Page Builder Arbeitsbereich
Wenn Page Builder aktiviert ist, werden der Abschnitt Inhalt und der Prozess der Inhaltserstellung geändert, um die Vorteile der fortschrittlichen Page Builder Tools für CMS Seiten, Produkt und Kategorie Seiten, Blöcke und dynamische Blöcke zu nutzen. Dieser Abschnitt enthält ein Feld Inhaltsüberschrift, eine Vorschau des Inhalts und einen einfachen Zugriff auf den Vollbildarbeitsbereich Page Builder.
 Inhaltsbereich mit Page Builder Vorschau
Inhaltsbereich mit Page Builder Vorschau
Inhalt Überschrift
Da Suchmaschinen nach Überschriften der Ebene 1 (H1) suchen, ist das Hinzufügen einer Überschrift der Ebene 1 eine einfache Möglichkeit, um sicherzustellen, dass die Seite korrekt indiziert wird.
Das Feld Inhaltsüberschrift, das oben auf der Seite erscheint, ist ein Legacy-Feld, das Inhalte unterstützt, die mit früheren Commerce-Versionen erstellt wurden. Es ist jedoch nicht Teil von Page Builder. Die Inhaltsüberschrift wird als H1-Überschrift formatiert, entsprechend der Stilvorlage, die mit dem aktuellen Thema verknüpft ist, und direkt über dem aktiven Inhaltsbereich positioniert, der durch den Page Builder Arbeitsbereich definiert ist.
Um die beste Kontrolle über die Positionierung und das Format von Überschriften aller Ebenen zu haben, empfehlen wir Ihnen, das Feld Inhaltsüberschrift leer zu lassen und den Inhaltstyp Page Builder Überschrift zu verwenden.
 Inhaltsüberschrift und andere Überschriften
Inhaltsüberschrift und andere Überschriften
Vorschau
Wenn Sie den Bereich Inhalt aufklappen und ein mit Page Builder erstellter Inhalt vorhanden ist, wird eine Vorschau des Inhalts angezeigt, wie er auf einer Seite erscheinen würde. Klicken Sie auf Bearbeiten mit Page Builder oder innerhalb des Inhaltsvorschaubereichs, um den Arbeitsbereich Page Builder zu öffnen, in dem Sie alle erforderlichen Aktualisierungen vornehmen können.
 Produktbeschreibungsvorschau
Produktbeschreibungsvorschau
Für die Produkt- und Kategorieformulare ist diese Inhaltsvorschau standardmäßig aktiviert, kann aber deaktiviert werden. Wenn die Leistung durch das Laden der Vorschau leidet, können Sie die Vorschau in den Content Management configuration Einstellungen deaktivieren.
Arbeitsbereich
Wenn Sie den Arbeitsbereich Page Builder aus der Vorschau heraus öffnen, ist der Arbeitsbereich der primäre Arbeitsbereich, in dem Sie Inhalte erstellen und formatieren und sogar schnelle Bearbeitungen an Live-Inhalten vornehmen können. Der Arbeitsbereich ist anfangs leer und bietet die Designoberfläche, auf die Sie Zeilen, Spalten und Registerkarten aus dem linken Bedienfeld ziehen können.
Seit der Version 2.4.1 ist die Bearbeitung von Inhalten nur noch im Vollbildmodus für alle Bereiche möglich, die von Page Builder gesteuert werden. Dazu gehören CMS-Seiten, Produkt- und Kategorieseiten, Blöcke und dynamische Blöcke. Die Bearbeitung im Vollbildmodus stellt Ihre Inhalte in den Mittelpunkt und bietet eine Ansicht, die der Benutzererfahrung im Frontend besser entspricht.
 Arbeitsbereich mit Seiteninhalt_
Arbeitsbereich mit Seiteninhalt_
Wenn Sie im Arbeitsbereich Page Builder arbeiten, werden Ihre Inhaltsänderungen erst dann vollständig gespeichert, wenn Sie auf das Symbol Vollbild schließen (![]() ) in der oberen rechten Ecke des Arbeitsbereichs klicken und dann auf Speichern in der oberen rechten Ecke für die CMS-Seite, die Produktseite, die Kategorieseite, den Block oder den dynamischen Block.
) in der oberen rechten Ecke des Arbeitsbereichs klicken und dann auf Speichern in der oberen rechten Ecke für die CMS-Seite, die Produktseite, die Kategorieseite, den Block oder den dynamischen Block.
Wenn Sie umfangreiche Änderungen am Inhalt von Page Builder vornehmen, empfehlen wir Ihnen, die Admin Session Lifetime zu erhöhen, um zu verhindern, dass die Sitzung während Ihrer Arbeit abläuft.
Ansichtsfenster
Ein Viewport ist der sichtbare Bereich einer Webseite, den ein Benutzer sieht. Im Vollbildmodus werden die Schaltflächen des Ansichtsfensters oberhalb des Arbeitsbereich von Page Builder angezeigt, um den Inhalt so darzustellen, wie ihn der Website-Benutzer im Frontend sehen wird.
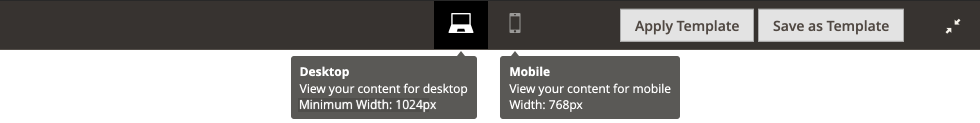
 Ansichtsfenster-Schaltflächen
Ansichtsfenster-Schaltflächen
Page Builder definiert auch Haltepunkte für Ansichtsfenster. Haltepunkte definieren Mindest- und Höchstbreiten, innerhalb derer bestimmte Stile angewendet werden. Die Page Builder -Viewports bieten die folgenden Inhaltsunterbrechungspunkte:
- Desktop breakpoint-
min-width: 1024px. Dieser Haltepunkt wendet Stile an, die für Viewport-Breiten von 1024px und mehr definiert sind. - Mobile Haltepunkte-
max-width: 768px, min-width: 640px. Diese Haltepunkte wenden Stile an, die für Viewport-Breiten zwischen 768px und 640px definiert wurden.
Page Builder viewports bieten zwei Funktionen: Inhaltsvorschauen und Breakpoint-Einstellungen.
Inhaltsvorschauen
Standardmäßig bietet Page Builder zwei Voransichten für Ansichtsfenster:
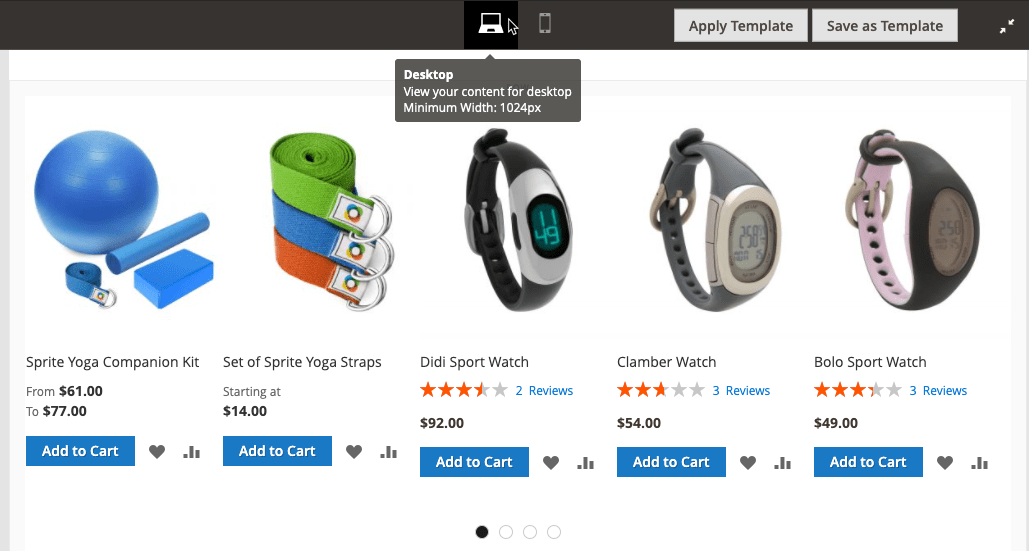
- Desktop - Zeigt die Inhaltsvorschau ohne vordefinierte Breite an. Desktop-definierte Stile (mit Haltepunkt-Mindestbreite von 1024px) werden weiterhin auf die Seite angewendet. Die Breite des Desktop-Viewports wird jedoch durch Einstellungen für Container-Inhaltstypen wie Rows definiert. Die Auswahl des Desktop-Viewports zeigt an, wie Ihr Inhalt im Frontend gestylt wird, wenn die Browser-Seitenbreite 1024px und mehr beträgt.
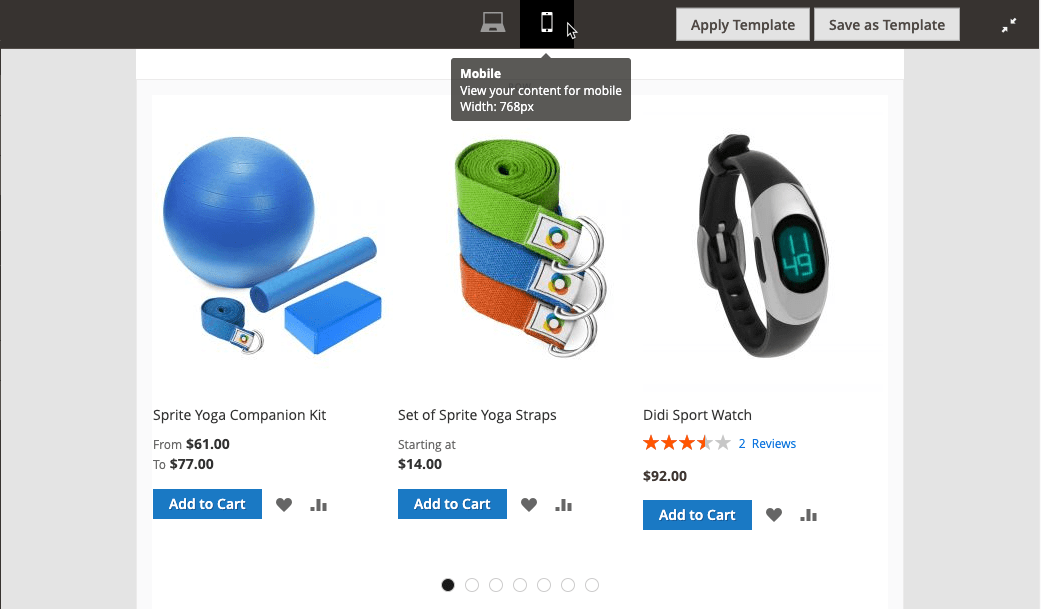
- Mobile - Zeigt die Inhaltsvorschau mit einer vordefinierten Breite von 768px an. Im Gegensatz zum Desktop-Ansichtsfenster zeigt das Mobil-Ansichtsfenster Ihren Seiteninhalt mit einer Breite von 768px an, zusammen mit den Stilen, die für die Haltepunktbreiten von 768px (max) und 640px (min) definiert sind.
Die folgenden Beispiele zeigen die standardmäßigen responsiven Einstellungen von Page Builder für Produktkarussells, die für diese Ansichtsfenster angezeigt werden:
 Desktop-Viewport-Vorschau, Mindestbreite: 1024px
Desktop-Viewport-Vorschau, Mindestbreite: 1024px
 Mobile Ansichtsvorschau, Breite: 768px
Mobile Ansichtsvorschau, Breite: 768px
Haltepunkt-Einstellungen
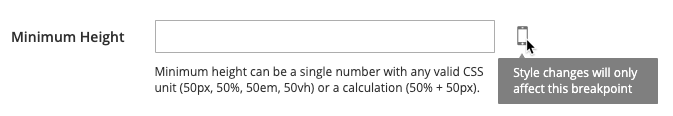
Die Ansichtsfenster-Schaltflächen bieten auch die Möglichkeit, verschiedene Haltepunktstile auf Inhaltstypen anzuwenden, die auf dem ausgewählten Ansichtsfenster basieren. Standardmäßig bietet Page Builder Haltepunkteinstellungen für die Felder Minimum Height von Rows, Columns, Tabs, Tab Items, Banners, Sliders und Slides. Wenn Sie das mobile Ansichtsfenster auswählen und dann den Editor für einen dieser Inhaltstypen öffnen, können Sie Feldwerte für die Haltepunkte des mobilen Ansichtsfensters eingeben. Inhaltstypfelder, die bestimmte Haltepunkteinstellungen zulassen, zeigen ein Symbol rechts neben dem Feld an, ähnlich wie im folgenden Beispiel für eine Zeile:
 Symbolindikator für Haltepunkteinstellung, Breite: 768px
Symbolindikator für Haltepunkteinstellung, Breite: 768px
Panel
Das Panel Page Builder befindet sich links vom Arbeitsbereich und enthält Inhaltstypen, die auf den Arbeitsbereich gezogen werden können. Daraufhin erscheint ein für den Inhaltstyp spezifischer Container mit einer Toolbox mit Optionen. Die Inhaltstypen sind im Bedienfeld wie folgt angeordnet:
| Layout | Enthält Zeilen, Spalten und Registerkarten, die als Container für andere Inhaltstypen verwendet werden können. |
| Elemente | Beinhaltet Text, Überschriften, Schaltflächen, Trennlinien und HTML-Code-Schnipsel, die auf den Arbeitsbereich gezogen werden können. |
| Medien | Enthält Bilder, Videos, Banner, Slider und Google Maps, die auf den Arbeitsbereich gezogen werden können. |
| Inhalt hinzufügen | Fügt bestehende Blöcke mit statischem oder dynamischem Inhalt sowie Produkte aus Ihrem Katalog hinzu. |
Werkzeugkasten
Jeder Inhaltscontainer auf dem Arbeitsbereich verfügt über eine Toolbox mit Optionen. Die Optionen variieren je nach Inhaltstyp, umfassen aber in der Regel Verschieben, Einstellungen, Ausblenden/Einblenden, Duplizieren und Entfernen.
Toolbox anzeigen
Bewegen Sie den Mauszeiger über den Container, um die Toolbox anzuzeigen und eine Option auszuwählen.
 Werkzeugkasten Optionen_
Werkzeugkasten Optionen_
Toolbox-Optionen
| Option | Symbol | Beschreibung |
|---|---|---|
| Verschieben | Verschiebt den aktuellen Inhaltscontainer an eine andere Position auf dem Arbeitsbereich. | |
| Hinzufügen | Fügt Kinderelemente wie eine Schaltfläche, ein Dia oder eine Registerkarte hinzu. | |
| (Label) | Identifiziert den Inhaltstyp des Containers. | |
| Einstellungen | Öffnet die Eigenschaften des Inhaltscontainers im Bearbeitungsmodus. | |
| Ausblenden | Blendet den aktuellen Inhaltscontainer aus. | |
| Anzeigen | Zeigt den aktuellen Inhaltscontainer an. | |
| Duplizieren | Erzeugt eine Kopie des aktuellen Inhaltscontainers. | |
| Entfernen | Entfernt den aktuellen Inhaltscontainer vom Arbeitsbereich. |
