Tutorial 3: Kataloginhalt
In diesem Tutorial lernen Sie, wie einfach es ist, eine Produktliste zu einer Seite hinzuzufügen, Produktseiten anzupassen und ein benutzerdefiniertes Attribut zu erstellen, das den Page Builder Arbeitsbereich zu einem Produktattributsatz hinzufügt.
 Produktliste
Produktliste
Dieses Tutorial setzt voraus, dass Sie Tutorial 1: Einfache Seite und Tutorial 2: Blöcke abgeschlossen haben, einschließlich der Voraussetzungen und heruntergeladenen Beispieldateien. Folgen Sie den Teilen 1, 2 und 3 dieses Tutorials in dieser Reihenfolge.
Diese Tutorials wurden aktualisiert, um die jüngsten Änderungen am Arbeitsbereich Page Builder in der Version 2.4.1 zu berücksichtigen. Wenn Sie eine frühere Version von Adobe Commerce verwenden, benutzen Sie die Page Builder Tutorials, die im Commerce 2.3 User Guide enthalten sind.
Teil 1: Hinzufügen einer Produktliste
Page Builder macht es einfach, eine Produktliste zum Arbeitsbereich hinzuzufügen. In diesem Beispiel wird die Produktliste direkt zu einer Seite hinzugefügt.
Schritt 1: Hinzufügen einer Produktliste zum Arbeitsbereich
-
Gehen Sie in der Seitenleiste von Admin auf Inhalt > Elemente > Seiten.
-
Suchen Sie die Einfache Seite, die Sie im ersten Tutorial erstellt und im zweiten Tutorial geändert haben, und wählen Sie Bearbeiten in der Spalte Aktion.
-
Erweitern Sie
 den Abschnitt Inhalt und klicken Sie auf Bearbeiten mit Page Builder oder im Bereich der Inhaltsvorschau.
den Abschnitt Inhalt und klicken Sie auf Bearbeiten mit Page Builder oder im Bereich der Inhaltsvorschau. -
Ziehen Sie im Bereich Page Builder unter Layout eine Zeile an den oberen Rand des Arbeitsbereich.
-
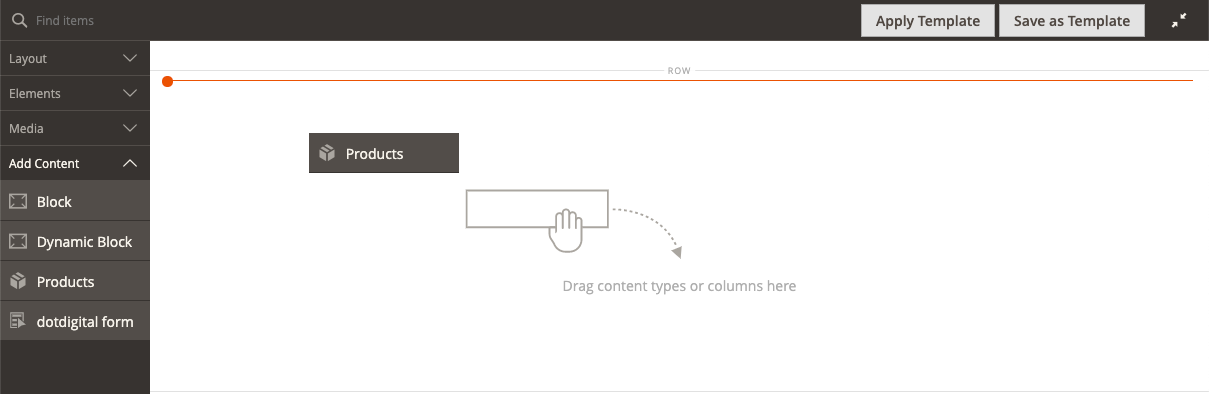
Erweitern Sie im Bereich Page Builder unter Inhalt hinzufügen und ziehen Sie einen Platzhalter Produkte in die neue Zeile.
 Ziehen eines Platzhalters “Produkte” auf die Zeile
Ziehen eines Platzhalters “Produkte” auf die Zeile
Schritt 2: Die Bedingung zusammenstellen
-
Bewegen Sie den Mauszeiger über den leeren Produktcontainer, um die Toolbox anzuzeigen, und wählen Sie das Symbol Einstellungen (
 ).
). Werkzeugkasten Produkte
Werkzeugkasten Produkte -
Wählen Sie für Produkte auswählen nach die Option Kondition.
-
Fügen Sie eine neue Bedingung hinzu:
-
Klicken Sie auf das Symbol Hinzufügen (
 ).
). -
Wählen Sie unter Produktattribut die Option Kategorie.
 Auswahl des Kategorieattributs für die Bedingung
Auswahl des Kategorieattributs für die Bedingung -
Füllen Sie den Teil Kategorie ist … der Bedingung aus, indem Sie auf das Symbol Mehr (…) und dann auf das Symbol Auswahl (
 ) klicken.
) klicken. Definieren der Bedingung
Definieren der Bedingung -
Gehen Sie in der Kategorienstruktur nach unten zur Kategorie Frauen > Oberteile und aktivieren Sie das Kontrollkästchen Tees.
 Auswahl der Kategorie in der Struktur
Auswahl der Kategorie in der Struktur -
Klicken Sie auf das Häkchensymbol (
 ).
).Die entsprechende Kategorie-ID erscheint im Feld, um die Bedingung zu vervollständigen.
-
Schritt 3: Vervollständigen Sie die Einstellungen
-
Geben Sie die Anzahl der anzuzeigenden Produkte ein.
Standardmäßig werden in der Liste fünf Produkte angezeigt.
-
Vervollständigen Sie die übrigen Einstellungen nach Bedarf.
Verwenden Sie bei Bedarf die Feldbeschreibungen am Ende des Themas Produkte hinzufügen als Referenz.
-
Wenn Sie fertig sind, klicken Sie auf Speichern, um die Einstellungen zu speichern und zum Arbeitsbereich Page Builder zurückzukehren.
 Liste der Produkte auf dem Arbeitsbereich
Liste der Produkte auf dem Arbeitsbereich -
Klicken Sie in der oberen rechten Ecke des Arbeitsbereich auf das Symbol Vollbild schließen (
 ).
).Damit kehren Sie zum Abschnitt Inhalt der Seite zurück, auf der die Vorschau angezeigt wird.
-
Klicken Sie in der oberen rechten Ecke auf den Pfeil Speichern und wählen Sie Speichern && Schließen.
TEIL 2: Anpassen der Produktseite
In diesem Teil des Tutorials lernen Sie, wie einfach es ist, eine Produktseite anzupassen, indem Sie ein Video unterhalb der Registerkarten auf der Produktseite platzieren. Das Verfahren zur Aktualisierung des Inhalts der Kategorieseite ist im Grunde das gleiche.
-
Gehen Sie in der Seitenleiste Admin zu Katalog > Produkte.
-
Suchen Sie ein einfaches Produkt, das Sie für dieses Beispiel verwenden können, und öffnen Sie es im Bearbeitungsmodus.
-
Scrollen Sie nach unten und erweitern Sie (/de/jajuma-shop/magento-2-handbuch/images/images/btn-expand.png) den Abschnitt Inhalt.
-
Klicken Sie neben Description auf Edit with Page Builder.
 Inhalt der Produktbeschreibung
Inhalt der ProduktbeschreibungWenn die Produktbeschreibung zuvor ohne Page Builder eingegeben wurde, erscheint die aktuelle Beschreibung als HTML in einem HTML Code Container. Mit dem Luma-Thema erscheint die Produktbeschreibung auf der Registerkarte Detail.
-
Ziehen Sie im Bereich Page Builder unter Layout eine Zeile auf den Arbeitsbereich und platzieren Sie sie unter dem HTML-Code-Container.
Achten Sie auf die rote Hilfslinie, die erscheint, wenn sich die Zeile an der richtigen Stelle befindet.
 Ziehen einer Zeile auf den Arbeitsbereich
Ziehen einer Zeile auf den Arbeitsbereich -
Erweitern Sie im Bedienfeld Page Builder Medien und ziehen Sie einen Video-Platzhalter in die neue Zeile.
 Video-Platzhalter in der Zeile
Video-Platzhalter in der Zeile -
Bewegen Sie den Mauszeiger über den leeren Videocontainer, um die Toolbox anzuzeigen, und wählen Sie das Symbol Einstellungen (
 ).
). Video-Werkzeugkasten
Video-Werkzeugkasten -
Geben Sie die Video-URL ein.
Das Video kann entweder auf YouTube oder Vimeo gehostet werden. Das Video in diesem Beispiel ist auf YouTube unter der folgenden URL zu finden:
https://www.youtube.com/watch?v=ZpFrNyD4100 Bearbeiten des Videos
Bearbeiten des Videos -
Geben Sie die Maximale Breite in Pixeln für die Videoanzeige ein.
Wenn Sie die Maximale Breite leer lassen, wird das Video den verfügbaren Platz ausfüllen.
-
Klicken Sie auf Speichern, um die Einstellungen zu speichern und zum Arbeitsbereich Page Builder zurückzukehren.
 Video in der Inhaltsphase
Video in der Inhaltsphase -
Klicken Sie in der oberen rechten Ecke des Arbeitsbereich auf das Symbol Vollbild schließen (
 ).
).Dadurch kehren Sie zum Abschnitt Inhalt der Seite zurück, auf der die Vorschau angezeigt wird.
-
Klicken Sie in der oberen rechten Ecke auf den Pfeil Speichern und wählen Sie Speichern && Schließen.
Im Frontend wird das Video unterhalb der Registerkarten angezeigt. Um zu sehen, wie die Seite auf einem mobilen Gerät aussieht, können Sie die Größe des Fensters ändern.
 Video auf der Produktseite angezeigt_
Video auf der Produktseite angezeigt_
Glückwunsch! Sie haben Teil 2 des Tutorials zum Kataloginhalt abgeschlossen. Bewahren Sie die Arbeit, die Sie erstellt haben, auf, damit Sie später darauf zurückgreifen können.
TEIL 3: Benutzerdefinierte Attribute hinzufügen
Verwenden Sie das benutzerdefinierte Attribut Page Builder, um einer Produktseite einen voll funktionsfähigen Page Builder Arbeitsbereich hinzuzufügen, mit dem Sie ansprechende Inhalte erstellen können. In diesem Tutorial lernen Sie, wie Sie mit dem Eingabetyp Page Builder ein benutzerdefiniertes Attribut erstellen und es auf Produktseiten in Ihrem Katalog anwenden. Weitere Informationen zu diesen Attributen finden Sie unter Produktattribute.
 Page Builder und Texteditor-Attribute im Frontend_
Page Builder und Texteditor-Attribute im Frontend_
Schritt 1: Erstellen Sie ein neues Produkt
Um Änderungen an Ihrem Live-Shop zu vermeiden, erstellen Sie ein neues Produkt mit den beschriebenen Eigenschaften.
-
Gehen Sie in der Seitenleiste Admin auf Katalog > Produkte.
-
Klicken Sie in der oberen rechten Ecke auf Produkt hinzufügen.
-
Erstellen Sie das neue Produkt mit den folgenden Eigenschaften:
Attributsatz: Standard: Produktname: Mein Produkt SKU: Anleitung Preis: 75.00 Menge: 100 Lagerstatus: Auf Lager Gewicht: 1 Kategorien: Frauen > Oberteile > T-Shirts -
Klicken Sie in der oberen rechten Ecke auf den Pfeil Speichern und wählen Sie Speichern && Schließen.
Schritt 2: Benutzerdefinierte Attribute erstellen
In diesem Schritt erstellen Sie zwei neue benutzerdefinierte Attribute, um zu zeigen, wie die Eingabetypen Page Builder und Texteditor verwendet werden können.
-
Gehen Sie in der Seitenleiste Admin zu Stores > Attribute > Produkt.
-
Klicken Sie in der oberen rechten Ecke auf “ Neues Attribut hinzufügen”.
-
Geben Sie eine Standardbezeichnung für das Attribut ein.
In diesem Beispiel verwenden Sie
Mein Page Builder Attributfür die Bezeichnung. -
Setzen Sie Katalogeingabetyp für Store Eigentümer auf
Page Builder.Wenn Sie ein benutzerdefiniertes Attribut erstellen, können Sie den für die Anwendung am besten geeigneten Editor angeben, entweder
Page Builderoder den standardmäßigen WYSIWYGTexteditor. Page Builder Eingabeart_
Page Builder Eingabeart_ -
Erweitern Sie
 den Abschnitt Erweiterte Attributeigenschaften und nehmen Sie die folgenden Einstellungen vor:
den Abschnitt Erweiterte Attributeigenschaften und nehmen Sie die folgenden Einstellungen vor:Attribut-Code: Geben Sie einen Attributcode in Kleinbuchstaben ein und verwenden Sie Bindestriche anstelle von Leerzeichen. Für dieses Beispiel verwenden Sie my_page_builder_attribute.Umfang: Übernehmen Sie den Standardwert, Store Ansicht.Standardwert: Geben Sie einen Standardwert für das Attribut ein. Eindeutiger Wert: Nein Zu Spaltenoptionen hinzufügen: Nein In Filteroptionen verwenden: Ja -
Wählen Sie im linken Bereich Attributinformationen die Option Frontend Eigenschaften und nehmen Sie die folgenden Einstellungen vor:
Verwendung für Promo-Regelbedingungen: Ja Sichtbar auf Katalogseiten im Frontend: Ja Verwendet in Produktauflistung: Ja -
Wenn Sie fertig sind, klicken Sie auf Attribut speichern.
-
Wiederholen Sie die vorherigen Schritte, um ein zweites Attribut mit denselben grundlegenden Eigenschaften zu erstellen, aber mit dem Eingabetyp Texteditor wie folgt:
Standardbeschriftung: Mein Texteditor-Attribut Katalogeingabeart für Store Besitzer: Text-Editor Attribut-Code: mein_text_editor_attribut
Schritt 3: Aktualisieren des Produktattributsatzes
-
Gehen Sie in der Admin-Seitenleiste zu Stores > Attribute > Attributsatz.
Für dieses Beispiel fügen wir die neuen Attribute vorübergehend zum Standard-Attributsatz `` hinzu. Am Ende dieses Tutorials entfernen Sie die Attribute aus dem Attributset, damit sie keine Auswirkungen auf Ihren Katalog haben.
Wenn Sie keine Änderungen an Ihrem Live-Store vornehmen möchten, können Sie dem Beispiel folgen, ohne den Attributsatz zu aktualisieren.
-
Suchen Sie das Attributset Default in der Liste und doppelklicken Sie darauf, um es im Bearbeitungsmodus zu öffnen.
-
Suchen Sie in der Liste “Nicht zugewiesene Attribute” die neuen Attribute, die Sie erstellt haben, und ziehen Sie jedes einzelne in die Spalte “Gruppen” unter “Inhalt”.
Die Position des Attributs in der Spalte “Gruppen” bestimmt, wo es auf der Seite erscheint.
 Neue Attribute, die der Gruppe Inhalt hinzugefügt wurden
Neue Attribute, die der Gruppe Inhalt hinzugefügt wurden -
Klicken Sie auf Speichern, um zur Liste der Attributsätze zurückzukehren.
-
Wenn Sie dazu aufgefordert werden, klicken Sie auf den Link Cache-Verwaltung oben auf der Seite und aktualisieren Sie einen ungültigen Cache.
Schritt 4: Aktualisieren Sie das Produkt
-
Gehen Sie in der Seitenleiste Admin zu Katalog > Produkte.
-
Suchen Sie in der Tabelle Produkte Mein Produkt und öffnen Sie es im Bearbeitungsmodus.
-
Scrollen Sie nach unten und erweitern Sie (/de/jajuma-shop/magento-2-handbuch/images/images/btn-expand.png) den Abschnitt Inhalt.
Oben im Abschnitt gibt es zwei Standardattribute für das Produkt content:
- Kurzbeschreibung, die den Standard-WYSIWYG-Editor verwendet.
- Beschreibung, das die Vorschau von Page Builder anzeigt.
 Produktinhalt
ProduktinhaltIn der unteren Hälfte des Abschnitts finden Sie die beiden Attribute, die Sie erstellt und zugewiesen haben:
- Mein Page Builder Attribut, das die Page Builder Vorschau anzeigt.
- Mein Texteditor-Attribut, das den Standard-WYSIWYG-Editor verwendet.
 Bearbeitung von Produktinhalten_
Bearbeitung von Produktinhalten_ -
Geben Sie im Editor Mein Texteditor-Attribut
Texteditor-Attribut Platzhaltertextein.- Klicken Sie in der oberen rechten Ecke auf den Pfeil Speichern und wählen Sie Speichern && Schließen.
-
Klicken Sie bei Mein Page Builder Attribut auf Bearbeiten mit Page Builder und fügen Sie den Beschreibungstext hinzu:
-
Erweitern Sie im Bereich Page Builder Elemente und ziehen Sie ein Textobjekt auf den Arbeitsbereich.
-
Geben Sie
Page Builder Attributplatzhaltertextein. -
Klicken Sie in der oberen rechten Ecke des Arbeitsbereich auf das Symbol Vollbild schließen (
 ).
). Benutzerdefinierte Attribute mit Platzhaltertext
Benutzerdefinierte Attribute mit Platzhaltertext
-
-
Blättern Sie zu Beschreibung, klicken Sie auf Bearbeiten mit Page Builder und fügen Sie einen beliebigen Text nach der gleichen Methode wie im vorherigen Schritt hinzu.
-
Klicken Sie in der oberen rechten Ecke der Produktseite auf den Pfeil Speichern und wählen Sie Speichern && Schließen.
-
Wenn Sie dazu aufgefordert werden, klicken Sie in der Meldung oben auf der Seite auf den Link Cache-Verwaltung und aktualisieren Sie einen ungültigen Cache.
Schritt 5: Probieren Sie es aus
-
Navigieren Sie zu Ihrer Beispielproduktseite im Frontend.
In diesem Beispiel finden Sie das Produkt in der oberen Navigation unter Women > Tops > Tees.
-
Scrollen Sie nach unten zu den Informationen Mein Page Builder Attribut.
Die Position der Attribute auf der Produktseite wird durch das jeweilige Thema bestimmt. Im Luma-Thema befinden sich die neuen Attribute direkt nach der Produktbeschreibung.
 Page Builder und Texteditor-Attribute im Frontend_
Page Builder und Texteditor-Attribute im Frontend_
Glückwunsch! Sie haben das Tutorial Page Builder Kataloginhalte abgeschlossen. Bewahren Sie die Arbeit, die Sie erstellt haben, auf, damit Sie später darauf zurückgreifen können.
