Medien - Karte
Verwenden Sie den Inhaltstyp Map, um eine Karte von Google Maps Platform zum Page Builder Arbeitsbereich hinzuzufügen. Sie könnten zum Beispiel eine Karte zu einem Block hinzufügen und den Block dann in die Über uns Seite und Kontakt Seite hinzuzufügen.
Um die Google Maps Platform optimal zu nutzen, können Sie die Karte anpassen, den Standort Ihres Geschäfts hervorheben und mit Google Places umfangreiche Informationen über Ihr Geschäft zu allen Google Maps hinzufügen.
Vorteile der Einbettung von Google Maps
-
Bietet Käufern alle Informationen über Ihr Geschäft (Telefonnummer, Website, Bewertungen, Sterne usw.) direkt auf Ihrer Website.
-
Auf einer Google-Karte werden normalerweise Attraktionen, Parks, Restaurants usw. in der Nähe empfohlen und hervorgehoben. Dies hilft Ihren Kunden, Ihren Standort zu bestimmen und ihre Reise zu planen.
-
Macht es für Kunden einfach, die Adresse Ihres Geschäfts zu finden, ohne dass sie ein neues Browserfenster öffnen und Ihre Website verlassen müssen.
-
Wenn Sie eine Kette von Filialen haben, können Sie durch das Hinzufügen einer Google Map auf Ihrer Website Ihre Markenbekanntheit und Glaubwürdigkeit in Form von hervorgehobenen Artikeln erhöhen.
 Beispiel Frontend - Karte mit Standort_
Beispiel Frontend - Karte mit Standort_
Wenn Sie im Arbeitsbereich Page Builder arbeiten, werden Ihre Inhaltsänderungen erst dann vollständig gespeichert, wenn Sie auf das Symbol Vollbild schließen (![]() ) in der oberen rechten Ecke des Arbeitsbereichs klicken und dann auf Speichern in der oberen rechten Ecke für die CMS-Seite, die Produktseite, die Kategorieseite, den Block oder den dynamischen Block.
) in der oberen rechten Ecke des Arbeitsbereichs klicken und dann auf Speichern in der oberen rechten Ecke für die CMS-Seite, die Produktseite, die Kategorieseite, den Block oder den dynamischen Block.
Wenn Sie umfangreiche Änderungen am Inhalt von Page Builder vornehmen, empfehlen wir Ihnen, die Admin Session Lifetime zu erhöhen, um zu verhindern, dass die Sitzung während Ihrer Arbeit abläuft.
Karten-Toolbox
Die Karten-Toolbox erscheint, wenn Sie den Mauszeiger über den Kartencontainer bewegen.
| Werkzeug | Symbol | Beschreibung |
|---|---|---|
| Bewegen | Verschiebt die Karte an eine andere Position auf dem Arbeitsbereich. | |
| (Label) | Karte | Identifiziert den aktuellen Inhaltscontainer als eine Karte. Bewegen Sie den Mauszeiger über den Kartencontainer, um die Toolbox zu sehen. |
| Einstellungen | Öffnet die Seite Karte bearbeiten, auf der Sie die Eigenschaften der Karte und des Containers ändern können. | |
| Ausblenden | Blendet die aktuelle Karte aus. | |
| Anzeigen | Zeigt die versteckte Karte. | |
| Duplizieren | Erzeugt eine Kopie der Karte. | |
| Entfernen | Löscht die Karte vom Arbeitsbereich. |
Konfigurieren Sie Google Maps für Ihren Admin
Bevor Sie eine Karte hinzufügen können, müssen Sie zunächst ein Konto für eine kostenlose Testversion von Google Maps Platform eröffnen. Die kostenlose Testversion hat eine Laufzeit von zwölf Monaten und umfasst ein Guthaben von 300 $. Wenn Sie Ihr Guthaben aufbrauchen, wird Google Ihr Konto nicht ohne Ihre Zustimmung abrechnen.
Schritt 1: Besorgen Sie sich Ihren Google Maps API-Schlüssel
Je nachdem, ob Sie bereits einen Google Maps-Schlüssel besitzen, verwenden Sie eines der folgenden Verfahren, um den für die Konfiguration erforderlichen API-Schlüssel zu erhalten. Um einen Google Maps-Schlüssel einzurichten, müssen Sie ein Website-Administrator sein, der berechtigt ist, die Abrechnung für Ihr Konto zu aktivieren. Wenn Sie zu diesem Zeitpunkt noch nicht bereit sind, ein Google Maps Platform-Konto einzurichten, können Sie diesen Schritt überspringen und zunächst die Platzhalterkarte verwenden.
-
Rufen Sie die Google Cloud Platform Console auf.
-
Klicken Sie auf die Dropdown-Liste “Projekt” und wählen Sie das Projekt aus, für das Sie einen API-Schlüssel hinzufügen möchten, oder erstellen Sie es.
-
Folgen Sie den Anweisungen in der Google Maps-Dokumentation, um Ihre API-Anmeldeinformationen zu konfigurieren.
-
Kopieren Sie Ihren API-Schlüssel in die Zwischenablage.
Schritt 2: Konfigurieren Sie Google Maps in Commerce
-
Gehen Sie in der Seitenleiste von Admin zu Stores > Einstellungen > Konfiguration.
-
Wählen Sie in der linken Leiste unter Allgemein die Option Inhaltsverwaltung.
-
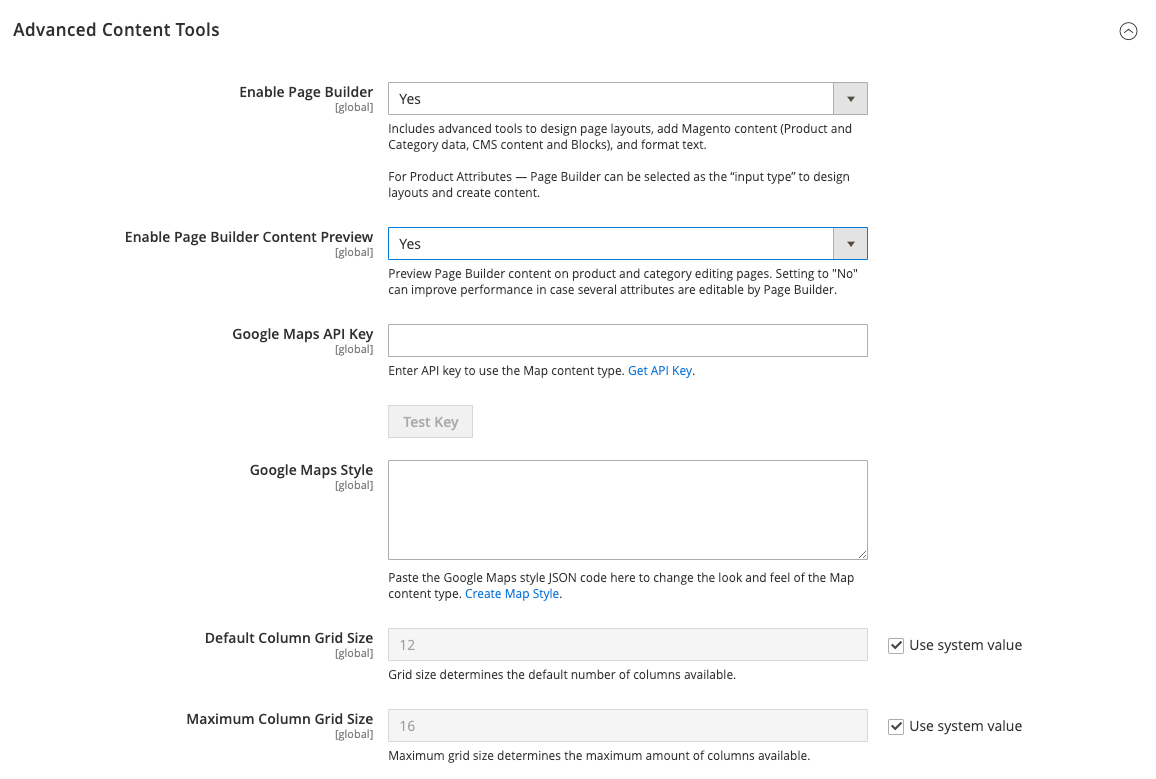
Erweitern Sie
 Erweiterte Inhaltswerkzeuge.
Erweiterte Inhaltswerkzeuge. -
Für Google Maps API Key fügen Sie den in Schritt 1 kopierten Schlüssel ein.
-
Klicken Sie auf Schlüssel testen.
Wenn es ein Problem mit Ihrem Schlüssel gibt, kehren Sie zur Google Maps Platform-Website zurück, um das Problem zu lösen. Versuchen Sie es dann erneut.
-
Nachdem Ihr Schlüssel überprüft wurde, klicken Sie auf Save Config.
Eine Karte zum Arbeitsbereich hinzufügen
-
Öffnen Sie die Seite, den Block oder den dynamischen Block im Arbeitsbereich Page Builder.
-
Erweitern Sie im Bedienfeld Page Builder Medien und ziehen Sie einen Platzhalter Karte auf den Arbeitsbereich.
 Ziehen einer Karte auf den Arbeitsbereich
Ziehen einer Karte auf den ArbeitsbereichWenn Google Maps Platform für Ihren Shop konfiguriert ist, wird eine Karte für den Standort Ihres Shops angezeigt.
 Google Maps
Google MapsWenn Google Maps Platform noch nicht für Ihr Geschäft konfiguriert ist, wird stattdessen eine Platzhalterkarte angezeigt.
 Google Maps Platzhalter
Google Maps Platzhalter
Einen benutzerdefinierten Kartenstandort hinzufügen
-
Bewegen Sie den Mauszeiger über den Kartencontainer, um die Toolbox anzuzeigen, und wählen Sie das Symbol Settings (
 ).
). -
Klicken Sie in der oberen rechten Ecke der Seite Karte bearbeiten auf Standort hinzufügen.
Standort Eine Karte mit einer Stecknadel, die den Standort markiert. Name des Standorts Der Name, der auf der Karte erscheinen soll. Koordinaten GPS-Koordinaten für den Standort (Breitengrad und Längengrad). -
Geben Sie den Ortsnamen ein, der mit der Stecknadel auf der Karte verknüpft werden soll.
-
Erfassen Sie die Standortkoordinaten, die Sie für den benutzerdefinierten Standort verwenden möchten.
Alternativ können Sie im Feld Position die Stecknadel in der angezeigten Karte ziehen.
Rufen Sie ggf. Google Maps in einem neuen Browserfenster auf und verwenden Sie eine der folgenden Methoden, um die Koordinaten zu ermitteln:
 Kartenkoordinaten
Kartenkoordinaten*Methode 1:** Von URL kopieren
-
Geben Sie in der oberen linken Ecke die Adresse in das Feld Suchen ein und klicken Sie auf das Symbol Suchen (
 ).
). -
Kopieren Sie die Koordinaten in der URL und fügen Sie sie in einen Notizblock ein.
 Google Maps - Koordinaten aus URL kopieren
Google Maps - Koordinaten aus URL kopierenMethode 2: Kopieren Sie aus “Was ist hier?”
-
Klicken Sie mit der rechten Maustaste auf die rote Stecknadel, die den Standort auf der Karte markiert, und wählen Sie im Menü Was ist hier?.
 Google Maps - Was ist hier?**
Google Maps - Was ist hier?** -
Kopieren Sie den Text in der angezeigten Beschriftung, einschließlich der Koordinaten, und fügen Sie den Text in einen Notizblock ein.
 Google Maps - Kopieren der Koordinaten
Google Maps - Kopieren der Koordinaten
-
-
Geben Sie die Zahlen ohne Komma in jedes der Felder Koordinaten ein.
Sie können auch die übrigen Informationen eingeben, die auf der Karte verfügbar sein sollen.
-
Geben Sie alle anderen Informationen ein, die Sie mit dem Standort der Karte verknüpfen möchten:
Telefonnummer Die Telefonnummer des Standortes. Straßenadresse Die Straßenadresse des Standorts. Stadt Die Stadt des Standortes. Region/Bundesland Die Region oder das Bundesland des Ortes. Postleitzahl Die Postleitzahl des Ortes. Land Das Land des Standortes Kommentar Beliebige Kommentare, die Sie hinzufügen möchten. -
Wenn Sie fertig sind, klicken Sie auf Speichern.
Der neue Standort wird in der Karte und im Raster der Kartenposition auf der Seite Karte bearbeiten angezeigt.
 Page Builder - kartenstandort-raster_
Page Builder - kartenstandort-raster_
Gestalten Sie die Karte
Verwenden Sie den Google Maps Platform Styling Wizard, um eines von sechs vordefinierten Themen anzuwenden oder ein eigenes Thema zu erstellen. Sie können auch eine JSON-Datei mit den Stileigenschaften der Karte oder einen Link zu der gestalteten Karte generieren.
Ändern Sie den Kartenstil
-
Gehen Sie in der Seitenleiste Admin zu Stores > Einstellungen > Konfiguration.
-
Wählen Sie in der linken Leiste unter Allgemein die Option Inhaltsverwaltung.
-
Erweitern Sie
 Erweiterte Inhaltswerkzeuge.
Erweiterte Inhaltswerkzeuge. -
Klicken Sie unter dem Textfeld Google Maps Style auf Create Map Style.
 Google Platform Maps Styling-Assistent
Google Platform Maps Styling-AssistentDies öffnet den Google Maps Platform Styling Wizard in einer separaten Registerkarte, in der Sie einen Stil für Ihr Google Maps Platform-Projekt definieren können.
-
Klicken Sie auf Create a Style und folgen Sie den Anweisungen.
 Auswählen eines vordefinierten Google Maps-Themas
Auswählen eines vordefinierten Google Maps-ThemasWenn Sie fertig sind, klicken Sie auf Fertig stellen.
-
Exportieren Sie das fertige Design als JSON-Code oder als URL, damit Sie es zur Commerce-Konfiguration hinzufügen können.
 Stil exportieren
Stil exportieren-
JSON: Klicken Sie unter dem Feld mit dem generierten JSON-Code auf JSON kopieren.
-
URL: Klicken Sie unterhalb des Feldes mit der generierten URL auf URL kopieren.
-
-
Kehren Sie zur Registerkarte Ihres Admin-Browsers zurück und fügen Sie den generierten Code oder die URL in das Feld Google Maps Style ein.
Wenn Sie eine URL verwenden, ersetzen Sie den Platzhalter
YOUR_API_KEYdurch Ihren Google Maps-API-Schlüssel. Diese URL verlinkt zu Ihrer gestylten Google-Karte. -
Klicken Sie in der oberen rechten Ecke auf Save Config.
Ändern Sie die Karteneinstellungen
-
Bewegen Sie den Mauszeiger über den Kartencontainer, um das Werkzeugfeld anzuzeigen, und wählen Sie das Symbol Settings (
 ).
). -
Ändern Sie die Grundeinstellungen nach Bedarf:
Höhe Gibt die Höhe der angezeigten Karte in Pixeln an. Steuerelemente anzeigen Legt fest, ob die standardmäßigen Google Map-Steuerelemente angezeigt werden. -
Ändern Sie die Erweiterten Einstellungen nach Bedarf:
-
Wählen Sie eine Ausrichtung, um die horizontale Positionierung des Karteninhalts, der dem Container hinzugefügt wird, zu steuern.
Standard Wendet die Standardeinstellung für die Ausrichtung an, die in der Stilvorlage des aktuellen Themas angegeben ist. Links Richtet den Inhalt entlang des linken Randes des Kartencontainers aus, unter Berücksichtigung der angegebenen Polsterung. Zentriert Richtet den Inhalt in der Mitte des Kartencontainers aus, unter Berücksichtigung der angegebenen Füllung. Rechts Richtet den Inhalt entlang des rechten Randes des Kartencontainers aus, unter Berücksichtigung der angegebenen Füllung. -
Legen Sie den Stil Rahmen fest, der auf alle vier Seiten des Kartencontainers angewendet wird:
Standard Wendet den Standard-Rahmenstil an, der durch das zugehörige Stylesheet festgelegt ist. Keiner Bietet keinen sichtbaren Hinweis auf die Containergrenzen. Gepunktet Der Containerrand erscheint als gepunktete Linie. Gestrichelt Der Containerrand erscheint als gestrichelte Linie. Durchgehend Der Containerrand wird als durchgezogene Linie dargestellt. Doppelt Der Containerrand wird als Doppellinie dargestellt. Rille Der Containerrand erscheint als gerillte Linie. Steg Der Containerrand erscheint als geriffelte Linie. Einzug Die Umrandung des Containers erscheint als versenkte Linie. Außenlinie Der Containerrand erscheint als Umrandungslinie. -
Wenn Sie einen anderen Rahmenstil als
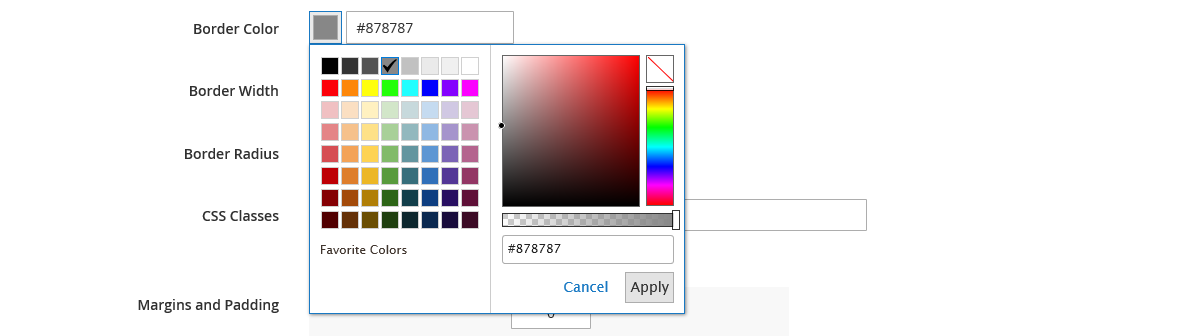
Noneeinstellen, vervollständigen Sie die Rahmenanzeigeoptionen:- Rahmenfarbe - Geben Sie die Farbe an, indem Sie ein Farbfeld auswählen, auf den Farbwähler klicken oder einen gültigen Farbnamen oder einen entsprechenden Hexadezimalwert eingeben.
 Rahmenfarbe
Rahmenfarbe-
Rahmenbreite - Geben Sie die Anzahl der Pixel für die Breite der Rahmenlinie ein.
-
Rahmenradius - Geben Sie die Anzahl der Pixel ein, um die Größe des Radius zu definieren, der verwendet wird, um jede Ecke des Rahmens abzurunden.
-
(Optional) Geben Sie die Namen der CSS-Klassen aus der aktuellen Stilvorlage an, die auf den Kartencontainer angewendet werden sollen.
Trennen Sie mehrere Klassennamen durch ein Leerzeichen.
-
Geben Sie Werte in Pixeln für Margins und Padding ein, um die äußeren Ränder und die innere Auffüllung des Kartencontainers anzugeben.
Geben Sie die entsprechenden Werte in das Diagramm des Kartencontainers ein.
Ränder Die Menge an Leerraum, die an der Außenkante aller Seiten des Containers angebracht wird. Auffüllung Die Menge an Leerraum, die auf den inneren Rand aller Seiten des Containers angewendet wird. Padding ist für den Inhaltstyp Map nicht verfügbar.
-
-
Klicken Sie abschließend auf Speichern, um die Einstellungen zu übernehmen und zum Arbeitsbereich Page Builder zurückzukehren.
Ändern Sie die Rastergröße
Die Rastergröße bestimmt die Größe der Karte, die mit einer Spalte auf der Page Builder Arbeitsbereich verbunden ist. Standardmäßig ist die Karte 12 Spalten breit, mit einem Maximum von 16 Spalten.
-
Gehen Sie in der Seitenleiste Admin zu Stores > Einstellungen > Konfiguration.
-
Wählen Sie in der linken Leiste unter Allgemein die Option Inhaltsverwaltung.
-
Erweitern Sie
 Erweiterte Inhaltswerkzeuge.
Erweiterte Inhaltswerkzeuge. -
Aktualisieren Sie die Rasteroptionen nach Bedarf:
Sie müssen möglicherweise das Kontrollkästchen Systemwert verwenden deaktivieren, um diese Einstellungen zu ändern.
-
Geben Sie für Standardspaltenrastergröße einen neuen Wert für die Standardgröße des Rasters ein.
-
Geben Sie für Maximale Spaltenrastergröße einen neuen Wert für die maximale Standardrastergröße ein.
 Einstellungen für die Spaltenrastergröße
Einstellungen für die Spaltenrastergröße
- Wenn Sie fertig sind, klicken Sie auf Save Config.