How do you like this extension?
Page Preload for Magento 2
Page Preload:
Instant Page Loads For Magento 2
With our Page Preload extension you will get faster or even "zero-TTFB" page loads for subsequent page-loads. Improve the user experience in your Magento store to increase your conversion rate.
Core Web Vitals (CWV) Field Data
Optimization For Your Magento Store:
- Faster Page Load Times
- Reduced or even eliminated TTFB times
- Configurable Preload Intensity
- Configurable Preload Scope
- Very Lightweight Drop-In Solution
License:
- One-Time Payment
- Lifetime Access To Source Code
- 1 Year Free Support
- 1 Year Free Updates
Approved & Verified by Magento Marketplace
1st Extension Provider
With Hyvä Support
Awesome since 2021!
Unencrypted. 100% Open Source & Customizable
Coding Standards Applied. Clean & Readable Code
Countless Satisfied Customers: Be The Next One!
Made With Love
Our extensions are made with love & passion for building new things, perfection & performance in mind.
Field Tested
Our extensions are field-proven in our own client projects.
Customer Feedback

We use the Ultimate Image Optimizer extension. The performance has improved considerably. The tool has been running smoothly right from the start.
We commissioned a really tricky adjustment to an extension that other agencies couldn't manage...and the guys at JaJuMa did a fantastic job! We are happy to continue working with JaJuMa.
We are very satisfied with this module. It reduces the sizes of our images and so the loading of our pages are much more faster now. We recommand this module for everybody!!!
- Extension Configuration
- General Settings
- Preload Intensity
- Preload Scope
- Preload Cache Control
- Page Preload Flow
- Page Preload / Prefetching Flow Video
Configurations & Screenshots
Solution
Improve your conversion rate by making your Magento 2 pages load instantly.
Page Preload/Prefetch for faster or even zero TTFB and
Web Vitals Optimization in Your Magento 2 Store!
THE PROBLEM
PAGE SPEED,
TTFB & CWV
OPTIMIZATION
Page Speed Optimization for fastest possible page load times - A challenge every website and every Magento 2 store owner is facing, that just got more important with Googles new ranking relevant Core Web Vitals (CWV) KPIs.
The base for good performance and CWV is a fast TTFB.
TTFB (Time-to-first-byte) is calculated as
- Request to Server +
- Server Processing +
- Response to Client
No. 2 can be optimized by i. e. code optimizations and Full Page Caching.
But No. 1 and No. 3, simply speaking the time need to request and download a page,
heavily depends on your customer's network and bandwidth.
With customers network latency and slow bandwidth being something we generally have no influence on,
there is no easy way to optimize on this.
But wait, take a look at our solution and see how we can help you to tackle these few hundred milliseconds and provide your customers with a super fast and responsive user experience with zero TTFB...
THE SOLUTION
PAGE PRELOAD FOR
ZERO TTFB &
INSTANT PAGE LOAD
Even after optimizing your TTFB, it probably still takes up to a few hundred milliseconds for your customers to
request and download a page from your Magento 2 store.
Wouldn't it be great to scrape off some of this TTFB time or eliminate it completely?
Super fast and responsive user experience with literally instant page load
when navigating to subsequent pages for your customers?
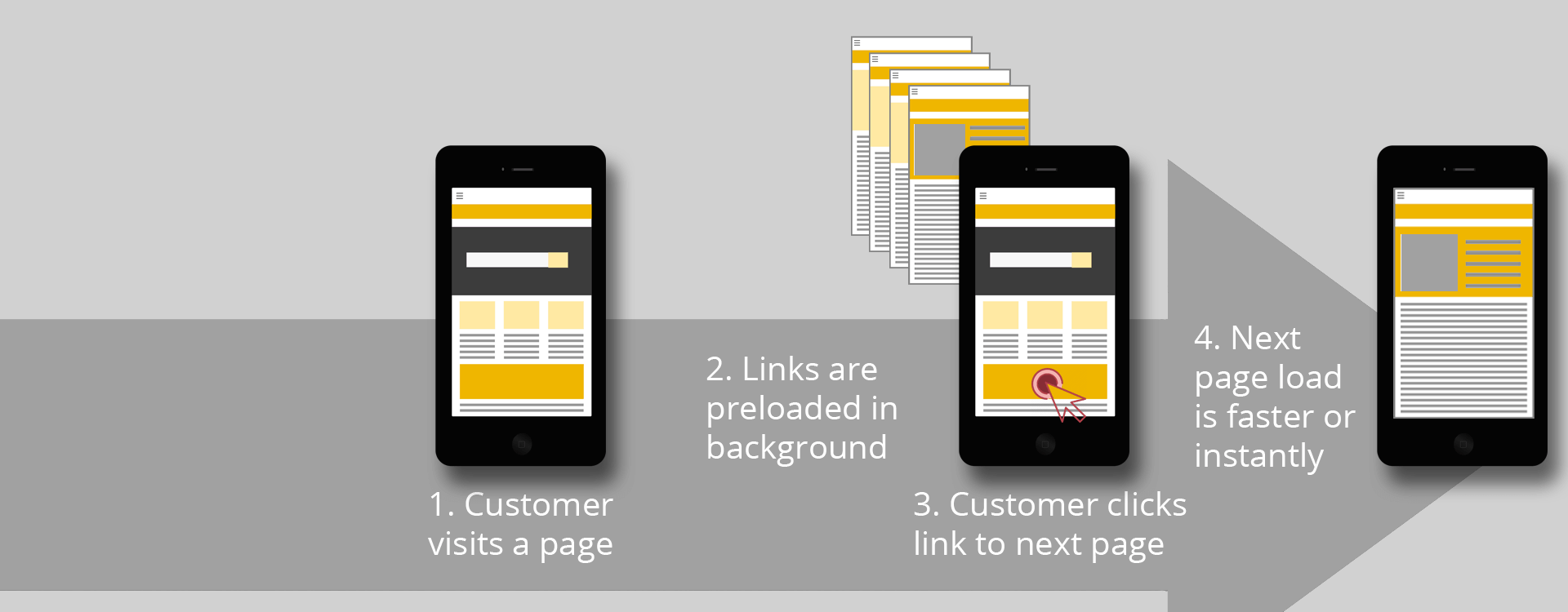
This is what you can do with JaJuMa Page Preload
extension. While your customer is reading a page on your site, links on this page get
preloaded/prefetched in the background and cached by the browser.
When the customer then visits one of these preloaded pages, this page does not need to be downloaded anymore but
is available instantly.
Your customers will love this improvement to your store and enjoy the faster and more responsive shopping experience.
But as studies by Amazon and others have shown, removing 100 milliseconds of latency improves sales by 1%,
so there is a direct correlation between page load times and sales/revenue.
Don't miss on this business value of removing these few hundred milliseconds from your TTFB with our Page Preload extension.
Especially regarding the Core Web Vitals KPIs, these few hundred milliseconds can make a huge difference and improvement.
Highlights
Page Preload by JaJuMa-Develop
The Instant Page Load "zero-TTFB" Extension for
Magento 2
Reduce or even eliminate TTFB times and
Optimize your Core Web Vitals field data Values for Largest Contentful Paint (LCP)
with configurable Preload/Prefetch Intensity, Scope and Cache Time-To-Live!
Pre-Loading Pages
Automatically
In The Background
Significantly reduce or even
eliminate your TTFB
(Time-to-First-Byte)
Faster Page
Load Times
For Better UX & Conversion Rate
Core Web Vitals
Field Data Optimization
For LCP & FCP
Configurable
Preload Intensity
Several Triggers & Thresholds Available
Configurable
Preload Scope
Exclude or Include Links for Preloading
Configurable
Cache Time-To-Live
For Preloaded Content
Very Lightweight
Drop-In Solution
Download Size Only < 2KB
Using Passive Event Listeners
& requestIdleCallback
To Keep Your Site Smooth
Runs Only After
User Interaction
Preloads Only When Browser Is Idle
Details
Page Preload Extension for Magento 2 by JaJuMa In Detail.
Faster Subsequent Page Loads for Magento 2.
Improve your User Experience and increase the
Conversion Rate
in your Online Store!

Actions taking less than 100ms are perceived as "Instant" by the human brain.
So how about reducing the TTFB for your Magento 2 to below 100ms or even to 0ms?
With JaJuMa Page Preload you can now get there, make your pages feel instant for your customers, no matter the speed and response time of your server, the distance between your server and the customer, and even on 3G.
The idea of preloading/prefetching pages is actually nothing new. Back in the old days when the internet was still slow, there were first attempts in making surfing the web faster by applying preloading.
Today, page speed is a SEO ranking factor and still a
challenge for every Magento 2 store. Now more than ever, with the new Core Web Vitals,
performance and usability as ranking factors. Everyone is trying to scrape off the last
milliseconds from page load times to improve the user experience and ultimately
increase the conversion rate.
So this old idea is back and with JaJuMa Page Preload now also available for Magento 2.
Ready to learn more on how this works and allows you to improve your customer's shopping experience with faster subsequent page loads?
Why Should I Use Page Preloading?
Via Page Preload reduced TTFB-times directly affect your Core Web Vitals (CWV) Largest Contentful Paint (LCP) & First Contentful Paint (FCP) KPIs. The benefit won't be visible with lab data as shown e. g. by Google Page Speed.
However, the ranking relevant field data numbers as reported by your users, will benefit from a direct positive impact.
Never hear about "Page Preloading" or prefetching? No surprise, most page speed optimization guides do
not mention this and it's still rather unknown within the Magento world and community. So why should you
use it in your Magento store?
Short answer: Because it's a great opportunity
to speed up your site.
Being a very small light-weight and drop-in solution, not affecting how your store works, not interfering with your other performance optimizations, and no conflicts with your customizations and being flexibly adjustable to your individual situation, its a no-brainer chance to speed-up your Magento 2 store!
We have been using pre-loading on our website since years, with no issues at all, but great
results.
Also Google is backing the idea and concept behind page preloading/prefetching with an own
solution named "Quicklink".
Which is similar, but less flexible and
less suitable for e-commerce sites compared to JaJuMa Page Preload which is based on "Instant.Page", customized
and extended specifically for Magento 2.
How it works

Try It! To See How It Works...
Un-hover before clicking again.
Click the "Test Your Clicking Speed" Button to see how much time it
takes from start hover (or start touch) the button until click the button.
With "Hover" being
one of the triggers that JaJuMa Page Preload supports for initiating the page preload, the time
shown would be the time that can be saved.
Or simply browse this website, any link on this
site is preloaded as soon as it is within viewport.
Trigger the preload by viewport is also
supported by JaJuMa Page Preload extension.
See It! In Action...
Want to play with all available triggers for preloading available with our extension to control
the preloading intensity?
See our
extension demo
or read the details below...
Configure Preload/Prefetch Intensity
More intense preloading means a higher chance a page is preloaded before your customer visits the
page, but also more additional load on your server.
To avoid your server become overloaded by
preloading requests, our extension comes with flexible options for
fine-tuning the preload intensity based on different preloading triggers.
Following options are available:
- On Hover + 65ms (Default):
Links will be preloaded 65 ms after hovering a link and when a mobile user starts touching their display. - On Hover + Custom Delay:
Links will be preloaded with custom delay as configured after hovering a link and when a mobile user starts touching their display.
A lower value means more preload requests, a higher value will reduce the preload requests. - On Mousedown (Desktop Only):
Links will be preloaded when the user starts pressing their mouse button, right before releasing it.
Links are only preloaded on Desktop, but not on mobile devices. - On Mousedown:
Links will be preloaded when the user starts pressing their mouse button, right before releasing it. - When Visible (Mobile only):
Links will be preloaded as soon as they’re visible on Mobile Devices. On Desktop Default will be used. - When Visible:
Links will be preloaded as soon as they’re visible. On both, Desktop and Mobile Devices.
Preload Strategy
To avoid any additional load on your server, the “On Mousedown”
options would be the way to go, either with preloading happening only on Desktop or on both,
Desktop and Mobile.
This will create no unused requests while still improving page loads by around 80ms on average.
Preload Strategy
For a balanced result between additional requests and improved page speed times, choose the
“On Hover” options, either with default delay of 65ms or
fine-tuned to your needs with a custom delay.
This may create some unused requests when a user hovers a link,
but never clicks to visit this page.
But it provides improved page load times by up to a few hundred
milliseconds.
Check the Click Speed Test Tool above to see how much page load will be reduced for you.
Note:
It is recommended to only use this option with Varnish/FPC (Full
Page Cache) enabled and to narrow down the preload scope via Whitelist/Blacklist to only
preload pages with a good chance to be visited by customer.
Preload Strategy
For the best result in terms of page speed improvement, choose the “When Visible” options, either only on Mobile (with fewer links
in viewport due to smaller screens) and fallback to default on Desktop (= On Hover with
default delay of 65ms) or on both, Desktop and Mobile.
Please be aware, since online stores usually have many links on one page, this may create a lot(!) of unused requests which may in the worst case
overload your server.
However, with this preload strategy, when a customer clicks on a preloaded link, page load will be literally “instant” with zero TTFB (Time To First
Byte).
Note:
It is highly recommended to only use this option with
Varnish/FPC (Full Page Cache) enabled and to narrow down the preload scope via
Whitelist/Blacklist to only preload pages with a good chance to be visited by customer.
Configure Preload Scope & Preload Cache Control (TTL)
JaJuMa Page Preload not only allows control of preload intensity but also the scope where preloading will
be used and applied.
Via blacklist or whitelist it can be defined which links should be preloaded or
which links should be excluded from preloading.
This is useful for e. g. following cases:
- Reduce preload request by avoiding unnecessary preloads
(for example with layered navigation, that has many links, most of them likely not visited by a customer) - Preload only important pages
(for example focus on only category pages and/or product pages) - Exclude pages from preload that should never be cached
(for example Cart, Checkout, Customer Account) - Exclude links from preloading that trigger an action
(for example Customer Logout Link :-) )
Additionally you can also configure the Cache-TTL (Time-To-Live) for preloaded content. Follow this time the browser will keep any preloaded content in the cache and use it when the customer visits this preloaded content instead of loading it from your server.
Customer Reviews
Write Your Review
Frequently Asked Questions
Changelog
Version: 1.0.0
- Initial Release
Version: 1.0.1
- Refactor and fix coding standards warnings
Version: 1.0.2
- Updated: Module description
Version: 1.0.3
- Improvement: Only preload after user interaction
Version: 1.0.4
- Improvement: Improved Varnish Compatibility
Version: 1.0.5
- Updated: M2.4.6 Compatibility
Version: 1.0.6
- Fixed: Bug when header return empty
- Added: Debug popup
- Improved: Minor Optimizations
More Extensions
Maybe also interesting for you?
More valuable Extensions and Add-Ons for your Magento Store