Arbeitsablauf der Frontend-Entwicklung
Der Frontend-Entwicklungs-Workflow-Typ bestimmt, ob die Less-Kompilierung während der Entwicklung auf der Client- oder der Serverseite stattfindet. Less ist eine Erweiterung von CSS, die über zusätzliche Funktionen und Konventionen verfügt und einen schlankeren Code erzeugt. Die clientseitige Less-Kompilierung wird für die Themenentwicklung empfohlen. Die serverseitige Kompilierung ist der Standardmodus. Die Optionen für den Entwicklungs-Workflow sind für Speicher im Produktionsmodus nicht verfügbar. Siehe Client-seitige LESS-Kompilierung vs. Server-seitig im Commerce Developer Guide.
Die Konfiguration des Frontend-Entwicklungsworkflows ist nur im Entwicklermodus verfügbar.

Front-End-Entwicklungsworkflow
-
Gehen Sie in der Seitenleiste von Admin zu Stores > Einstellungen > Konfiguration.
-
Erweitern Sie im linken Bereich Erweitert und wählen Sie Entwickler.
-
Erweitern Sie
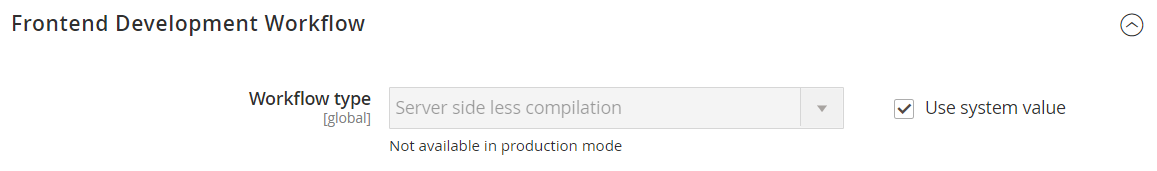
 den Abschnitt Front-end Development Workflow.
den Abschnitt Front-end Development Workflow. -
Setzen Sie Arbeitsablauftyp auf einen der folgenden Werte:
Clientseitige less-Kompilierung- Die Kompilierung erfolgt im Browser unter Verwendung der nativenless.jsBibliothek.Serverseitige less-Kompilierung- Die Kompilierung findet auf dem Server unter Verwendung der Less-PHP-Bibliothek statt. Dies ist der Standardmodus für die Produktion.
-
Wenn Sie fertig sind, klicken Sie auf Save Config.
