Attribute der Kundenadresse
Das Kundenadressattribut bestimmt die Eigenschaften von Straßenadressen, die im Adressbuch aus dem Kundenkonto oder während des Checkout eingegeben werden.
Benutzerdefinierte Adressattribute können eingerichtet werden, wenn Sie zusätzliche Informationen wie eine optionale E-Mail-Adresse, ein Skype-Konto, eine alternative Telefonnummer, ein Gebäude oder einen Bezirk angeben möchten. Das benutzerdefinierte Attribut kann dann in die Adressvorlage integriert werden, die für die Erstellung von Verkaufsdokumenten verwendet wird. Das Verfahren zum Erstellen eines benutzerdefinierten Adressattributs ist fast dasselbe wie das Erstellen eines Kundenattributs.
Kundenadressattribute werden in den folgenden Formen verwendet:
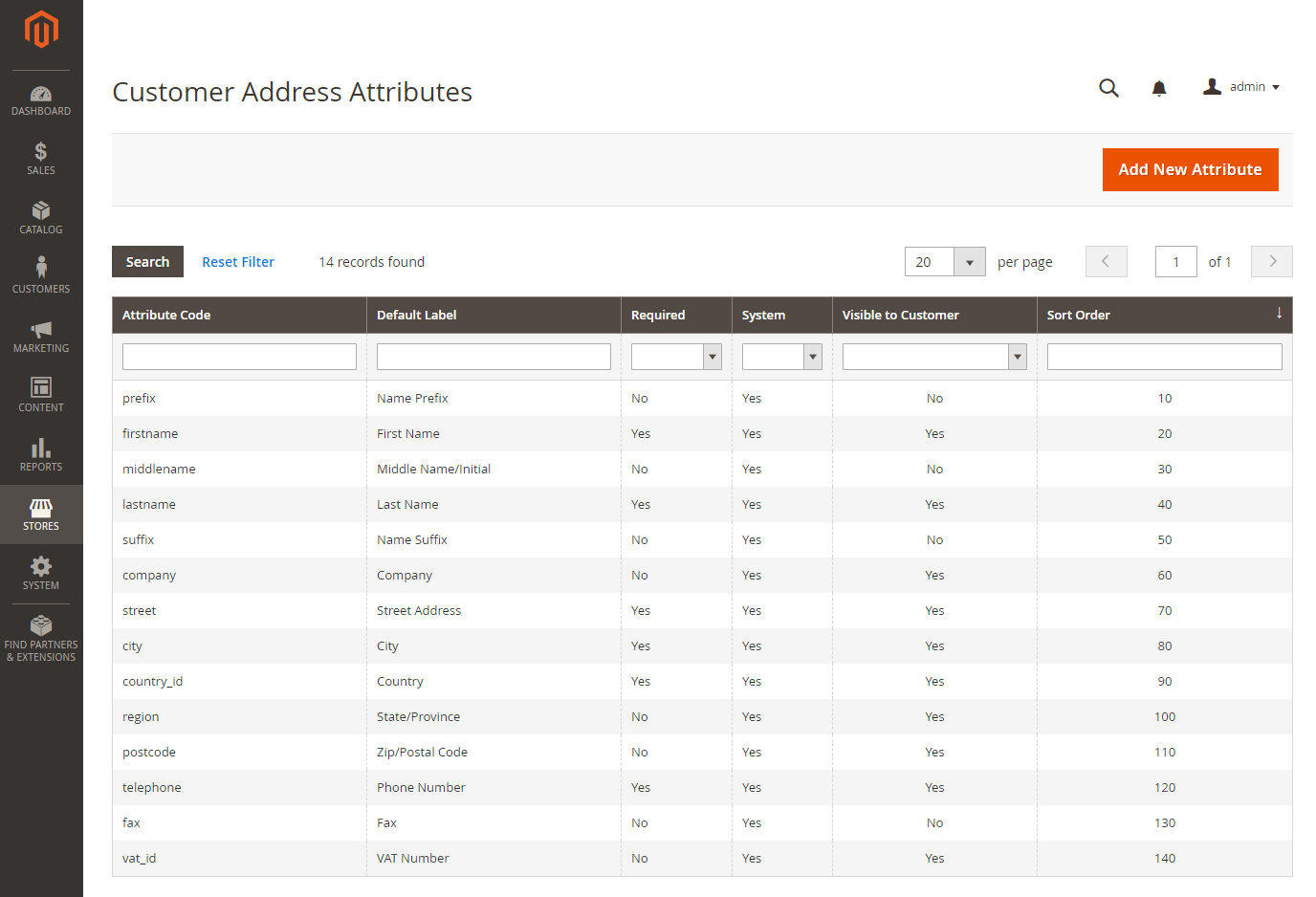
 Kundenadressattribute
Kundenadressattribute
Schritt 1: Vervollständigen der Attributeigenschaften
-
Gehen Sie in der Seitenleiste von Admin zu Stores > Attribute > Kundenadresse.
-
Klicken Sie in der oberen rechten Ecke auf Neues Attribut hinzufügen.
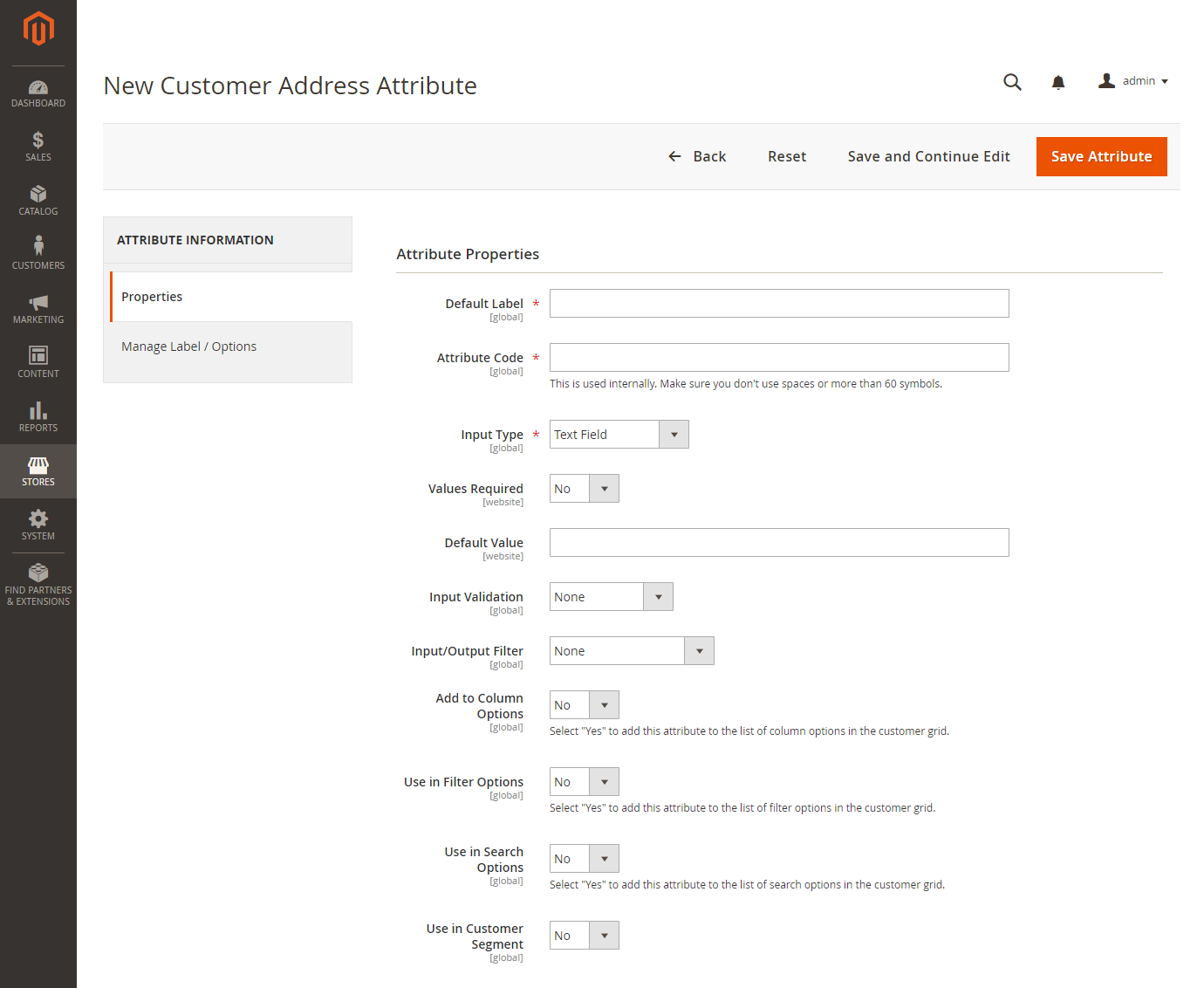
 Kundenattribut-Eigenschaften
Kundenattribut-Eigenschaften -
Gehen Sie im Abschnitt Attribut-Eigenschaften wie folgt vor:
-
Geben Sie eine Standardbezeichnung ein, um das Attribut bei der Dateneingabe zu identifizieren.
-
Geben Sie einen Attributcode ein, um das Attribut im System zu identifizieren.
Der Attributcode muss mit einem Buchstaben beginnen und kann eine beliebige Kombination aus Kleinbuchstaben (a-z) und Zahlen (0-9) enthalten. Der Code muss weniger als dreißig Zeichen lang sein und darf keine Sonderzeichen oder Leerzeichen enthalten. Der Unterstrich (_) kann zur Kennzeichnung eines Leerzeichens verwendet werden.
Verknüpfung: Um zu diesem Zeitpunkt nur die erforderlichen Felder auszufüllen, blättern Sie nach unten zu Frontend-Eigenschaften, geben Sie die Sortierreihenfolge ein und speichern Sie.
-
-
Vervollständigen Sie die Dateneingabeeigenschaften.
-
Um die Art der Eingabesteuerung festzulegen, die für die Dateneingabe verwendet wird, setzen Sie Eingabetyp auf einen der folgenden Werte:
Textfeld Ein einzeiliges Textfeld. Textbereich Ein mehrzeiliger Textbereich. Mehrere Zeilen Erzeugt mehrere Textzeilen für das Attribut, ähnlich wie eine mehrzeilige Straßenadresse. Die Anzahl der separaten Dateneingabezeilen kann zwischen 2 und 20 liegen. Verwenden Sie den Standardwert, um den Anfangswert des Feldes festzulegen.Datum Zeigt ein Datumsfeld mit einem Pop-up-Kalender an. Zusätzliche Eigenschaften:
Verwenden SieStandardwert, um den Anfangswert des Feldes festzulegen.
Verwenden SieMinimalwert, um das früheste Datum festzulegen, das eingegeben werden kann.
Verwenden SieMaximalwert, um das späteste Datum festzulegen, das eingegeben werden kann.Dropdown-Liste Eine Dropdown-Liste, die nur einen Wert zur Auswahl zulässt. Mehrfachauswahl Eine Dropdown-Liste, die mehrere Werte zur Auswahl zulässt. Ja/Nein Ein Feld, das nur eine Auswahl von JaoderNeinWerten bietet.Datei (Anhang) Ein Feld, das es ermöglicht, eine Datei hochzuladen und mit dem Kundenattribut als Anhang zu verknüpfen. Bilddatei Ein Feld, mit dem ein Bild in die Galerie hochgeladen und mit dem Kundenattribut verknüpft werden kann. -
Wenn der Kunde einen Wert in das Feld eingeben muss, setzen Sie Werte erforderlich auf
Ja. -
Um dem Feld einen Anfangswert zuzuweisen, geben Sie einen Standardwert ein.
-
Um die in das Feld eingegebenen Daten auf ihre Richtigkeit zu prüfen, bevor der Datensatz gespeichert wird, setzen Sie Eingabeüberprüfung auf die Art der Daten, die in dem Feld zulässig sind. Die verfügbaren Werte hängen von dem angegebenen Eingabetyp ab.
Keine Das Feld hat keine Eingabeüberprüfung während der Dateneingabe. Alphanumerisch Akzeptiert jede Kombination von Zahlen (0-9) und Buchstaben (a-z, A-Z) während der Dateneingabe. Um Sonderzeichen einzubeziehen, siehe Escape HTML Entities. Alphanumerisch mit Leerzeichen Akzeptiert bei der Dateneingabe eine beliebige Kombination von Zahlen (0-9), Buchstaben (a-z, A-Z) und Leerzeichen. Nur Ziffern Akzeptiert bei der Dateneingabe nur Zahlen (0-9). Nur Alpha Erlaubt bei der Dateneingabe nur alphabetische Zeichen (a-z, A-Z). URL Akzeptiert bei der Dateneingabe nur eine URL. E-Mail Akzeptiert bei der Dateneingabe nur eine E-Mail Adresse. Nur Länge Validiert die Eingabe auf der Grundlage der Länge der in das Feld eingegebenen Daten. -
Um einen Vorverarbeitungsfilter auf Werte anzuwenden, die in ein Textfeld, einen Textbereich oder einen mehrzeiligen Eingabetyp eingegeben wurden, setzen Sie Eingabe-/Ausgabefilter auf einen der folgenden Werte:
Keiner Wendet keinen Filter auf den in das Feld eingegebenen Text an. HTML-Tags entfernen Entfernt HTML-Tags aus dem Text. Dieser Filter kann helfen, Daten zu bereinigen, die aus einer anderen Quelle, die HTML-Tags enthält, in ein Feld eingefügt wurden. HTML-Elemente entzerren Wandelt im Text gefundene Sonderzeichen in eine gültige HTML-Escape-Sequenz um, wie z. B. &&&. Escape-Sequenzen werden zwischen einem kaufmännischen Und und einem Semikolon eingeschlossen und werden häufig für typografische Anführungszeichen, Copyright- und Markensymbole verwendet. Escape-Sequenzen werden auch verwendet, um Zeichen wie die Symbole “kleiner als” (&<) und “größer als” (&>) sowie das kaufmännische Und-Zeichen zu identifizieren, die ebenfalls im Code verwendet werden. Dieser Filter kann helfen, Sonderzeichen zu bereinigen, die manchmal aus Textverarbeitungsprogrammen in Datenbankfelder eingefügt werden.
-
-
Vervollständigen Sie das Kundenraster und die Segmenteigenschaften.
-
Um die Spalte in das Kundenraster aufnehmen zu können, setzen Sie Zu Spaltenoptionen hinzufügen auf
Ja. -
Um das Kundengitter nach diesem Attribut zu filtern, setzen Sie Verwenden in Filteroptionen auf
Ja. -
Um die Tabelle “Kunden” nach diesem Attribut zu durchsuchen, setzen Sie Verwenden in Suchoptionen auf
Ja. -
Um dieses Attribut für Kundensegmente verfügbar zu machen, setzen Sie Verwenden in Kundensegment auf
Ja.
-
Schritt 2: Vervollständigen Sie die Frontend-Eigenschaften
-
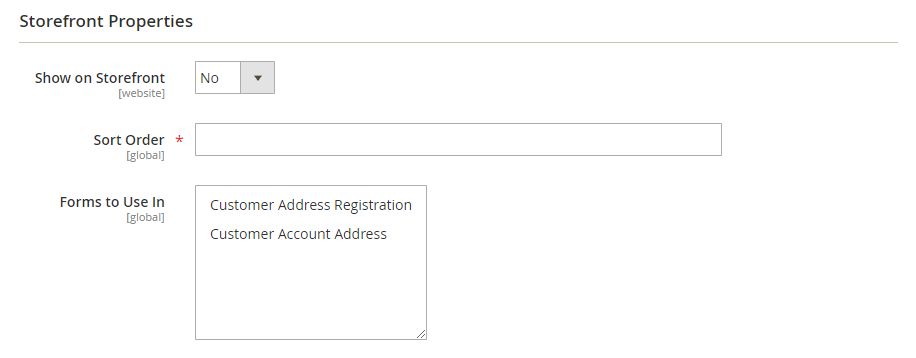
Um das Attribut für Kunden sichtbar zu machen, setzen Sie Anzeigen im Frontend auf
Ja. -
Geben Sie in das Feld Sortierreihenfolge eine Zahl ein, um die Reihenfolge zu bestimmen, in der das Attribut zusammen mit anderen Attributen aufgeführt wird.
-
Setzen Sie zu verwendende Formulare auf jedes Formular, das das Attribut enthalten soll. Um mehrere Optionen auszuwählen, halten Sie die Strg-Taste gedrückt und klicken Sie auf jedes Formular.
 Frontend-Eigenschaften
Frontend-Eigenschaften
Schritt 3: Vervollständigen Sie die Etiketten/Optionen
-
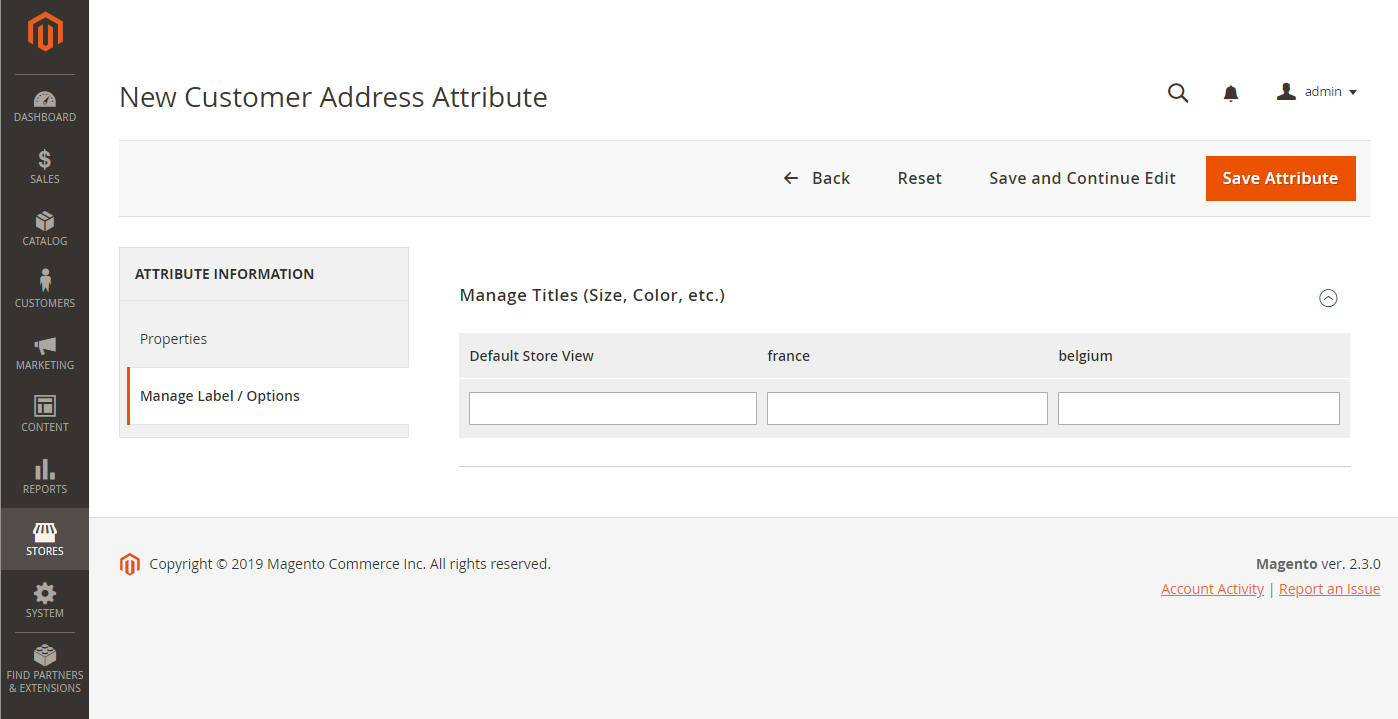
Wählen Sie in der linken Leiste Etiketten/Optionen verwalten.
-
Geben Sie unter Titel verwalten eine Beschriftung ein, um das Attribut für jeden Store View zu identifizieren.
-
Wenn Sie fertig sind, klicken Sie auf Attribut speichern.
 Etiketten/Optionen verwalten
Etiketten/Optionen verwalten
Feldbeschreibungen
Attribut-Eigenschaften
| Feld | Beschreibung |
|---|---|
| Standardbeschriftung | Die Standardbezeichnung, die das Attribut in der Verwaltung und im Frontend kennzeichnet. |
| Attribut-Code | Ein eindeutiger Code, der das Attribut innerhalb des Systems identifiziert. Der Code kann bis zu 21 Zeichen lang sein und darf keine Leerzeichen oder Sonderzeichen enthalten. Anstelle eines Leerzeichens kann auch der Unterstrich verwendet werden. |
| Eingabeart | Bestimmt die Eingabekontrolle, die für die Dateneingabe verwendet wird. Optionen: Textfeld - Ein einzeiliges Textfeld. Textbereich - Ein mehrzeiliger Textbereich. Mehrzeilig - Erzeugt mehrere Textzeilen für das Attribut, ähnlich wie eine mehrzeilige Straßenadresse. Die Anzahl der separaten Dateneingabezeilen kann zwischen 2 und 20 liegen. Datum - Zeigt ein Datumsfeld mit einem Popup-Kalender an. Dropdown - Eine Dropdown-Liste, die nur einen Wert zur Auswahl zulässt. Mehrfachauswahl - Eine Dropdown-Liste, die mehrere Werte zur Auswahl zulässt. Ja/Nein - Ein Feld, in dem nur die Werte Ja oder Nein zur Auswahl stehen. Datei (Anhang) - Ein Feld, in dem eine Datei hochgeladen und mit dem Kundenattribut als Anhang verknüpft werden kann. Bilddatei - Ein Feld, in dem ein Bild in die Galerie hochgeladen und mit dem Kundenattribut verknüpft werden kann. |
| Erforderliche Werte | Bestimmt, ob ein Wert in das Feld eingegeben werden muss. Optionen: Ja / Nein |
| Standardwert | Legt den Anfangswert des Attributs fest. |
| Eingabeüberprüfung | Die Auswahl der Optionen wird durch den Eingabetyp bestimmt. Optionen: Keine - Das Feld hat keine Eingabeüberprüfung während der Dateneingabe. Alphanumerisch - Akzeptiert während der Dateneingabe eine beliebige Kombination von Zahlen (0-9) und alphabetischen Zeichen (a-z, A-Z). Alphanumerisch mit Leerzeichen - Erlaubt Leerzeichen in der Straßenadresse, um die Anforderungen des Beförderers an die maximale Länge zu erfüllen. Während der Kaufabwicklung kann der Kunde eine beliebige Kombination von Zahlen (0-9), alphabetischen Zeichen (a-z, A-Z) und Leerzeichen in die Straßenadresse des Empfängers und des Absenders eingeben. Überzählige Leerzeichen werden beim Speichern der Adresse abgeschnitten. Nur Zahlen - Akzeptiert bei der Dateneingabe nur Zahlen (0-9). Nur Buchstaben - Akzeptiert bei der Dateneingabe nur Buchstaben (a-z, A-Z). URL - Akzeptiert bei der Dateneingabe nur eine URL. Email - Akzeptiert bei der Dateneingabe nur eine E-Mail-Adresse. Nur Länge - Validiert die Eingabe basierend auf der Länge der in das Feld eingegebenen Daten. |
| Eingabe/Ausgabe-Filter | Wendet einen Vorverarbeitungsfilter auf Werte an, die in ein Textfeld, einen Textbereich oder einen mehrzeiligen Eingabetyp eingegeben wurden, bevor der Datensatz gespeichert wird. Optionen: Keine - Wendet keinen Filter auf den in das Feld eingegebenen Text an. HTML-Tags abschneiden - Entfernt HTML-Tags aus dem Text. Dieser Filter kann helfen, Daten zu bereinigen, die aus einer anderen Quelle mit HTML-Tags in ein Feld eingefügt wurden. HTML-Entities - Wandelt im Text gefundene Sonderzeichen in eine gültige HTML-Escape-Sequenz um, z. B. &. Escape-Sequenzen werden zwischen einem kaufmännischen Und und einem Semikolon eingeschlossen und werden häufig für typografische Anführungszeichen, Copyright-Symbole und Markensymbole verwendet. Escape-Sequenzen werden auch verwendet, um Zeichen wie die Symbole “kleiner als” (&<) und “größer als” (&>) sowie das kaufmännische Und-Zeichen zu identifizieren, die ebenfalls im Code verwendet werden. Dieser Filter kann helfen, Sonderzeichen zu bereinigen, die manchmal aus Textverarbeitungsprogrammen in Datenbankfelder eingefügt werden. |
| Zu Spaltenoptionen hinzufügen | Gibt an, ob das Attribut als Spalte in die Tabelle Kunden aufgenommen wird. Optionen: Ja / Nein |
| Verwendung in Filteroptionen | Gibt an, ob das Attribut als Filter für Suche Operationen aus dem Raster verwendet werden kann. Optionen: Ja / Nein |
| Verwendung in Suchoptionen | Gibt an, ob der Attributwert als Schlüsselwort in Suchoperationen verwendet werden kann. Optionen: Ja / Nein |
| Verwendung im Kundensegment | Legt fest, ob das Attribut in Kundensegment Bedingungen enthalten ist. Optionen: Ja / Nein |
Frontend-Eigenschaften
| Feld | Beschreibung |
|---|---|
| Im Frontend anzeigen | Legt fest, ob das Attribut als Feld in den Kundeninformationen im Frontend erscheint. Optionen: Ja / Nein |
| Sortierreihenfolge | Legt die Sortierreihenfolge dieses Attributs im Verhältnis zu anderen Kundenattributen fest. Die Sortierreihenfolge bestimmt die Reihenfolge, in der die Felder bei der Dateneingabe über die Tastaturnavigation den Fokus erhalten. |
| Formulare zur Verwendung in | Bestimmt die Seiten mit Dateneingabeformularen, auf denen das Attribut erscheint. Halten Sie die Strg-Taste gedrückt, um mehrere Formulare auszuwählen. Optionen: Registrierung von Kundenadressen Adresse des Kundenkontos |
