Größenänderung von Produktbildern
Wenn Sie Produktbilder hochladen, können Sie größere Bilder mit unterschiedlichen Größen hinzufügen, um detaillierte, qualitativ hochwertige Zooms auf der Seite Produktdetails bereitzustellen. Um sicherzustellen, dass alle Bilder eine ähnliche Größe und ein ähnliches Aussehen haben, bieten wir eine Option zur Größenanpassung beim Hochladen von Bildern an, um sicherzustellen, dass alle Bilder einer bestimmten Pixelgröße entsprechen. Diese Option passt die Größe aller Produktbilder anhand der Konfigurationseinstellungen automatisch an, was die Leistung des Zooms und das Laden der Bilder beschleunigt und ein einheitliches Aussehen Ihrer Produktbilder gewährleistet.
Wenn Sie eine maximale Pixelbreite und -höhe festlegen, wird die Größe des Bildes pixelweise an die physischen Abmessungen angepasst. Commerce passt die Größe des Bildes an den höheren Wert für Breite oder Höhe an, wobei die Proportionen beibehalten werden. Die Verringerung der Qualität von JPG-Bildern verringert die Dateigröße.
Ein JPG-Bild mit 3000 x 2100 Pixeln bei 100 % könnte beispielsweise eine Bilddatei von über 5 MB sein. Eine Größenänderung dieses Bildes würde die Breite auf 1920 Pixel reduzieren, wobei die Proportionen beibehalten werden, und die Qualität auf 80 % reduzieren, um eine viel kleinere Dateigröße bei hoher Qualität zu erhalten.
Bildgrößenänderung aktivieren
-
Gehen Sie in der Seitenleiste Admin zu Stores > Einstellungen > Konfiguration.
-
Erweitern Sie im linken Bereich Erweitert und wählen Sie System.
-
Erweitern Sie
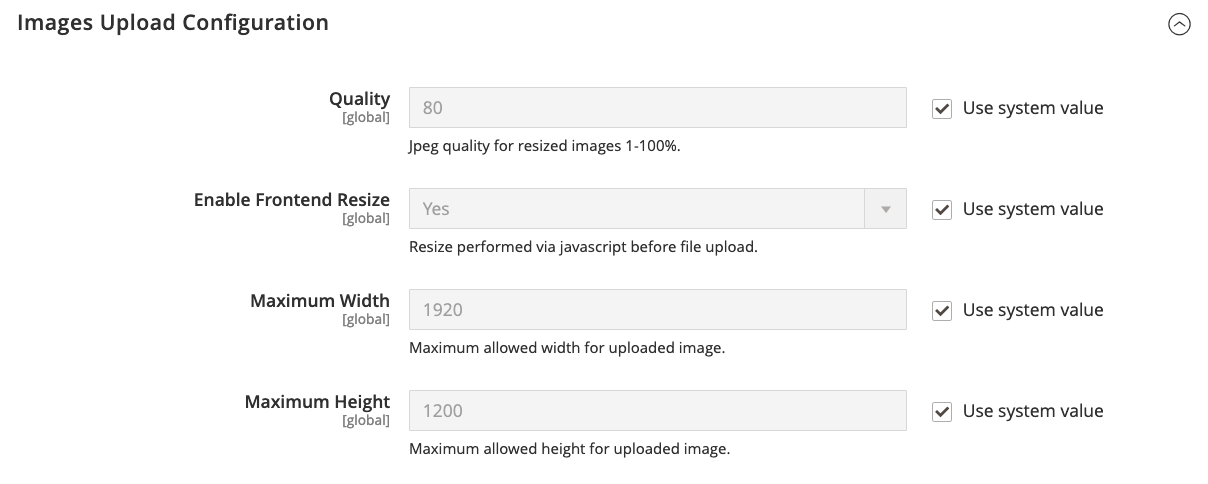
 den Abschnitt Images Upload Configuration.
den Abschnitt Images Upload Configuration.Um die Standardeinstellungen zu ändern, müssen Sie möglicherweise das Kontrollkästchen Systemwert verwenden deaktivieren.
-
Zum Aktivieren stellen Sie sicher, dass Enable Frontend Resize auf
Yesgesetzt ist. -
Geben Sie eine Qualitätseinstellung zwischen 1 und 100% ein.
Wir empfehlen eine Einstellung zwischen 80-90% für eine reduzierte Dateigröße und hohe Qualität.
-
Legen Sie die Maximale Breite in Pixeln für das Bild fest.
Wenn die Größe des Bildes geändert wird, überschreitet es diese Breite nicht und behält die Proportionen bei.
-
Legen Sie die Maximale Höhe in Pixeln für das Bild fest.
Wenn das Bild in der Größe verändert wird, überschreitet es diese Höhe nicht und behält die Proportionen bei.
-
Wenn Sie fertig sind, klicken Sie auf Save Config.
Feldbeschreibungen
| Feld | Geltungsbereich | Beschreibung |
|---|---|---|
| Qualität | Global | Bestimmt die JPG-Qualität für das größenveränderte Bild. Eine niedrigere Qualität verringert die Dateigröße. Wir empfehlen 80-90%, um die Dateigröße bei hoher Qualität zu reduzieren. Standard: 80 |
| Frontend-Größenänderung aktivieren | Global | Aktivieren Sie diese Option, damit Commerce die Größe großer, übergroßer Bilder, die Sie für die Seite Produktdetails hochladen können, anpassen kann. Commerce passt die Größe der Bilddateien mithilfe von JavaScript an, bevor die Datei hochgeladen wird. Bei der Größenanpassung werden die exakten Proportionen des Bildes beibehalten, so dass die maximale Breite oder Höhe nicht überschritten wird. Standard: Ja |
| Maximale Breite | Global | Bestimmt die maximale Pixelbreite für das Bild. Wenn das Bild in der Größe verändert wird, überschreitet es diese Breite nicht. Standard: 1920 |
| Maximale Höhe | Global | Bestimmt die maximale Pixelhöhe des Bildes. Wenn das Bild in der Größe verändert wird, überschreitet es diese Höhe nicht. Standard: 1200 |