Layout - Zeile
Verwenden Sie den Inhaltstyp Row, um eine neue Zeile im Page Builder Arbeitsbereich hinzuzufügen.
Wenn Sie im Arbeitsbereich Page Builder arbeiten, werden Ihre Inhaltsänderungen erst dann vollständig gespeichert, wenn Sie auf das Symbol Vollbild schließen (![]() ) in der oberen rechten Ecke des Arbeitsbereichs klicken und dann auf Speichern in der oberen rechten Ecke für die CMS-Seite, die Produktseite, die Kategorieseite, den Block oder den dynamischen Block.
) in der oberen rechten Ecke des Arbeitsbereichs klicken und dann auf Speichern in der oberen rechten Ecke für die CMS-Seite, die Produktseite, die Kategorieseite, den Block oder den dynamischen Block.
Wenn Sie umfangreiche Änderungen am Inhalt von Page Builder vornehmen, empfehlen wir Ihnen, die Admin Session Lifetime zu erhöhen, um zu verhindern, dass die Sitzung während Ihrer Arbeit abläuft.
Zeilen-Toolbox
Die Zeilen-Toolbox wird angezeigt, wenn Sie den Mauszeiger über den Zeilencontainer bewegen. Die Toolbox enthält Optionen zum Verschieben, Ausblenden, Duplizieren, Bearbeiten oder Entfernen der Zeile. Die Auswahl der Einstellungen bestimmt das Aussehen, den Hintergrund und das Layout der Zeile. Zusätzliche Inhaltselemente können über das Bedienfeld Page Builder auf der linken Seite in die Zeile gezogen werden.
 Werkzeugkasten Zeile
Werkzeugkasten Zeile
| Werkzeug | Symbol | Beschreibung |
|---|---|---|
| Verschieben | Verschiebt die Reihe an eine andere Position im Verhältnis zu anderen Reihen auf dem Arbeitsbereich. | |
| (Label) | Zeile | Identifiziert den aktuellen Inhaltscontainer als Zeile. Bewegen Sie den Mauszeiger über den Container, um die Toolbox zu sehen. |
| Einstellungen | Öffnet die Seite Zeile bearbeiten, wo Sie die Eigenschaften des Containers ändern können. | |
| Ausblenden | Blendet die aktuelle Zeile aus. | |
| Anzeigen | Zeigt die ausgeblendete Zeile an. | |
| Duplizieren | Erzeugt eine Kopie der Zeile. | |
| Entfernen | Löscht den Zeilencontainer und seinen Inhalt vom Arbeitsbereich. |
Hinzufügen einer Zeile
-
Ziehen Sie im Page Builder Panel unter Layout eine neue Reihe auf den Arbeitsbereich, direkt unter die erste Reihe.
-
Um die Zeile zu formatieren, bewegen Sie den Mauszeiger über den Zeilencontainer, um die Toolbox anzuzeigen, und wählen Sie das Symbol Einstellungen (
 ).
).In den folgenden Abschnitten finden Sie detaillierte Informationen über die verfügbaren Einstellungen.
 Zeile hinzufügen
Zeile hinzufügen
Zeileneinstellungen ändern
-
Bewegen Sie den Mauszeiger über den Zeilencontainer, um die Toolbox anzuzeigen, und wählen Sie das Symbol Settings (
 ).
). Zeilen-Werkzeugkasten
Zeilen-Werkzeugkasten -
In den folgenden Abschnitten finden Sie detaillierte Informationen zur Aktualisierung der verfügbaren Einstellungen.
-
Klicken Sie abschließend auf Speichern, um die Einstellungen zu übernehmen und zum Arbeitsbereich Page Builder zurückzukehren.
Erscheinungsbild
Mit den Einstellungen Aussehen legen Sie fest, wie der Inhalt in der Zeile angezeigt wird.
 Einstellungen Erscheinungsbild
Einstellungen Erscheinungsbild
-
Wählen Sie die Ausrichtung, um festzulegen, wie die Hintergrundfarbe und/oder das Hintergrundbild im Verhältnis zum Container und zur Breite des Inhaltsbereichs angezeigt wird.
Eingeschlossen Die Hintergrundfarbe bzw. das Hintergrundbild ist auf die maximale Seitenbreite beschränkt, die durch das Thema definiert ist. Volle Breite Begrenzt den Inhalt auf die maximale Seitenbreite, die durch das Thema definiert ist. Die Hintergrundfarbe und/oder das Bild ist nicht begrenzt und erstreckt sich über die gesamte Breite der Zeile. Voller Beschnitt Weder der Inhalt noch das Hintergrundbild und/oder die Farbe sind begrenzt und erstrecken sich über die volle Breite der Zeile. Full Bleed kann nur mit themes verwendet werden, die dieses Layout unterstützen. -
Geben Sie die Mindesthöhe für die Zeile ein. Dieser Wert kann eine Zahl mit einer beliebigen gültigen CSS-Einheit (z. B. 100px, 50%, 50em, 100vh) oder eine Berechnung (z. B. 100vh - 237px) sein.
Sie können zum Beispiel die Mindesthöhe einer Zeile so festlegen, dass sie die gesamte Höhe der Seite einnimmt, wodurch Sie überzeugende Optionen für ganzseitige Hintergrundbilder und Videos erhalten.
-
Wählen Sie eine Einstellung für Vertikale Ausrichtung, um alle Inhaltscontainer, die der Zeile hinzugefügt werden, auszurichten (Oben, Mitte oder Unten).
Hintergrund
Es gibt viele Optionen, um die Hintergrundanzeige einer Zeile zu definieren. Sie können eine einfache Farbe oder ein Hintergrundbild verwenden, aber auch komplexere Effekte verwalten.
Hintergrundfarbe
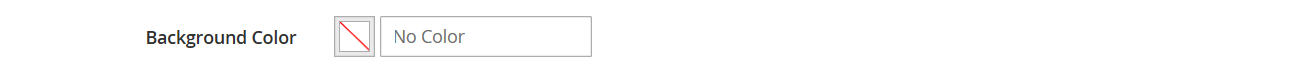
Geben Sie die Hintergrundfarbe an, indem Sie ein Farbfeld auswählen, auf den Farbwähler klicken oder einen gültigen Farbnamen oder einen entsprechenden Hexadezimalwert eingeben. Damit wird die Hintergrundfarbe der Zeile festgelegt. Sie können auch die Deckkraft der Farbe einstellen.
 Keine Farbe (Standard)
Keine Farbe (Standard)
Sie können den Wert auf eine von drei Arten einstellen:
- Ein vordefinierter Farbname, z. B.
Weiß - Der hexadezimale Farbwert für die Farbe, z. B.
#ffffff - Der rgba-Wert für die Farbe mit Deckkraft in Prozent, z. B.
rgba(255, 255, 255, 0.75)
Wenn Sie eine Farbe auswählen möchten, klicken Sie auf das Feld links neben dem Feld Keine Farbe.
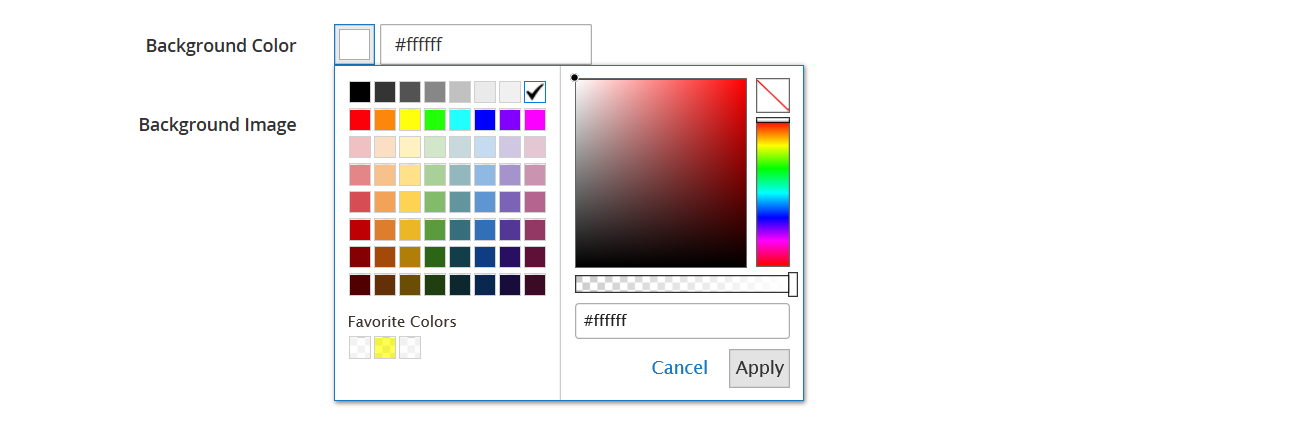
 Auswählen eines Farbfelds
Auswählen eines Farbfelds
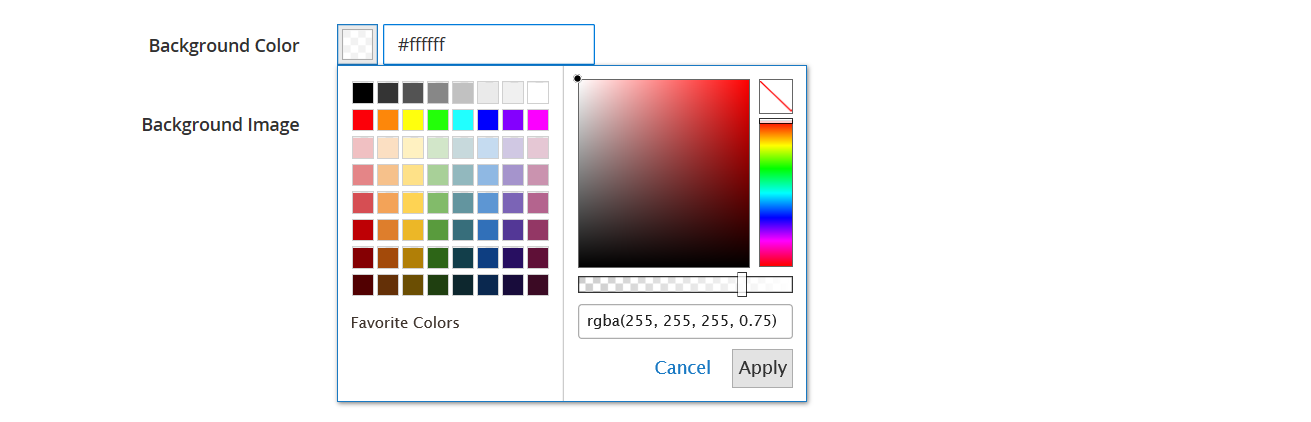
Wenn Sie auf das Farbfeld klicken, um den Farbwähler erneut zu öffnen, zeigt das Feld unter dem Slider die aktuellen Rot-, Grün-, Blau- und Alphawerte (rgba) an. Die letzte Zahl gibt die aktuelle Deckkraft in Prozent als Dezimalzahl an. Sie können den Slider verwenden, um die Deckkraft anzupassen, oder den gewünschten Dezimalwert eingeben.
 Deckkraft einstellen
Deckkraft einstellen
Page Builder unterstützt auch eine Transparenzebene oder einen Alpha-Kanal in Hintergrundbildern, der verwendet werden kann, um Hintergründe mit unterschiedlichen Deckungsgraden zu erstellen.
Hintergrund Typ
Ein Hintergrundtyp kann ein Bild oder ein Video sein. Page Builder ist standardmäßig auf Bild eingestellt und zeigt verschiedene Bildeinstellungen. Wenn Sie Video wählen, tauscht Page Builder die Bildeinstellungen gegen Videoeinstellungen aus. Beide Hintergrundtypen werden im Folgenden beschrieben.
 Hintergrundtyp
Hintergrundtyp
Einstellungen des Bildtyps
Wenn Sie den Hintergrundtyp auf Bild einstellen, verwenden Sie die folgenden Einstellungen, um die Anzeige des Hintergrundbildes zu definieren.
 Hintergrundbild
Hintergrundbild
-
Hintergrundbild - Verwenden Sie bei Bedarf die bereitgestellten Werkzeuge, um ein Hintergrundbild für die Zeile auszuwählen:
Hochladen Lädt eine Bilddatei von Ihrem lokalen Computer in die Galerie hoch und wendet sie dann als Hintergrundbild für die Zeile an. Aus Galerie auswählen Fordert Sie auf, ein vorhandenes Bild aus der Galerie als Hintergrundbild für die Zeile auszuwählen. 
Ermöglicht es Ihnen, das Bild entweder auf die Kamerakachel zu ziehen oder das Bild in Ihrem lokalen Dateisystem zu suchen. -
Hintergrundbild für Mobilgeräte - Verwenden Sie bei Bedarf die gleichen Werkzeuge, um ein anderes Hintergrundbild für die Anzeige auf Mobilgeräten auszuwählen.
-
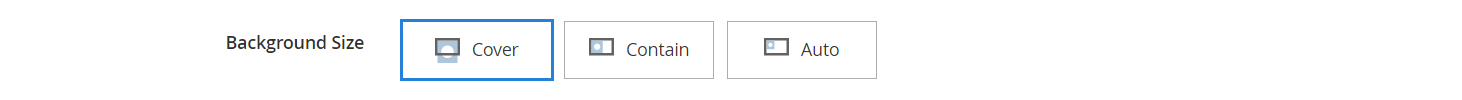
Hintergrundgröße - Legen Sie mit dieser Option fest, wie das Hintergrundbild im Verhältnis zur Breite der Zeile skaliert werden soll:
Abdeckung Das Hintergrundbild deckt die gesamte Breite der Zeile ab. Umfassen Das Hintergrundbild ist auf die Breite des Inhaltsbereichs begrenzt. Automatisch Wendet die Größe aus der aktuellen Stilvorlage an.  Hintergrundgröße
Hintergrundgröße -
Hintergrundposition - Setzen Sie diese Option, um festzulegen, wie das Hintergrundbild im Verhältnis zur Zeile verankert wird:
Oben Links / Mitte / Rechts Mitte Links/Mitte/Rechts Unten Links / Mitte / Rechts Der Ankerpunkt ist wie eine Stecknadel, die das Bild an der angegebenen Hintergrundposition in der Zeile festhält.
-
Hintergrundbefestigung - Legen Sie den Befestigungstyp fest, um zu bestimmen, wie sich das Hintergrundbild in Bezug auf die scrollende Seite bewegt:
Scrollen Das angehängte Hintergrundbild wird synchronisiert, um sich beim Scrollen der Seite nach unten zu bewegen. Verwenden Sie Parallaxe-Hintergrund, um die Scrollgeschwindigkeit zu steuern. Fixiert (Nicht verfügbar für Mobilgeräte) Das Hintergrundbild bewegt sich nicht, wenn der Container über das Bild scrollt und bleibt an der angegebenen Hintergrundposition fixiert.
Videotyp-Einstellungen
Wenn Sie den Hintergrundtyp auf Video setzen, verwenden Sie die folgenden Einstellungen, um die Anzeige des Hintergrundbildes zu definieren.
-
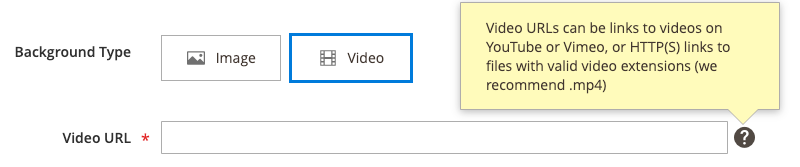
Video URL - Geben Sie eine gültige Video-URL ein. Gültige Video-URLs können Links zu sein:
- YouTube-Videos:
https://youtu.be/CoDhMRUUjeI - Vimeo-Videos:
https://vimeo.com/190156113 - Gültige Videodateien (wir empfehlen
.mp4):https://myvideos.com/spiral.mp4
 Hintergrundvideo-URL_
Hintergrundvideo-URL_ - YouTube-Videos:
-
Überlagerungsfarbe - Wählen Sie eine Farbe aus, um dem Video einen transparenten Farbton zu verleihen.
-
Endlosschleife - Setzen Sie diese Option auf
Nein, um das Video einmal abzuspielen und dann anzuhalten. Wenn diese Option aufJa(Standard) eingestellt ist, wird das Video in einer Endlosschleife wiederholt. -
Lazy Load - Setzen Sie dies auf
Nein, damit das Video mit der Seite geladen wird, auch wenn es nicht sichtbar ist. Wenn diese Option aufJa(Standard) eingestellt ist, wird das Video nur dann von der Quelle geladen, wenn es auf dem Bildschirm sichtbar ist. -
Nur bei Sichtbarkeit abspielen - Setzen Sie diese Option auf
Nein, damit das Video sofort nach dem Laden abgespielt wird, unabhängig davon, ob es sichtbar ist. Wenn diese Option aufJa(Standard) eingestellt ist, wird das Video nur abgespielt, wenn es sichtbar ist. -
Fallback-Bild - Geben Sie bei Bedarf ein Bild an, das auf dem Bildschirm angezeigt werden soll, bevor ein Video geladen wird und für den Fall, dass das Video aus irgendeinem Grund nicht geladen wird.
Parallaxen-Hintergrund
Verwenden Sie diese Optionen, um die Geschwindigkeit eines scrollenden Hintergrundbildes oder Videos im Verhältnis zum Scrollen der Seite zu steuern. Der Hintergrund kann so eingestellt werden, dass er langsamer scrollt, um ein Gefühl der Immersion zu erzeugen.
- Setzen Sie Parallaxenhintergrund aktivieren auf
Ja. - Geben Sie die Parallaxengeschwindigkeit als Dezimalwert zwischen
-1.0und2.0ein.
 Einstellungen für Parallaxenhintergrund
Einstellungen für Parallaxenhintergrund
Erweitert
-
Wählen Sie eine Ausrichtung, um die horizontale Positionierung von Inhaltscontainern zu steuern, die der Zeile hinzugefügt werden.
Standard Wendet die Standardeinstellung der Ausrichtung an, die in der Stilvorlage des aktuellen Themas angegeben ist. Links Richtet die Inhaltscontainer entlang des linken Randes des Zeilencontainers aus, unter Berücksichtigung der angegebenen Polsterung. Zentriert Richtet den Inhaltscontainer in der Mitte des Zeilencontainers aus, unter Berücksichtigung der angegebenen Füllung. Rechts Richtet den Inhaltscontainer entlang des rechten Randes des Zeilencontainers aus, unter Berücksichtigung der angegebenen Füllung. -
Legen Sie den Stil Border fest, der auf alle vier Seiten des Zeilencontainers angewendet wird:
Standard Wendet den Standard-Rahmenstil an, der in der zugehörigen Stilvorlage angegeben ist. Keiner Bietet keinen sichtbaren Hinweis auf die Containergrenzen. Gepunktet Der Containerrand erscheint als gepunktete Linie. Gestrichelt Der Containerrand erscheint als gestrichelte Linie. Durchgehend Der Containerrand wird als durchgezogene Linie dargestellt. Doppelt Der Containerrand wird als Doppellinie dargestellt. Rille Der Containerrand erscheint als gerillte Linie. Steg Der Containerrand erscheint als geriffelte Linie. Einzug Die Umrandung des Containers erscheint als versenkte Linie. Außenlinie Der Containerrand erscheint als Umrandungslinie. -
Wenn Sie einen anderen Rahmenstil als
Noneeinstellen, vervollständigen Sie die Rahmenanzeigeoptionen:-
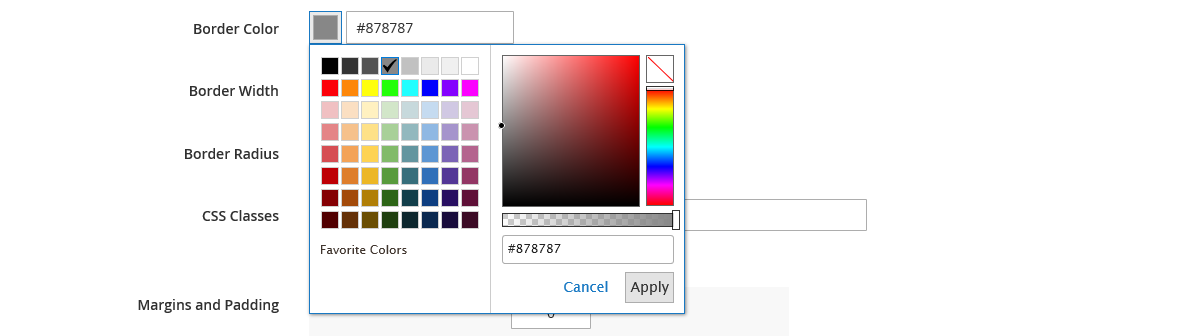
Rahmenfarbe - Geben Sie die Farbe an, indem Sie ein Farbfeld auswählen, auf den Farbwähler klicken oder einen gültigen Farbnamen oder einen entsprechenden Hexadezimalwert eingeben.
 Rahmenfarbe
Rahmenfarbe -
Rahmenbreite - Geben Sie die Anzahl der Pixel für die Breite der Rahmenlinie ein.
-
Rahmenradius - Geben Sie die Anzahl der Pixel ein, um die Größe des Radius zu definieren, der verwendet wird, um jede Ecke des Rahmens abzurunden.
Die Zeile im folgenden Beispiel hat einen Rahmenradius von 15.
 Zeile mit Randradius von 15
Zeile mit Randradius von 15
-
-
(Optional) Geben Sie die Namen der CSS-Klassen aus der aktuellen Stilvorlage an, die auf den Zeilencontainer angewendet werden sollen.
Trennen Sie mehrere Klassennamen durch ein Leerzeichen.
-
Geben Sie Werte in Pixeln für Margins und Padding ein, um die äußeren Ränder und die innere Auffüllung der Zeile anzugeben.
Geben Sie die entsprechenden Werte in das Diagramm des Zeilencontainers ein.
Ränder Die Menge an Leerraum, die an der Außenkante aller Seiten des Containers angebracht wird. Optionen: Oben / Rechts / Unten / Links Auffüllung Die Höhe des Leerraums, der auf die Innenkante aller Seiten des Containers angewendet wird. Optionen: Oben / Rechts / Unten / Links  Ränder und Abstände_
Ränder und Abstände_
