Entwickler
Stores > Einstellungen > Konfiguration > Erweitert > Entwickler
Nur im Entwicklermodus verfügbar.
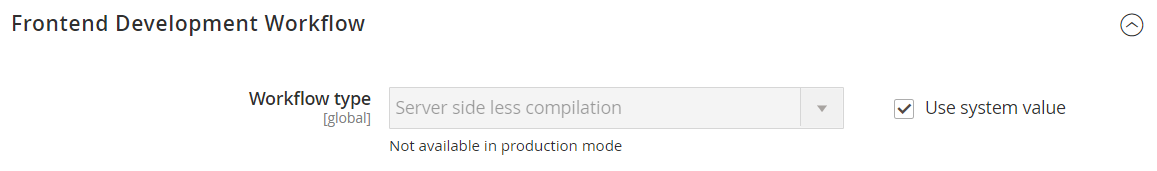
Frontend-Entwicklungs-Workflow
 Frontend-Entwicklungs-Workflow
Frontend-Entwicklungs-Workflow
| Feld | Geltungsbereich | Beschreibung |
|---|---|---|
| Workflow-Typ | Global | Legt fest, ob die Less-Kompilierung während der Entwicklung auf der Client- oder Serverseite stattfindet. Optionen: Client-seitige Less-Kompilierung - Die Kompilierung findet im Browser unter Verwendung der nativen less.js-Bibliothek statt. Server-seitige Less-Kompilierung - Die Kompilierung findet auf dem Server unter Verwendung der Less-PHP-Bibliothek statt. Dies ist der Standardmodus für die Produktion. |
Einschränkungen für Entwicklerclients
| Feld | Geltungsbereich | Beschreibung |
|---|---|---|
| IPs zulassen (durch Komma getrennt) | Store Ansicht | Erstellt eine Liste von IP-Adressen, die Entwickler-Tools auf einer Live-Site verwenden können, ohne die Kunden im Shop zu stören. Alle Änderungen an der Website, die mit einem Entwickler-Tool wie z.B. der Inline-Übersetzung vorgenommen werden, sind nur für die IP-Adressen auf der Erlaubnisliste sichtbar. |
Template-Einstellungen
| Feld | Geltungsbereich | Beschreibung |
|---|---|---|
| Symlinks zulassen | Store Ansicht | Das Aktivieren von [symbolischen Links] (https://en.wikipedia.org/wiki/Symbolic_link) kann Ihre Seite einem Sicherheitsrisiko aussetzen und wird für einen Produktionsspeicher nicht empfohlen. |
| Html verkleinern | Store Ansicht | Legt fest, ob das HTML für Shop-Templates minimiert wird. Optionen: Ja / Nein |
Debuggen
| Feld | Geltungsbereich | Beschreibung |
|---|---|---|
| Vorlagenpfad-Hinweise für Storeeinschalten | Store Ansicht | Fügt dem Frontend eine Notation hinzu, die den Pfad zu jeder Vorlage angibt, die auf der Seite verwendet wird. Optionen: Ja / Nein |
| Vorlagenpfad-Hinweise für Admin aktivieren | Global | Fügt dem Admin eine Notation hinzu, die den Pfad zu jeder Vorlage anzeigt, die auf der Seite verwendet wird. Optionen: Ja / Nein |
| Blockklassentyp zu Hinweisen hinzufügen | Store Ansicht | Nimmt die Namen von Blöcken in die Hinweise zum Vorlagenpfad auf. Optionen: Ja / Nein |
Inline übersetzen
| Feld | Geltungsbereich | Beschreibung |
|---|---|---|
| Aktivieren für Frontend | Store Ansicht | Aktiviert den Inline-Übersetzer für das Frontend. Der Oberflächentext kann für jede Shop-Ansicht bearbeitet werden. Um den Inline-Übersetzer zu nutzen, ohne den Live-Store zu beeinträchtigen, fügen Sie Ihre IP-Adresse zur Liste der erlaubten Einschränkungen des Entwicklerclients hinzu. |
| Aktivieren für Admin | Global | Aktiviert den Inline-Übersetzer für den Administrator. Anders als das Frontend kann die Verwaltung nicht in mehrere Sprachen übersetzt werden. Allerdings können die Feldbezeichnungen und andere Texte in der Benutzeroberfläche geändert werden. |
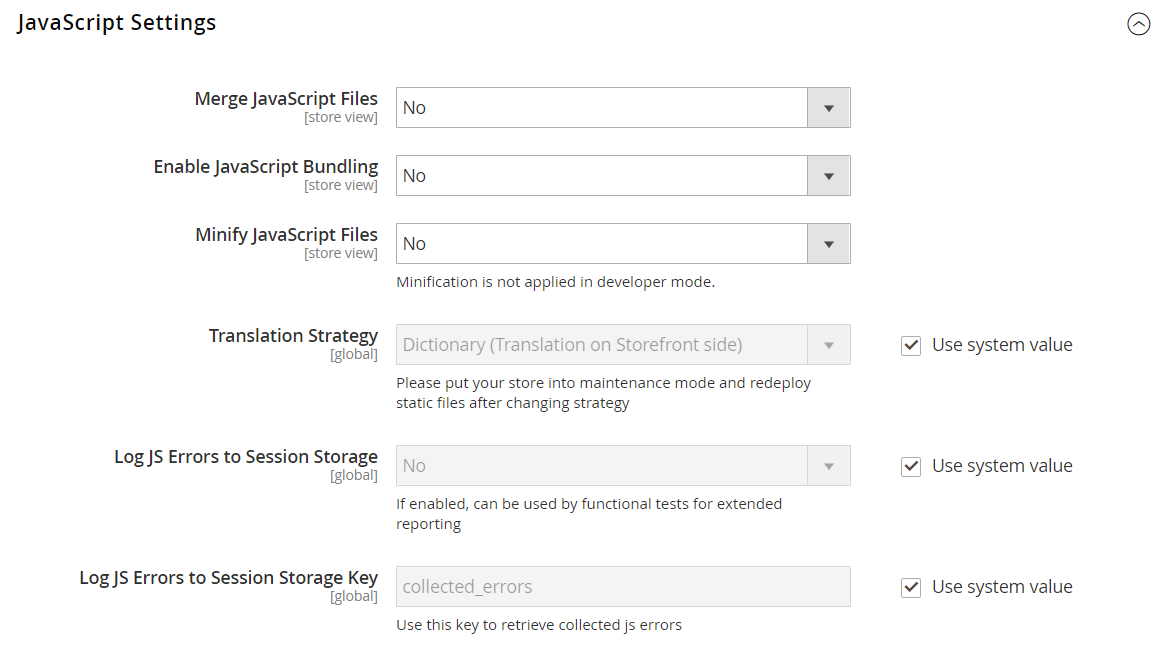
JavaScript-Einstellungen
| Feld | Bereich | Beschreibung |
|---|---|---|
| Zusammenführen von JavaScript-Dateien | Store Ansicht | Führt mehrere JavaScript-Dateien in einer einzigen Datei zusammen, um die Ladezeit der Seite zu verbessern. |
| JavaScript-Bündelung aktivieren | Store Ansicht | Legt fest, ob mehrere JavaScript-Dateien in einer Datei gebündelt werden können. Optionen: Ja / Nein |
| JavaScript-Dateien verkleinern | Store Ansicht | Entfernt unnötige Zeichen, Leerzeichen und Einrückungen, um die Größe des Codes zu reduzieren. |
| Verschiebt JS-Code an den unteren Rand der Seite | Store Ansicht | Wenn aktiviert, wird der JS-Code an den unteren Rand der Seite verschoben. Optionen: Ja / Nein |
| Übersetzungsstrategie | Global | Bestimmt die Übersetzungsmethode, die vom System verwendet wird. Optionen: Wörterbuch - Übersetzung auf der Frontend-Seite. Eingebettet - Übersetzung auf der Admin-Seite. |
| JS-Fehler in Session-Speicher protokollieren | Global | Wenn diese Option aktiviert ist, kann sie von funktionalen Tests für Berichte verwendet werden. Optionen: Ja / Nein |
| JS-Fehler in Session-Speicherschlüssel protokollieren | Global | Identifiziert den Schlüssel, der verwendet wird, um gesammelte JS-Fehler abzurufen. |
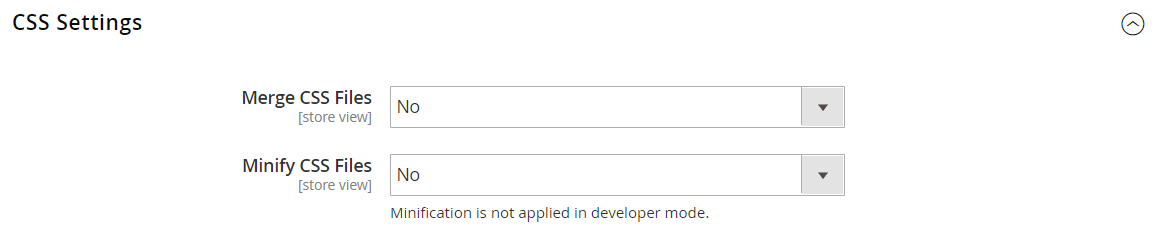
CSS-Einstellungen
| Feld | Bereich | Beschreibung |
|---|---|---|
| CSS-Dateien zusammenführen | Store Ansicht | Führt mehrere CSS-Dateien in einer einzigen Datei zusammen, um die Ladezeit der Seite zu verbessern. Optionen: Ja / Nein |
| CSS-Dateien verkleinern | Store Ansicht | Entfernt unnötige Zeichen, Leerzeichen und Einrückungen, um die Größe des Codes zu reduzieren. Optionen: Ja / Nein |
| CSS kritischen Pfad verwenden | Store Ansicht | Der CSS critical path liefert minified kritisches CSS inline aus <head>und verschiebt alle nicht kritischen Stile, die asynchron geladen werden. Optionen: Ja / Nein |
Bildverarbeitungseinstellungen
 Bildverarbeitungseinstellungen
Bildverarbeitungseinstellungen
| Feld | Bereich | Beschreibung |
|---|---|---|
| Bildadapter | Global | Gibt den Adapter an, der zum Rendern von Bildern verwendet wird. Nachdem Sie die Adaptereinstellung geändert haben, leeren Sie den Katalogbilder-Cache. Optionen: PHP GD2, ImageMagick |
Caching-Einstellungen
 Caching-Einstellungen
Caching-Einstellungen
| Feld | Geltungsbereich | Beschreibung |
|---|---|---|
| Cache Benutzerdefinierte Attribute | Global | Wenn diese Option aktiviert ist, werden benutzerdefinierte und System-Entity-Attributwert (EAV)-Attribute zwischengespeichert. Diese Option kann die Leistung erhöhen, benötigt aber auch zusätzlichen Speicherplatz für die Zwischenspeicherung. Optionen: Ja / Nein |
Einstellungen für statische Dateien
 Statische Dateien Einstellungen
Statische Dateien Einstellungen
| Feld | Geltungsbereich | Beschreibung |
|---|---|---|
| Statische Dateien signieren | Global | Wenn diese Option aktiviert ist, wird der URL von statischen Dateien eine digitale Signatur hinzugefügt, damit die Browser erkennen können, ob eine neuere Version der Datei verfügbar ist. Unterscheidet sich die Signatur einer Datei von der aktuell im Cache des Browsers gespeicherten, wird die neuere Version der Datei verwendet. Zu den statischen Dateien, die signiert werden können, gehören JavaScript, CSS, Bilder und Schriftarten. Optionen: Ja / Nein |
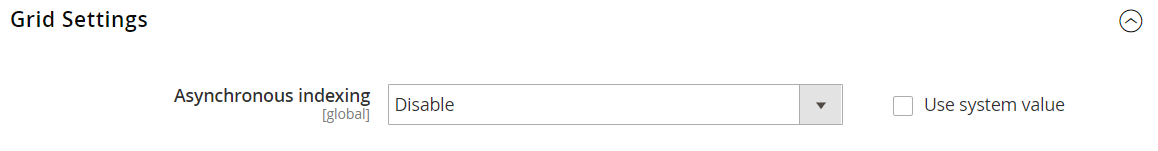
Rastereinstellungen
| Feld | Bereich | Beschreibung | |
|---|---|---|---|
| Asynchrone Indizierung | Global | Legt fest, wann Entitäten des Bestellungsverwaltungssystems, wie z. B. Bestellungen, Rechnungen, Sendungen und Gutschriften, dem Gitter hinzugefügt und neu indiziert werden. Die asynchrone Indizierung kann verwendet werden, um Sperren auf Daten während Speicheroperationen zu vermeiden und die Verarbeitungszeit zu reduzieren. Optionen: Deaktivieren - (Standard) Bestellungsbezogene Entitäten werden dem Gitter zu verschiedenen Zeiten hinzugefügt, wenn sie gespeichert werden. Aktivieren - Auftragsbezogene Entitäten werden dem Gitter nur während eines geplanten Cron-Jobs hinzugefügt. Der Cron-Job sollte so konfiguriert werden, dass er einmal pro Minute läuft. |
</head> |