Katalog Ereignis-Karussell
Das Karussell-Widget für Katalogveranstaltungen zeigt einen Slider für die kommenden Veranstaltungen mit einem Countdown-Ticker für jede Veranstaltung an. Sie können die Seite(n) und den Bereich des Seitenlayouts auswählen, in dem das Karussell erscheinen soll, und die Breite und die Anzahl der gleichzeitig angezeigten Veranstaltungen steuern. Das Ergebnis hängt von Ihrem Thema, der Position auf der Seite und den von Ihnen gewählten Optionen ab.
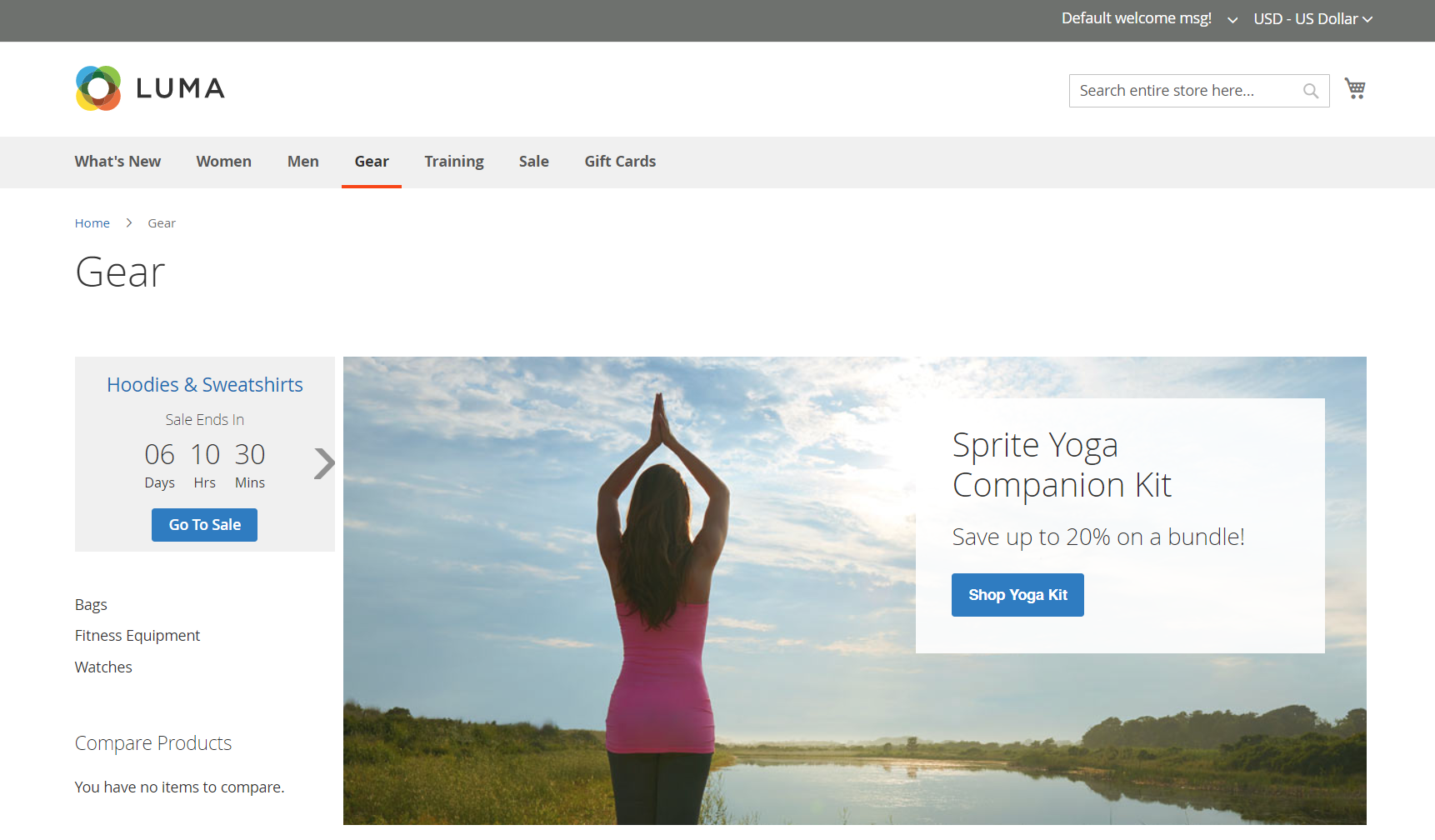
 Ereigniskarussell in der linken Seitenleiste
Ereigniskarussell in der linken Seitenleiste
Schritt 1: Aktivieren Sie das Katalog-Karussell-Widget
Bevor Sie beginnen, folgen Sie den Anweisungen, um das Widget Catalog Event so zu konfigurieren, dass es für das Frontend aktiviert ist.
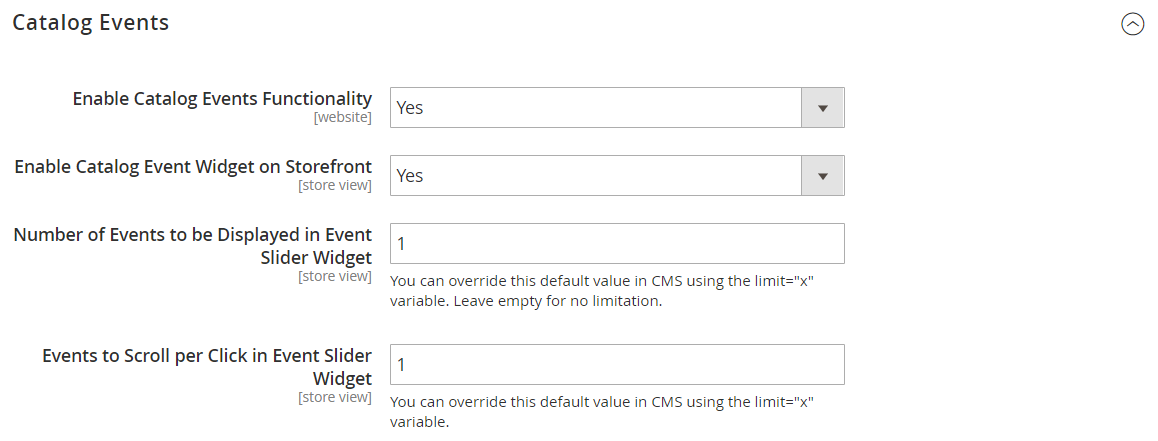
 Konfiguration des Katalog-Ereignisses
Konfiguration des Katalog-Ereignisses
Schritt 2: Erstellen des Widgets
-
Gehen Sie in der Seitenleiste von Admin auf Inhalt > Elemente > Widgets.
-
Klicken Sie in der oberen rechten Ecke auf Widget hinzufügen.
-
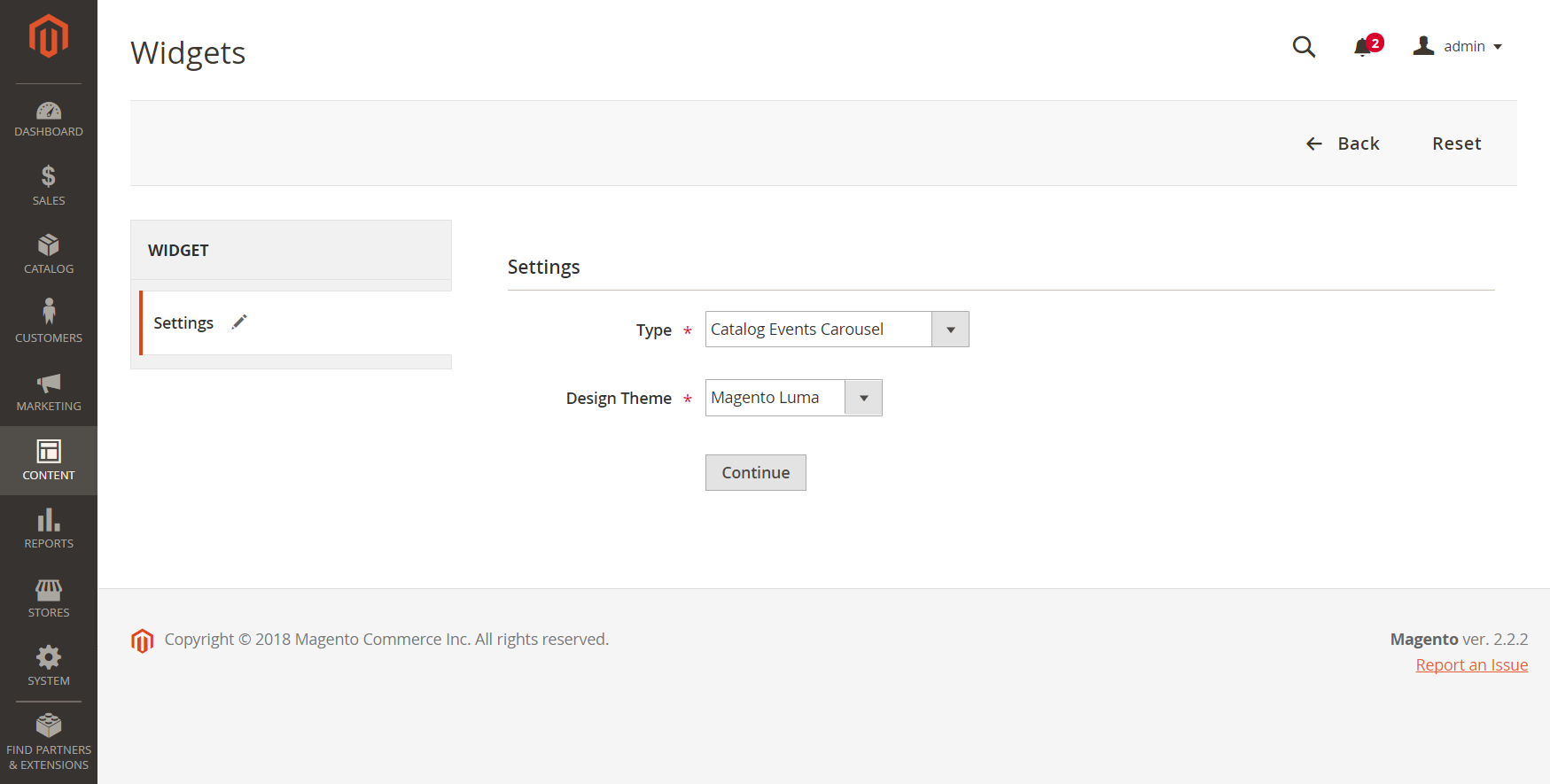
Gehen Sie im Abschnitt Einstellungen wie folgt vor:
-
Setzen Sie Typ auf
Katalog Ereignisse Karussell. -
Wählen Sie das Design Theme, das von der Filiale verwendet wird.
-
-
Klicken Sie auf Weiter.
 Widget-Einstellungen für ein Ereigniskarussell
Widget-Einstellungen für ein Ereigniskarussell -
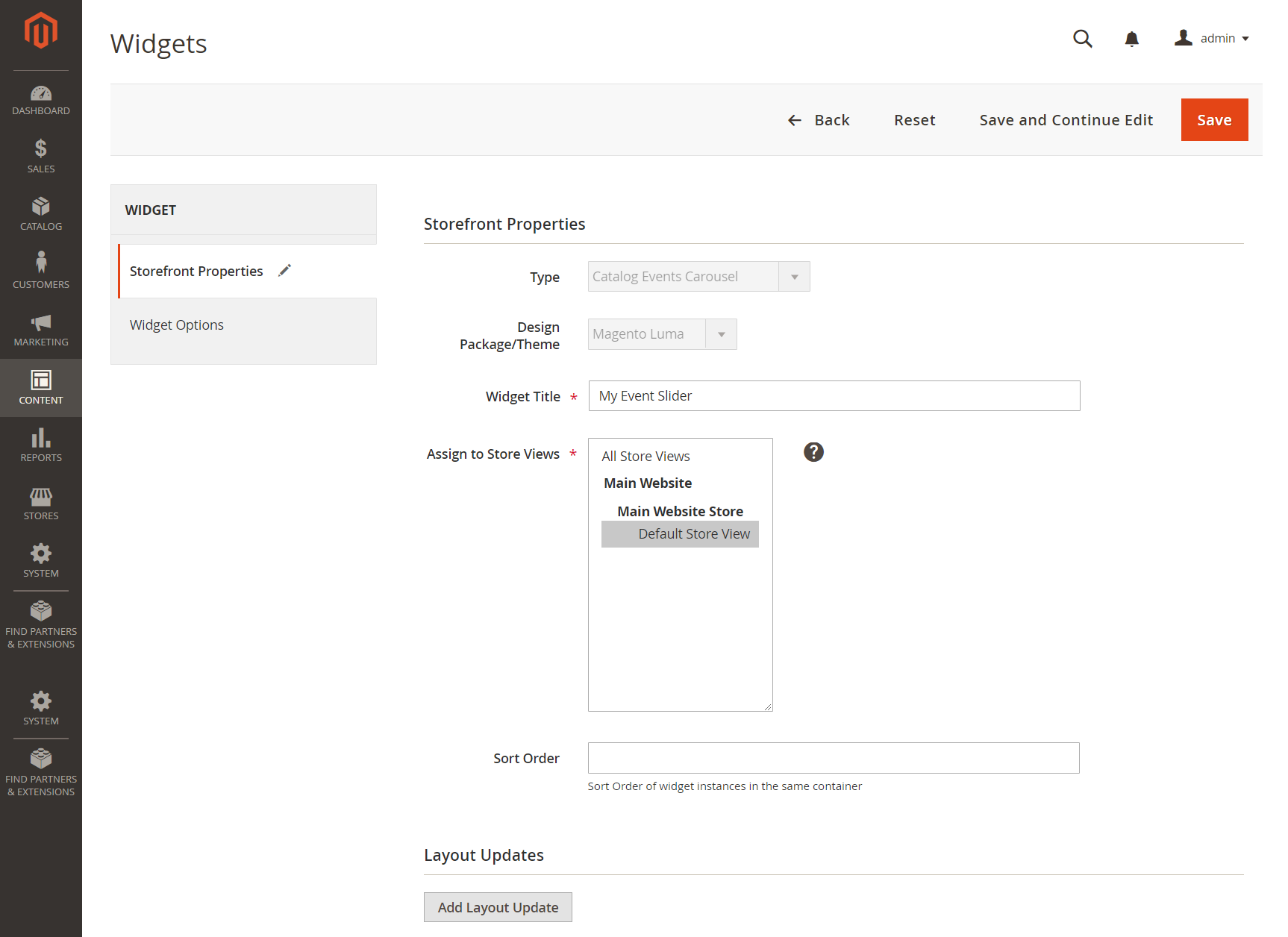
Gehen Sie im Abschnitt Frontend Eigenschaften wie folgt vor:
-
Geben Sie für Widgettitel einen beschreibenden Titel für das Widget ein.
Dieser Titel ist nur in der Admin sichtbar.
-
Wählen Sie unter Zuordnen zu Store Ansichten die Shopansichten aus, in denen das Widget sichtbar sein soll.
Sie können eine bestimmte Filialansicht oder
Alle Store Ansichtenauswählen. Um mehrere Ansichten auszuwählen, halten Sie die Strg-Taste (PC) oder die Befehlstaste (Mac) gedrückt und klicken Sie auf jede Option. -
(Optional) Geben Sie unter Sortierreihenfolge eine Zahl ein, um die Reihenfolge festzulegen, in der dieser Artikel zusammen mit anderen im selben Teil der Seite angezeigt wird. (
0= Erster,1= Zweiter,3= Dritter, usw.)
 Widget Frontend-Eigenschaften
Widget Frontend-Eigenschaften -
Schritt 3: Wählen Sie den Standort
-
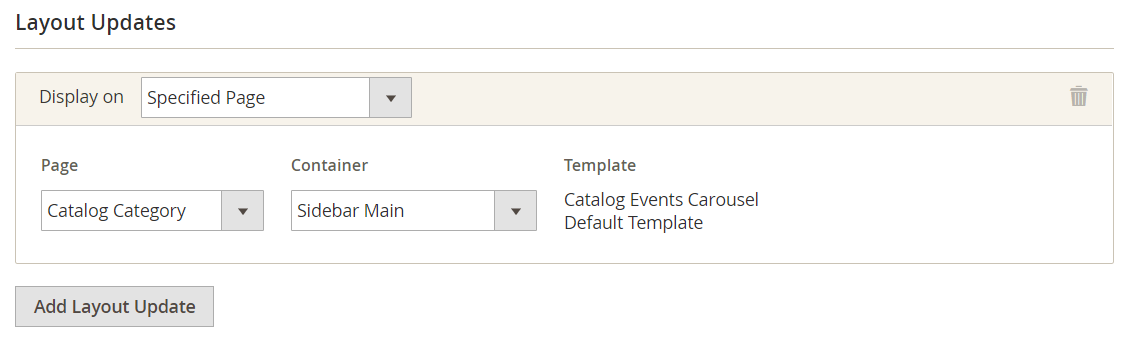
Klicken Sie im Abschnitt Layout-Updates auf Layout-Update hinzufügen.
-
Setzen Sie Anzeigen auf auf
Angegebene Seite. -
Setzen Sie Seite auf
CMS-Startseite. -
Setzen Sie Container auf einen der folgenden Werte:
HauptinhaltsbereichSeitenleiste ZusätzlichSeitenleiste Haupt
Die Ergebnisse variieren je nach Thema und Seitenlayout. Die Catalog Events Carousel Default Template muss auch in der Kategoriekonfiguration angegeben werden.
-
Wenn Sie möchten, dass das Veranstaltungskarussell an einer weiteren Stelle im Frontend erscheint, klicken Sie auf Layout-Update hinzufügen und wiederholen Sie diese Schritte für eine weitere Stelle.
 Layout-Updates
Layout-Updates -
Klicken Sie auf Speichern und Bearbeiten fortsetzen.
Sie können die Meldung zur Aktualisierung des Cache vorerst ignorieren.
Schritt 4: Konfigurieren Sie die Optionen
-
Wählen Sie in der linken Leiste Widget-Optionen.
-
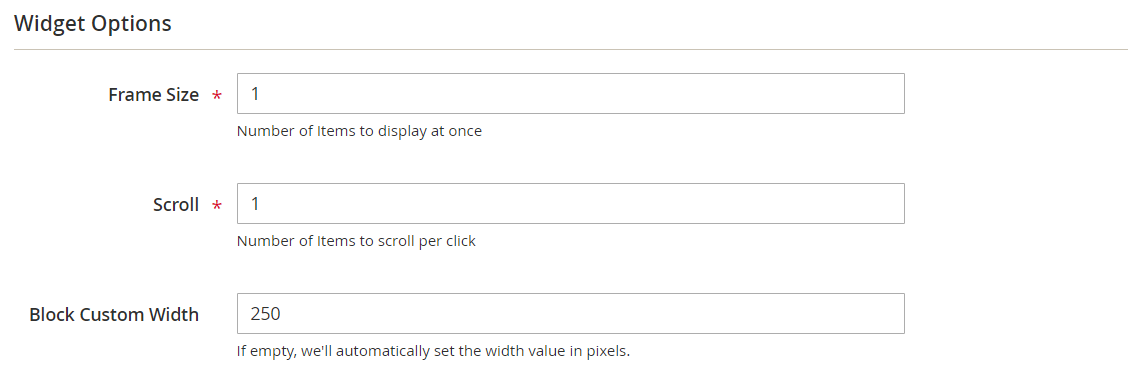
Geben Sie unter Rahmengröße die Anzahl der Ereignisse ein, die Sie gleichzeitig im Slider auflisten möchten.
Wenn Sie nur ein Ereignis auf einmal anzeigen möchten, geben Sie
1ein. -
Geben Sie unter Scroll die Anzahl der Ereignislisten ein, die Sie pro Klick durchblättern möchten.
Um zur nächsten Veranstaltung zu blättern, geben Sie
1ein. -
Für eine benutzerdefinierte Breite geben Sie die Anzahl der Pixel für Block Benutzerdefinierte Breite ein.
Die benutzerdefinierte Breite für das Beispiel auf dieser Seite ist auf 250 Pixel eingestellt.
 Optionen für das Widget “Benutzerdefinierte Breite
Optionen für das Widget “Benutzerdefinierte Breite -
Wenn Sie fertig sind, klicken Sie auf Speichern.
-
Wenn Sie aufgefordert werden, den Cache zu aktualisieren, klicken Sie auf den Link in der Meldung oben auf der Seite und folgen Sie den Anweisungen.
