Verwendung eines Content Delivery Network
Zum Speichern von Mediendateien kann ein Content Delivery Network (CDN) verwendet werden. Obwohl die Version von Commerce, die vor Ort installiert ist, keine Integration mit einem bestimmten CDN enthält, können Sie ein CDN Ihrer Wahl verwenden. Adobe Commerce auf der Cloud-Infrastruktur bildet hier eine Ausnahme und umfasst das Fastly CDN. Siehe Fastly im Commerce Developer Guide.
Nachdem Sie das CDN konfiguriert haben, müssen Sie die Konfiguration in der Verwaltung abschließen. Die Änderungen können entweder auf globaler oder auf Website-Ebene vorgenommen werden. Wenn ein CDN für die Medienspeicherung verwendet wird, werden alle Pfade zu den Medien auf den Shop-Seiten in die CDN-Pfade geändert, die in der Konfiguration angegeben sind.
CDN-Arbeitsablauf
- Browser fordert Medien an - Eine Seite des Shops wird im Browser des Kunden geöffnet, und der Browser fordert die Medien an, die in der HTML angegeben sind.
- Anforderung wird an CDN gesendet; Bilder werden gefunden und bereitgestellt - Die Anforderung wird zunächst an das CDN gesendet. Wenn das CDN die Bilder gespeichert hat, liefert es die Mediendateien an den Browser des Kunden.
- Medien nicht gefunden, Anfrage wird an Commerce-Webserver gesendet - Wenn das CDN die Mediendateien nicht hat, wird die Anfrage an den Commerce-Webserver gesendet. Wenn die Mediendateien im Dateisystem gefunden werden, sendet der Webserver sie an den Browser des Kunden.
Wichtig! Wenn ein CDN als Medienspeicher verwendet wird, funktioniert JavaScript aus Sicherheitsgründen möglicherweise nicht ordnungsgemäß, wenn sich das CDN außerhalb Ihrer Subdomain befindet.
Konfigurieren Sie ein Content Delivery Network
-
Gehen Sie in der Seitenleiste von Admin auf Stores > Einstellungen > Konfiguration.
-
Wählen Sie in der linken Leiste unter Allgemein die Option Web.
-
Legen Sie in der oberen linken Ecke Speicheransicht nach Bedarf fest.
-
Erweitern Sie
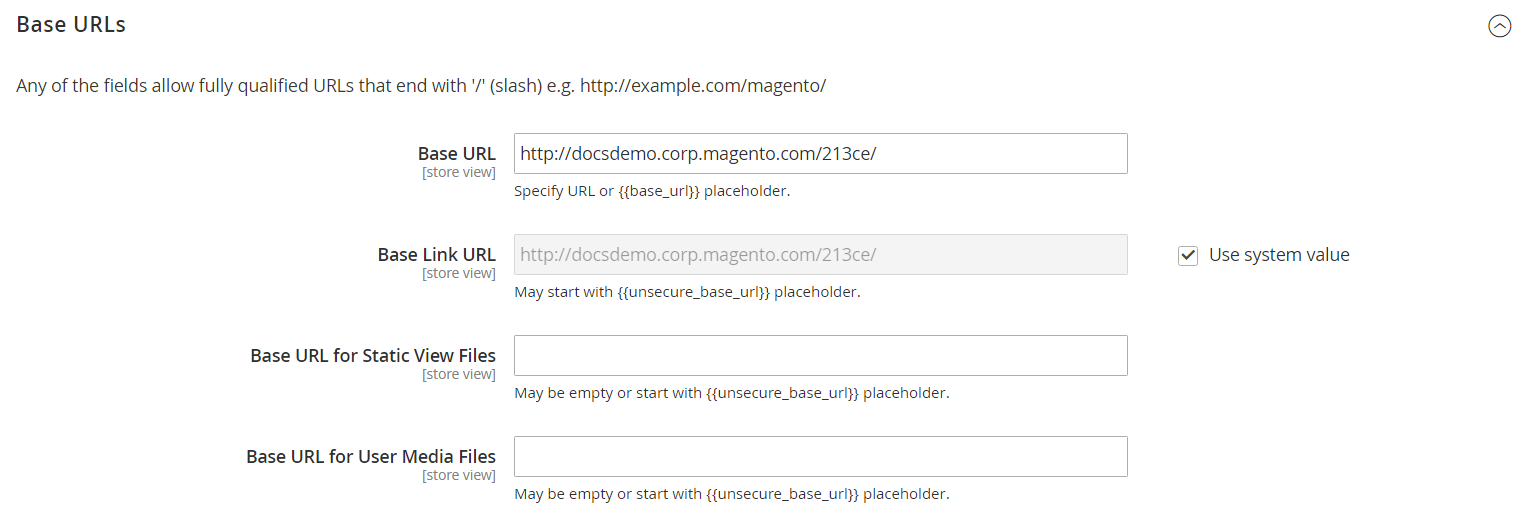
 den Abschnitt Basis-URLs und gehen Sie wie folgt vor:
den Abschnitt Basis-URLs und gehen Sie wie folgt vor:-
Aktualisieren Sie die Basis-URL für statische Ansichtsdateien mit der URL des Ortes im CDN, an dem die statischen Ansichtsdateien gespeichert sind.
-
Aktualisieren Sie die Basis-URL für Benutzer-Mediendateien mit der URL der JavaScript-Dateien im CDN.
Diese beiden Felder können leer gelassen werden oder mit dem Platzhalter
{{unsecure_base_url}} beginnen
-
-
Erweitern Sie
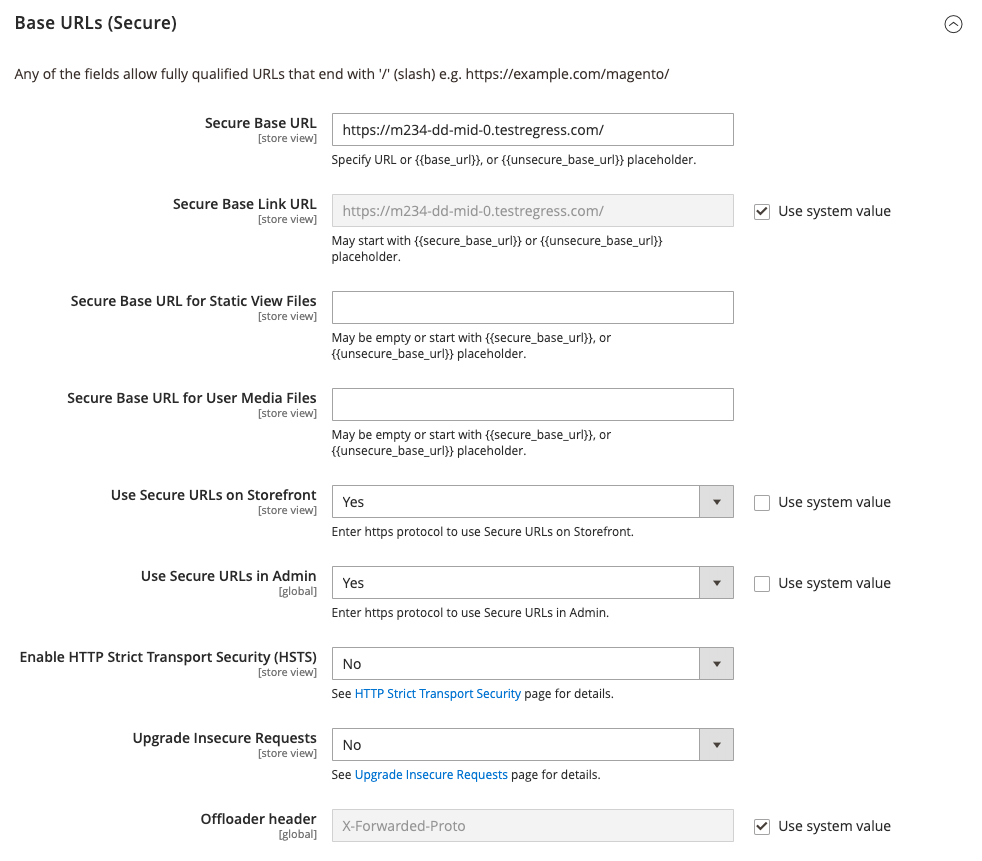
 den Abschnitt Basis-URLs (sicher) und führen Sie Folgendes aus:
den Abschnitt Basis-URLs (sicher) und führen Sie Folgendes aus:-
Aktualisieren Sie die Sichere Basis-URL für statische Ansichtsdateien mit der URL des Ortes im CDN, an dem die statischen Ansichtsdateien gespeichert sind.
-
Aktualisieren Sie die Sichere Basis-URL für Benutzer-Mediendateien mit der URL der JavaScript-Dateien im CDN.
Diese beiden Felder können leer gelassen werden oder mit dem Platzhalter
{{unsecure_base_url}} beginnen
-
-
Wenn Sie fertig sind, klicken Sie auf Save Config.