- Add Support For Optional Native Lazy Loading
- Minor Improvements, Optimizations and Bugfixes
Version: 2.1.1
- No Change / Update Compatibility for EE / ECE
Version: 2.1.2
- Update RequireJS
- Fix minor issue with swatch image and nginx web server
Version: 2.1.3
- Fix issue with Swatches
- Minor Optimizations
Version: 2.1.4
- Fixed: Issue related to Swatches
Version: 2.1.5
- Updated: cwebp conversion tool / binary (v1.2.1)
- Improvement: Handling of updated image files
- Improvement: Coding Standard updates
Version: 2.1.6
- Fix "Cannot instantiate interface" on some site
Version: 2.1.7
- Fixed: Issue string returned when int expected
Version: 2.1.8
- Improved: Better handling for blacklist RegExs
- Fix: Restore accidentally lost commit
Version: 2.1.9
- Fixed: Issue with handling of updated image files
Version: 2.1.10
- Updated: cwebp conversion tool / binary (v1.2.2)
- Note: Module is compatible with Magento 2.4.4
Version: 2.1.11
- Fixed: Conflict with Amazon Pay
Version: 2.1.12
- Improvement: Skip Images in Transactional Emails
Version: 2.1.13
- Updated: Magento 2.4.6 & php8.2 Compatibility
Version: 2.1.14
- Fixed: Issue with images in comments
Version: 2.1.15
- Fixed: Issue introduced with previous release
Version: 2.1.16
- Fixed: Issue introduced with previous release
Version: 2.1.17
- Updated: cwebp conversion tool / binary (v1.3.2)
Version: 2.1.18
- Fixed: Conflict with Fastly_Cdn
Version: 2.1.19
- Updated: Compatibility with upcoming extension
More Extensions
Maybe also interesting for you?
More valuable Extensions and Add-Ons for your Magento Store