Hinzufügen eines Favicons
Favicon ist die Abkürzung für Favoriten-Symbol und bezieht sich auf das kleine Symbol auf der Registerkarte jeder Browserseite. Je nach Browser erscheint das Favicon auch in der Adressleiste, direkt vor der URL.
Ein Favicon ist in der Regel 16 x 16 Pixel oder 32 x 32 Pixel groß. Commerce akzeptiert die Dateitypen ICO, PNG, APNG, GIF und JPG (JPEG), obwohl diese Formate nicht von allen Browsern unterstützt werden. Das am meisten unterstützte Dateiformat für ein Favicon ist ICO. Sie können auch andere Bilddateitypen verwenden, aber das Format wird möglicherweise nicht von allen Browsern unterstützt. Es gibt viele kostenlose Online-Tools, mit denen Sie ein ICO-Bild erzeugen oder ein Bild in dieses Format konvertieren können.
![]() Favicon in der Browser-Registerkarte
Favicon in der Browser-Registerkarte
Schritt 1: Erstellen eines Favicons
-
Erstellen Sie mit einem Bildbearbeitungsprogramm Ihrer Wahl eine 16 x 16 oder 32 x 32 große Grafik Ihres Logos.
-
(Optional) Verwenden Sie eines der verfügbaren Online-Tools, um die Datei in das .ico-Format zu konvertieren, und speichern Sie die Datei auf Ihrem Computer.
Schritt 2: Laden Sie das Favicon in Ihren Shop hoch
-
Gehen Sie in der Seitenleiste von Admin auf Inhalt > Design > Konfiguration.
-
Suchen Sie im Raster die Ansicht des Geschäfts, die Sie konfigurieren möchten, und klicken Sie auf Bearbeiten in der Spalte Aktion.
-
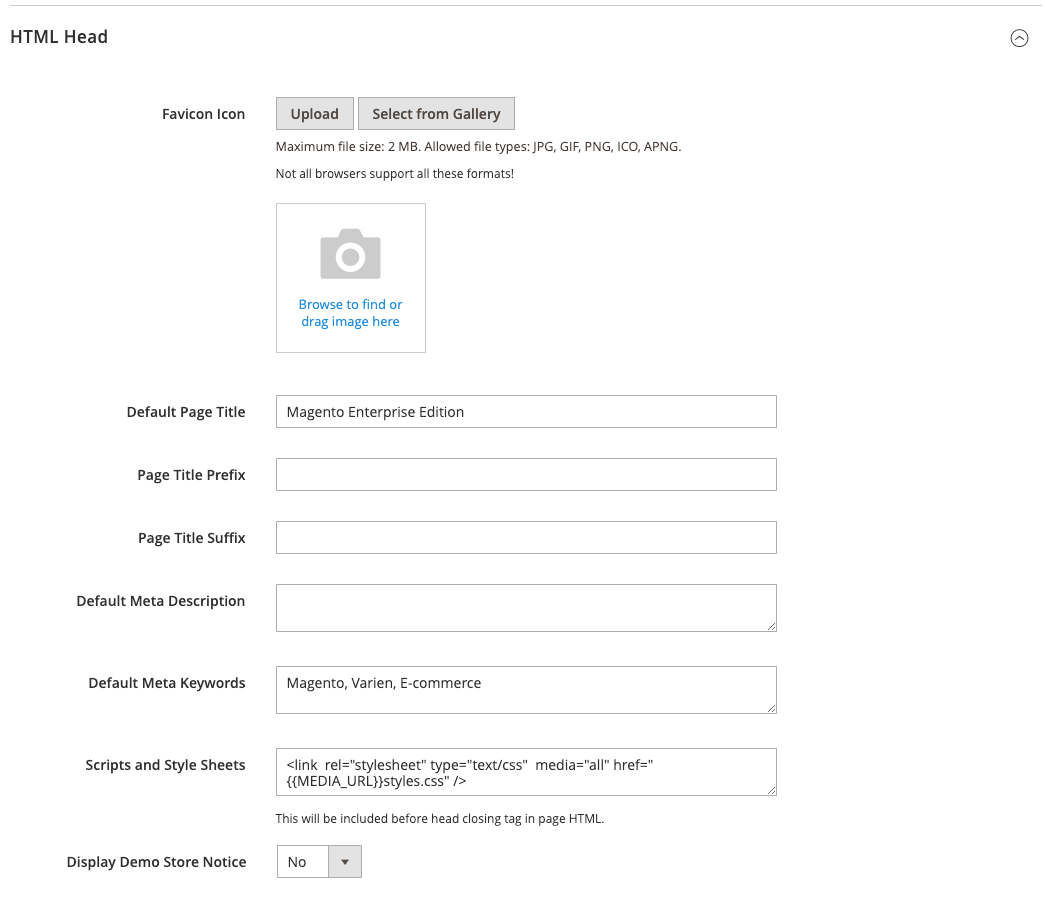
Erweitern Sie unter Weitere Einstellungen
 den Abschnitt HTML-Kopf.
den Abschnitt HTML-Kopf. -
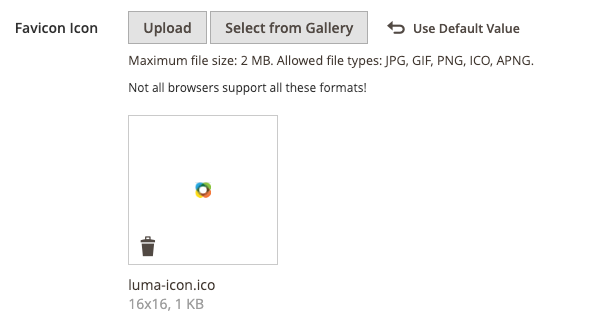
Wenn Sie das aktuelle Favicon entfernen möchten, klicken Sie auf das Symbol Löschen (
 ) in der unteren linken Ecke des Bildes.
) in der unteren linken Ecke des Bildes. -
Klicken Sie auf Hochladen und öffnen Sie die Favicon-Datei, die Sie vorbereitet haben.
 Favicon hochgeladen_
Favicon hochgeladen_ -
Wenn Sie fertig sind, klicken Sie auf Konfiguration speichern.
Schritt 3: Aktualisieren Sie den Cache
-
Wenn Sie aufgefordert werden, den Cache zu aktualisieren, klicken Sie auf den Link Cache-Verwaltung in der Meldung am oberen Rand des Arbeitsbereichs.
-
Wählen Sie in der Liste das Kontrollkästchen Seiten-Cache, das mit
Ungültigmarkiert ist. -
Setzen Sie Aktionen auf
Aktualisierenund klicken Sie auf Senden. -
Um das neue Favicon zu sehen, kehren Sie zu Ihrem Frontend zurück und aktualisieren Sie den Browser.
| Dateiformat | Beschreibung |
|---|---|
| ICO | Dies ist ein Bilddateiformat, das für kleinformatige Computersymbole entwickelt wurde. Das ICO-Format wird hauptsächlich in Microsoft Windows OS verwendet und kann Bilder mit bis zu 256 x 256 Pixeln und 16 Millionen Farben (24 Bit) mit 8 Bit Transparenz enthalten. |
| PNG | (Portable Network Graphics) Diese neuere Alternative zum GIF-Format unterstützt bis zu 16 Millionen Farben (24 Bit). Das verlustfreie Komprimierungsformat erzeugt ein hochwertiges Bitmap-Bild mit gestochen scharfem Text, hat aber eine größere Dateigröße als andere Formate. Das PNG-Format unterstützt transparente Ebenen und ist dafür ausgelegt, sowohl online betrachtet als auch gestreamt zu werden. |
| APNG | (Animated Portable Network Graphics) Ein Dateiformat ähnlich wie PNG, das einfache Animationen unterstützt. |
| GIF | (Graphics Interchange Format) Ein weit verbreitetes, älteres Bitmap-Format, das auf 256 Farben (8 Bit) beschränkt ist. Das GIF-Format unterstützt einfache Animationen und transparente Ebenen. |
| JPG (JPEG) | (Joint Photographics Expert Group) Ein komprimiertes Bitmap-Format, das von den meisten Digitalkameras verwendet wird. Die verlustbehaftete Komprimierung führt zu einem gewissen Datenverlust, der sich manchmal als unscharfe Flecken im Text bemerkbar macht. |