Kontakt
Der Link Kontaktieren Sie uns in der Fußzeile des Shops ist eine einfache Möglichkeit für Kunden, mit Ihnen in Kontakt zu bleiben. Kunden können das Formular ausfüllen, um eine Nachricht an Ihr Geschäft zu senden. Bei einer Standard-Commerce-Installation wird das Standardformular Kontaktieren Sie uns angezeigt. Nach dem Absenden des Formulars erscheint eine Dankesnachricht
Es ist wichtig zu verstehen, dass das Standard-Kontaktformular direkt aus dem Code gerendert wird und nicht von einer CMS-Seite.
 Standardseite “Kontakt”
Standardseite “Kontakt”
Die Fußzeile des Shops enthält einen Link zur Seite “Kontakt”, die überall im Shop verfügbar ist.
 Kontakt-Link in der Fußzeile
Kontakt-Link in der Fußzeile
Die Beispieldaten von Luma enthalten zusätzliche Informationen auf der Seite “Kontakt”, die zeigen, wie Sie die Seite für Ihr Geschäft anpassen können.
 Kontaktseite
Kontaktseite
Konfigurieren Sie das Kontaktformular
-
Gehen Sie in der Seitenleiste von Admin auf Stores > Einstellungen > Konfiguration.
-
Wählen Sie in der linken Leiste unter Allgemein die Option Kontakte.
-
Erweitern Sie
 den Abschnitt Kontaktliste und setzen Sie Kontaktliste aktivieren auf
den Abschnitt Kontaktliste und setzen Sie Kontaktliste aktivieren auf Ja. Kontaktieren Sie uns
Kontaktieren Sie uns -
Erweitern Sie
 den Abschnitt Email Optionen und legen Sie die E-Mail-Kontaktoptionen fest:
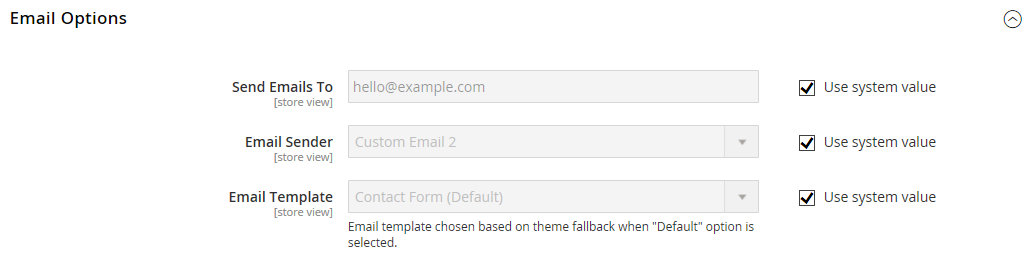
den Abschnitt Email Optionen und legen Sie die E-Mail-Kontaktoptionen fest: Email-Optionen
Email-Optionen-
Geben Sie unter Emails senden an die E-Mail-Adresse ein, an die Nachrichten aus dem Kontaktformular gesendet werden sollen.
-
Setzen Sie Email Absender auf die Identität des Geschäfts, die als Absender der Nachricht aus dem Kontaktformular erscheint. Zum Beispiel: Benutzerdefinierte E-Mail 2.
-
Legen Sie E-Mail-Vorlage auf die Vorlage fest, die für Nachrichten verwendet wird, die über das Kontaktformular gesendet werden.
-
-
Wenn Sie fertig sind, klicken Sie auf Save Config.
Anpassen des Inhalts
Methode 1: Verwendung von Beispieldaten
In den Beispieldaten von Luma ist ein Contact Us Info Block enthalten, der für Ihren Shop angepasst werden kann. Der contact-us-info block kann leicht modifiziert werden, um Ihre eigenen Inhalte auf der Kontaktseite hinzuzufügen.
-
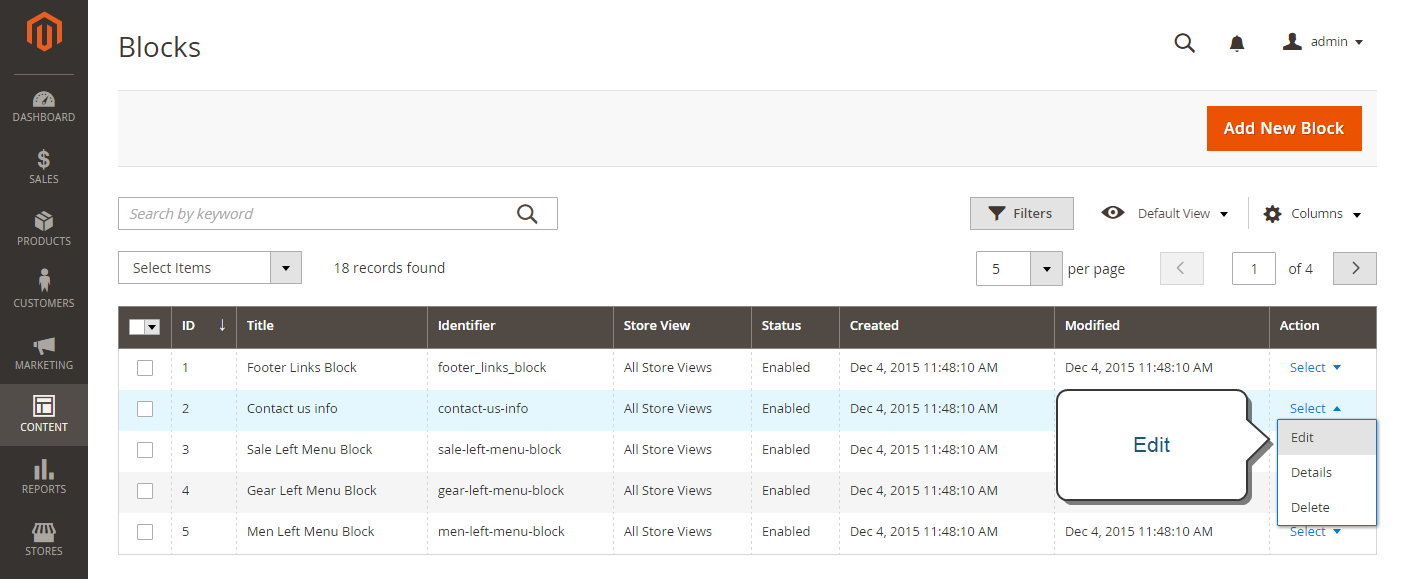
Gehen Sie in der Seitenleiste von Admin auf Inhalt > Elemente > Blöcke.
-
Suchen Sie den Block Kontaktinformationen in der Liste und öffnen Sie ihn im Modus Bearbeiten.
 Kontaktinformationen
Kontaktinformationen -
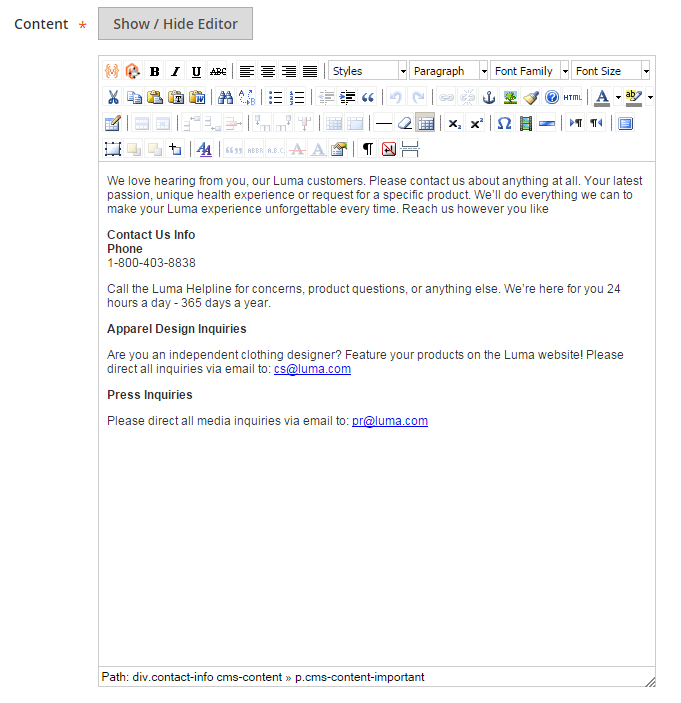
Blättern Sie nach unten zum Feld Inhalt und nehmen Sie die erforderlichen Änderungen vor.
-
Verwenden Sie den Editor Symbolleiste, um den Text zu formatieren, und fügen Sie Bilder und Links hinzu.
-
Klicken Sie auf Editor ein-/ausblenden, um direkt mit dem HTML-Code zu arbeiten.
 Kontaktieren Sie uns Demo-Inhalt
Kontaktieren Sie uns Demo-Inhalt -
-
Wenn Sie fertig sind, klicken Sie auf Block speichern.
Methode 2: Ohne Beispieldaten
Seit der Version 2.4.0 kann das Kontaktformular nicht mehr innerhalb eines CMS-Blocks oder einer CMS-Seite aufgerufen werden. Alle Anpassungen des Kontaktformulars sollten über Layout-Xml oder benutzerdefinierte Themenvorlagen erfolgen.
Standardmäßig können Kunden das Kontaktformular über den Link Kontakt in der Fußzeile der Frontendseite aufrufen. Weitere Informationen zum Anpassen der Kontaktseite finden Sie in unserem Frontend Developer Guide.
