Kundenattribute
Kundenattribute liefern die Informationen, die zur Unterstützung der Bestell-, Abwicklungs- und Kundenverwaltungsprozesse erforderlich sind. Da Ihr Unternehmen einzigartig ist, benötigen Sie möglicherweise Felder, die über die vom System bereitgestellten hinausgehen. Sie können benutzerdefinierte Attribute zu den Abschnitten Kontoinformationen, Adressbuch und Rechnungsinformationen des Kundenkontos hinzufügen. Kunden-Adressattribute können auch im Abschnitt Rechnungsinformationen während der Kaufabwicklung oder bei der Registrierung von Gästen für ein Konto verwendet werden.
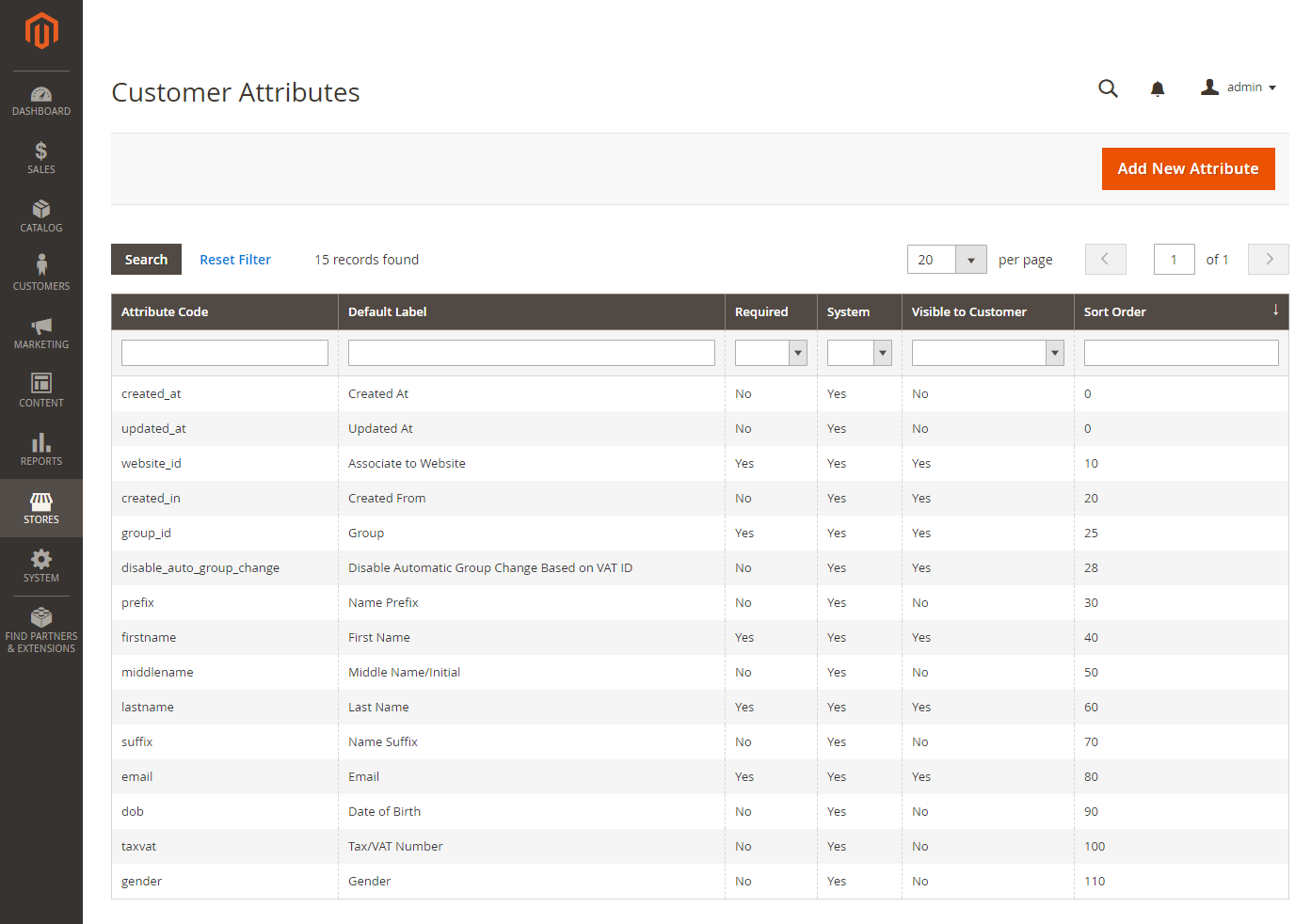
 Kundenattribute
Kundenattribute
Schritt 1: Vervollständigen Sie die Attributeigenschaften
-
Gehen Sie in der Seitenleiste von Admin zu Stores > Attribute > Kunde.
-
Klicken Sie in der oberen rechten Ecke auf Neues Attribut hinzufügen.
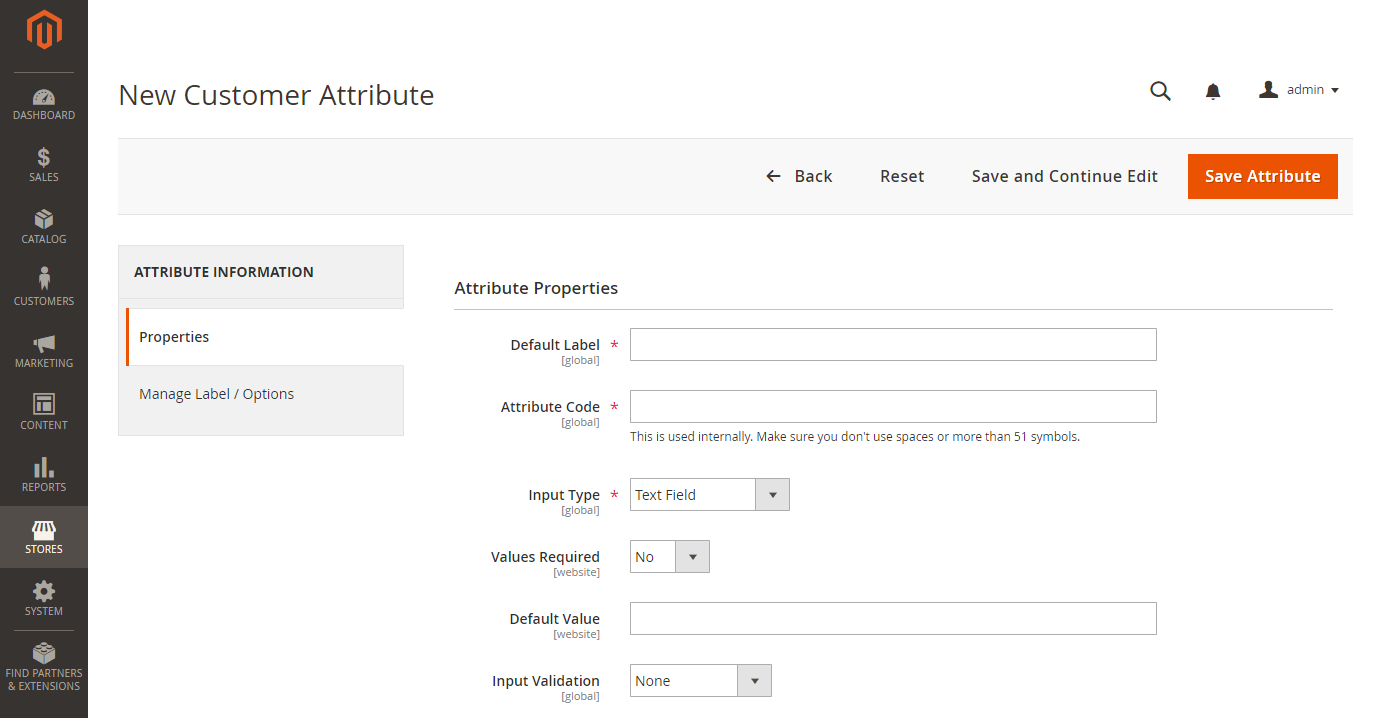
 Kundenattribut-Eigenschaften
Kundenattribut-Eigenschaften -
Gehen Sie im Abschnitt Attribut-Eigenschaften wie folgt vor:
-
Geben Sie eine Standardbezeichnung ein, um das Attribut bei der Dateneingabe zu identifizieren.
-
Geben Sie einen Attributcode ein, um das Attribut im System zu identifizieren.
Der Attributcode muss mit einem Buchstaben beginnen und kann eine beliebige Kombination aus Kleinbuchstaben (a-z) und Zahlen (0-9) enthalten. Der Code muss weniger als dreißig Zeichen lang sein und darf keine Sonderzeichen oder Leerzeichen enthalten. Der Unterstrich (
_) kann zur Angabe eines Leerzeichens verwendet werden.Verknüpfung: Um zu diesem Zeitpunkt nur die erforderlichen Felder auszufüllen, blättern Sie nach unten zu Frontend-Eigenschaften, geben Sie die Sortierreihenfolge ein und speichern Sie.
-
-
Vervollständigen Sie die Dateneingabeeigenschaften.
-
Um die Art der Eingabesteuerung festzulegen, die für die Dateneingabe verwendet wird, setzen Sie Eingabetyp auf einen der folgenden Werte:
Textfeld Ein einzeiliges Textfeld. Textbereich Ein mehrzeiliges Eingabefeld zur Eingabe von Textabschnitten, z. B. einer Produktbeschreibung. Sie können den WYSIWYG-Editor verwenden, um den Text mit HTML-Tags zu formatieren, oder die Tags direkt in den Text eingeben. Mehrere Zeilen Erzeugt mehrere Textzeilen für das Attribut, ähnlich wie eine mehrzeilige Straßenadresse. Die Anzahl der separaten Dateneingabezeilen kann zwischen 2 und 20 liegen. Verwenden Sie den Standardwert, um den Anfangswert des Feldes festzulegen.Datum Zeigt einen Datumswert im bevorzugten Format und in der Zeitzone an. Datumswerte können aus einer Liste oder einem Kalender ausgewählt werden (  ).
).
Note: Depending on your system configuration, Admin users can enter dates directly into a field or select a date from the calendar or list. For information about specifying date and time values, see Date and Time Custom Options.Ja/Nein Zeigt eine Dropdown-Liste mit den vordefinierten Optionen JaundNeinan.Dropdown Zeigt eine Dropdown-Liste mit Werten an, die nur eine einzige Auswahl zulässt. Der Eingabetyp Dropdown ist eine Schlüsselkomponente von konfigurierbaren Produkten. Mehrfachauswahl Eine Dropdown-Liste, die mehrere Werte zur Auswahl zulässt. Datei (Anhang) Ein Feld, in dem eine Datei hochgeladen und mit dem Kundenattribut als Anhang verknüpft werden kann. Bilddatei Ein Feld, mit dem ein Bild in die Galerie hochgeladen und mit dem Kundenattribut verknüpft werden kann. -
Wenn der Kunde einen Wert in das Feld eingeben muss, setzen Sie Werte erforderlich auf
Ja. -
Um dem Feld einen Anfangswert zuzuweisen, geben Sie einen Standardwert ein.
-
Um die in das Feld eingegebenen Daten auf ihre Richtigkeit zu prüfen, bevor der Datensatz gespeichert wird, setzen Sie Eingabeüberprüfung auf die Art der Daten, die in dem Feld zulässig sind. Die verfügbaren Werte hängen von dem angegebenen Eingabetyp ab.
Keine Das Feld hat keine Eingabeüberprüfung während der Dateneingabe. Alphanumerisch Akzeptiert jede Kombination von Zahlen (0-9) und Buchstaben (a-z, A-Z) während der Dateneingabe. Um Sonderzeichen einzubeziehen, siehe Escape HTML Entities. Alphanumerisch mit Leerzeichen Akzeptiert bei der Dateneingabe eine beliebige Kombination von Zahlen (0-9), Buchstaben (a-z, A-Z) und Leerzeichen. Nur Ziffern Akzeptiert bei der Dateneingabe nur Zahlen (0-9). Nur Alpha Erlaubt bei der Dateneingabe nur alphabetische Zeichen (a-z, A-Z). URL Akzeptiert bei der Dateneingabe nur eine URL. E-Mail Akzeptiert bei der Dateneingabe nur eine E-Mail Adresse. Nur Länge Validiert die Eingabe auf der Grundlage der Länge der in das Feld eingegebenen Daten. -
Um die Größe von Textfeld- und Textbereichseingaben zu begrenzen, geben Sie die Minimale Textlänge und Maximale Textlänge ein.
-
Um einen Vorverarbeitungsfilter auf Werte anzuwenden, die in ein Textfeld, einen Textbereich oder einen mehrzeiligen Eingabetyp eingegeben werden, setzen Sie Eingabe-/Ausgabefilter auf einen der folgenden Werte:
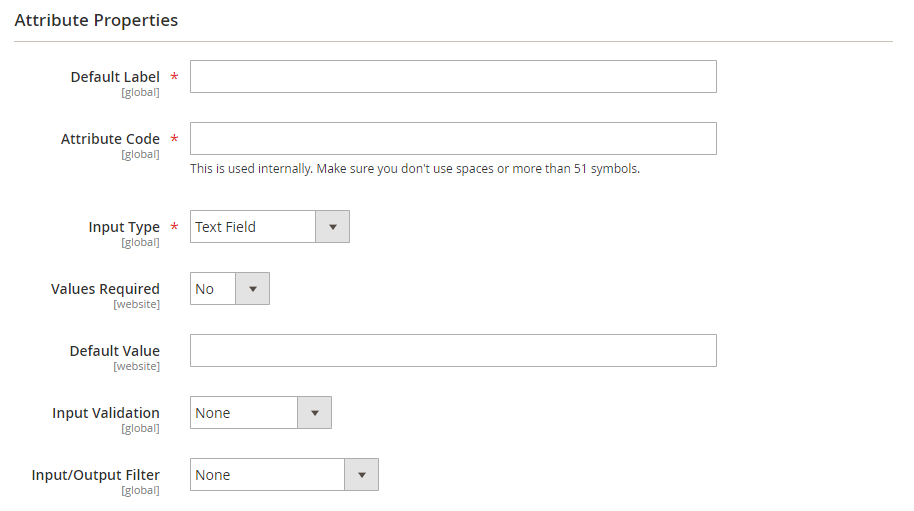
Keiner Wendet keinen Filter auf den in das Feld eingegebenen Text an. HTML-Tags entfernen Entfernt HTML-Tags aus dem Text. Dieser Filter kann helfen, Daten zu bereinigen, die aus einer anderen Quelle, die HTML-Tags enthält, in ein Feld eingefügt wurden. HTML-Elemente entzerren Wandelt im Text gefundene Sonderzeichen in eine gültige HTML-Escape-Sequenz um, wie z. B. &&&. Escape-Sequenzen werden zwischen einem kaufmännischen Und und einem Semikolon eingeschlossen und werden häufig für typografische Anführungszeichen, Copyright- und Markensymbole verwendet. Escape-Sequenzen werden auch verwendet, um Zeichen wie die Symbole “kleiner als” (&<) und “größer als” (&>) sowie das kaufmännische Und-Zeichen zu identifizieren, die ebenfalls im Code verwendet werden. Dieser Filter kann helfen, Sonderzeichen zu bereinigen, die manchmal aus Textverarbeitungsprogrammen in Datenbankfelder eingefügt werden. Dateneingabeeigenschaften
Dateneingabeeigenschaften
-
-
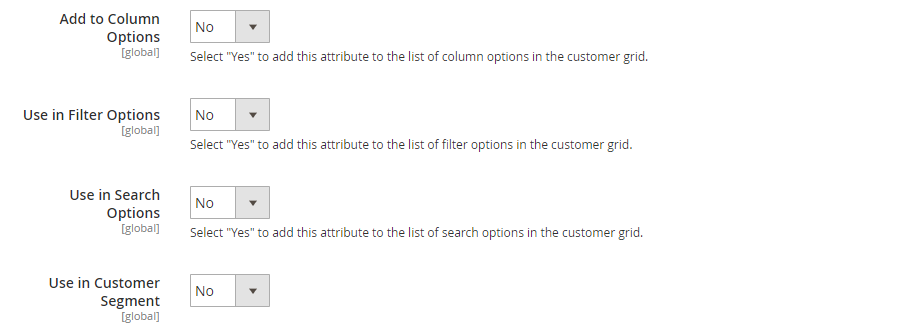
Füllen Sie das Kundenraster und die Segmenteigenschaften aus.
-
Damit die Spalte in das Kundenraster aufgenommen werden kann, setzen Sie Zu Spaltenoptionen hinzufügen auf
Ja. -
Um das Kundengitter nach diesem Attribut zu filtern, setzen Sie Verwenden in Filteroptionen auf
Ja. -
Um die Tabelle “Kunden” nach diesem Attribut zu durchsuchen, setzen Sie Verwenden in Suchoptionen auf
Ja. -
Um dieses Attribut für Kundensegmente verfügbar zu machen, setzen Sie Verwenden in Kundensegment auf
Ja.
 Kundenraster- und Segmenteigenschaften
Kundenraster- und Segmenteigenschaften -
Schritt 2: Vervollständigen Sie die Frontend-Eigenschaften
-
Um das Attribut für Kunden sichtbar zu machen, setzen Sie Im Frontend anzeigen auf
Ja. -
Geben Sie in das Feld Sortierreihenfolge eine Zahl ein, um die Reihenfolge zu bestimmen, in der das Attribut zusammen mit anderen Attributen aufgeführt wird.
-
Setzen Sie zu verwendende Formulare auf jedes Formular, das das Attribut enthalten soll. Um mehrere Optionen auszuwählen, halten Sie die Strg-Taste gedrückt und klicken Sie auf jedes Formular.
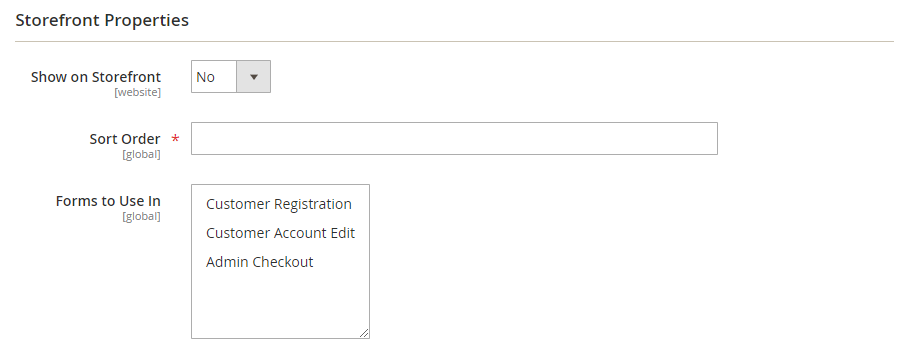
 Frontend-Eigenschaften
Frontend-Eigenschaften
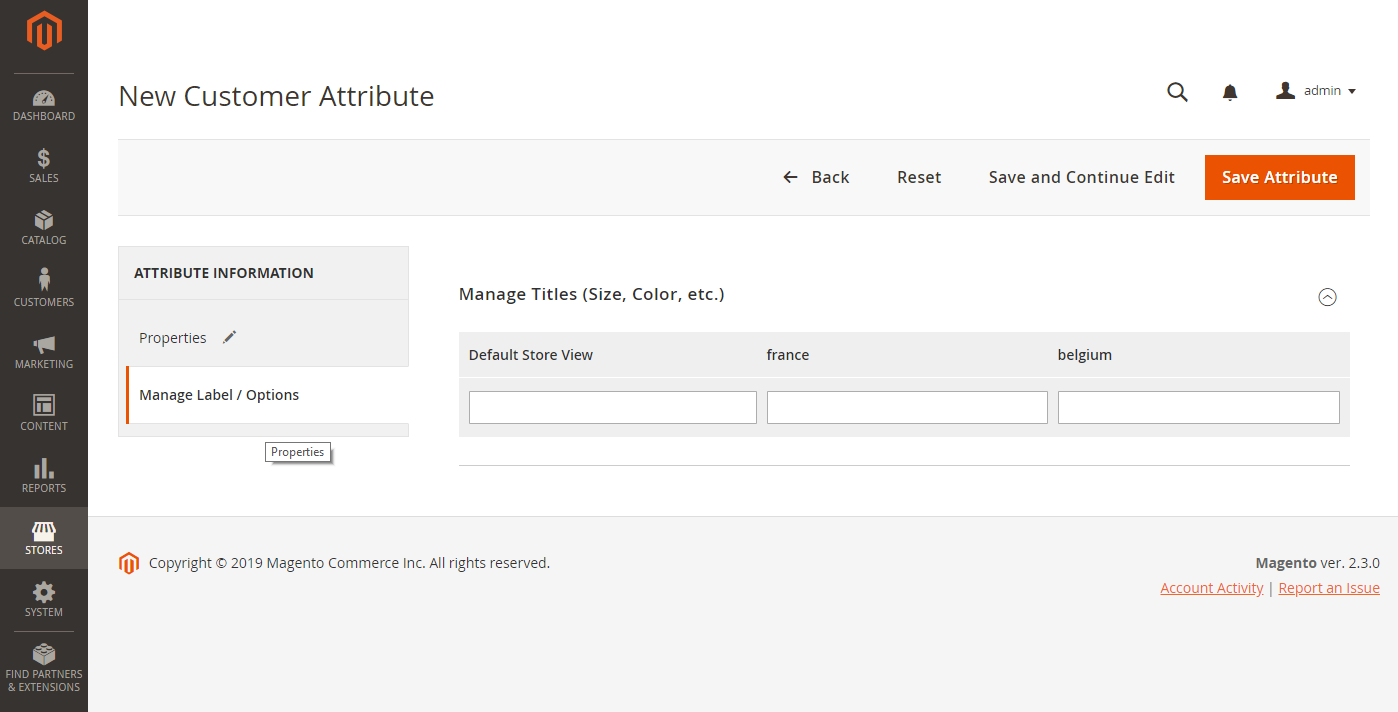
Schritt 3: Vervollständigen Sie die Etiketten/Optionen
-
Wählen Sie in der linken Leiste Etiketten/Optionen verwalten.
-
Geben Sie unter Titel verwalten eine Beschriftung ein, um das Attribut für jeden Store Views zu identifizieren.
-
Wenn Sie fertig sind, klicken Sie auf Attribut speichern.
 Etiketten/Optionen verwalten
Etiketten/Optionen verwalten
Feldbeschreibungen
Attribut-Eigenschaften
| Feld | Beschreibung |
|---|---|
| Standardbeschriftung | Die Standardbezeichnung, die das Attribut in der Verwaltung und im Frontend kennzeichnet. |
| Attribut-Code | Ein eindeutiger Code, der das Attribut innerhalb des Systems identifiziert. Der Code kann bis zu 21 Zeichen lang sein und darf keine Leerzeichen oder Sonderzeichen enthalten. Anstelle eines Leerzeichens kann auch der Unterstrich verwendet werden. |
| Eingabeart | Bestimmt die Eingabekontrolle, die für die Dateneingabe verwendet wird. Optionen: Textfeld - Ein einzeiliges Textfeld. Textbereich - Ein mehrzeiliger Textbereich. Mehrzeilig - Erzeugt mehrere Textzeilen für das Attribut, ähnlich wie eine mehrzeilige Straßenadresse. Die Anzahl der separaten Dateneingabezeilen kann zwischen 2 und 20 liegen. Datum - Zeigt ein Datumsfeld mit einem Popup-Kalender an. Dropdown - Eine Dropdown-Liste, die nur einen Wert zur Auswahl zulässt. Mehrfachauswahl - Eine Dropdown-Liste, die mehrere Werte zur Auswahl zulässt. Ja/Nein - Ein Feld, in dem nur die Werte Ja oder Nein zur Auswahl stehen. Datei (Anhang) - Ein Feld, in dem eine Datei hochgeladen und mit dem Kundenattribut als Anhang verknüpft werden kann. Bilddatei - Ein Feld, in dem ein Bild in die Galerie hochgeladen und mit dem Kundenattribut verknüpft werden kann. |
| Erforderliche Werte | Legt fest, ob ein Wert in das Feld eingegeben werden muss. Optionen: Ja / Nein |
| Standardwert | Legt den Anfangswert des Attributs fest. |
| Eingabeüberprüfung | Die Auswahl der Optionen wird durch den Eingabetyp bestimmt. Optionen: Keine - Das Feld hat keine Eingabeüberprüfung während der Dateneingabe. Alphanumerisch - Akzeptiert während der Dateneingabe eine beliebige Kombination von Zahlen (0-9) und alphabetischen Zeichen (a-z, A-Z). Alphanumerisch mit Leerzeichen - Erlaubt Leerzeichen in der Straßenadresse, um die Anforderungen des Beförderers an die maximale Länge zu erfüllen. Während der Kaufabwicklung kann der Kunde eine beliebige Kombination von Zahlen (0-9), alphabetischen Zeichen (a-z, A-Z) und Leerzeichen in die Straßenadresse des Empfängers und des Absenders eingeben. Überzählige Leerzeichen werden beim Speichern der Adresse abgeschnitten. Nur Zahlen - Akzeptiert bei der Dateneingabe nur Zahlen (0-9). Nur Buchstaben - Akzeptiert bei der Dateneingabe nur Buchstaben (a-z, A-Z). URL - Akzeptiert bei der Dateneingabe nur eine URL. Email - Akzeptiert bei der Dateneingabe nur eine E-Mail-Adresse. Nur Länge - Validiert die Eingabe basierend auf der Länge der in das Feld eingegebenen Daten. |
| Eingabe/Ausgabe-Filter | Wendet einen Vorverarbeitungsfilter auf Werte an, die in ein Textfeld, einen Textbereich oder einen mehrzeiligen Eingabetyp eingegeben wurden, bevor der Datensatz gespeichert wird. Optionen: Keine - Wendet keinen Filter auf den in das Feld eingegebenen Text an. HTML-Tags abschneiden - Entfernt HTML-Tags aus dem Text. Dieser Filter kann helfen, Daten zu bereinigen, die aus einer anderen Quelle mit HTML-Tags in ein Feld eingefügt wurden. HTML-Entities - Wandelt im Text gefundene Sonderzeichen in eine gültige HTML-Escape-Sequenz um, z. B. &. Escape-Sequenzen werden zwischen einem kaufmännischen Und und einem Semikolon eingeschlossen und werden häufig für typografische Anführungszeichen, Copyright-Symbole und Markensymbole verwendet. Escape-Sequenzen werden auch verwendet, um Zeichen wie die Symbole “kleiner als” (&<) und “größer als” (&>) sowie das kaufmännische Und-Zeichen zu identifizieren, die ebenfalls im Code verwendet werden. Dieser Filter kann helfen, Sonderzeichen zu bereinigen, die manchmal aus Textverarbeitungsprogrammen in Datenbankfelder eingefügt werden. |
| Zu Spaltenoptionen hinzufügen | Gibt an, ob das Attribut als Spalte in die Tabelle Kunden aufgenommen wird. Optionen: Ja / Nein |
| Verwendung in Filteroptionen | Gibt an, ob das Attribut als Filter für Suche Operationen aus dem Raster verwendet werden kann. Optionen: Ja / Nein |
| Verwendung in Suchoptionen | Gibt an, ob der Attributwert als Schlüsselwort in Suchoperationen verwendet werden kann. Optionen: Ja / Nein |
| Verwendung im Kundensegment | Legt fest, ob das Attribut in Kundensegment Bedingungen enthalten ist. Optionen: Ja / Nein |
Frontend-Eigenschaften
| Feld | Beschreibung |
|---|---|
| Im Frontend anzeigen | Legt fest, ob das Attribut als Feld in den Kundeninformationen im Frontend erscheint. Optionen: Ja / Nein |
| Sortierreihenfolge | Legt die Sortierreihenfolge dieses Attributs im Verhältnis zu anderen Kundenattributen fest. Die Sortierreihenfolge bestimmt die Reihenfolge, in der die Felder bei der Dateneingabe über die Tastaturnavigation den Fokus erhalten. |
| Formulare zur Verwendung in | Bestimmt die Seiten mit Dateneingabeformularen, auf denen das Attribut erscheint. Halten Sie die Strg-Taste gedrückt, um mehrere Formulare auszuwählen. Optionen: Kundenregistrierung Kundenkonto bearbeiten Admin Checkout |
Standard-Kundenattribute
| Attribut Code | Beschreibung |
|---|---|
erstellt_am |
Das Datum, an dem das Kundenkonto erstellt wurde. |
updated_at |
Das Datum der letzten Aktualisierung des Kundenkontos. |
website_id |
Die Website-ID der Website, auf der das Kundenkonto erstellt wurde. |
erstellt_in |
Der Store View, in dem das Konto erstellt wurde. |
group_id |
Die ID der Kundengruppe, der der Kunde zugeordnet ist. |
disable_auto_group_change |
Legt fest, ob Kundengruppen während der USt.-ID-Prüfung dynamisch zugewiesen werden können. |
prefix |
Ein beliebiges Präfix, das mit dem Kundennamen verwendet wird (Herr, Frau, Mrs., Dr., etc.) |
vorname |
Der Vorname des Kunden. |
mittelname |
Der mittlere Name oder die mittlere Initiale des Kunden. |
nachname |
Der Nachname des Kunden. |
suffix |
Jedes Suffix, das mit dem Kundennamen verwendet wird. (Jr., Sr., Esquire, etc.) |
email |
Die E-Mail-Adresse des Kunden. |
dob |
Das Geburtsdatum des Kunden. *Important:_** Im Einklang mit den aktuellen Best Practices für Sicherheit und Datenschutz sollten Sie sich über mögliche rechtliche und sicherheitstechnische Risiken im Zusammenhang mit der Speicherung des vollständigen Geburtsdatums (Monat, Tag, Jahr) des Kunden zusammen mit anderen persönlichen Identifikatoren (z. B. dem vollständigen Namen) im Klaren sein, bevor Sie solche Daten erfassen oder verarbeiten. Wir empfehlen, die Speicherung des vollständigen Geburtsdatums der Kunden einzuschränken und stattdessen das Geburtsjahr des Kunden als Alternative zu verwenden. |
taxvat |
Die Umsatzsteuer-Identifikationsnummer (VAT), die dem Kunden zugeordnet ist. Die Standardbezeichnung für dieses Attribut lautet “MwSt.-Nummer”. Das Feld Mehrwertsteuernummer ist immer in allen Versand- und Rechnungs-Kundenadressen vorhanden, wenn es in der Verwaltung angezeigt wird, ist aber kein Pflichtfeld. |
geschlecht |
Das Geschlecht des Kunden. |
