Elemente - Schaltflächen
Verwenden Sie den Inhaltstyp Buttons, um entweder eine einzelne Schaltfläche oder eine Gruppe von Schaltflächen im Page Builder Arbeitsbereich hinzuzufügen. Sie können Schaltflächen horizontal oder vertikal anordnen und sie direkt zu Zeilen, Spalten, Registerkarten und Bannern auf dem Arbeitsbereich hinzufügen.
 Banner mit einer Schaltfläche auf dem Frontend
Banner mit einer Schaltfläche auf dem Frontend
Wenn Sie im Arbeitsbereich Page Builder arbeiten, werden Ihre Inhaltsänderungen erst dann vollständig gespeichert, wenn Sie auf das Symbol Vollbild schließen (![]() ) in der oberen rechten Ecke des Arbeitsbereichs klicken und dann auf Speichern in der oberen rechten Ecke für die CMS-Seite, die Produktseite, die Kategorieseite, den Block oder den dynamischen Block.
) in der oberen rechten Ecke des Arbeitsbereichs klicken und dann auf Speichern in der oberen rechten Ecke für die CMS-Seite, die Produktseite, die Kategorieseite, den Block oder den dynamischen Block.
Wenn Sie umfangreiche Änderungen am Inhalt von Page Builder vornehmen, empfehlen wir Ihnen, die Admin Session Lifetime zu erhöhen, um zu verhindern, dass die Sitzung während Ihrer Arbeit abläuft.
Werkzeugkästen
Wenn Sie mit dem Inhaltstyp Schaltflächen arbeiten, fügen Sie einzelne Schaltflächen und den Schaltflächen-Container, der eine oder mehrere Schaltflächen enthält, hinzu und bearbeiten sie. Für jeden dieser Typen gibt es eine eigene Toolbox, die Sie für die Gestaltung von Schaltflächen auf der Seite Page Builder verwenden.
Werkzeugkasten für einzelne Schaltflächen
 Schaltflächen-Toolbox
Schaltflächen-Toolbox
| Werkzeug | Symbol | Beschreibung |
|---|---|---|
| Einstellungen | Öffnet die Seite Schaltfläche bearbeiten, auf der Sie die Eigenschaften der Schaltfläche ändern können. | |
| Duplizieren | Erzeugt eine Kopie der Schaltfläche. | |
| Entfernen | Entfernt die Schaltfläche vom Arbeitsbereich. |
Schaltflächen-Container Toolbox
 Buttons container toolbox
Buttons container toolbox
| Werkzeug | Symbol | Beschreibung |
|---|---|---|
| Verschieben | Verschiebt den Button-Container an eine andere gültige Stelle auf der Seite. | |
| Hinzufügen | Fügt dem Container eine neue Schaltfläche hinzu. | |
| (Beschriftung) | Schaltfläche | Identifiziert den aktuellen Container als ein Schaltflächenelement. |
| Einstellungen | Öffnet die Seite Schaltflächen bearbeiten, wo Sie die Eigenschaften des Containers ändern können. | |
| Ausblenden | Blendet den Button-Container aus. | |
| Anzeigen | Zeigt den versteckten Button-Container. | |
| Duplizieren | Erzeugt eine Kopie des Schaltflächencontainers. | |
| Entfernen | Löscht den Button-Container und seinen Inhalt vom Arbeitsbereich. |
Hinzufügen einer einzelnen Schaltfläche
-
Erweitern Sie im Bedienfeld Page Builder Elemente und ziehen Sie einen Schaltflächen-Platzhalter in eine Zeile, Spalte oder einen Registersatz auf dem Arbeitsbereich.
 Ziehen einer Schaltfläche auf den Arbeitsbereich
Ziehen einer Schaltfläche auf den Arbeitsbereich -
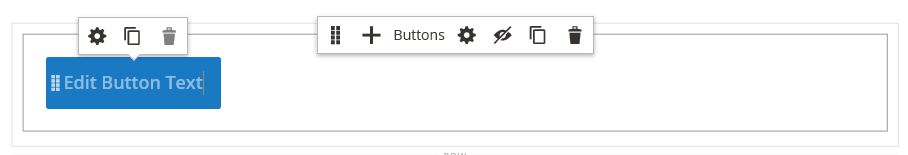
Bewegen Sie den Mauszeiger über die Schaltfläche, um die Toolbox anzuzeigen, und wählen Sie das Symbol Einstellungen (
 ).
). -
Geben Sie den Schaltflächentext ein, der auf der Schaltfläche angezeigt werden soll.
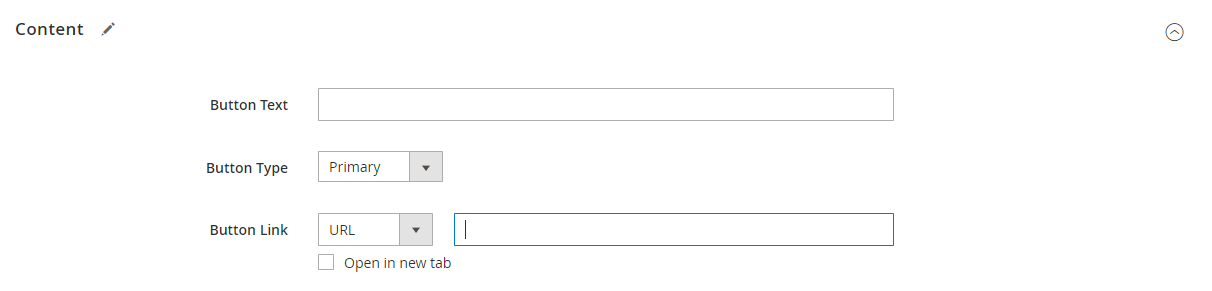
 Grundlegende Schaltflächeneinstellungen
Grundlegende Schaltflächeneinstellungen -
Stellen Sie Schaltflächentyp auf einen der folgenden Werte ein:
Primäre Wendet den primären Schaltflächenstil aus der aktuellen Stilvorlage an. Sekundär Wendet den sekundären Schaltflächenstil aus der aktuellen Stilvorlage an, falls zutreffend. Link Erzeugt einen Hyperlink anstelle einer Schaltfläche.  Beispiel für eine primäre und sekundäre Schaltfläche
Beispiel für eine primäre und sekundäre Schaltfläche -
Legen Sie die Schaltflächenverbindung mit einem der folgenden Typen fest:
-
URL - Geben Sie die Ziel-URL für den Link ein.
Die URL kann entweder ein relativer Link zu einem Produkt oder einer Seite in Ihrem Shop oder eine vollqualifizierte URL sein.
Beispiel einer relativen URL ../luma-analog-uhr.htmlBeispiel für eine vollqualifizierte URL http://mystore.com/luma-analog-watch.htmlWenn der Link zu einer anderen Website führt, können Sie die aktuelle Seite zu Ihrem Shop offen halten, indem Sie den Link in einem neuen Browser-Tab öffnen.
Um zu verhindern, dass der Besucher Ihren Shop verlässt, aktivieren Sie das Kontrollkästchen In neuer Registerkarte öffnen.
-
Produkt - Geben Sie einen Produktnamen (teilweise oder vollständig) oder eine SKU ein und wählen Sie dann den Produktnamen aus der Liste aus.
Die Produkte werden in der Liste entsprechend der Einstellung Vergriffene Produkte anzeigen angezeigt. Für Händler mit mehreren Quellen, die Bestandsverwaltung verwenden, wird die Produktliste nur durch die Quelle begrenzt, die der Standard-Website zugewiesen ist.
 Auswahl eines Produkts für den Schaltflächenlink
Auswahl eines Produkts für den Schaltflächenlink -
Kategorie - Geben Sie einen Kategorienamen ein (teilweise oder vollständig) oder klicken Sie in das leere Feld, um die Kategorienstruktur anzuzeigen. Wählen Sie dann den Kategorienamen in der Baumstruktur aus.
 Auswahl einer Kategorie für den Schaltflächenlink
Auswahl einer Kategorie für den Schaltflächenlink -
Seite - Geben Sie den Namen einer CMS-Seite ein (teilweise oder vollständig) oder klicken Sie in das leere Feld, um die vollständige Liste anzuzeigen. Wählen Sie dann den Namen der Seite in der Liste der Suchergebnisse.
 CMS-Seite für Schaltflächenlink wählen
CMS-Seite für Schaltflächenlink wählen
-
-
Vervollständigen Sie die erweiterten Einstellungen nach Bedarf.
-
Wenn Sie fertig sind, klicken Sie auf Speichern in der oberen rechten Ecke, um die Einstellungen zu übernehmen und zum Arbeitsbereich Page Builder zurückzukehren.
Hinzufügen einer Reihe von Schaltflächen
Die folgenden Abschnitte beschreiben eine Reihe von Schritten, um mit einer einzelnen Schaltfläche zu beginnen und einen Satz von drei Schaltflächen innerhalb eines Schaltflächen-Containers zu erstellen. Wenn Sie noch keine einzelne Schaltfläche haben, folgen Sie den vorherigen Anweisungen, um eine einzelne Schaltfläche zum Arbeitsbereich hinzuzufügen.
Schritt 1: Erstellen Sie die zweite Schaltfläche
-
Bewegen Sie den Mauszeiger über den Schaltflächen-Container, um die Toolbox anzuzeigen, und wählen Sie das Symbol Hinzufügen (
 ) aus.
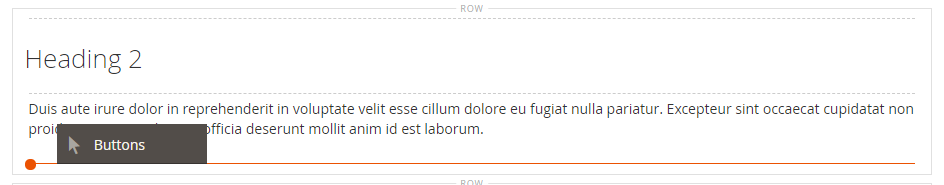
) aus. Eine weitere Schaltfläche hinzufügen
Eine weitere Schaltfläche hinzufügen -
Geben Sie den Text ein, der auf der zweiten Schaltfläche erscheinen soll.
-
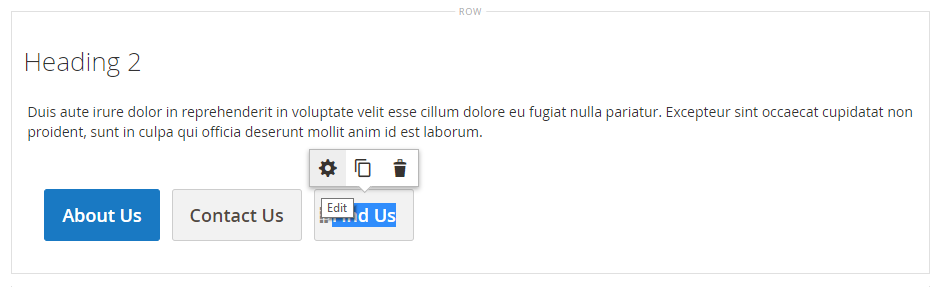
Klicken Sie auf die neue Schaltfläche, um ihre Toolbox anzuzeigen, und wählen Sie das Symbol Einstellungen (
 ).
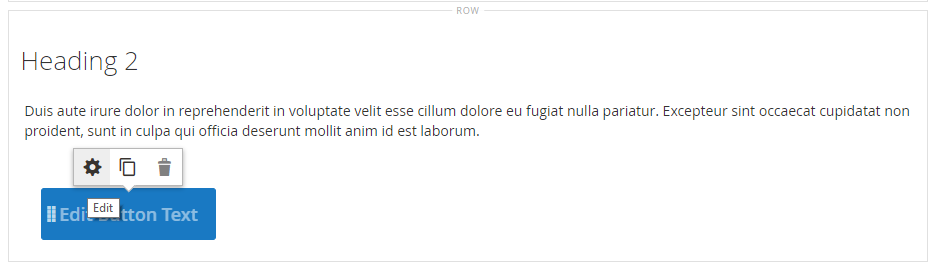
). Bearbeiten der Schaltfläche
Bearbeiten der Schaltfläche -
Setzen Sie Schaltflächentyp auf
Sekundär. -
Richten Sie die Schaltflächenverbindung nach Bedarf ein.
Im folgenden Beispiel ist der Link eine relative URL, die zur Seite Contact Us führt.
 Einstellungen für die Schaltfläche Kontaktieren
Einstellungen für die Schaltfläche Kontaktieren -
Füllen Sie die erweiterten Einstellungen nach Bedarf aus.
-
Wenn Sie fertig sind, klicken Sie auf Speichern, um die Einstellungen zu übernehmen und zum Arbeitsbereich Page Builder zurückzukehren.
Schritt 2: Erstellen Sie die dritte Schaltfläche
-
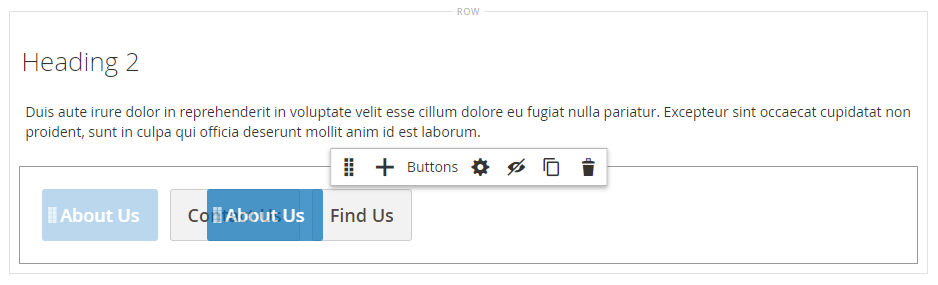
Klicken Sie erneut auf die zweite Schaltfläche auf dem Arbeitsbereich und wählen Sie das Symbol Duplizieren (
 ).
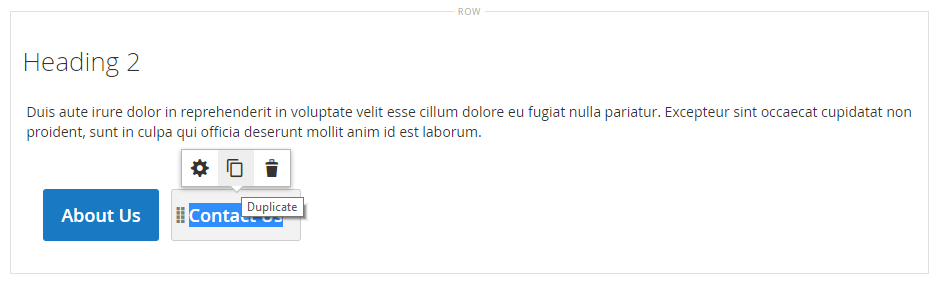
). Duplizieren einer Schaltfläche
Duplizieren einer Schaltfläche -
Geben Sie den Text ein, der auf der dritten Schaltfläche erscheinen soll.
-
Klicken Sie auf die dritte Schaltfläche, um die Toolbox anzuzeigen, und wählen Sie das Symbol Einstellungen (
 ).
). Werkzeugkasten für die dritte Schaltfläche
Werkzeugkasten für die dritte Schaltfläche -
Aktualisieren Sie den Button Link nach Bedarf.
-
Klicken Sie in der oberen rechten Ecke auf Speichern, um die Einstellungen zu übernehmen und zum Arbeitsbereich Page Builder zurückzukehren.
Schritt 3: Aktualisieren Sie den Schaltflächen-Container
-
Bewegen Sie den Mauszeiger über den Schaltflächencontainer, um die Toolbox anzuzeigen, und wählen Sie das Symbol Settings (
 ) aus.
) aus. Werkzeugkasten Schaltflächen-Container
Werkzeugkasten Schaltflächen-Container -
Wählen Sie unter Erscheinungsbild die Option Gestapelt.
-
Setzen Sie Alle Schaltflächen sind gleich groß auf
Ja. Gleich große gestapelte Schaltflächen
Gleich große gestapelte Schaltflächen -
Aktualisieren Sie die übrigen Einstellungen nach Bedarf, indem Sie die Beschreibungen aus [Einstellungen für einen Schaltflächen-Container ändern][Schaltflächen-Container] verwenden.
-
Wenn Sie fertig sind, klicken Sie auf Speichern, um die Einstellungen zu übernehmen und zum Arbeitsbereich Page Builder zurückzukehren.
Der komplette gestapelte Schaltflächensatz wird auf dem Arbeitsbereich angezeigt, mit einer primären Schaltfläche und zwei sekundären Schaltflächen.
 Gestapelte Schaltflächen auf dem Arbeitsbereich
Gestapelte Schaltflächen auf dem Arbeitsbereich
Verschieben einer Schaltfläche
-
Klicken Sie auf die Schaltfläche, die Sie verschieben möchten.
-
Wählen Sie das Symbol Verschieben (
 ), das direkt vor dem Schaltflächentext erscheint, und ziehen Sie es an eine neue Position innerhalb des Schaltflächencontainers.
), das direkt vor dem Schaltflächentext erscheint, und ziehen Sie es an eine neue Position innerhalb des Schaltflächencontainers. Verschieben einer Schaltfläche
Verschieben einer Schaltfläche
Einstellungen für eine Schaltfläche ändern
-
Klicken Sie auf die Schaltfläche auf dem Arbeitsbereich, um die Toolbox anzuzeigen, und wählen Sie das Symbol Settings (
 ).
). Schaltflächen-Werkzeugkästen
Schaltflächen-Werkzeugkästen -
Aktualisieren Sie die Standardeinstellungen nach Bedarf.
-
Schaltflächentext - Geben Sie den Text ein, der auf der Schaltfläche angezeigt werden soll. Dieser kann auch direkt auf dem Arbeitsbereich aktualisiert werden.
-
Schaltflächentyp - Bestimmt das Format der Schaltfläche.
Primär Wendet den primären Schaltflächenstil aus der aktuellen Stilvorlage an. Sekundär Wendet den sekundären Schaltflächenstil aus der aktuellen Stilvorlage an, falls zutreffend. Link Erzeugt einen Hyperlink anstelle einer Schaltfläche. -
Button Link - Bestimmt die Zielseite, die beim Anklicken des Buttons angezeigt wird.
URL Verwendet entweder eine relative oder vollqualifizierte URL, um die Zielseite zu identifizieren. Produkt Identifiziert die Zielseite basierend auf dem Produktnamen oder der SKU. Der Produktname kann entweder mit einem Teil- oder Vollnamen gesucht werden. Das Produkt wird dann aus der Liste der Suchergebnisse ausgewählt. Kategorie Identifiziert die Zielseite als eine bestimmte Kategorie oder Unterkategorie im Kategorienbaum. Seite Identifiziert die Zielseite als eine bestimmte CMS-Seite.
-
-
Vervollständigen Sie die erweiterten Einstellungen nach Bedarf.
-
Um die Einstellungen zu speichern und zum Arbeitsbereich Page Builder zurückzukehren, klicken Sie in der oberen rechten Ecke auf Speichern.
Einstellungen für einen Schaltflächencontainer ändern
-
Bewegen Sie den Mauszeiger über den Schaltflächencontainer, um die Toolbox anzuzeigen, und wählen Sie das Symbol Settings (
 ).
). -
Aktualisieren Sie die Erscheinungsbild-Einstellungen nach Bedarf.
-
Verwenden Sie die Anordnungsoptionen, um die Schaltflächen entweder horizontal oder vertikal im Container anzuzeigen:
Inline Ordnet die Schaltflächen horizontal an. Gestapelt Ordnet die Schaltflächen vertikal an. -
Stellen Sie die Option Alle Schaltflächen sind gleich groß nach Ihren Wünschen ein.
Wenn dies auf
Jaeingestellt ist, haben alle Schaltflächen im Container eine einheitliche Größe, basierend auf der Länge des längsten Schaltflächentextes.
-
-
Vervollständigen Sie die erweiterten Einstellungen nach Bedarf.
-
Klicken Sie abschließend auf Speichern, um die Einstellungen zu übernehmen und zum Arbeitsbereich Page Builder zurückzukehren.
Erweiterte Einstellungen ändern
Sie können die Erweiterten Einstellungen für einzelne Schaltflächen und für den Schaltflächen-Container ändern.
-
Wählen Sie die Ausrichtung, um die Positionierung innerhalb des übergeordneten Containers zu steuern:
Standard Wendet die Standardeinstellung der Ausrichtung an, die in der Stilvorlage des aktuellen Themas angegeben ist. Links Richtet den Inhalt entlang des linken Randes des übergeordneten Containers aus, unter Berücksichtigung der angegebenen Polsterung. Zentriert Richtet den Inhalt in der Mitte des übergeordneten Containers aus, unter Berücksichtigung der angegebenen Füllung. Rechts Richtet den Inhalt entlang des rechten Randes des übergeordneten Containers aus, unter Berücksichtigung der angegebenen Füllung. -
Legt den Stil Rahmen fest, der auf alle vier Seiten der Schaltfläche oder des Schaltflächen-Containers angewendet wird:
Standard Wendet den Standard-Rahmenstil an, der in der zugehörigen Stilvorlage angegeben ist. Keiner Bietet keinen sichtbaren Hinweis auf die Containergrenzen. Gepunktet Der Containerrand erscheint als gepunktete Linie. Gestrichelt Der Containerrand erscheint als gestrichelte Linie. Durchgehend Der Containerrand wird als durchgezogene Linie dargestellt. Doppelt Der Containerrand wird als Doppellinie dargestellt. Rille Der Containerrand erscheint als gerillte Linie. Steg Der Containerrand erscheint als geriffelte Linie. Einzug Die Umrandung des Containers erscheint als versenkte Linie. Außenlinie Der Containerrand erscheint als Umrandungslinie. -
Wenn Sie einen anderen Rahmenstil als
Noneeinstellen, vervollständigen Sie die Rahmenanzeigeoptionen:-
Rahmenfarbe - Geben Sie die Farbe an, indem Sie ein Farbfeld auswählen, auf den Farbwähler klicken oder einen gültigen Farbnamen oder einen entsprechenden Hexadezimalwert eingeben.
-
Rahmenbreite - Geben Sie die Anzahl der Pixel für die Breite der Rahmenlinie ein.
-
Rahmenradius - Geben Sie die Anzahl der Pixel ein, um die Größe des Radius zu definieren, der verwendet wird, um jede Ecke des Rahmens abzurunden.
-
-
(Optional) Geben Sie die Namen der CSS-Klassen aus der aktuellen Stilvorlage an, die auf die Schaltfläche oder den Schaltflächencontainer angewendet werden sollen.
Trennen Sie mehrere Klassennamen durch ein Leerzeichen.
-
Geben Sie Werte in Pixeln für Margins und Padding ein, um die äußeren Ränder und die innere Auffüllung der Schaltfläche oder des Schaltflächen-Containers zu bestimmen.
Geben Sie die entsprechenden Werte in das Diagramm ein.
Ränder Die Menge an Leerraum, die an der Außenkante aller Seiten des Containers angebracht wird. Optionen: Oben / Rechts / Unten / Links Auffüllung Die Höhe des Leerraums, der auf die Innenkante aller Seiten des Containers angewendet wird. Optionen: Oben / Rechts / Unten / Links
