Inhalt hinzufügen - Produkte
Verwenden Sie den Inhaltstyp Products, um eine Liste von Produkten zum Page Builder Arbeitsbereich hinzuzufügen. Sie können auch Content - Block hinzuzufügen, um den Block auf dem Page Builder Arbeitsbereich zu platzieren und dann eine Produktliste innerhalb des Blocks zu platzieren. Sie können die Produktliste auch direkt in eine Zeile auf einer Seite einfügen.
Richtlinien für die Verwendung des Produktkarussells
Das Produktkarussell bietet eine leistungsstarke und ansprechende Möglichkeit, Ihre Produkte vorzustellen. Um es optimal zu nutzen, empfehlen wir Ihnen, sich an die folgenden Richtlinien zu halten:
-
Fügen Sie Produktkarussells direkt zu seitenbreiten Containern wie Zeilen, Registerkarten oder einspaltigen Layouts hinzu. Die Verwendung von seitenbreiten Layouts gewährleistet die beste responsive Darstellung Ihrer Produkte. Page Builder reduziert die Anzahl der angezeigten Produkte in Abhängigkeit von der Breite der Seite, nicht von der Breite des Containers.
-
Fügen Sie ein Produktkarussell nicht in eine schmale Spalte ein. Wie bereits erwähnt, bestimmt Page Builder standardmäßig die Anzahl der anzuzeigenden Produkte in Abhängigkeit von der Seitenbreite und nicht von der Spaltenbreite.
-
Wenn Sie möchten, dass Ihr Produktkarussell automatisch fortlaufend gescrollt wird, setzen Sie sowohl Autoplay als auch Endlosschleife auf
Ja. Wenn Autoplay aufJaund Endlosschleife aufNeineingestellt ist, wird der automatische Bildlauf am Ende der Produktliste angehalten. -
Setzen Sie den Karussellmodus auf
Kontinuierlich, um jeweils ein Produkt im Karussell hervorzuheben, zu zentrieren und zu scrollen. Die anderen Produkte sind in der Liste sichtbar, aber transparent, um das zentrierte Produkt hervorzuheben. Produktliste im kontinuierlichen Karussellmodus
Produktliste im kontinuierlichen Karussellmodus -
Lassen Sie den Karussellmodus auf
Standardeingestellt, um bis zu fünf Produkte auf einmal im Karussell anzuzeigen und zu blättern. Produktliste im Standard-Karussellmodus
Produktliste im Standard-Karussellmodus
Die folgenden Anweisungen zeigen, wie man eine Produktliste zu einem Block hinzufügt. Sie können dann ein widget verwenden, um den Block an einer bestimmten Stelle auf einer beliebigen Seite in Ihrem Shop zu platzieren.
Wenn Sie im Arbeitsbereich Page Builder arbeiten, werden Ihre Inhaltsänderungen erst dann vollständig gespeichert, wenn Sie auf das Symbol Vollbild schließen (![]() ) in der oberen rechten Ecke des Arbeitsbereichs klicken und dann auf Speichern in der oberen rechten Ecke für die CMS-Seite, die Produktseite, die Kategorieseite, den Block oder den dynamischen Block.
) in der oberen rechten Ecke des Arbeitsbereichs klicken und dann auf Speichern in der oberen rechten Ecke für die CMS-Seite, die Produktseite, die Kategorieseite, den Block oder den dynamischen Block.
Wenn Sie umfangreiche Änderungen am Inhalt von Page Builder vornehmen, empfehlen wir Ihnen, die Admin Session Lifetime zu erhöhen, um zu verhindern, dass die Sitzung während Ihrer Arbeit abläuft.
Werkzeugkasten Produkte
| Werkzeug | Symbol | Beschreibung |
|---|---|---|
| Verschieben | Verschiebt den Produktcontainer und seinen Inhalt an eine andere Position auf dem Arbeitsbereich. | |
| Einstellungen | Öffnet die Seite Produkte bearbeiten, wo Sie die Produktliste auswählen und die Eigenschaften des Containers ändern können. | |
| Ausblenden | Blendet den aktuellen Produktcontainer und dessen Inhalt aus. | |
| Anzeigen | Zeigt den ausgeblendeten Produktcontainer und dessen Inhalt. | |
| Duplizieren Sie | Erzeugt eine Kopie des Produkt-Containers und seines Inhalts. | |
| Entfernen | Löscht den Produktcontainer und seinen Inhalt vom Arbeitsbereich. |
Erstellen eines Produktlistenblocks
-
Gehen Sie in der Seitenleiste von Admin auf Inhalt > Elemente > Blöcke.
-
Klicken Sie auf Neuen Block hinzufügen.
-
Geben Sie den Blocktitel und den Bezeichner ein.
-
Wählen Sie die **AnsichtStore **, in der der Block verfügbar sein soll.
-
Scrollen Sie nach unten und klicken Sie auf Bearbeiten mit Page Builder oder im Bereich der Inhaltsvorschau, um den Arbeitsbereich Page Builder zu öffnen.
-
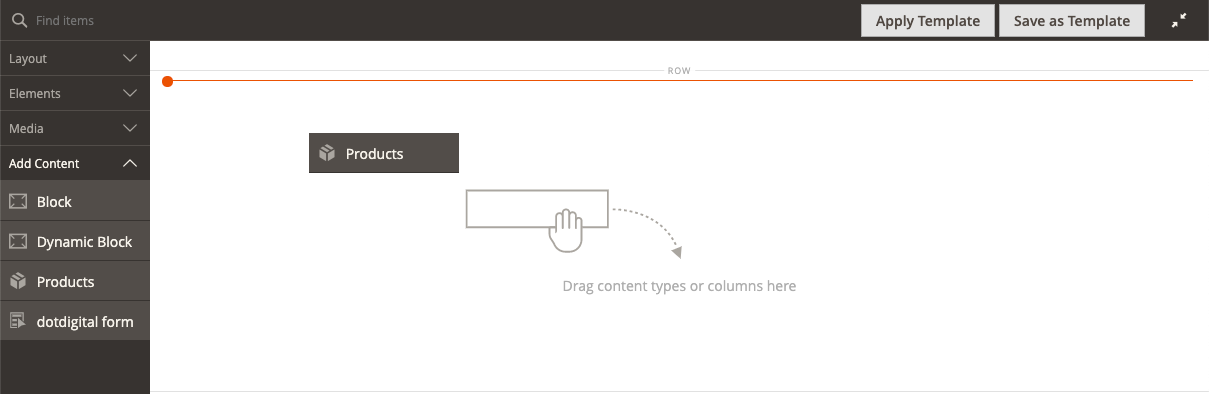
Erweitern Sie im Bereich Page Builder Inhalt hinzufügen und ziehen Sie einen Platzhalter Produkte auf den Arbeitsbereich.
 Den Inhaltstyp Produkte hinzufügen
Den Inhaltstyp Produkte hinzufügen
Konfigurieren Sie den Container der Produktliste
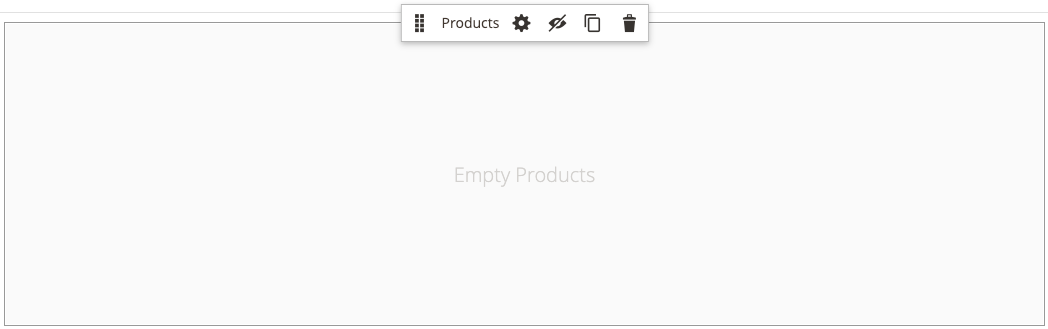
Bewegen Sie den Mauszeiger über den leeren Container Products, um die Toolbox anzuzeigen, und klicken Sie auf das Symbol Settings (![]() ).
).
 Produkte-Werkzeugkasten
Produkte-Werkzeugkasten
Füllen Sie die Einstellungen wie folgt aus sections:
Erscheinungsbild
-
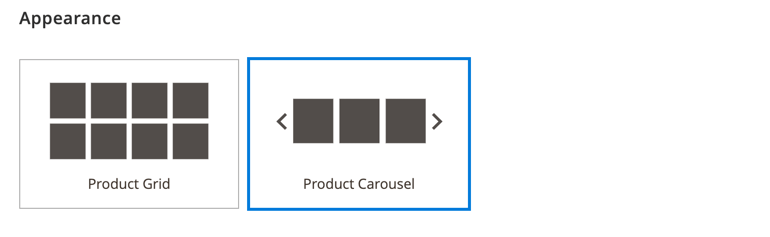
Wählen Sie eine der Darstellungsarten, um festzulegen, wie die Produktliste auf der Seite angezeigt werden soll:
Produktraster Zeigt die Produkte in einem Raster an, das fünf Produkte pro Zeile anzeigt (Standardeinstellung), mit so vielen Zeilen wie nötig, um die in der Einstellung Anzahl der anzuzeigenden Produkte eingegebene Anzahl anzuzeigen. Produkt-Karussell Zeigt die Produkte in einem Karussell (auch bekannt als Slider) an. Das Karussell zeigt bis zu fünf Produkte pro Folie an.
Responsibilitätsalarm: Wenn Sie dieses Erscheinungsbild wählen, fügen Sie den Inhaltstyp Produkte am besten direkt zu einem Zeilen-, Registerkarten- oder einspaltigen Layout hinzu, wo er responsiv ist und auf kleineren Bildschirmen weniger Produkte pro Seite anzeigt. Wenn Sie ihn zu Inhaltstypen hinzufügen, die schmaler als die Breite der Seite sind (z. B. eine schmale Spalte), zeigt das Karussell unabhängig von der Bildschirmgröße mehr Produkte pro Folie an, als der Container erlaubt. Einstellung des Produktaussehens
Einstellung des ProduktaussehensWenn Sie das Produktkarussell wählen, müssen Sie auch die Karussell-Einstellungen konfigurieren.
-
Wählen Sie unter Produkte auswählen nach die Methode für die Produktauswahl:
Sie können Ihre Produkte nach Kategorie, SKU oder Zustand auswählen. Diese Optionen schließen sich gegenseitig aus. Sie können z. B. nicht die Option Kategorie wählen, die Kategorieauswahl verwenden und dann zur Option Bedingung wechseln, um einige Bedingungen hinzuzufügen. Ihre Produkte werden nur auf der Grundlage dessen ausgewählt, was Sie für eine dieser drei Optionen festgelegt haben.
-
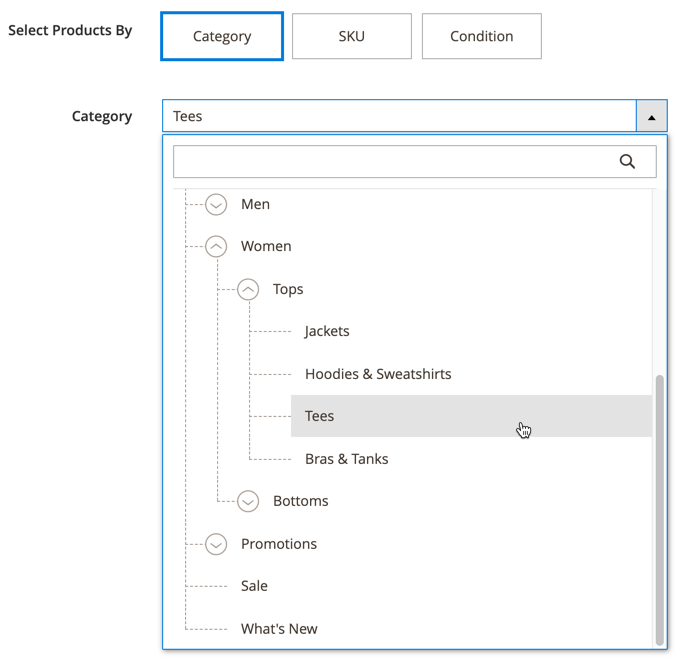
Kategorie - Wählen Sie diese Option, um Produkte nach einer ausgewählten Kategorie anzuzeigen.
 Auswahl der Produkte nach Kategorie
Auswahl der Produkte nach KategorieWenn diese Option ausgewählt ist, wird ein Kategorie-Selektor angezeigt. Klicken Sie auf den Pfeil und gehen Sie nach unten, um die anzuzeigende Produktkategorie auszuwählen. In den Beispieldaten für den Handel zeigt eine Aufschlüsselung und die Auswahl von Damen > Oberteile > T-Shirts alle Produkte dieser Kategorie an.
 Auswahl der Kategorie für Damen-T-Shirts
Auswahl der Kategorie für Damen-T-Shirts -
SKU - Wählen Sie diese Option, um Produkte mit einer oder mehreren SKUs anzuzeigen
Wenn diese Option ausgewählt ist, wird ein Textfeld Produkt-SKU angezeigt, in das Sie eine durch Komma getrennte Liste der anzuzeigenden SKUs eingeben müssen.
 Auswahl von Produkten nach SKU
Auswahl von Produkten nach SKU -
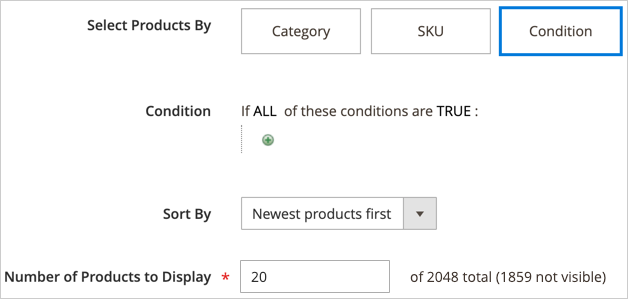
Bedingung - Wählen Sie diese Option, um Produkte nach einer oder mehreren von Ihnen definierten Bedingungen anzuzeigen.
Wenn Sie diese Option wählen, stehen Ihnen Werkzeuge zur Verfügung, mit denen Sie Bedingungen zu Ihrer Produktauswahl hinzufügen können. Sie können zum Beispiel nur Produkte auswählen, deren Geschlecht auf Unisex eingestellt ist.
 Auswahl von Produkten nach Bedingung
Auswahl von Produkten nach Bedingung
-
Wenn Sie die Option Kategorie oder SKU auswählen, steht Ihnen die zusätzliche Option Sortieren nach zur Verfügung: Position. Mit dieser Sortieroption werden die Produkte in der gleichen Reihenfolge angezeigt, in der sie in Ihrem Katalog erscheinen.
Bei der Option Kategorie werden bei der Sortierung nach Position die Produkte in der gleichen Reihenfolge angezeigt, in der sie in Ihrem Katalog erscheinen. Bei der Option SKU werden die Produkte in der Reihenfolge angezeigt, in der Sie sie in das Textfeld Produkt SKUs eingegeben haben.
-
Für Sortieren nach wählen Sie die Sortierreihenfolge für die Produkte in der Liste:
Position (nur für die Optionen Kategorie und SKU) Wenn Sie die Option Kategorie wählen, zeigt die Position die Produkte in der gleichen Reihenfolge wie ihre Position im Katalog an. Wenn Sie die Option SKU wählen, zeigt die Position die Produkte in der gleichen Reihenfolge an wie die SKUs im Textfeld Produkt SKUs. Neueste Produkte zuerst Sortiert die Produkte nach dem Datum, an dem sie dem Katalog hinzugefügt wurden, und zeigt die Produkte mit dem jüngsten Eintrittsdatum zuerst an. Älteste Produkte zuerst Sortiert die Produkte nach dem Datum, an dem sie in den Katalog aufgenommen wurden, wobei die Produkte mit dem ältesten Eintragsdatum zuerst angezeigt werden. Name: A - Z Sortiert die Produkte in alphabetischer Reihenfolge. Name: Z - A Sortiert Produkte in umgekehrter alphabetischer Reihenfolge. SKU: aufsteigend Sortiert Produkte nach SKU in alphanumerischer Reihenfolge. SKU: absteigend Sortiert Produkte nach SKU in umgekehrter alphanumerischer Reihenfolge. Bestand: niedriger Bestand zuerst Sortiert Produkte vom niedrigsten zum höchsten verfügbaren Bestand. Lagerbestand: hoher Lagerbestand zuerst Sortiert die Produkte vom höchsten zum niedrigsten verfügbaren Lagerbestand. Preis: hoch bis niedrig Sortiert die Produkte vom höchsten zum niedrigsten Preis. Preis: niedrig bis hoch Sortiert Produkte vom niedrigsten zum höchsten Preis. ![Produktsortieroptionen]](/de/jajuma-shop/magento-2-handbuch/images/images-ee/page-builder-products-sortby.png){: .zoom} Auswahl der Produktsortieroption
-
Geben Sie die Anzahl der anzuzeigenden Produkte im Karussell oder Gitter ein.
Die Werte können zwischen
1und999liegen. Der Standardwert ist5für ein Raster und20für ein Karussell.
Einige Produkte in den Einstellungen für Kategorie, SKU oder Bedingung werden möglicherweise nicht in Ihrem Produktgitter oder Karussell angezeigt. Beispielsweise werden deaktivierte Produkte, als nicht sichtbar markierte Produkte, Produkte, die nicht auf Lager sind, und Produkte, die einer anderen Website zugeordnet sind, nicht angezeigt.
Die Preise für konfigurierbare, gruppierte und gebündelte Produkte (dynamische Preise) sind im Verwaltungsbereich nicht definiert. Daher werden diese Produkte nicht in der Vorschau angezeigt, wenn die Produkte nach dem Preis gefiltert werden. Diese Produkte können in der Vorschau nicht korrekt geordnet werden, wenn sie nach dem Preis sortiert sind.
Karussell-Einstellungen
-
Wählen Sie den Karussellmodus, um festzulegen, wie die Produkte im Karussell angezeigt werden.
Standard Das Karussell zeigt standardmäßig fünf Produkte pro Folie an und reduziert diese Anzahl je nach Bedarf. Fortlaufend Das Karussell zeigt standardmäßig fünf Produkte pro Folie an (mit einer zusätzlichen Hälfte eines Produkts rechts und links), zentriert und scrollt jedoch ein Produkt nach dem anderen in einer Endlosschleife. Die Produkte rechts und links vom zentrierten Produkt werden abgeblendet, so dass das zentrale Produkt hervorgehoben wird. Wenn Sie zwischen diesen beiden Modi wechseln, werden die anderen Karussell-Einstellungen beibehalten, mit Ausnahme der Einstellung Endlosschleife, die im Modus “Kontinuierlich” immer auf
Jagesetzt ist, und das Feld ist deaktiviert. Karussell-Einstellungen
Karussell-Einstellungen -
Setzen Sie bei Bedarf die Option Autoplay auf
Ja.Wenn Autoplay aktiviert ist, beginnt das Karussell beim Laden der Seite automatisch zu blättern. Wenn Sie die Standardeinstellung (
Nein) beibehalten, muss der Kunde auf die Foliennavigation (Punkte oder Pfeile) klicken, um die einzelnen Folien nacheinander anzuzeigen.Wenn Sie diese Funktion aktivieren, geben Sie Autoplay Speed ein, um die Verzögerung in Millisekunden zwischen den einzelnen Folien anzugeben. Der Standardwert ist
4000ms (4 Sekunden). -
Setzen Sie bei Bedarf die Option Endlosschleife auf
Ja.Wenn die Endlosschleife aktiviert ist, wird die Diashow unendlich oft wiederholt, solange die Seite geöffnet ist. Wenn Sie die Standardeinstellung (
Nein) beibehalten, wird die Diashow nur einmal abgespielt.
Beachten Sie, dass, wenn Sie Endlosschleife auf Nein und Autoplay auf Ja einstellen, die automatische Wiedergabe am Ende der Anzahl der anzuzeigenden Produkte stoppt.
-
Setzen Sie bei Bedarf die Option Pfeile anzeigen auf
Ja.Wenn diese Option aktiviert ist, enthält jedes Dia links und rechts Navigationspfeile für nächste und vorherige Produkte. Wenn Sie die Standardeinstellung (
Nein) beibehalten, werden auf den Folien keine Navigationspfeile angezeigt. -
Setzen Sie bei Bedarf die Option Punkte anzeigen auf
Nein.Bei der Standardeinstellung (
Ja) werden die Navigationspunkte am unteren Rand des Karussellschiebers angezeigt. Wenn Sie diese Einstellung deaktivieren, werden im Karussellslider keine Navigationspunkte angezeigt.
Erweitert
-
Wählen Sie die Ausrichtung, um die Positionierung der Produktliste innerhalb des übergeordneten Containers zu steuern:
Standard Wendet die Standardeinstellung der Ausrichtung an, die in der Stilvorlage des aktuellen Themas angegeben ist. Links Richtet die Liste entlang des linken Randes des übergeordneten Containers aus, unter Berücksichtigung der angegebenen Polsterung. Zentriert Richtet die Liste in der Mitte des übergeordneten Containers aus, unter Berücksichtigung der angegebenen Füllung. Rechts Richtet die Liste entlang des rechten Randes des übergeordneten Containers aus, unter Berücksichtigung der angegebenen Füllung. -
Legt den Stil Rahmen fest, der auf alle vier Seiten des Containers Produkte angewendet wird:
Standard Wendet den Standard-Rahmenstil an, der durch das zugehörige Stylesheet festgelegt ist. Keiner Bietet keinen sichtbaren Hinweis auf die Containergrenzen. Gepunktet Der Containerrand erscheint als gepunktete Linie. Gestrichelt Der Containerrand erscheint als gestrichelte Linie. Durchgehend Der Containerrand wird als durchgezogene Linie dargestellt. Doppelt Der Containerrand wird als Doppellinie dargestellt. Rille Der Containerrand erscheint als gerillte Linie. Steg Der Containerrand erscheint als geriffelte Linie. Einzug Die Umrandung des Containers erscheint als eingezogene Linie. Außenlinie Der Containerrand erscheint als Umrandungslinie. -
Wenn Sie einen anderen Rahmenstil als
Noneeinstellen, vervollständigen Sie die Rahmenanzeigeoptionen:-
Rahmenfarbe - Geben Sie die Farbe an, indem Sie ein Farbfeld auswählen, auf den Farbwähler klicken oder einen gültigen Farbnamen oder einen entsprechenden Hexadezimalwert eingeben.
-
Rahmenbreite - Geben Sie die Anzahl der Pixel für die Breite der Rahmenlinie ein.
-
Rahmenradius - Geben Sie die Anzahl der Pixel ein, um die Größe des Radius zu definieren, der verwendet wird, um jede Ecke des Rahmens abzurunden.
-
-
(Optional) Geben Sie die Namen der CSS-Klassen aus der aktuellen Stilvorlage an, die auf den Container angewendet werden sollen.
Trennen Sie mehrere Klassennamen durch ein Leerzeichen.
-
Geben Sie Werte in Pixeln für Ränder und Auffüllung ein, um die äußeren Ränder und die innere Auffüllung des Containers Produkte zu bestimmen.
Geben Sie die entsprechenden Werte in das Diagramm ein.
Ränder Die Menge an Leerraum, die an der Außenkante aller Seiten des Containers angebracht wird. Optionen: Oben / Rechts / Unten / Links Auffüllung Die Höhe des Leerraums, der auf die Innenkante aller Seiten des Containers angewendet wird. Optionen: Oben / Rechts / Unten / Links
Speichern und Vorschau auf dem Arbeitsbereich
Klicken Sie in der oberen rechten Ecke auf Speichern, um die Einstellungen zu übernehmen und zum Arbeitsbereich Page Builder zurückzukehren.
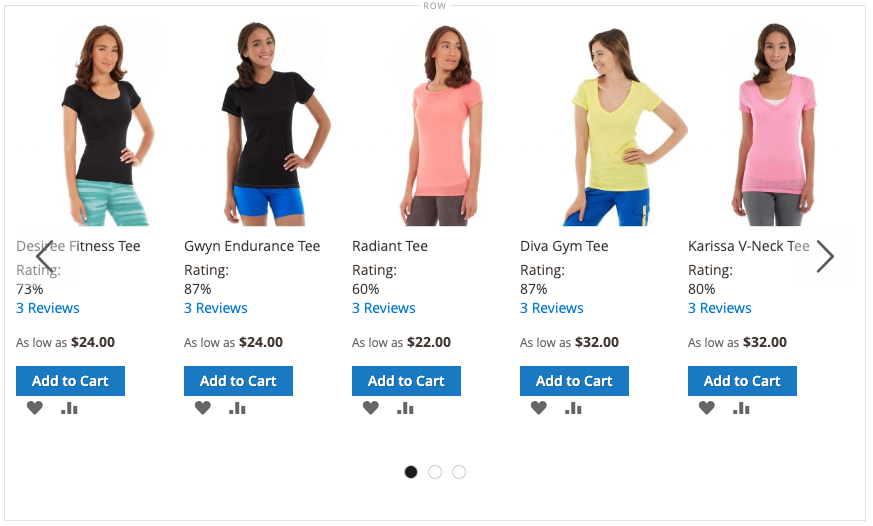
Wenn Sie ein Produktkarussell konfiguriert haben, sollte es ähnlich wie das folgende Beispiel aussehen:
 Produktkarussell auf dem Arbeitsbereich
Produktkarussell auf dem Arbeitsbereich
Sie können nun ein widget verwenden, um diesen Block dort zu platzieren, wo er im Shop erscheinen soll. Oder Sie können Inhalt hinzufügen - Block verwenden, um den Block zu einer bestehenden Seite, einem Tab oder einem Block hinzuzufügen.
