Hinzufügen von Social Plugins
Social-Networking-Sites haben eine Vielzahl von Plugins, die leicht zu Ihrem Shop hinzugefügt werden können. Darüber hinaus gibt es viele Extensions auf dem Magento-Marktplatz, die verwendet werden können, um Ihr Geschäft mit sozialen Medien zu integrieren. Das folgende Beispiel zeigt, wie Sie einen Facebook “Like”-Button zu Ihrem Shop hinzufügen können.
 Facebook-Plugins
Facebook-Plugins
Schritt 1. Holen Sie sich den Button-Code
-
Rufen Sie auf der Facebook-Website die Seite Schaltflächeneinrichtung auf.
-
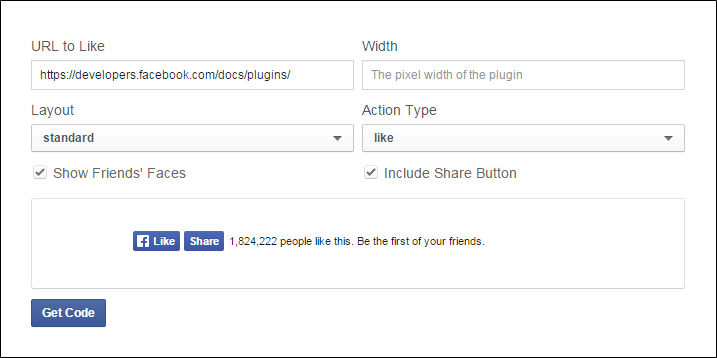
Geben Sie unter URL zum Gefällt mir die URL der Seite in Ihrem Geschäft ein, die die Nutzer mögen sollen. Sie könnten zum Beispiel die URL der Startseite Ihres Shops eingeben. Gehen Sie dann wie folgt vor:
-
Wählen Sie das Layout für die Schaltfläche.
-
Geben Sie die Breite in Pixeln ein, die auf Ihrer Website für die Schaltfläche und die zugehörige Textnachricht verfügbar ist.
-
Setzen Sie Aktionstyp auf eine der folgenden Optionen:
MögenEmpfehlen
-
-
Klicken Sie auf Code holen, um den generierten Code in die Zwischenablage zu kopieren.
 Like-Button-Einrichtung
Like-Button-Einrichtung
Schritt 2. Erstellen Sie einen Inhaltsblock
-
Kehren Sie zu Ihrem Shop Admin zurück.
-
Gehen Sie in der Seitenleiste Admin auf Inhalt > Elemente > Blöcke.
-
Klicken Sie in der oberen rechten Ecke auf Neuen Block hinzufügen.
-
Geben Sie einen beschreibenden Blocktitel für die interne Referenz ein. Zum Beispiel:
Facebook Like Button. -
Weisen Sie dem Block eine eindeutige Kennung zu, wobei Sie ausschließlich Kleinbuchstaben und Unterstriche anstelle von Leerzeichen verwenden. Zum Beispiel:
facebook_like_button. -
Wenn Ihre Magento-Installation mehrere Shop-Ansichten hat, wählen Sie jede Store Ansicht, in der der Block verfügbar sein soll.
-
Fügen Sie das Codeschnipsel in den Blockinhalt ein, abhängig von Ihrem Inhaltstool:
-
Wenn Sie Page Builder verwenden, fügen Sie einen [HTML-Code]-Block(/de/jajuma-shop/magento-2-handbuch/cms/page-builder-elements-html-code.html) in den Arbeitsbereich ein und fügen Sie den Code-Schnipsel ein, den Sie von der Facebook-Seite kopiert haben. Andernfalls fügen Sie den Codeschnipsel in das Feld Inhalt ein.
-
Fügen Sie mit dem Editor den Codeabschnitt, den Sie von der Facebook-Seite kopiert haben, in das Feld Inhalt ein.
-
-
Wenn der Block noch nicht bereit ist, live zu gehen, setzen Sie Block aktivieren auf
Nein. -
Wenn Sie fertig sind, klicken Sie auf Block speichern.
Schritt 3. Platzieren Sie den Block
-
Fügen Sie den Block je nach Inhaltstool ein:
-
Wenn Sie Page Builder verwenden, befolgen Sie die Anweisungen zum Hinzufügen des Blocks auf dem Arbeitsbereich.
-
Andernfalls gehen Sie in der Seitenleiste Admin zu Inhalt > Elemente > Widgets.
-
-
Klicken Sie in der oberen rechten Ecke auf Widget hinzufügen und gehen Sie wie folgt vor:
-
Setzen Sie im Abschnitt Einstellungen den Typ auf
CMS Static Blockund klicken Sie auf Weiter. -
Vergewissern Sie sich, dass Design Theme auf das aktuelle Thema eingestellt ist.
-
Klicken Sie auf Fortfahren.
-
-
Gehen Sie im Abschnitt Frontend Eigenschaften wie folgt vor:
-
Geben Sie für Widget-Titel einen Titel für die interne Referenz ein.
-
Setzen Sie Zuordnen zu Store Ansichten auf
Alle Store Ansichten, oder auf die Ansicht, in der die App verfügbar sein wird. Um mehrere Ansichten auszuwählen, halten Sie die Strg-Taste (PC) oder die Befehlstaste (Mac) gedrückt und klicken Sie auf jede Option. -
Geben Sie in das Feld Sortierreihenfolge eine Zahl ein, um die Reihenfolge des Blocks festzulegen, wenn er an der gleichen Stelle auf der Seite wie andere Inhaltselemente erscheinen soll. Die oberste Position ist Null.
-
-
Klicken Sie im Abschnitt Layout-Updates auf Layout-Update hinzufügen. Setzen Sie dann Anzeigen auf auf die Kategorie, das Produkt oder die Seite, auf der der Block angezeigt werden soll.
Wenn Sie beispielsweise
Alle Seitenwählen und den Block entweder in der Kopf- oder in der Fußzeile positionieren, wird der Block auf jeder Seite des Shops an der gleichen Stelle angezeigt.Um den Block auf einer bestimmten Seite zu platzieren, gehen Sie wie folgt vor:
-
Setzen Sie Anzeigen auf auf
Bestimmte Seite. Wählen Sie dann die Seite aus, auf der der Block angezeigt werden soll. -
Wählen Sie die Blockreferenz, um die Stelle auf der Seite zu bestimmen, an der der Block platziert werden soll.
-
Übernehmen Sie die Standardeinstellung für Vorlage, die auf
CMS Static Block Default Templategesetzt ist. -
Klicken Sie auf Speichern und Weiter bearbeiten.
-
-
Wählen Sie im Panel auf der linken Seite Widget-Optionen.
-
Klicken Sie auf Block auswählen….. Wählen Sie dann in der Liste den Block aus, den Sie platzieren möchten.
-
Wenn Sie fertig sind, klicken Sie auf Speichern.
-
Wenn Sie dazu aufgefordert werden, folgen Sie den Anweisungen am oberen Rand des Arbeitsbereichs, um den Index und den Seitencache zu aktualisieren.
Das Widget wird nun in der Widgets-Tabelle angezeigt.
Schritt 4. Überprüfen Sie die Position in Ihrem Store
Kehren Sie zu Ihrem Frontend zurück, um zu überprüfen, ob sich der Block an der richtigen Stelle befindet. Um den Block zu verschieben, können Sie das Widget erneut öffnen und eine andere Seite oder einen anderen Blockverweis ausprobieren.
