Ressourcendateien optimieren
Die Zeit, die zum Laden von Ressourcendateien benötigt wird, kann durch Zusammenführen und Bündeln von Dateien sowie durch Minimierung des Codes verringert werden.
- Beim Merging werden separate Dateien desselben Typs zu einer einzigen Datei zusammengefasst.
- Bündelung ist eine Technik, bei der einzelne Dateien gruppiert werden, um die Anzahl der HTTP-Anfragen zu verringern, die zum Laden einer Seite erforderlich sind.
- Bei der Minimierung werden Leerzeichen, Zeilenumbrüche und Kommentare entfernt, die Funktionalität des Codes wird jedoch nicht beeinträchtigt. Da minimierte Dateien nicht bearbeitet werden können, sollte das Verfahren erst angewendet werden, wenn Sie bereit sind, in Produktion zu gehen.
Adobe Commerce und Magento Open Source führen Dateien standardmäßig nicht zusammen, bündeln sie nicht und minimieren sie nicht, und der Projektentwickler sollte festlegen, welche Methoden zur Dateioptimierung verwendet werden sollen.
Siehe Best Practices zur Konfiguration im Commerce Developer Guide.
CSS- und JavaScript-Dateien können nur im Entwicklermodus optimiert werden.
| Dateityp | Unterstützte Operationen |
|---|---|
| CSS-Dateien | ZusammenführenVerkleinern |
| JavaScript-Dateien | MergeBundleMinify |
| Template-Dateien | Verkleinern |
Ressourcendateien optimieren
-
Gehen Sie in der Seitenleiste von Admin auf Speicher > Einstellungen > Konfiguration.
-
Erweitern Sie im linken Bereich Erweitert und wählen Sie Entwickler.
-
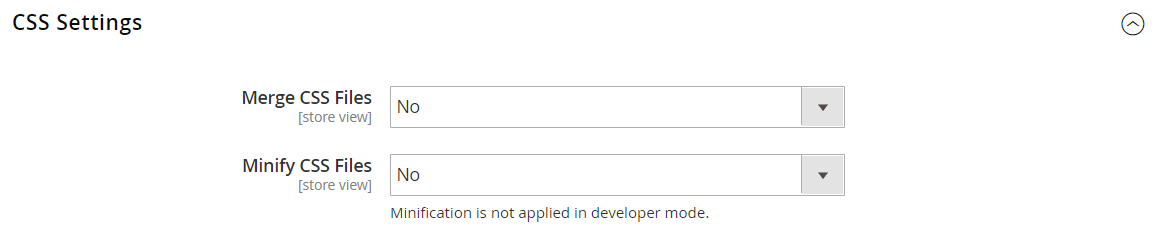
Um CSS-Dateien zu optimieren, erweitern Sie den Abschnitt CSS-Einstellungen
 und führen Sie folgende Schritte aus:
und führen Sie folgende Schritte aus:- Setzen Sie CSS-Dateien zusammenführen auf
Ja. - Setzen Sie CSS-Dateien verkleinern auf
Ja.
- Setzen Sie CSS-Dateien zusammenführen auf
-
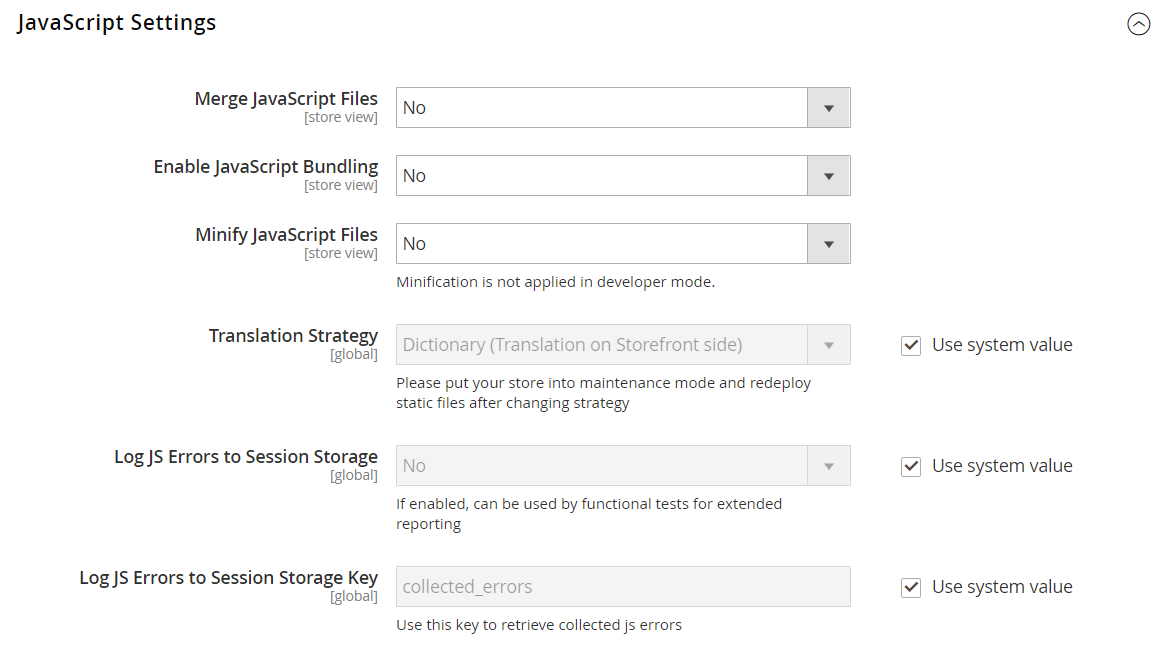
Um JavaScript-Dateien zu optimieren, erweitern Sie
 den Abschnitt JavaScript-Einstellungen und gehen Sie wie folgt vor:
den Abschnitt JavaScript-Einstellungen und gehen Sie wie folgt vor:- Setzen Sie JavaScript-Dateien zusammenführen auf
Ja. - Setzen Sie JavaScript-Dateien verkleinern auf
Ja.
- Setzen Sie JavaScript-Dateien zusammenführen auf
-
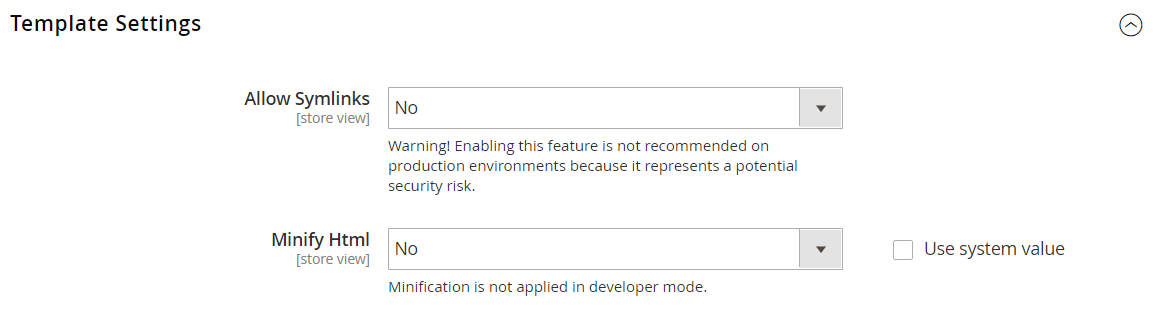
Um PHTML-Vorlagendateien zu verkleinern, erweitern Sie
 den Abschnitt Vorlageneinstellungen und setzen Sie Html verkleinern auf
den Abschnitt Vorlageneinstellungen und setzen Sie Html verkleinern auf Ja. -
Wenn Sie fertig sind, klicken Sie auf Save Config.