How do you like this extension?
git 4 Page Builder for Magento 2
Manage Your Page Builder Content Like A Pro Via git
With our git 4 Page Builder extension you get content versioning/history/backup & easy content deployments via simple UI in Backend & CLI flexibility.
Next-Level Content Management For Your Magento Store Powered By git:
- git For Managing Page Builder Content
- Content Versioning
- Easy Static Content Deployment
- Backup & Restore Page Builder Content
- CLI Interface And Backend UI
- Tailwind CSS Support (Hyvä CMS JIT)
License:
- One-Time Payment
- Lifetime Access To Source Code
- 1 Year Free Support
- 1 Year Free Updates
Approved & Verified by Magento Marketplace
1st Extension Provider
With Hyvä Support
Awesome since 2021!
Unencrypted. 100% Open Source & Customizable
Coding Standards Applied. Clean & Readable Code
Countless Satisfied Customers: Be The Next One!
Made With Love
Our extensions are made with love & passion for building new things, perfection & performance in mind.
Field Tested
Our extensions are field-proven in our own client projects.
Customer Feedback

We use the Ultimate Image Optimizer extension. The performance has improved considerably. The tool has been running smoothly right from the start.
We commissioned a really tricky adjustment to an extension that other agencies couldn't manage...and the guys at JaJuMa did a fantastic job! We are happy to continue working with JaJuMa.
We are very satisfied with this module. It reduces the sizes of our images and so the loading of our pages are much more faster now. We recommand this module for everybody!!!
- git 4 Page Builder UI/Toolbar
- Select Template PopUp
- Global Content History
- Template List
- Template History
- Extension Configuration
Configurations & Screenshots
Solution
Manage Your Page Builder Content Like a Pro, But With Ease with git 4 Page Builder by JaJuMa!
Deploy Content Via git from Local/Test/Staging To Live
Keep A History For All Your Content & Easily Revert Changes
THE PROBLEM
PAGE BUILDER
CONTENT MANAGEMENT
IS CUMBERSOME
Magento Page Builder was introduced in Magento Open Source with version 2.4.
It's a powerful tool for managing content, even more so when combined with Hyvä Themes CMS Tailwind JIT.
However, Page Builder still has its limitations.
Especially when it comes to keeping track of changes, having a history and backup of previous content versions.
Having no history and backup also means there is no way to revert accidental changes or
easily restore a previous content state after e. g. temporarily running campaigns etc.
With Page Builder there is also no easy process for deploying content from one environment to another,
e. g. when creating content first on local/test/staging environments,
it has to be cloned to live sites by re-creating the layout, configurations as well as
copying the content block by block manually - A cumbersome and error-prone process!
Due to these limitations, Page Builder sometimes feels like a half-baked product. On the one side,
easy to use and flexible features for creating content, such as drag&drop and pre-build content types.
On the other side the lack of options for a professional content management workflow with versioning and
content deployments across different environments.
But now you can close this gap and upgrade your Page Builder content management workflow and experience!
Read on to learn more about our git 4 Page Builder extension and
how it will provide you a totally new content management process in your Magento 2 store.
THE SOLUTION
ADVANCED
CONTENT MANAGEMENT
POWERED by git
Manage Page Builder content in your Magento 2 store via git version control with
git 4 Page Builder extension for Magento 2 by JaJuMa.
Finally, the ability to have a history and versioning, easy to restore backups as well as
easy deployments between environments for your Page Builder content in Magento 2 has landed!
Probably you are already using all the power and glory of git for managing the code for your Magento 2 store.
Now you can have the same for your Page Builder content...
Built for Store-Owners & Marketing people:
Having no idea what git is or how to use it?
No problem, your developers will know and once the extension is setup and configured,
you can use the extension and benefits of git right from your backend
via a nice and simple User Interface (UI) without knowing anything about git or how it works in the background.
Built for developers:
You are a developer, love and appreciate working with git for managing your code from Command Line Interface (CLI)?
Now you can do the same with Page Builder content, manage and deploy Page Builder content from CLI with
git 4 Page Builder extension for Magento 2 by JaJuMa.
Get our git 4 Page Builder extension now and take your content management workflow
to another level!
Enjoy all the benefits provided by git with our super flexible extension covering many use-cases
including local and remote repositories for professionally managing your Page Builder content...
Highlights
git 4 Page Builder for Magento 2 by JaJuMa-Develop
Managing Page Builder Content Via git =
Content Versioning/History/Backup & Easy Content Deployments
Via Simple UI In Backend & CLI Flexibility
git For Managing
Page Builder Content
In Your Magento 2 Store
Static Content
Versioning
For Magento Page Builder
Easy Static Content
Deployments
Between Different Environments
Static Content
Backup, History & Restore
For Magento Page Builder
Command Line Interface (CLI)
Power & Flexibility
For Developers
Easy-To-Use
User Interface
For Content Creators
Tailwind CSS
Support
Hyvä CMS JIT & Regular Purge
Highly Flexible
Different Use-Cases
Supported
Details
git 4 Page Builder for Magento 2 by JaJuMa In Detail.
Next-Level Content Management For Your Magento Store

Why Do I Need git For Page Builder For My Magento Store?
Magento Page Builder lacks important features one would expect from a modern content management system.
For example there is no versioning or backup for restoring previous versions or reverting accidental changes.
Developers who are used to do code changes on local environments and with a workflow to
test changes on test/staging environments before pushing them to live site miss a convenient workflow to
do the same with Page Builder content.
With our git 4 Page Builder module you now don't need to miss these features and processes anymore.
Now you can have a contemporary, smooth and professional experience when
managing your static content the same way as you manage your code via git versioning
Having a versioning and backup as well as an easy and simple way for deploying static content between environments will
greatly enhance your content management flows.
No matter if you are a developer, marketing person or content creator:
Our module is designed to make life easier for everyone involved with content management!
Our extension comes with a nice an easy to use user interface in the backend that handles all the git magic in the background without users need to know and understand about git at all AND a command line interface (CLI) for developers familiar with git and working with full CLI power.
The Ultimate Flexibility For Your Content Management Workflow
Thanks to its flexibility our extension is a huge improvement for the content management process in any Magento 2 store.
Satisfying the needs and wishes of everyone involved in content management and ready to be used for different use-cases.
JaJuMa git 4 Page Builder extension comes packed with amazing and flexible features for improving your Magento 2 content management workflows based on the power of git versioning via CLI or via a beautiful User Interface in your Magento backend.
Learn more about all the benefits and features you get with git 4 Page Builder:
Example Use Case 1:
Backup, History & Versioning
Only
git 4 Page Builder can be used with local git repository only.
In this case you will benefit from having your content stored in git as a backup as well as
with versioning and history.
Want to make use of full git power?
Sure, set up a remote git repo and enjoy content deployments...
Example Use Case 2:
Deploy Content
Updates
From Backend
Imagine creating and updating your static content on your test or staging site.
With git 4 Page Builder you can simply click "Export", switch to your Live site backend,
navigate to the content you want to update, click "Import" & Save.
Done, your content is updated to the same status as on your test site.
Example Use Case 3:
Deploy Content
Updates
From CLI
You are developer creating content for your client on your local.
With git 4 Page Builder you can now deploy content just like you do with code.
Export the content created, ssh into the server, git pull and import the content from CLI -
no need to login into the backend, copy & paste and configure everything again...
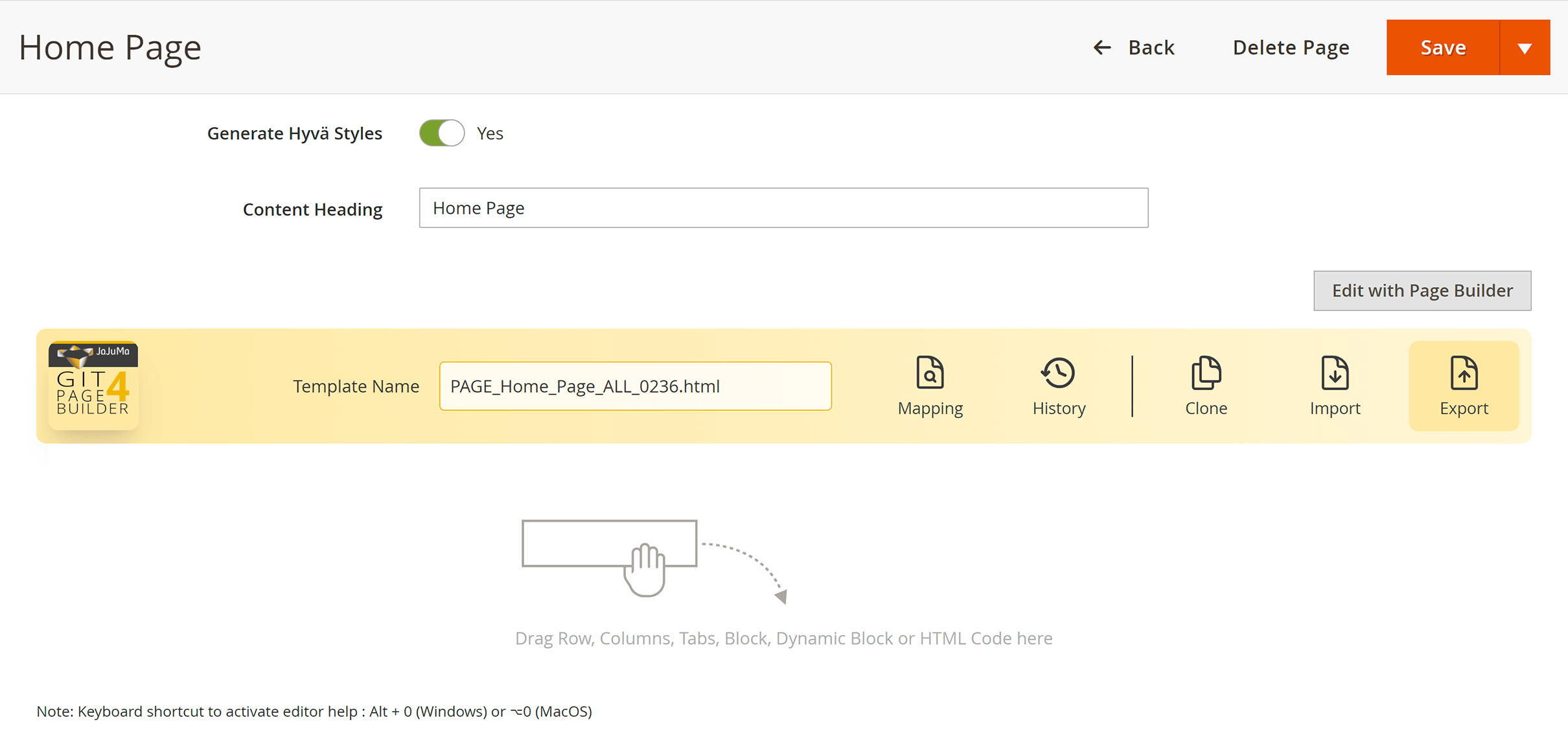
git 4 Page Builder Extension User Interface

Page Builder Content History, Versioning & Backups
Keep track of all your content changes & revert to previous status easily!
Accidentally changed your Page Builder content?
Deleted content you wanted to keep?
Or simply want to revert to a previous state easily e. g. after a temporary promotion on your homepage?
History: Enjoy a history of all versions of your static content!
Each change gets tracked together with a version description for easy and quick restores when needed.
Versioning & Backups: No need to worry anymore about accidental changes or
deleted content!
With each version tracked, it's as easy as it can get to restore a previous version or revert accidental
changes.
Page Builder Content Deployments
Deploy static content between different environments just like your code!
Every halfway serious developer uses git to manage and deploy code.
Why not use the same flow with all its benefits for static content?
Static Page Builder Content Deployments: With our extension you can now deploy static
content with the same convenience, reliability and peace of mind as with code deployments via git!
Develop and create content on your local, test or staging site and have it available on your Live site
immediately, right at your fingertips without any repeating copy & paste work!
Hyvä CMS JIT Integration & Tailwind CSS support
Hyvä Themes power built-in
Page Builder + Hyvä CMS JIT + git 4 Page Builder = A true dream team!
Using Hyvä Theme with Tailwind CSS?
We've got you covered! Our extension integrates with Hyvä CMS JIT and allows including static content in your regular Tailwind CSS purge.
Hyvä CMS JIT: Using Hyvä CMS JIT for generating the styles for your Page Builder content?
Perfect! Our extension integrates seamlessly with Hyvä CMS JIT and generates your styles even when deploying via CLI (command line interface).
Regular Tailwind CSS Purge: Want to include your static content in your Tailwind CSS purge?
All right, our extension enables you to do that by simply adjusting your Tailwind purge config.
Flexibility, Flexibility & Flexibility
Built with flexibility as one priority for supporting different uses-cases and scenarios!
We understand, every store is different and has its own preferences.
That's why we develop our extensions with flexibility in mind for supporting different use-cases.
Supported Content Types: Out-of-the box, CMS pages, Static Blocks, Category Descriptions & Product Descriptions are supported. But not only: Via configuration, our extension can work with most 3rd party features using Page Builder, such as e. g. Blog extensions.
Remote Or Local Only Repository: Looking for content backup and history only, don't care about deployments between environments? No problem, the extension can be used with remote or local only git repositories.
Configurable git folder: Want to keep your static content in its own repository/branch separate from your code? Sure thing, the git folder to be used is configurable.
Easy To Use - For Everyone!
Static Content is managed by developers, marketing people, content creators, store owners...
No idea what git is and how to use it?
While developers are generally familiar with git and working on command line, marketing people, content creator or store owners are not, but are still involved in content creation and management.
That's OK! Our extension brings the power of git right into your Magento backend. Enjoy all the benefits from using git without even knowing it is there or how it works...
Simple, Easy To Use & Beautiful UI (User Interface): Once the module is setup, all functions can be used from Magento backend with a simple and nice point and click user-interface. No need to know about git or fiddle with command line interface.
Command Line Interface (CLI): We did not forget about you, dear developers ;-)
Feel at home at the command line? Use git like a pro and want to manage and deploy static content just the same as you do with code? With the command line interface included in our extension you can do just that!
How git 4 Page Builder by JaJuMa Works
And How It Improves Your Magento 2 Content Management Workflows
JaJuMa git 4 Page Builder was build with store owners, content creators and developers in mined.
Enabling collaboration between different users and joint content creation as never before.
Allowing each user group to follow their preferred workflow, Command Line Interface (CLI) for developers,
beautiful and easy to understand Graphical User Interface (GUI) for content creators.

Export & Clone Page Builder Content
When creating a new Page Builder content in Backend, simply define a name for the template, click
"Export" and define a change description.
Your content will be mapped to Page Builder input currently edited, exported and automatically saved
(to git). No worries, you don't need to know about git. Everything happens automatically.
Once your content was exported, it will be available in content history for tracing any changes
done, for cloning into another Page Builder input and for restoring previous status if needed.
If you want to clone an existing Page Builder content into another Page Builder content you can do
this as follows:
First click the "Mapping" button and in popup shown, select the template you want to clone.
Then click the "Clone" Button. Your Page Builder content will be updated with content from cloned
template and can be exported as a new template for further editing.
Import Page Builder Content
When clicking import, the Page Builder content gets updated to latest version saved before.
Note: If git 4 Page Builder was setup with a remote repository, you can even do your content
changes e. g. on a staging site, export from there and then directly import your latest version from
staging into your live site.
Revert Page Builder Content To Previous Version
Click "History" button in git 4 Page Builder toolbar.
In popup shown, find the version you want to
restore. Click "restore" & save content.
Tailwind CSS support for Page Builder Content
If you use Hyvä Tailwind JIT module, it will work normally as before.
Just save your Page Builder content in backend and your TailwindCSS styles will be generated
automatically.

Export Page Builder Content
Once a Page Builder Content has been exported (and mapped to a Page Builder input) via Backend, it can also be exported via command line (CLI) with following command:
bin/magento git4PageBuilder:export --object_name='page-builder_Homepage'
It is also possible to simply export all existing and mapped Page Builder contents with following command:
bin/magento git4PageBuilder:export --all
With the exported files you can work with git as you are used to with code.
Import Page Builder Content
Page Builder Content that has been exported (and mapped to a Page Builder input) before can be imported via command line (CLI) with following command:
bin/magento git4PageBuilder:import --object_name='page-builder_Homepage'
It is also possible to simply import all existing and mapped Page Builder contents with following command:
bin/magento git4PageBuilder:import --all
Revert Page Builder Content To Previous Version
Restore content object using git as you would do with a code file, commit/push as needed and import restored object again.
Tailwind CSS support for Page Builder Content
With git 4 Page Builder you have the option to include the git 4 Page Builder directory in your
TailwindCSS purge scope by adding it into your tailwind.config.js file for including static content CSS
in your styles.css file. In this case, please make sure to run your Tailwind purging after updating
content via CLI.
Alternatively you may also configure the extension to automatically generate TailwindCSS same as Hyvä
Tailwind JIT module when importing content from command line.
Customer Reviews
Write Your Review
Frequently Asked Questions
Changelog
Version: 1.0.0
- Initial Release
Version: 1.0.1
- Updated: Compatibility with older Magento/php versions
Version: 1.0.2
- Updated: Tailwind v3 support
Version: 1.0.3
- Added: Support for multiple Page Builder inputs in one entity
More Extensions
Maybe also interesting for you?
More valuable Extensions and Add-Ons for your Magento Store










