Seitenlayout
Das Layout jeder Seite in Ihrem Shop besteht aus verschiedenen Abschnitten oder Containern, die die Kopf-, Fuß- und Inhaltsbereiche der Seite definieren. Je nach Layout kann jede Seite eine, zwei, drei oder mehr Spalten haben. Sie können sich das Layout als Grundriss der Seite vorstellen und ein bestimmtes Layout zuweisen, das als Standard für CMS-, Produkt- und Kategorieseiten verwendet wird.
Auf der Seite füllen die Inhaltsblöcke den verfügbaren Platz aus, je nach dem Abschnitt des Seitenlayouts, in dem sie erscheinen sollen. Wenn Sie das Layout von einem dreispaltigen zu einem zweispaltigen Layout ändern, werden Sie feststellen, dass sich der Inhalt des Hauptbereichs ausdehnt, um den verfügbaren Platz auszufüllen, und dass alle Blöcke, die mit der nicht verwendeten Seitenleiste verbunden sind, zu verschwinden scheinen. Wenn Sie jedoch das dreispaltige Layout wiederherstellen, tauchen die Blöcke wieder auf. Dieser fließende Ansatz, oder liquid layout, ermöglicht es, das Seitenlayout zu ändern, ohne den Inhalt zu überarbeiten. Wenn Sie es gewohnt sind, mit einzelnen HTML-Seiten zu arbeiten, werden Sie feststellen, dass dieser modulare, Baustein-Ansatz eine andere Denkweise erfordert.
 Standard zweispaltiges Seitenlayout mit linkem Balken
Standard zweispaltiges Seitenlayout mit linkem Balken
Standard-Layouts konfigurieren
-
Gehen Sie in der Seitenleiste Admin zu Stores > Einstellungen > Konfiguration.
-
Wählen Sie in der linken Leiste unter Allgemein die Option Web.
-
Erweitern Sie
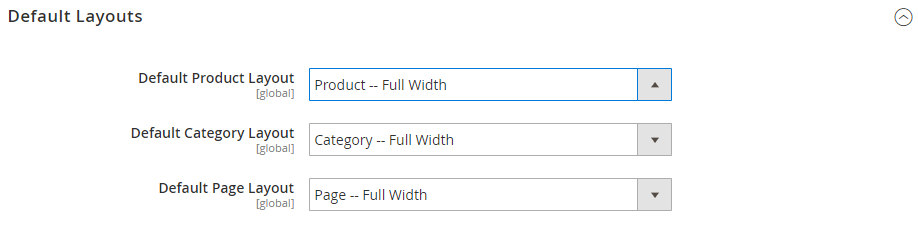
 den Abschnitt Standardlayouts.
den Abschnitt Standardlayouts. -
Wählen Sie das Standardproduktlayout, das Sie für Produktseiten verwenden möchten.
Dies bestimmt das Layout, das standardmäßig für Produktseiten verwendet wird.
Keine Layout-Aktualisierungen Layout-Updates sind für Produktseiten nicht verfügbar. Leeres Verwendet ein leeres Layout für Produktseiten. 1 Spalte Verwendet ein einspaltiges Layout für Produktseiten. 2 Spalten mit linker Leiste Verwendet ein zweispaltiges Layout mit der Seitenleiste auf der linken Seite für Produktseiten. 2 Spalten mit rechter Leiste Verwendet ein zweispaltiges Layout mit der Seitenleiste auf der rechten Seite für Produktseiten. 3 Spalten Verwendet ein dreispaltiges Layout mit Seitenleisten auf der linken und rechten Seite für Produktseiten. Wenn Page Builder aktiviert ist, sind zusätzliche Optionen für die volle Breite verfügbar. Sie können dann die Page Builder Inhaltswerkzeuge verwenden, um das Layout für Ihre Produktseiten zu gestalten.
Seite - Volle Breite Verwendet das Layout Seite - Volle Breite für Produktseiten. Kategorie – Volle Breite Verwendet das Layout Kategorie - Volle Breite für Produktseiten. Produkt – Volle Breite (Empfohlen) Verwendet das Produkt - Volle Breite Layout für Produktseiten. -
Wählen Sie das Standard-Kategorielayout, das Sie für Kategorieseiten verwenden möchten.
Dies bestimmt das Layout, das standardmäßig für Kategorieseiten verwendet wird.
Keine Layout-Aktualisierungen Layout-Updates sind für Kategorieseiten nicht verfügbar. Leeres Verwendet ein leeres Layout für Kategorieseiten. 1 Spalte Verwendet ein einspaltiges Layout für Kategorieseiten. 2 Spalten mit linker Leiste Verwendet ein zweispaltiges Layout mit der Seitenleiste auf der linken Seite für Kategorieseiten. 2 Spalten mit rechter Leiste Verwendet ein zweispaltiges Layout mit der Seitenleiste auf der rechten Seite für Kategorieseiten. 3 Spalten Verwendet ein dreispaltiges Layout mit Seitenleisten auf der linken und rechten Seite für Kategorieseiten. Wenn Page Builder aktiviert ist, sind zusätzliche Optionen für die volle Breite verfügbar. Sie können dann die Page Builder Inhaltswerkzeuge verwenden, um das Layout für Ihre Kategorieseiten zu gestalten.
Seite - Volle Breite Verwendet das Layout Seite - Volle Breite für Kategorieseiten. Kategorie – Volle Breite (Empfohlen) Verwendet das Layout Kategorie - Volle Breite für Kategorieseiten. Produkt – Volle Breite Verwendet das Produkt - Volle Breite Layout für Kategorieseiten. -
Wählen Sie das Standardseitenlayout, das Sie für CMS-Seiten verwenden möchten.
Dies bestimmt das Layout, das standardmäßig für CMS-Seiten verwendet wird.
Keine Layout-Aktualisierungen Layout-Updates sind für CMS-Seiten nicht verfügbar. Leeres Verwendet ein leeres Layout für CMS-Seiten. 1 Spalte Verwendet ein einspaltiges Layout für CMS-Seiten. 2 Spalten mit linker Leiste Verwendet ein zweispaltiges Layout mit der Seitenleiste auf der linken Seite für CMS-Seiten. 2 Spalten mit rechter Leiste Verwendet ein zweispaltiges Layout mit der Seitenleiste auf der rechten Seite für CMS-Seiten. 3 Spalten Verwendet ein dreispaltiges Layout mit Seitenleisten auf der linken und rechten Seite für CMS-Seiten. Wenn Page Builder aktiviert ist, sind zusätzliche Optionen für die volle Breite verfügbar. Sie können dann die Page Builder Inhaltswerkzeuge verwenden, um das Layout für Ihre CMS-Seiten zu gestalten.
Seite – Volle Breite (Empfohlen) Verwendet das Layout Seite - Volle Breite für CMS-Seiten. Kategorie - Volle Breite Verwendet das Layout Kategorie - Volle Breite für CMS-Seiten. Produkt - Volle Breite Verwendet das Produkt - Volle Breite Layout für CMS-Seiten. -
Wenn Sie fertig sind, klicken Sie auf Save Config.