Importieren von Produktbildern
Es können mehrere Produktbilder jedes Typs in Adobe Commerce und Magento Open Source importiert und mit einem bestimmten Produkt verknüpft werden. Der Pfad und Dateiname jedes Produktbildes wird in die CSV-Datei eingegeben, und die zu importierenden Bilddateien werden in den entsprechenden Pfad auf dem Commerce-Server oder externen Server hochgeladen.
Commerce erstellt eine eigene Verzeichnisstruktur für Produktbilder, die alphabetisch geordnet ist. Wenn Sie Produktdaten mit bereits vorhandenen Bildern in eine CSV-Datei exportieren, sehen Sie den alphabetisch geordneten Pfad vor dem Dateinamen der einzelnen Bilder. Wenn Sie jedoch neue Bilder importieren, müssen Sie keinen Pfad angeben, da Commerce die Verzeichnisstruktur automatisch verwaltet. Stellen Sie lediglich sicher, dass Sie den relativen Pfad zum Importverzeichnis vor dem Dateinamen jedes zu importierenden Bildes angeben.
Um Bilder hochzuladen, benötigen Sie Anmeldedaten und die richtigen Berechtigungen für den Zugriff auf den Commerce-Ordner auf dem Server. Mit den richtigen Zugangsdaten können Sie ein beliebiges SFTP-Dienstprogramm verwenden, um die Dateien von Ihrem Desktop-Computer auf den Server hochzuladen.
Bevor Sie versuchen, eine große Menge an Bildern zu importieren, sollten Sie die Schritte der Importmethode, die Sie verwenden möchten, durchgehen und den Prozess mit ein paar Produkten durchspielen. Wenn Sie verstanden haben, wie es funktioniert, werden Sie sich beim Importieren großer Mengen von Bildern sicher fühlen.
*Wir empfehlen Ihnen, ein Programm zu verwenden, das die UTF-8-Kodierung unterstützt, um CSV-Dateien zu bearbeiten, z. B. Notepad++ oder OpenOffice Calc. Microsoft Excel fügt zusätzliche Zeichen in die Spaltenüberschrift der CSV-Datei ein, was dazu führen kann, dass die Daten nicht wieder in Commerce importiert werden können.
Methode 1: Bilder vom lokalen Server importieren
-
Laden Sie die Bilddateien auf dem Commerce-Server in den Ordner
var/import/imagesoder einen Unterordner wievar/import/images/product_imageshoch. Dies ist der Standard-Stammordner für den Import von Produktbildern.1
<Magento root folder>/var/import/imagesAb der Adobe Commerce und Magento Open Source Version
2.3.2wird der im Images File Directory angegebene Pfad für den Import mit dem Basisverzeichnis für Bilder verkettet -<Magento-root-folder>/var/import/images. Für frühere Versionen von Adobe Commerce und Magento Open Source können Sie einen anderen Ordner auf dem Commerce-Server verwenden, sofern der Pfad zu diesem Ordner während des Importvorgangs angegeben wird. -
Geben Sie in den CSV-Daten den Namen jeder zu importierenden Bilddatei in der richtigen Zeile ein, und zwar nach
sku, und in der richtigen Spalte nach dem Bildtyp (base_image,small_image,thumbnail_image, oderadditional_images).Bei Bildern im Standard-Importordner (
var/import/images) geben Sie den Pfad nicht vor dem Dateinamen in den CSV-Daten an.Die CSV-Datei darf nur die Spalte
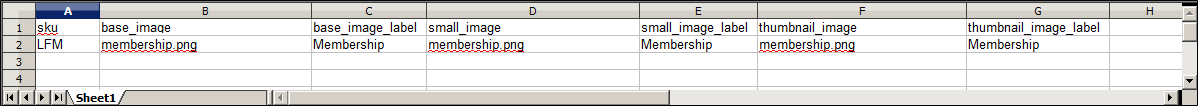
skuund die zugehörigen Bildspalten enthalten. CSV-Import von Bild aus Standardspeicherort
CSV-Import von Bild aus Standardspeicherort -
Folgen Sie den Anweisungen zum Import der Daten.
-
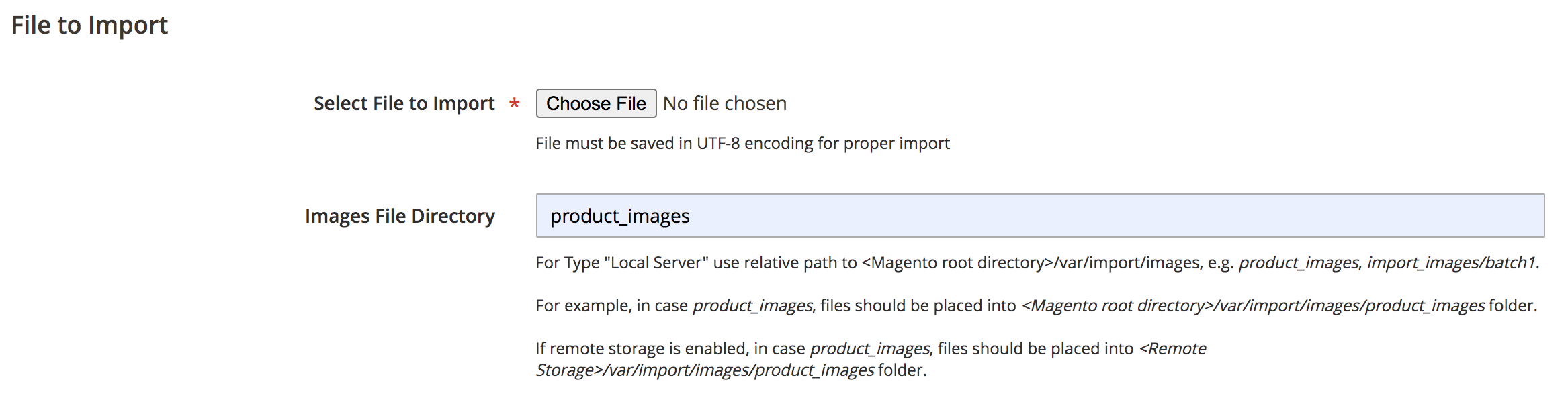
Nachdem Sie die zu importierende Datei ausgewählt haben, geben Sie den relativen Pfad nach Images File Directory ein.
1
var/import/images Images Dateiverzeichnis
Images DateiverzeichnisLassen Sie das Feld Images File Directory leer, um das
Verzeichnis <Magento-root-folder>/var/import/images</Magento-root-folder> zu verwenden. Ab Adobe Commerce und Magento Open Source Version 2.3.2 ist dies das Standardverzeichnis für Importbilder. Wenn Sie mehrere Bilder für eine einzelne
skuimportieren, fügen Sie die Bilder in eine Spalte mit dem Namenadditional_imagesein (fügen Sie die Spalte hinzu, wenn sie nicht bereits hinzugefügt wurde), getrennt durch Kommas. Beispiel:bild02.jpg,bild03.jpg
Methode 2: Bilder von einem externen Server importieren
-
Laden Sie die zu importierenden Bilder in den angegebenen Ordner auf dem externen Server hoch.
-
Geben Sie in den CSV-Daten die vollständige URL für jede Bilddatei in der richtigen Spalte nach Bildtyp ein (
base_image,small_image,thumbnail_image, oderadditional_images).1
http://example.com/images/image.jpg -
Befolgen Sie die Anweisungen zum Import der Daten.
Methode 3: Importieren von Bildern mit entferntem Speicher
-
Laden Sie im Modul Fernspeicherung die Bilddateien in den Ordner
var/import/imagesoder einen Unterordner wievar/import/images/product_imageshoch. Dies ist der Standard-Stammordner für den Import von Produktbildern.1
<remote-storage-root-folder>/var/import/imagesAb der Adobe Commerce und Magento Open Source Version
2.3.2wird der im Images File Directory angegebene Pfad für den Import mit dem Basisverzeichnis für Bilder verkettet:<remote-storage-root-folder>/var/import/images. Für frühere Adobe Commerce- und Magento Open Source-Versionen können Sie einen anderen Ordner auf dem Commerce-Server verwenden, solange der Pfad zu diesem Ordner während des Importvorgangs angegeben wird. -
Geben Sie in den CSV-Daten den Namen jeder zu importierenden Bilddatei in der richtigen Zeile ein, und zwar nach
sku, und in der richtigen Spalte nach dem Bildtyp (base_image,small_image,thumbnail_image, oderadditional_images).Bei Bildern im Standard-Importordner (
var/import/images) geben Sie den Pfad nicht vor dem Dateinamen in den CSV-Daten an.Die CSV-Datei darf nur die Spalte
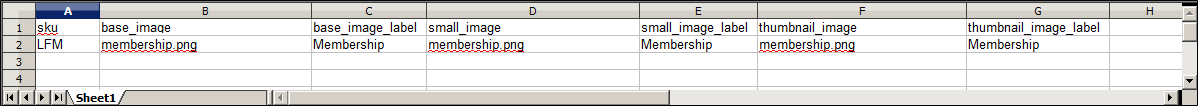
skuund die zugehörigen Bildspalten enthalten. CSV-Import von Bild aus Standardspeicherort
CSV-Import von Bild aus Standardspeicherort -
Folgen Sie den Anweisungen zum Import der Daten.
-
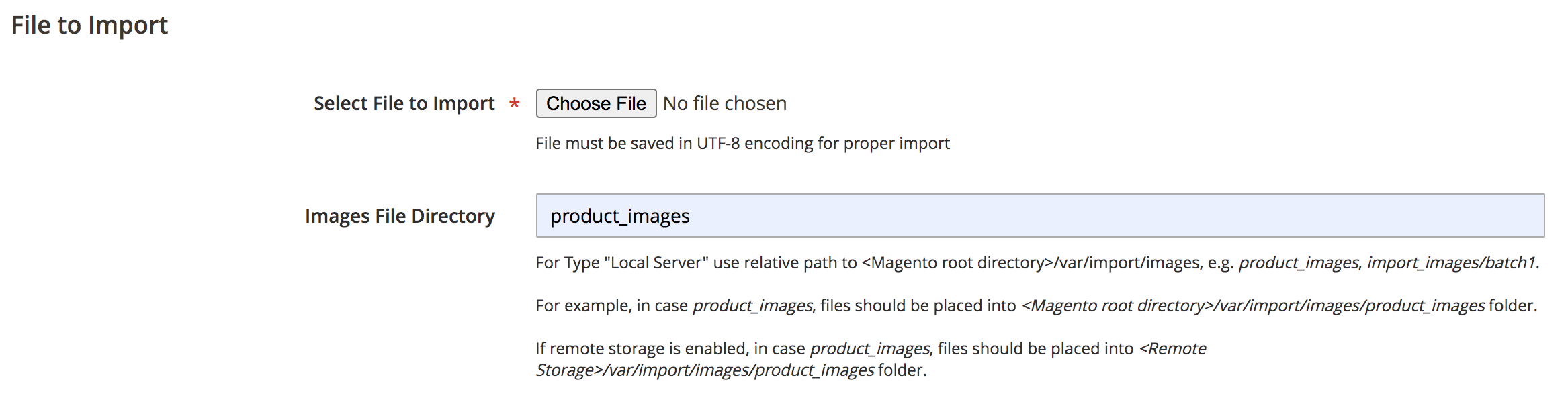
Nachdem Sie die zu importierende Datei ausgewählt haben, geben Sie den relativen Pfad nach Images File Directory ein.
1
var/import/images/product_images Images Dateiverzeichnis
Images DateiverzeichnisLassen Sie das Feld Images File Directory leer, um das
Verzeichnis <Magento-root-folder>/var/import/images</Magento-root-folder> zu verwenden. Ab Adobe Commerce und Magento Open Source Version 2.3.2 ist dies das Standardverzeichnis für Importbilder. Wenn Sie mehrere Bilder für eine einzelne
skuimportieren, fügen Sie die Bilder in eine Spalte mit dem Namenadditional_imagesein (fügen Sie die Spalte hinzu, falls noch nicht vorhanden), getrennt durch Kommas:image02.jpg,image03.jpg
Weitere Informationen zur Aktivierung und Verwaltung des Moduls Remote-Storage finden Sie unter Configure remote storage im Configuration guide.
Der Import von Produktbildern löst keine Größenänderung der Bilder aus. Die Größe von Produktbildern wird auf dem Frontend über pub/get.php angepasst. Vergewissern Sie sich, dass Ihre pub/get.php ordnungsgemäß funktioniert; andernfalls wird die Größe der Bilder möglicherweise nicht angepasst.
