Hinzufügen von benutzerdefinierten Variablen
Um den spezifischen Anforderungen Ihres Unternehmens gerecht zu werden, können Sie benutzerdefinierte Variablen erstellen und diese in Seiten, blocks and email Vorlagen einfügen. Die Liste der zulässigen Variablen, die angezeigt wird, wenn Sie auf die Schaltfläche Variable einfügen klicken, enthält sowohl vordefinierte als auch benutzerdefinierte Variablen. Wie in der folgenden Abbildung gezeigt, wird die Liste der verfügbaren Variablen für eine bestimmte E-Mail-Vorlage durch die Daten bestimmt, die mit der Vorlage verknüpft sind. In der Variablenreferenz finden Sie eine Liste häufig verwendeter E-Mail-Vorlagen und der damit verbundenen Variablen.
In E-Mail- und Newsletter-Vorlagen können nur zulässige vordefinierte oder benutzerdefinierte Variablen verwendet werden.
Schritt 1: Erstellen einer benutzerdefinierten Variable
-
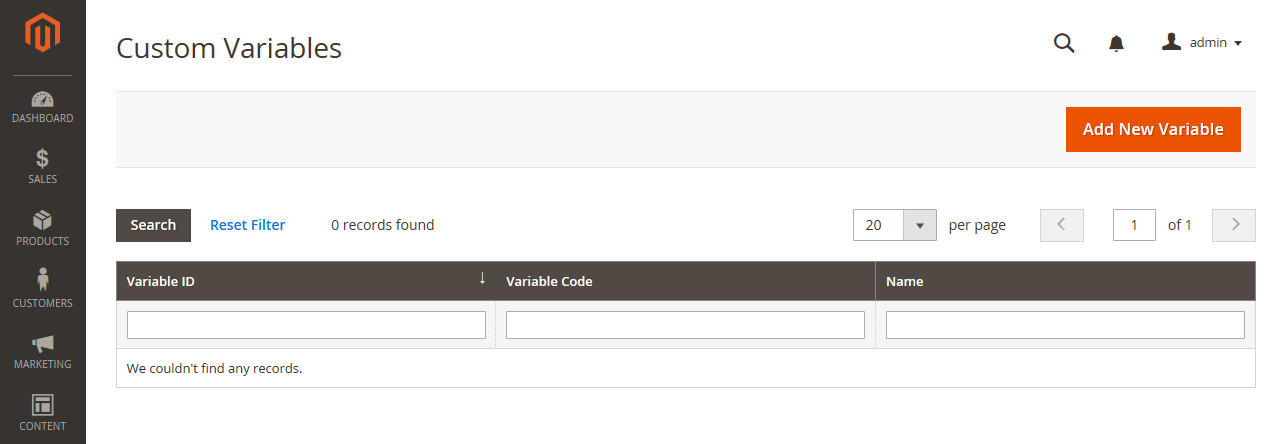
Gehen Sie in der Seitenleiste von Admin auf System > Andere Einstellungen > Benutzerdefinierte Variablen.
-
Klicken Sie auf Neue Variable hinzufügen.
 Benutzerdefinierte Variablen
Benutzerdefinierte Variablen -
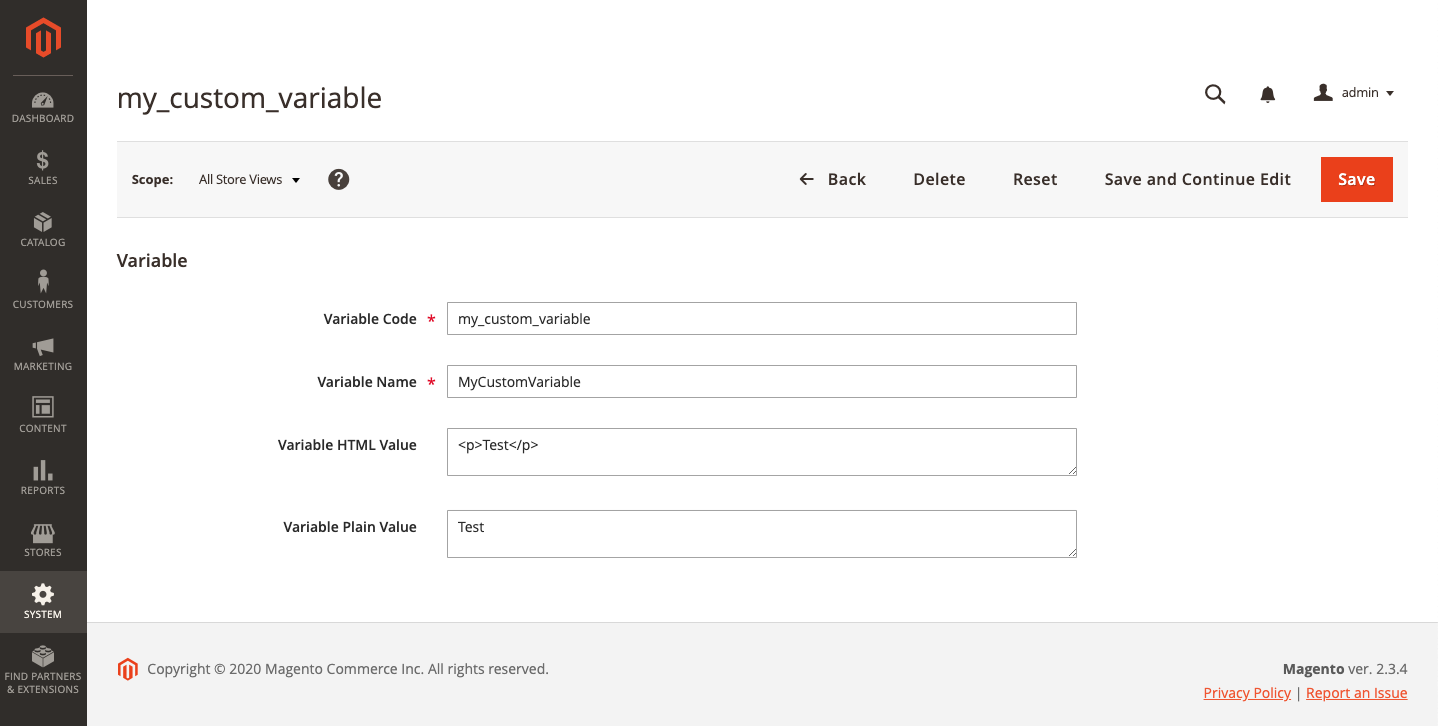
Geben Sie einen Bezeichner für Variablencode ein und verwenden Sie dabei ausschließlich Kleinbuchstaben ohne Leerzeichen.
Bei Bedarf können Sie einen Unterstrich oder einen Bindestrich verwenden, um ein Leerzeichen darzustellen. Beispiel:
my_custom_variable -
Geben Sie einen Variablennamen ein, der für die interne Referenz verwendet wird. Zum Beispiel:
Meine benutzerdefinierte Variable -
Führen Sie einen der folgenden Schritte aus, um den Wert einzugeben, der mit der Variable verknüpft ist:
- Für Variablen-HTML-Wert geben Sie den Variablenwert mit einfachen HTML-Tags formatiert ein. Zum Beispiel:
<b>Dieser formatierte Inhalt erscheint anstelle der Variablen</b> - Bei Variablenwert in Klarschrift geben Sie den Variablenwert als reinen Text ohne Formatierung ein. Ein Beispiel:
Dieser unformatierte Inhalt wird anstelle der Variablen angezeigt
- Für Variablen-HTML-Wert geben Sie den Variablenwert mit einfachen HTML-Tags formatiert ein. Zum Beispiel:
Wenn Sie mehr Platz benötigen, ziehen Sie die untere rechte Ecke des Textfeldes.
 Neue benutzerdefinierte Variable
Neue benutzerdefinierte Variable
- Wenn Sie fertig sind, klicken Sie auf Speichern.
Schritt 2: Einfügen der benutzerdefinierten Variable
Beispiel - Einfügen einer Variablen in eine Seite
-
Öffnen Sie die CMS-Seite oder den Block, in dem die Variable erscheinen soll.
-
Erweitern Sie
 den Abschnitt Inhalt. Klicken Sie dann auf Editor ein-/ausblenden, um in HTML zu arbeiten.
den Abschnitt Inhalt. Klicken Sie dann auf Editor ein-/ausblenden, um in HTML zu arbeiten. -
Positionieren Sie die Einfügemarke im Editor an der Stelle, an der die Variable erscheinen soll, und klicken Sie auf Variable einfügen.
-
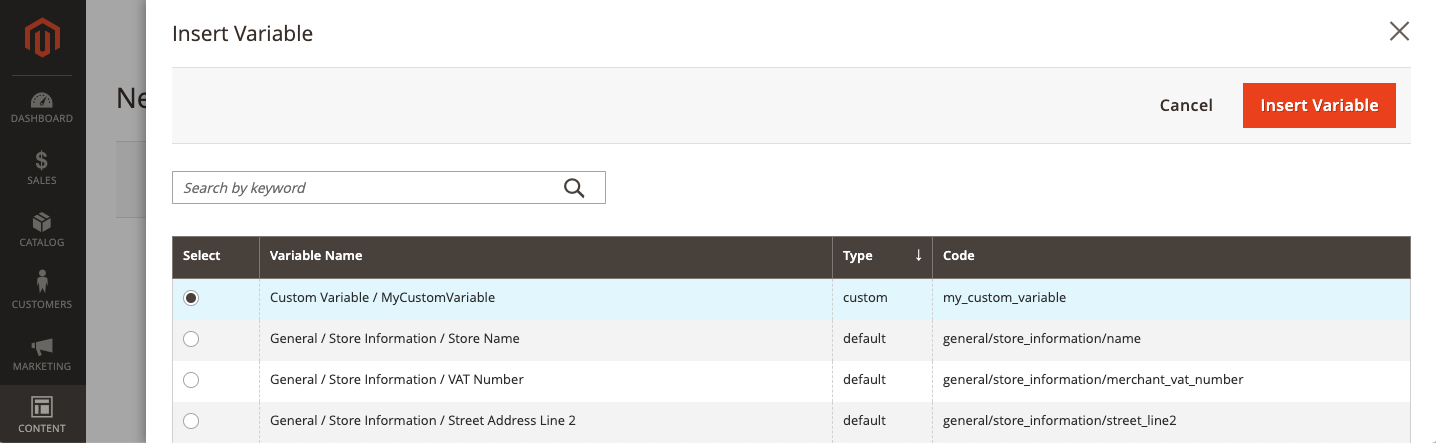
Wählen Sie die Option für die benutzerdefinierte Variable, die Sie einfügen möchten, und klicken Sie auf Variable einfügen.
 Benutzerdefinierte Variable auswählen
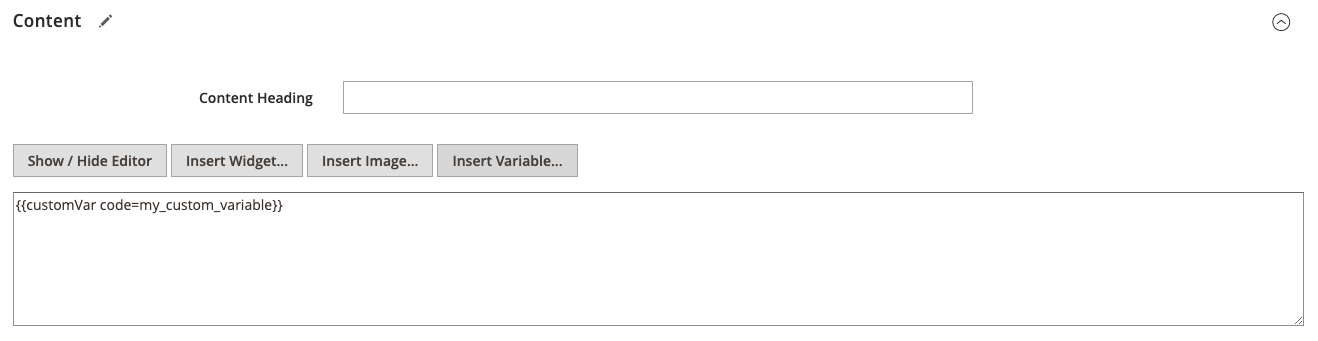
Benutzerdefinierte Variable auswählenEin Befehl zum Einfügen der Variablen wird in geschweifte Klammern eingeschlossen und dem Code an der Cursorposition hinzugefügt. Zum Beispiel:
customVar code=my_custom_variable Custom Variable Code
Custom Variable Code -
Wenn Sie fertig sind, klicken Sie auf Speichern.
Beispiel - verwenden Sie Page Builder um eine benutzerdefinierte Variable einzufügen
-
Öffnen Sie die Seite oder den Block, in dem die Variable erscheinen soll.
-
Erweitern Sie
 den Abschnitt Inhalt.
den Abschnitt Inhalt. -
Klicken Sie im linken Bereich auf Elemente und führen Sie einen der folgenden Schritte aus:
-
Klicken Sie in einen vorhandenen Textbereich, in den Sie die Variable einfügen möchten.
-
Ziehen Sie ein neues Text-Objekt auf den Arbeitsbereich.
-
-
Klicken Sie ganz rechts in der Symbolleiste des Editors auf (
 ), um eine Variable einzufügen.
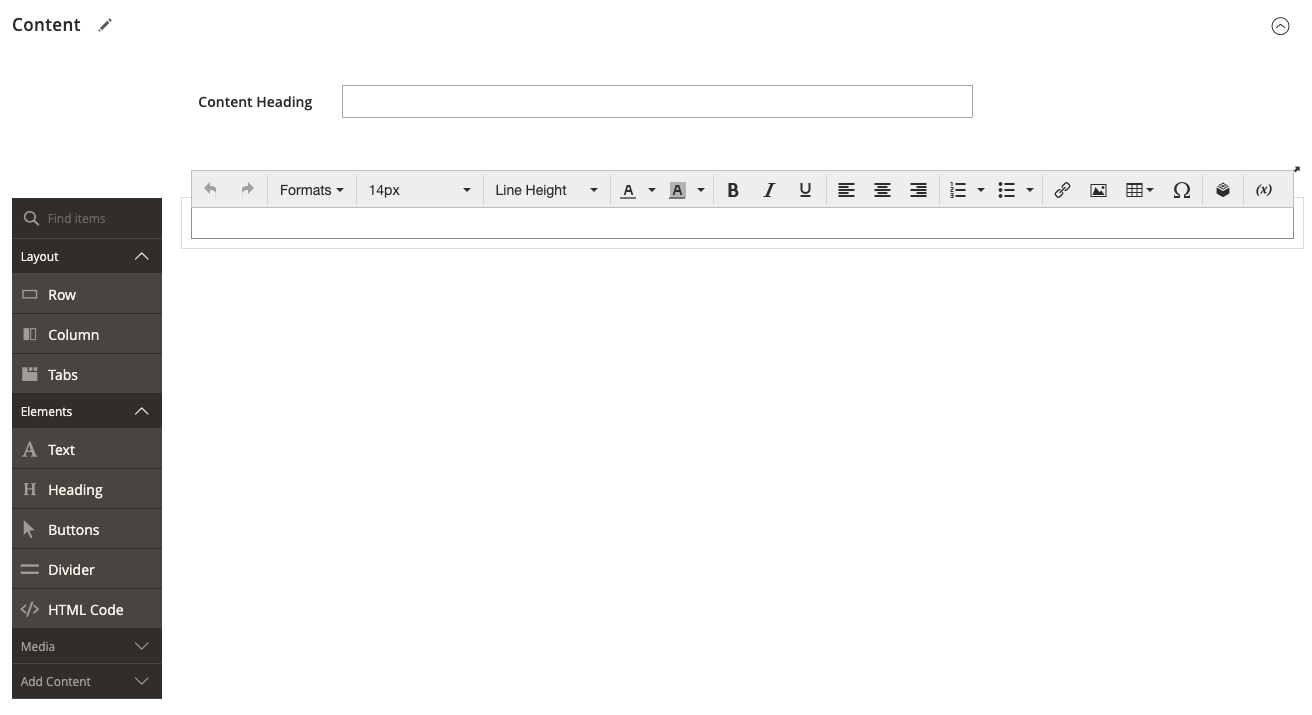
), um eine Variable einzufügen. PageBuilder Arbeitsbereich und Panel
PageBuilder Arbeitsbereich und Panel -
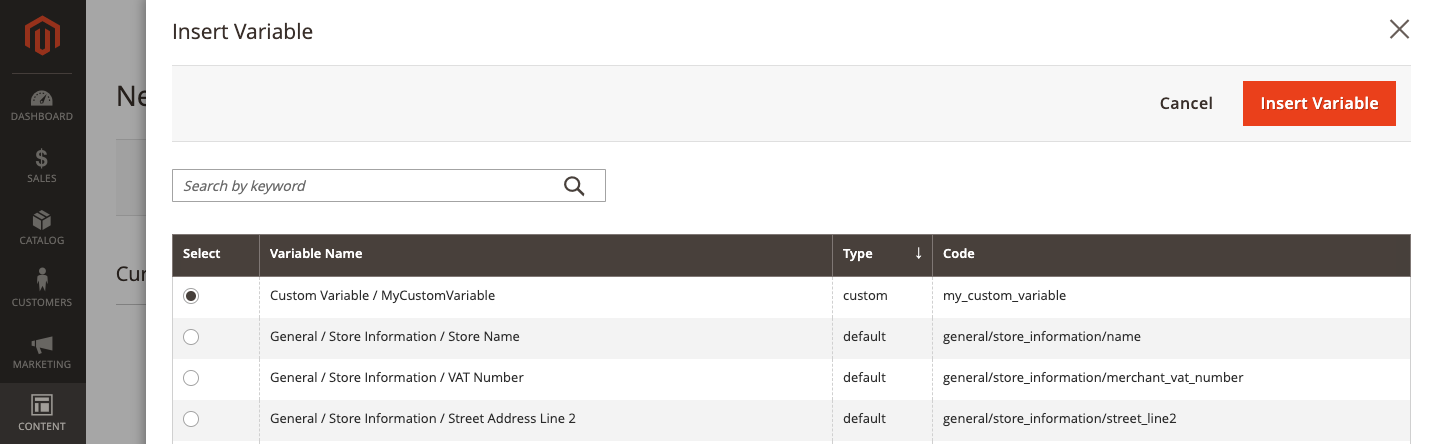
Wählen Sie in der Liste die benutzerdefinierte Variable aus, die Sie einfügen möchten, und klicken Sie auf Variable einfügen.
 Page Builder Arbeitsbereich - Benutzerdefinierte Variable auswählen
Page Builder Arbeitsbereich - Benutzerdefinierte Variable auswählenDer Variablenbezeichner erscheint als Platzhalter im Editor.
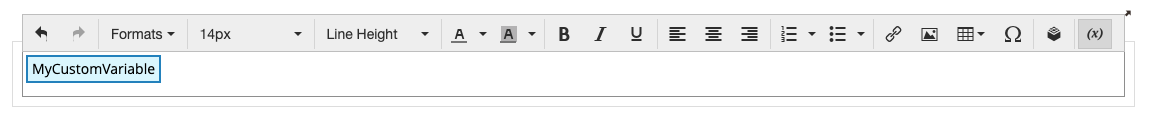
 Page Builder Arbeitsbereich und Variablenplatzhalter
Page Builder Arbeitsbereich und Variablenplatzhalter -
Wenn Sie fertig sind, klicken Sie auf Speichern.
