Eine Kampagne erstellen
dotdigital Engagement Cloud enthält eine große Auswahl an professionell gestalteten E-Mail- und Newsletter-Vorlagen für eine Vielzahl von Aktionen und Events. Sie können eine der vorbereiteten Vorlagen verwenden oder Ihre eigenen entwerfen.
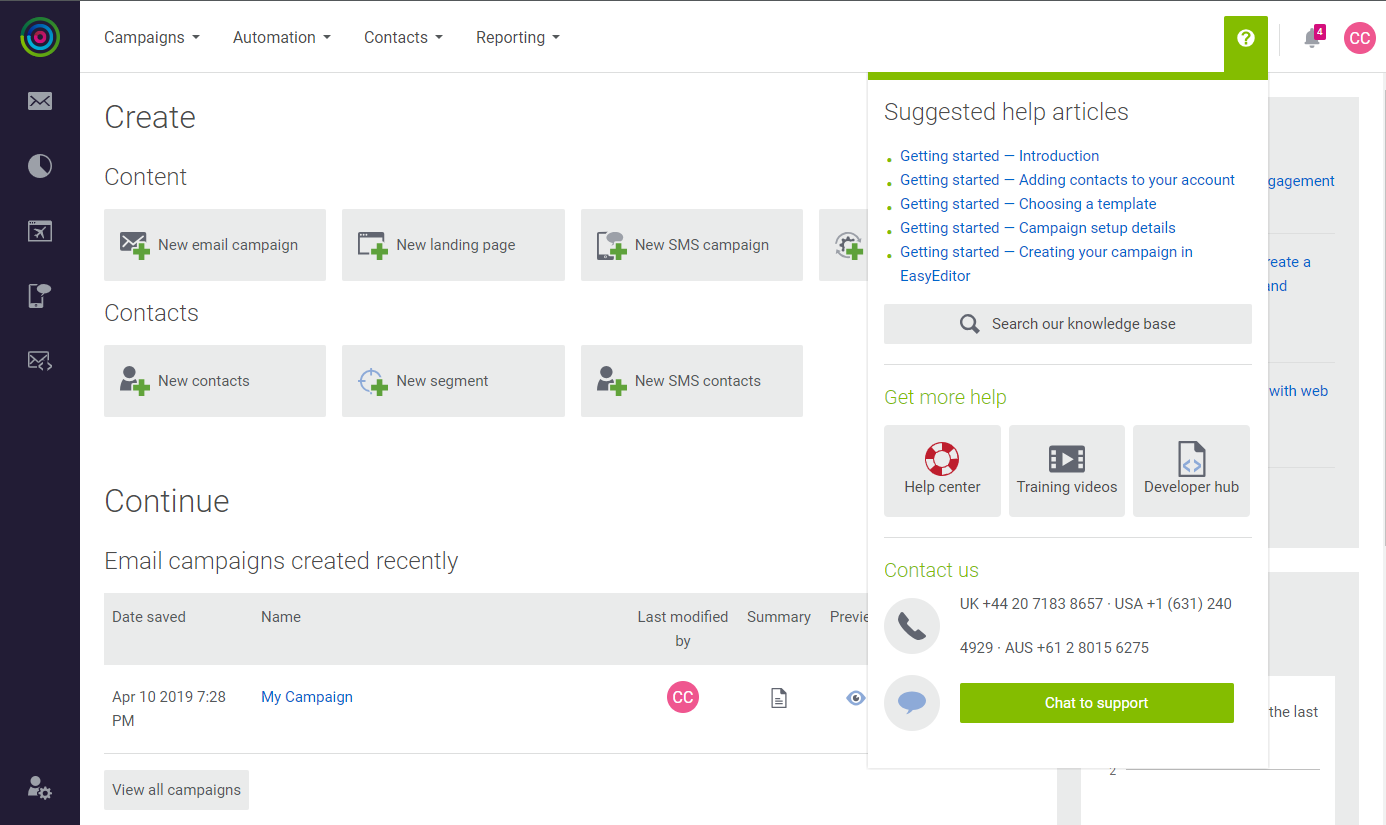
Während Sie sich mit dotdigital vertraut machen, nutzen Sie die verfügbaren Hilfe-Ressourcen, die einen Online-Chat, vorgeschlagene Artikel, die sich auf Ihre aktuelle Aktivität beziehen, Schulungsvideos und den Developer hub umfassen.
 Hilfsressourcen
Hilfsressourcen
Das folgende Beispiel überarbeitet eine vorbereitete Vorlage für den Commerce Luma Demoshop und beinhaltet verschiedene Arten von Inhaltsbausteinen und Bearbeitungstechniken.
Schritt 1: Erstellen einer Kampagne
-
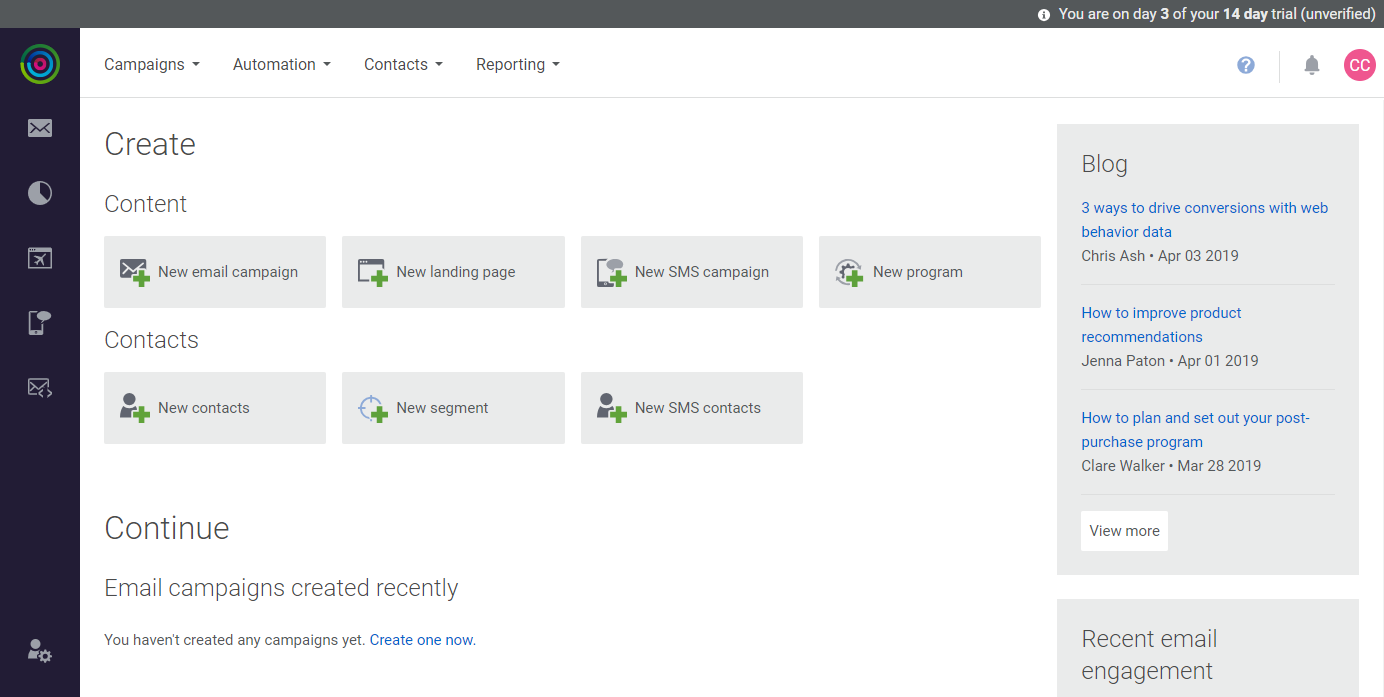
Führen Sie einen der folgenden Schritte aus;
- Klicken Sie auf der Seite Erstellen auf die Kachel Neue E-Mail-Kampagne.
- Wählen Sie im Hauptmenü unter Kampagnen die Option Neue Kampagne.
 Neue E-Mail-Kampagne erstellen
Neue E-Mail-Kampagne erstellen -
Scrollen Sie auf der Registerkarte Free Templates der Seite Choose a Template nach unten, um die gewünschte Vorlage zu finden.
-
Bewegen Sie den Mauszeiger über die Miniaturansicht, um die Schaltflächen Auswählen und Vorschau anzuzeigen. Gehen Sie dann wie folgt vor:
-
Klicken Sie auf Vorschau (
 ), um ein Mockup der Vorlage zu sehen.
), um ein Mockup der Vorlage zu sehen. -
Klicken Sie auf Auswählen, um die Vorlage für Ihre Kampagne auszuwählen.
-
-
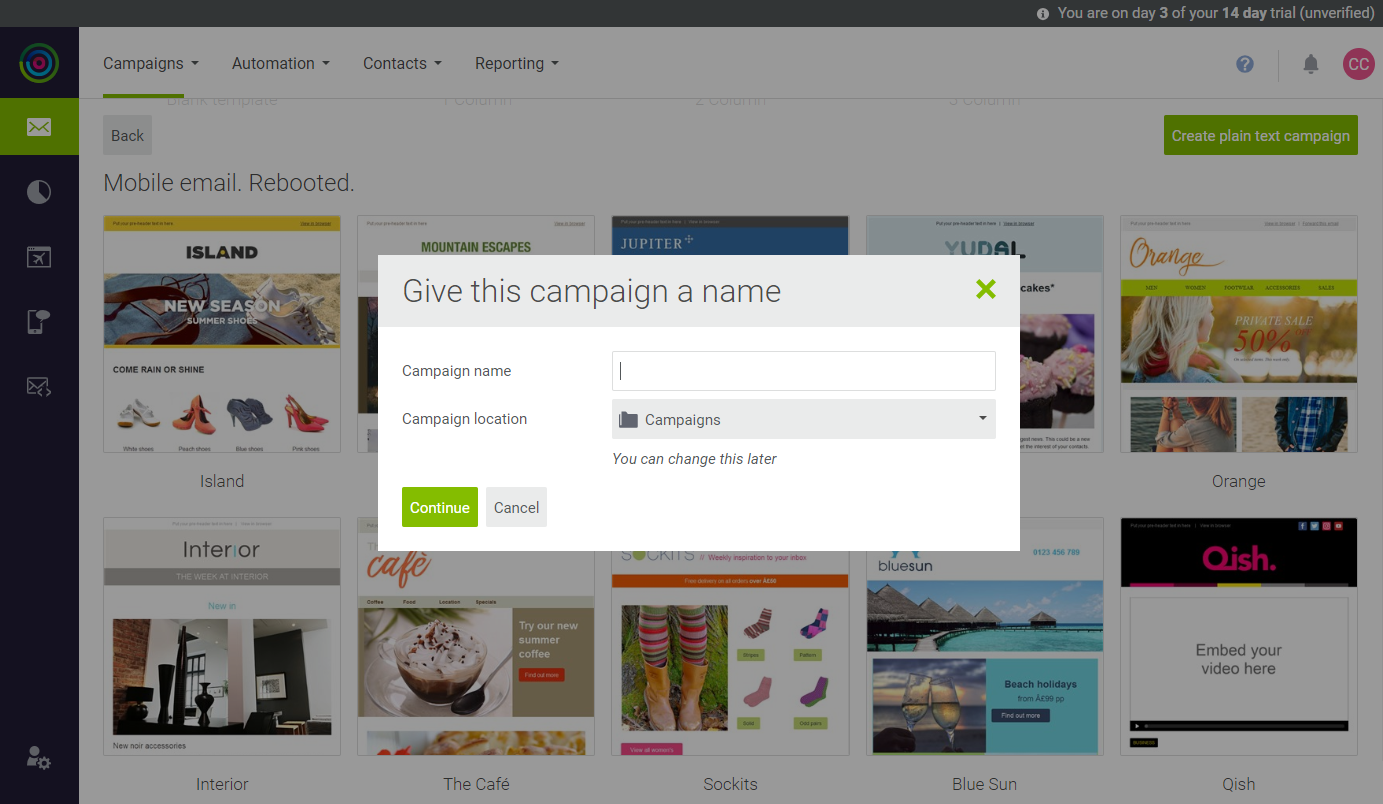
Wenn Sie dazu aufgefordert werden, geben Sie den Kampagnennamen ein und akzeptieren Sie den standardmäßigen Kampagnenstandort. Klicken Sie dann auf Weiter.
 Kampagnenname und -ort
Kampagnenname und -ortEinen Überblick über den Ablauf erhalten Sie, wenn Sie in der Meldung oben auf der Seite auf Kampagne einrichten klicken.
-
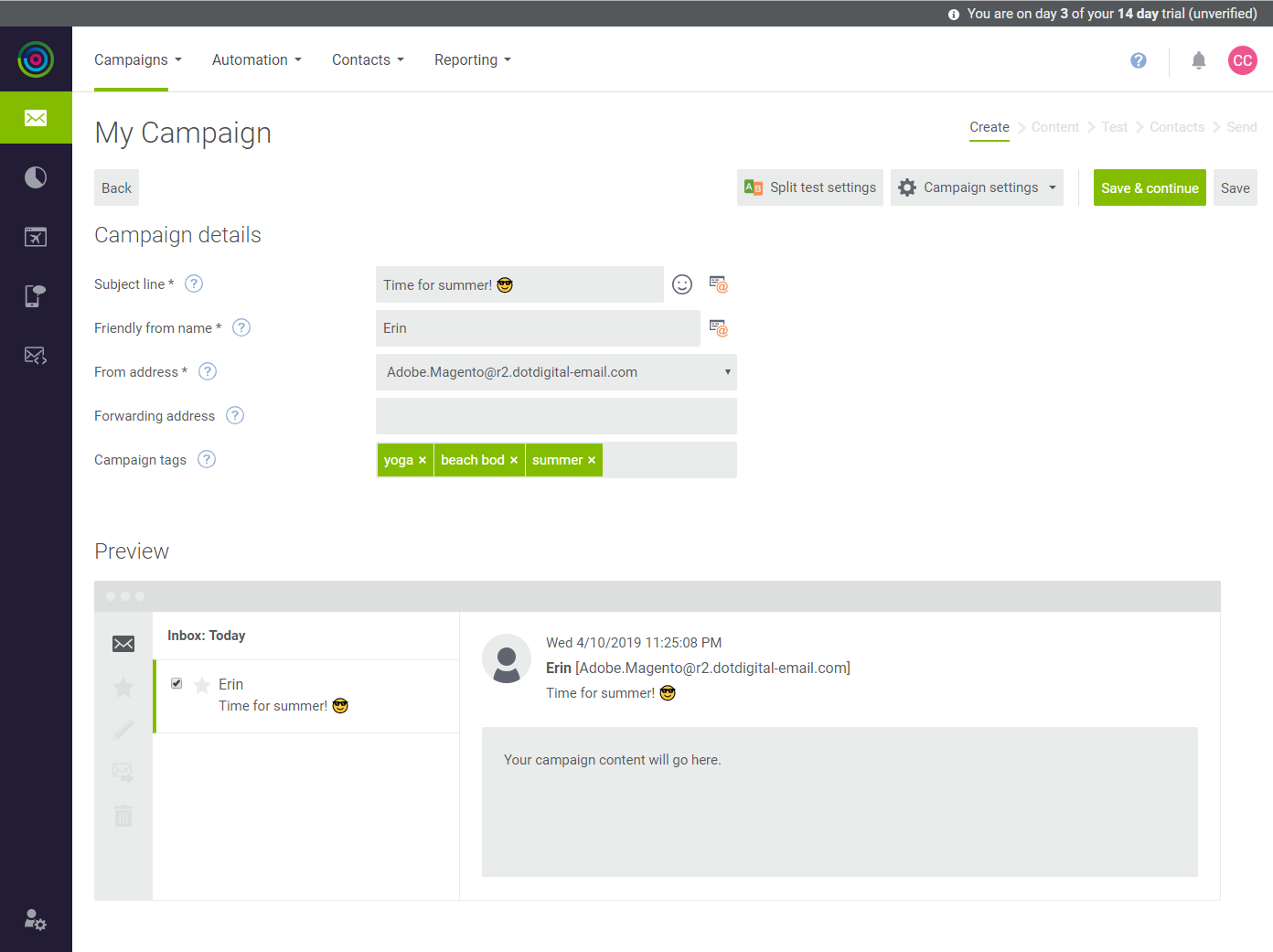
Füllen Sie unter Kampagnendetails die Felder für die Kopfdaten der Kampagnen-E-Mail aus. Weitere Informationen finden Sie in den Feldbeschreibungen.
-
Scrollen Sie nach unten, um eine Vorschau der Nachricht zu sehen. Klicken Sie dann auf Speichern && weiter.
 Vorschau
Vorschau
Schritt 2: Fügen Sie den Inhalt Ihrer Kampagne hinzu
Während Sie arbeiten, können Sie Ihre Arbeit jederzeit speichern. Wenn Sie sich abmelden und Ihre Arbeit später fortsetzen, finden Sie die aktuellste Version Ihrer Kampagne im Menü unter Kampagnen > Meine Kampagnen. Um die Bearbeitung fortzusetzen, suchen Sie Ihre Kampagne in der Liste und klicken Sie auf ihren Namen.
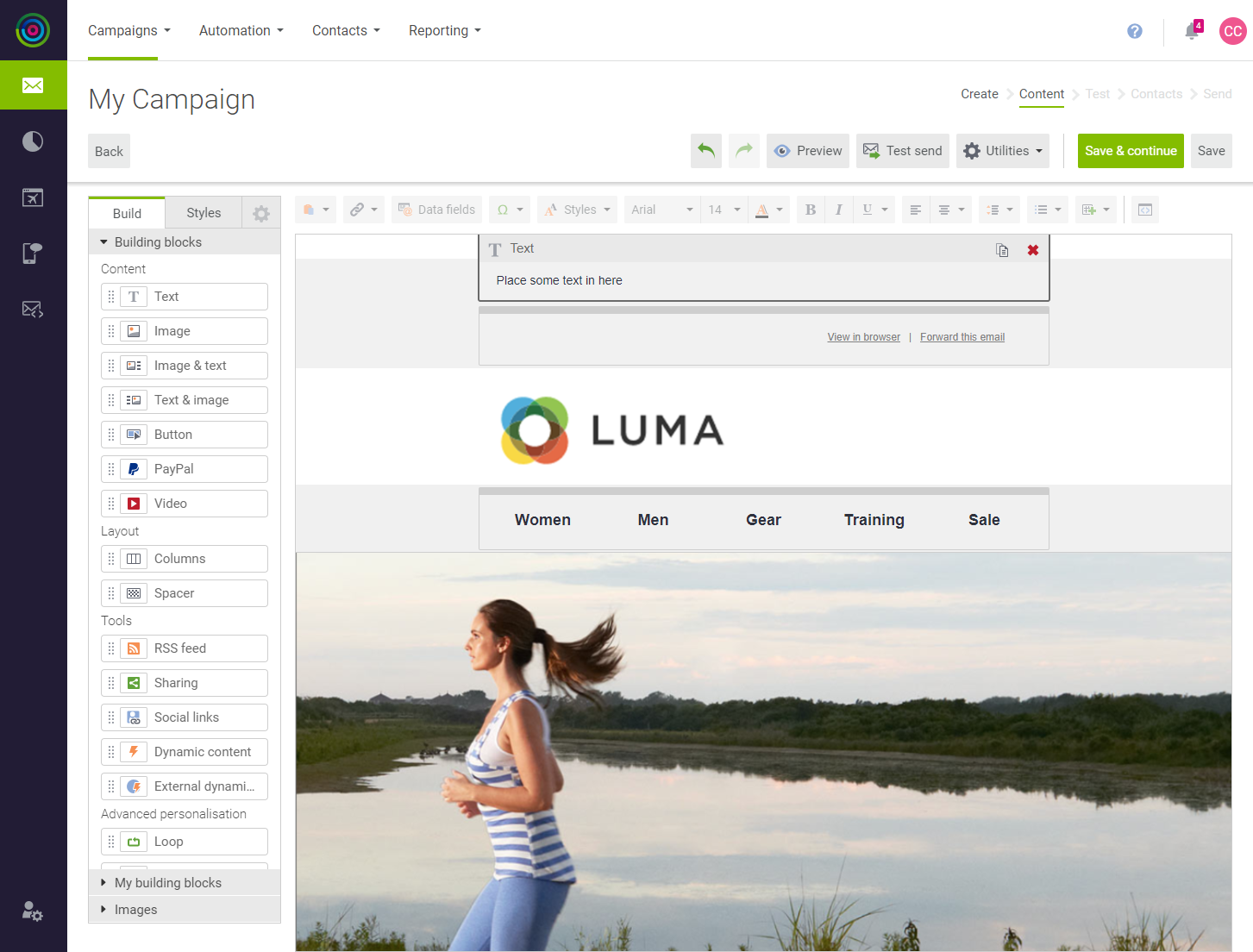
Der Inhaltseditor verwendet Bausteine, um jede Art von Inhalt darzustellen, die der Vorlage hinzugefügt werden kann. Auf der Registerkarte Erstellen in der linken Seitenleiste wird die Auswahl der Bausteine angezeigt, die Sie per Drag && Drop an die gewünschte Stelle ziehen können. In diesem Beispiel wird der Beispielinhalt in der Vorlage ersetzt.
Die folgenden Anweisungen führen Sie durch die einzelnen Abschnitte der Vorlage, um die Bearbeitungs- und Formatierungswerkzeuge und -techniken vorzustellen.
Vervollständigen Sie den Preheader (optional)
Der Platz oberhalb der Kopfzeile kann für eine kurze Nachricht genutzt werden. Sie können entweder auf das Textfeld klicken und den Text eingeben, der über der Kopfzeile erscheinen soll, oder den Platzhaltertext löschen.
 Vorspanntext
Vorspanntext
Laden Sie Ihr Logo hoch
-
Scrollen Sie auf der Registerkarte Erstellen nach unten und erweitern Sie den Abschnitt Bilder.
-
Um Ihr Logo hochzuladen, klicken Sie auf Verwalten. Klicken Sie dann hier, um das Bild hochzuladen.
-
Wählen Sie das Bild, das Sie hochladen möchten.
Ähnlich wie bei Commerce Media Storage organisiert der Image Manager die verfügbaren Bilder in Ihrem dotdigital-Konto.
Als beste Praxis sollte die Gesamtgröße aller Bilder in einer Kampagne weniger als 100kb betragen.
 Bildmanager
Bildmanager -
Um Ihre Bilder zu organisieren, klicken Sie auf Neuer Ordner in der oberen linken Ecke. Geben Sie dann einen Namen für den unbenannten Ordner ein.
Der neue Ordner wird unterhalb des ursprünglichen übergeordneten Ordners verschachtelt.
Sie können so viele Ordner erstellen, wie Sie benötigen, und diese nach Belieben organisieren, damit die Bilder leicht zu finden sind.
-
Klicken Sie in der Seitenleiste auf den übergeordneten Ordner, der das von Ihnen hochgeladene Logo enthält. Ziehen Sie das Bild dann in den neuen Ordner.
-
Klicken Sie auf Schließen (
 ) in der oberen rechten Ecke, um zum Inhaltseditor zurückzukehren.
) in der oberen rechten Ecke, um zum Inhaltseditor zurückzukehren. Neuer Ordner
Neuer OrdnerDas von Ihnen hochgeladene Logo erscheint in der Seitenleiste, wo Sie es an die gewünschte Stelle ziehen können.
-
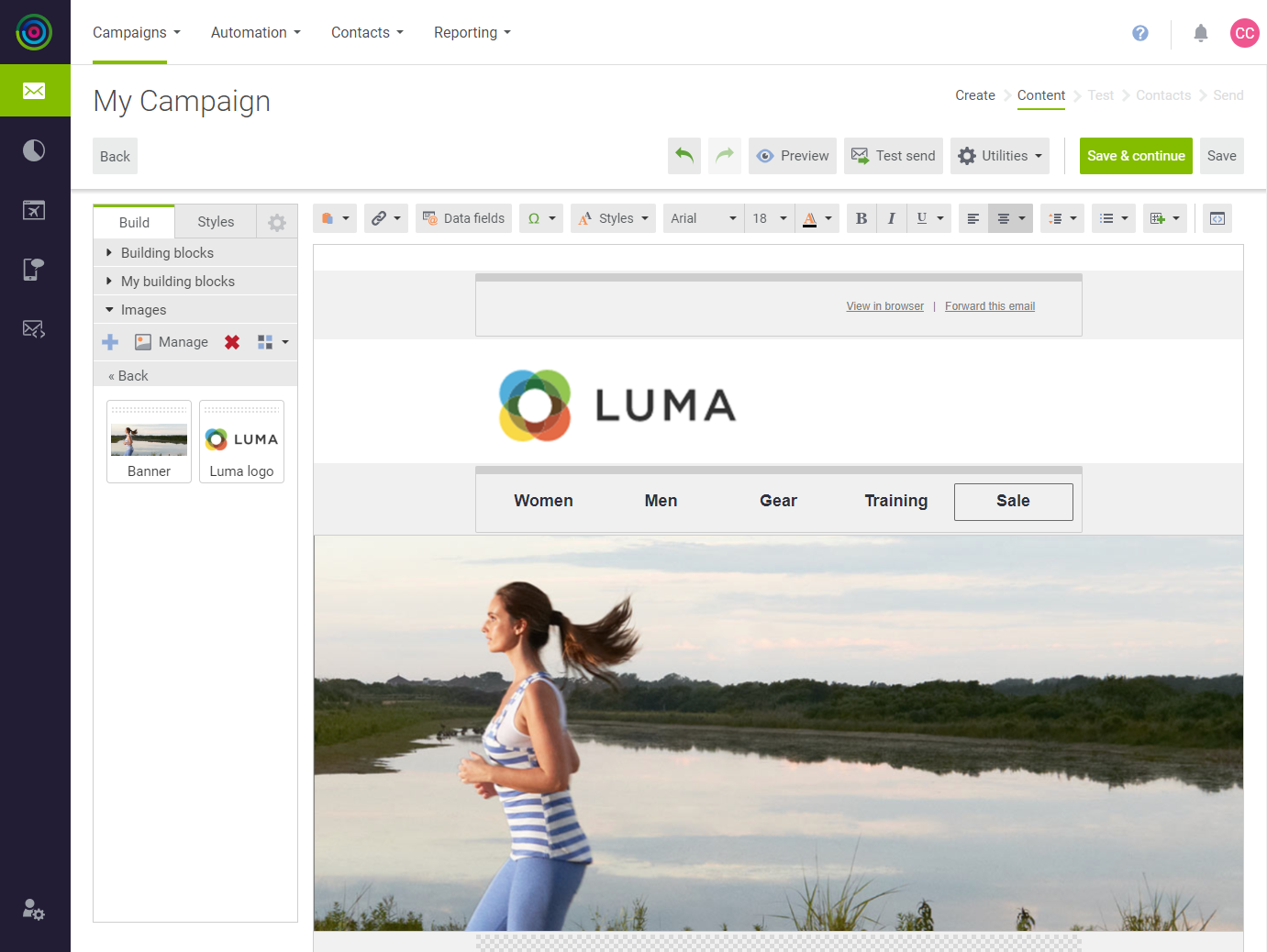
Ziehen Sie Ihr Logo in die Kopfzeile, um das Platzhalterbild in der Vorlage zu ersetzen.
 Bild in Vorlage ziehen
Bild in Vorlage ziehen
Text bearbeiten und formatieren
Der nächste Abschnitt der Vorlage stellt das Menü Ihres Shops dar. In Wirklichkeit handelt es sich jedoch um einen Baustein mit einem mehrspaltigen Layout, das einer Tabelle ähnelt. Der Text in jeder Zelle kann separat bearbeitet und formatiert werden. Der Baustein Columns in der Seitenleiste kann auf vielfältige Weise zur Steuerung des Textlayouts verwendet werden.
-
Klicken Sie auf den Menübereich, um das mehrspaltige Layout anzuzeigen.
Der Baustein Spalten befindet sich in der Seitenleiste unter Layout.
 Menü-Baustein
Menü-Baustein -
Klicken Sie auf jede Zelle und geben Sie die Menüoptionen für Ihr Geschäft ein. Verwenden Sie dann die Symbolleiste, um die Schriftart, die Größe und den Stil des Textes je nach Bedarf zu ändern.
 Zelle
Zelle
Links hinzufügen
Um jede Menüoption in der Vorlage mit Ihrem Geschäft zu verknüpfen, gehen Sie wie folgt vor:
-
Öffnen Sie Ihren Shop in einem anderen Fenster und klicken Sie auf den ersten Menüpunkt. Kopieren Sie dann die vollständige URL.
-
Wählen Sie in der Vorlage den Text für den ersten Menüpunkt aus. Klicken Sie dann in der Symbolleiste auf das Werkzeug Hyperlink.
-
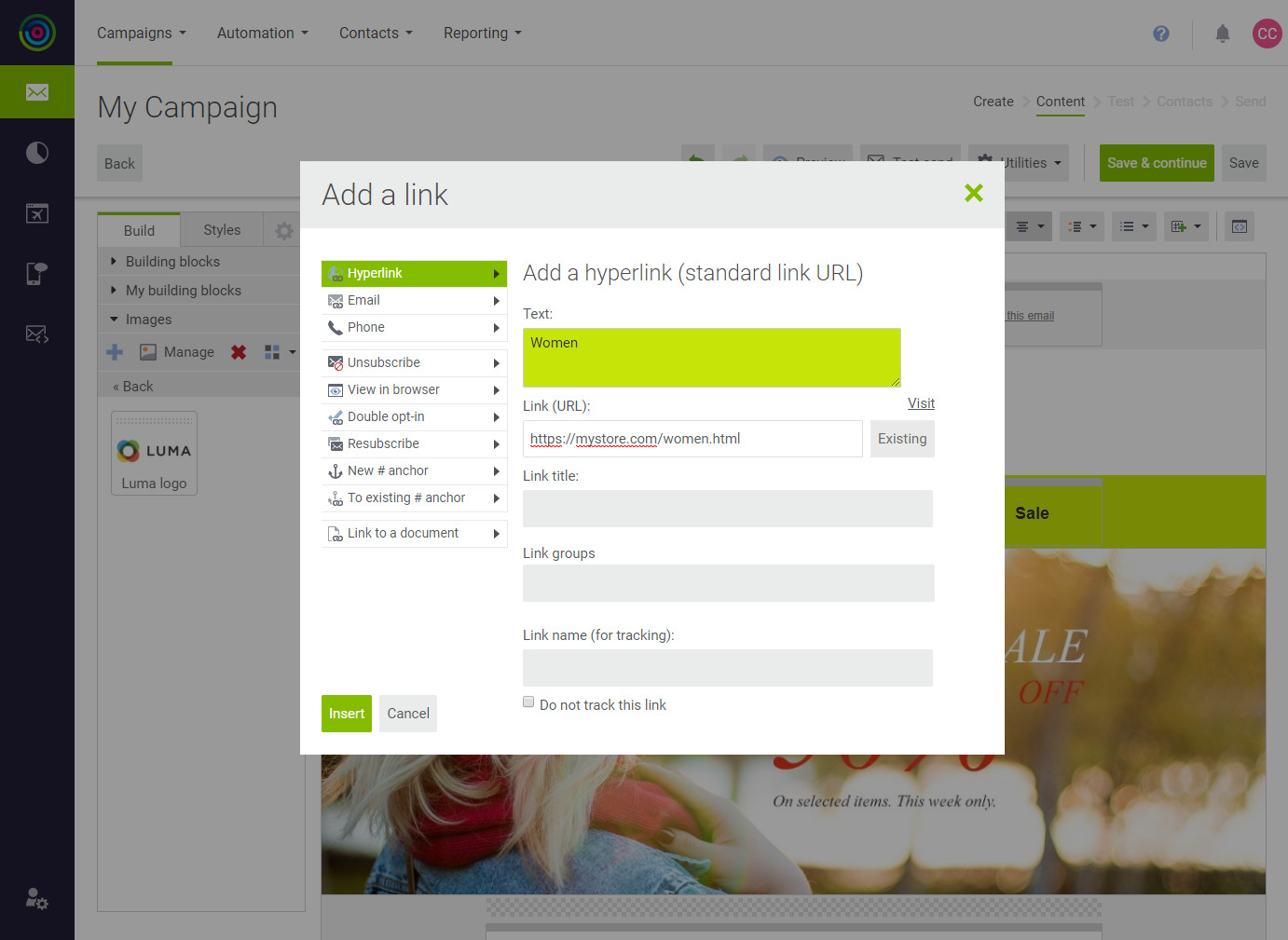
Fügen Sie in das Feld Link (URL) den Link ein, den Sie aus Ihrem Shop kopiert haben.
-
Geben Sie den Link-Titel ein. Geben Sie dann den Link-Namen für die Nachverfolgung ein.
-
Wenn Sie fertig sind, klicken Sie auf Einfügen.
-
Wiederholen Sie diese Schritte, um jede Menüoption mit Ihrem Shop zu verknüpfen.
 Link hinzufügen
Link hinzufügen
Ändern Sie die Hintergrundfarbe
-
Wählen Sie in der Seitenleiste die Registerkarte Stile.
Beachten Sie, dass Hintergrundebenen auf
Elementtabelleeingestellt ist. Im zugrunde liegenden HTML der Vorlage ist der Menühintergrund tatsächlich Teil einer Tabelle. -
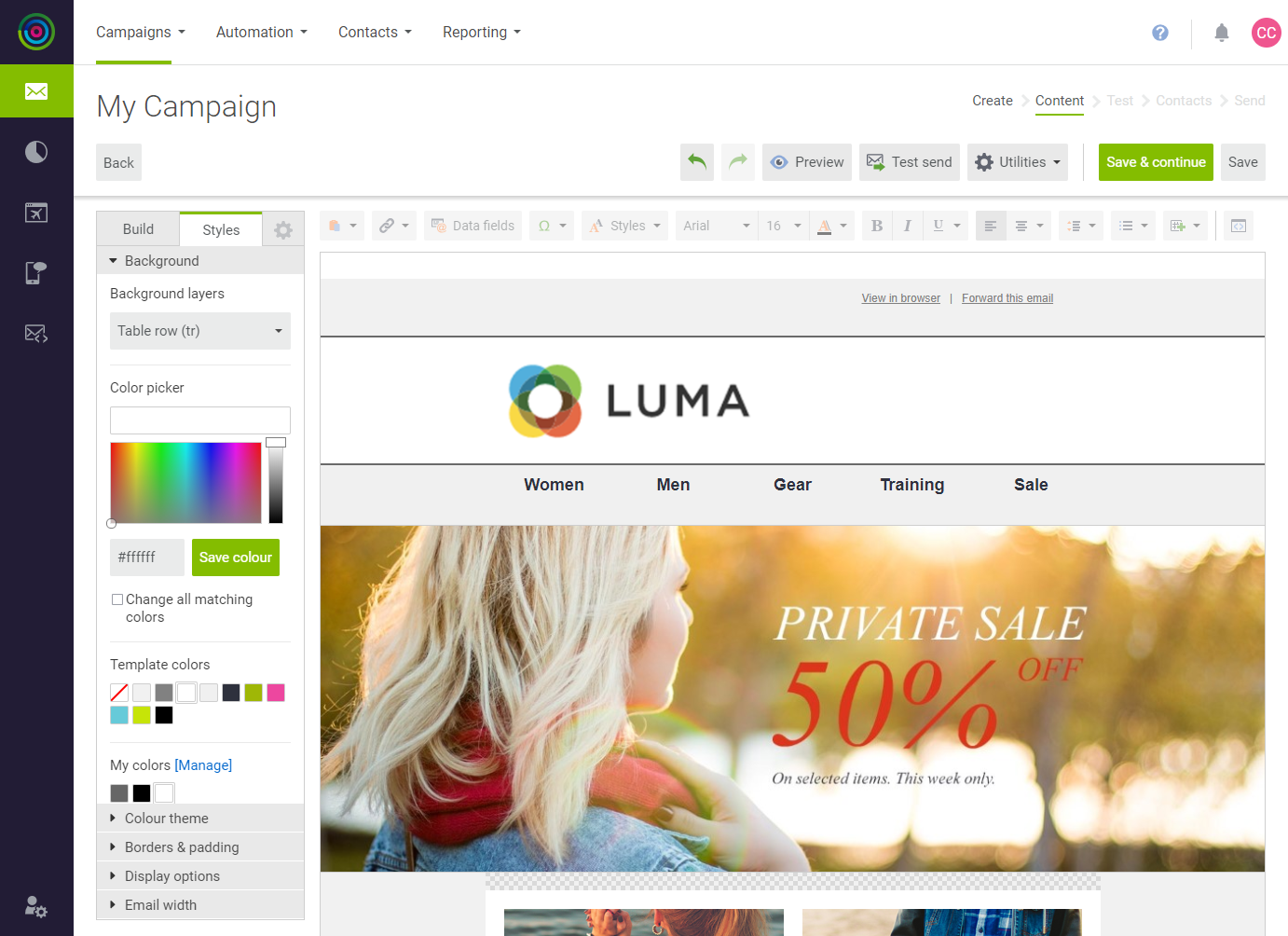
Bewegen Sie in der Vorlage den Mauszeiger über den Menühintergrund, um die gesamte Zeile zu markieren.
-
Geben Sie in der Seitenleiste unter der Farbauswahl den Hexadezimalcode für die Hintergrundfarbe des Menüs Ihres Shops ein.
Im Commerce Luma Shop ist die Hintergrundfarbe des Menüs
#f0f0f0. -
Klicken Sie auf Farbe speichern, um die Farbe im Abschnitt Meine Farben in der Seitenleiste zu speichern.
 Hintergrundfarbe
Hintergrundfarbe
Ersetzen Sie das Banner
-
Klicken Sie auf der Registerkarte Erstellen der Seitenleiste unter Bilder auf Bild hinzufügen ( + ).
-
Wählen Sie das Bannerbild, das Sie hochladen möchten.
Nach einem kurzen Moment wird das Bild in der Seitenleiste angezeigt.
-
Ziehen Sie in der Seitenleiste das neue Banner, um das Platzhalterbild zu ersetzen.
 Banner
Banner
Ausgewählte Produkte hinzufügen
dotdigital Engagement Cloud bietet Ihnen die Möglichkeit, Daten aus Ihrem Shop dynamisch in eine Vorlage einzubinden. In diesem einfachen Beispiel werden die Produktdaten jedoch als statische Bilder dargestellt, die einen Link zu Ihrem Shop enthalten. Obwohl diese Vorlage zwei Reihen von Produkten enthält, ist nur eine Reihe enthalten, um die Anzahl der Bilder zu reduzieren. Der Block Shop Now wurde aus der Vorlage entfernt, da er keine neuen Bearbeitungstechniken einführt.
-
Laden Sie das Bild für jedes vorgestellte Produkt hoch.
-
Bearbeiten Sie den erforderlichen Text für jedes vorgestellte Produkt.
Der Preis kann wie jedes andere Textfeld aktualisiert werden. Um die Währung zu ändern, geben Sie einfach das gewünschte Währungssymbol ein.
-
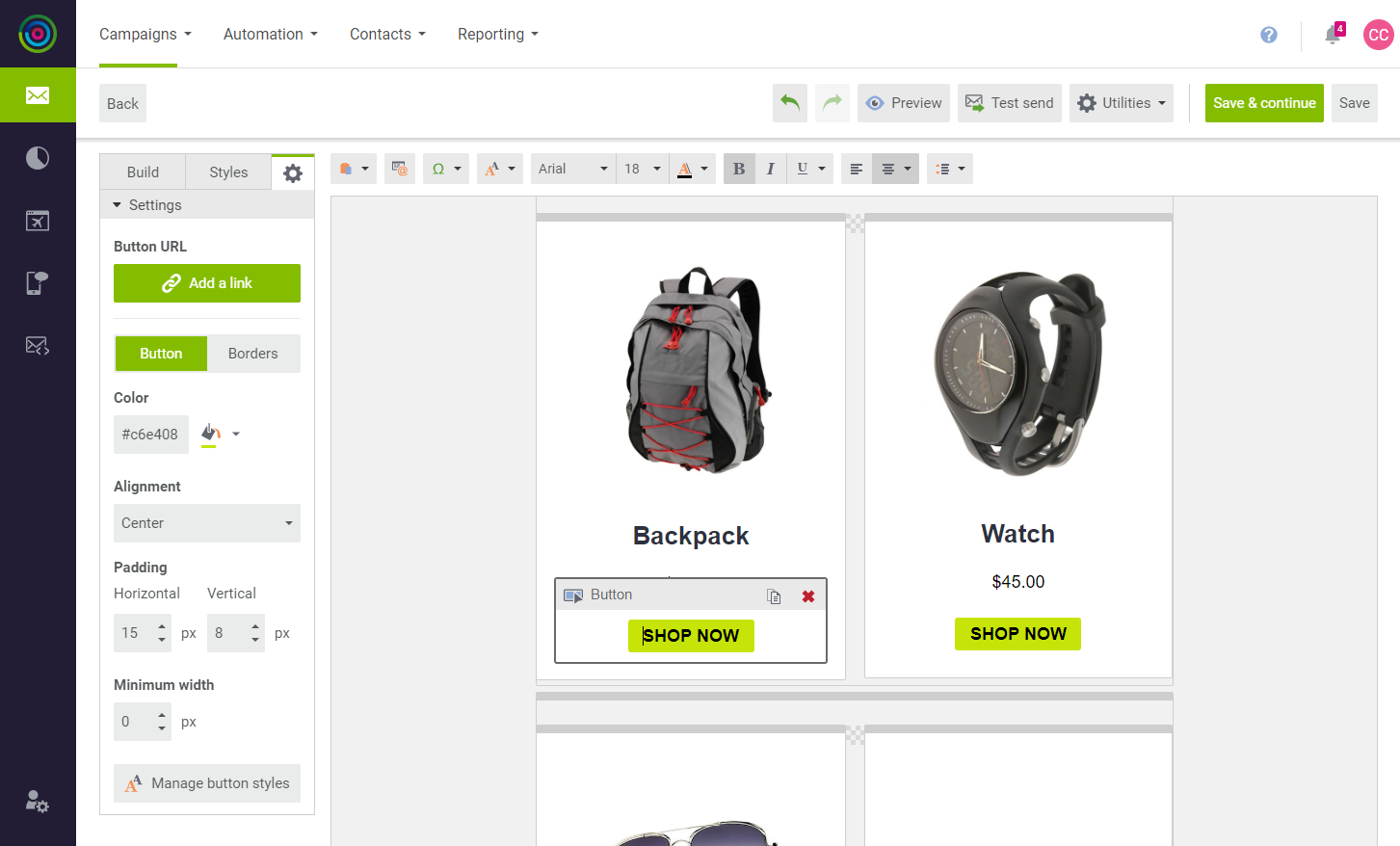
Um Produktschaltflächen zu aktualisieren, klicken Sie auf die Schaltfläche, um ihre Einstellungen in der Seitenleiste anzuzeigen.
-
Fügen Sie die Button-URL für die entsprechende Produktdetailseite ein. Aktualisieren Sie dann die Farbe und das Format der Schaltfläche nach Bedarf.
-
Wiederholen Sie diese Schritte für jede Produktschaltfläche.
 Button-Einstellungen
Button-Einstellungen
Blöcke löschen
Um dieses Beispiel zu vereinfachen, wird nur ein Produktblock in der Vorlage benötigt. Sie können die beiden anderen Blöcke, die Produkte aus dem Katalog enthalten, löschen.
-
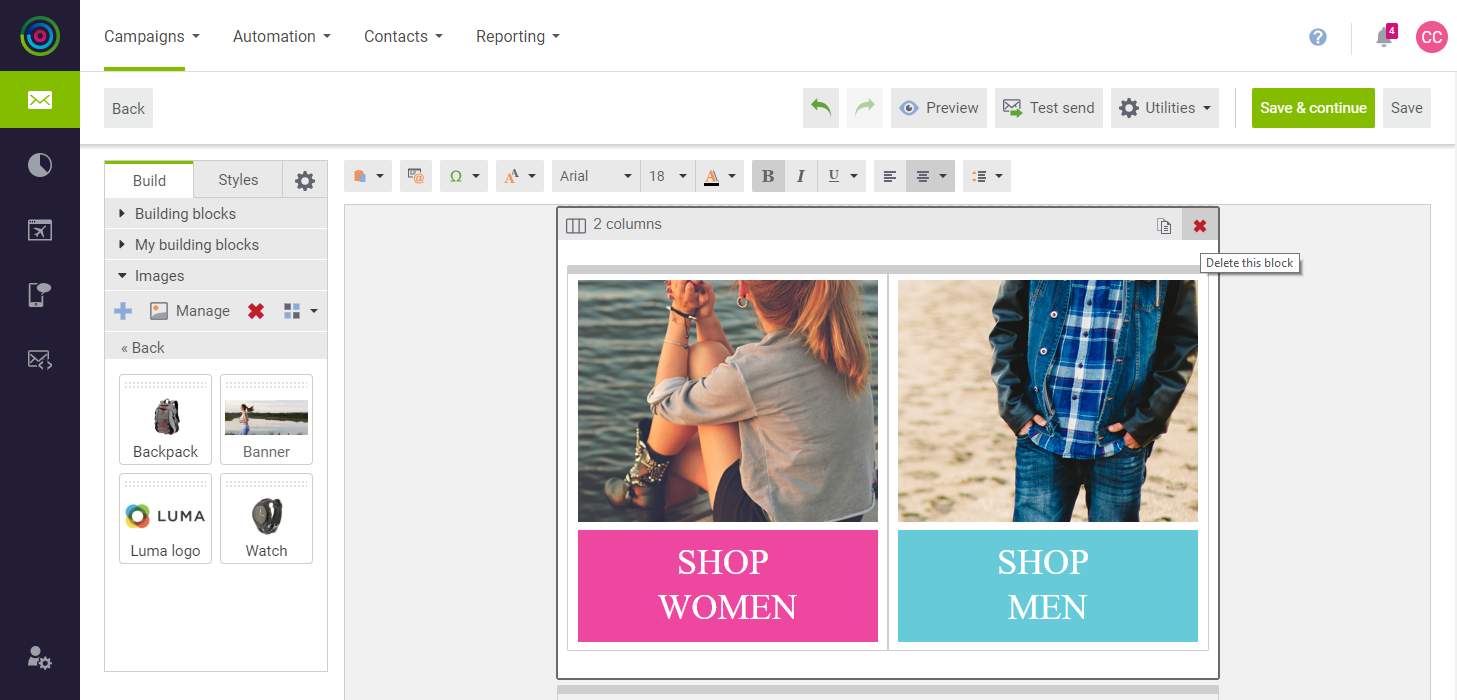
Suchen Sie den Block mit den Kacheln Shop Women und Shop Men.
-
Bewegen Sie den Mauszeiger über den äußeren Container. Klicken Sie dann in der oberen rechten Ecke auf Löschen (
 ).
). Block löschen
Block löschen -
Löschen Sie den zweiten Produktblock, so dass nur der von Ihnen aktualisierte Block übrig bleibt.
Social Media Links hinzufügen
-
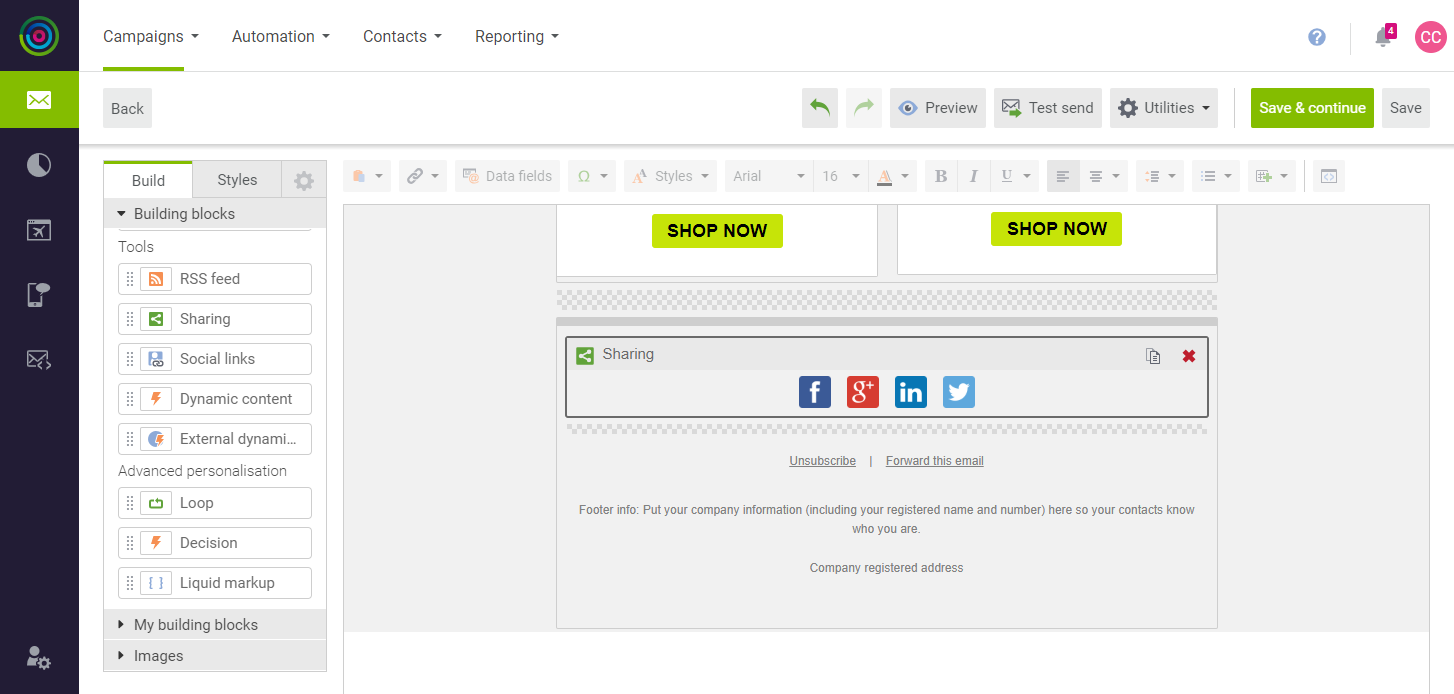
Scrollen Sie nach unten zum Block Sharing mit den Platzhaltern für die sozialen Medien.
 Soziale Medien Baustein
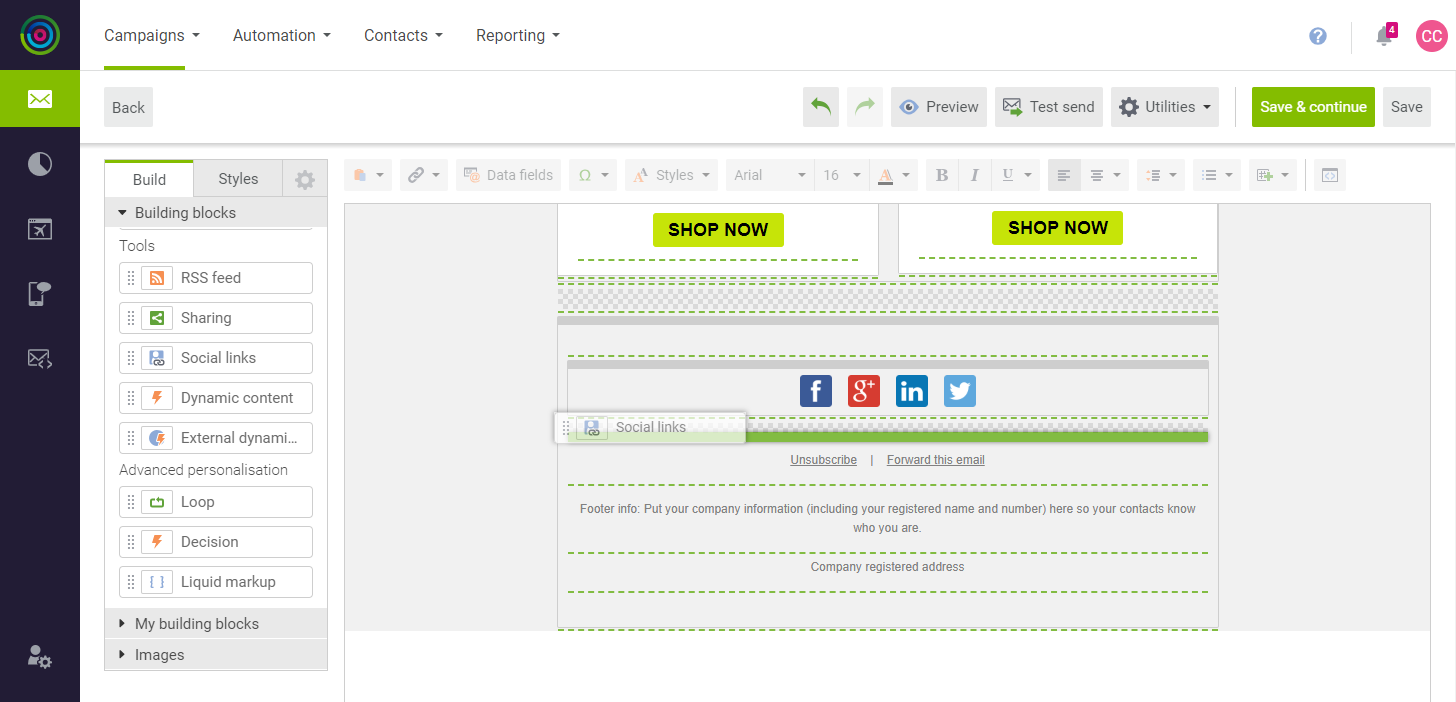
Soziale Medien Baustein -
Ziehen Sie in der Seitenleiste der Bausteine unter Tools den Baustein Soziale Links in die Position unterhalb des Bausteins Sharing mit den Platzhaltern.
Unter dem Platzhalter erscheint ein leerer Block mit sozialen Links.
 Baustein für soziale Medien ziehen
Baustein für soziale Medien ziehen -
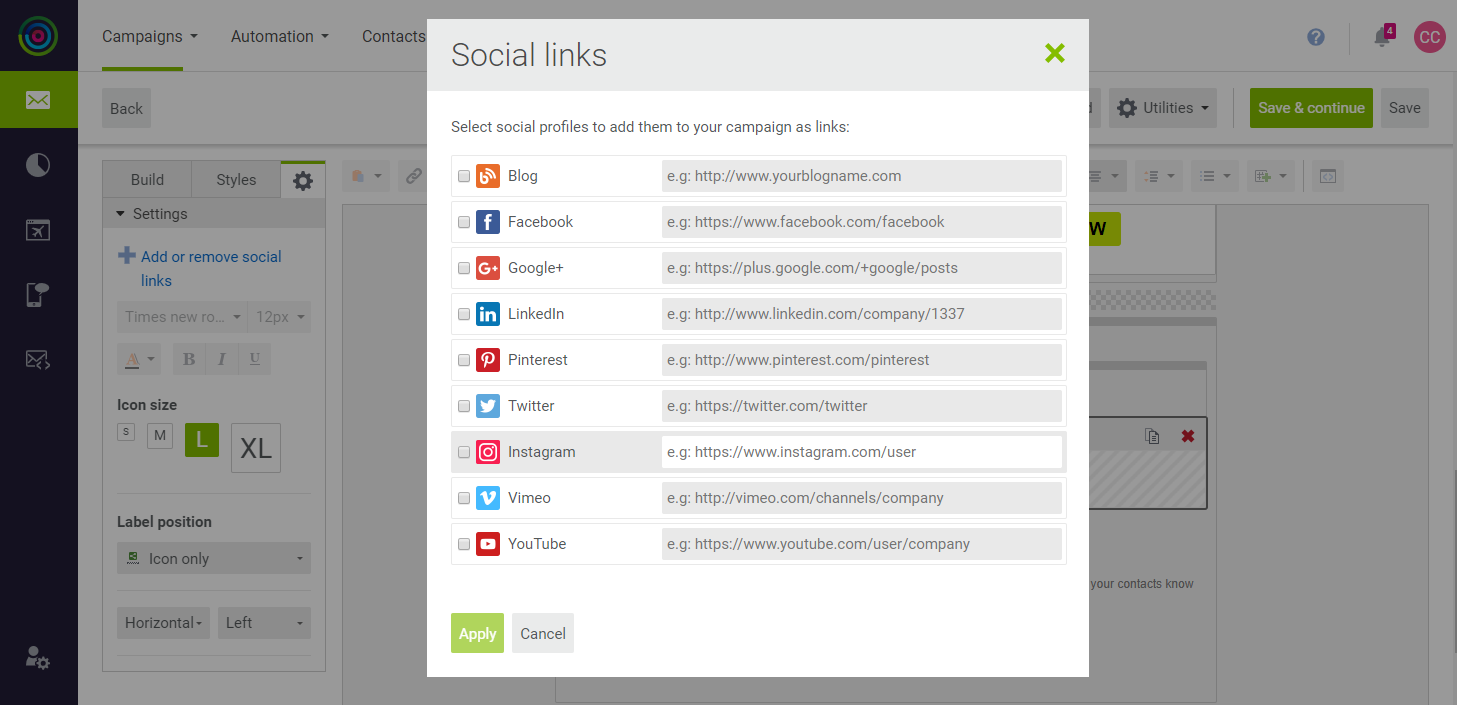
Klicken Sie auf den leeren Baustein, um die Einstellungen für Soziale Links zu öffnen.
-
Aktivieren Sie das Kontrollkästchen für jeden sozialen Link, den Sie in die Vorlage aufnehmen möchten.
-
Fügen Sie für jeden sozialen Link die URL Ihrer Unternehmensprofilseite ein.
-
Wenn Sie fertig sind, klicken Sie auf Übernehmen.
 Soziale Links
Soziale Links -
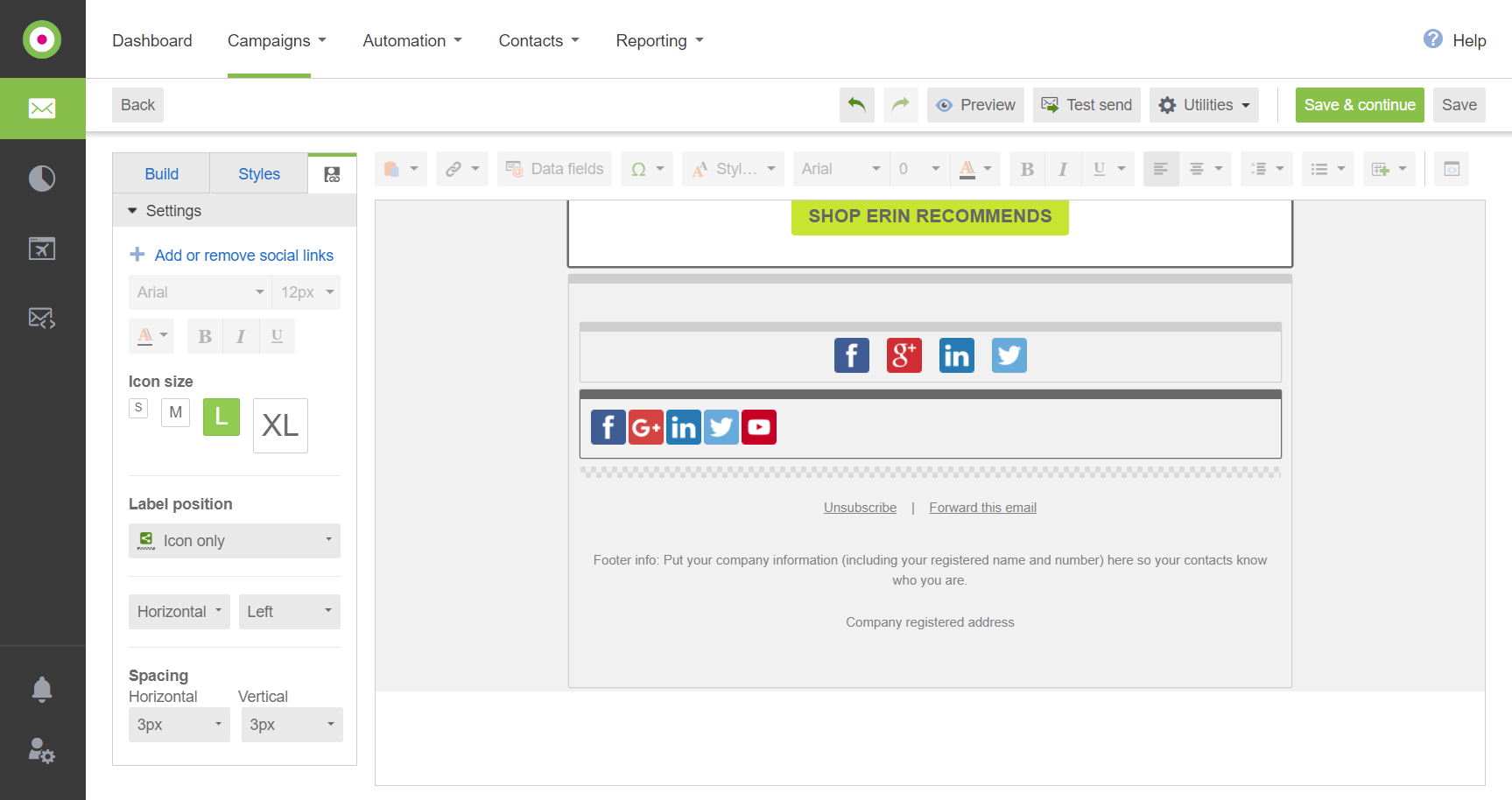
Um das Format und die Abstände der Schaltflächen anzupassen, klicken Sie auf eine beliebige Stelle im Baustein Social links.
Sie können mit diesen Einstellungen experimentieren, um die Größe und das Format der Schaltflächen anzupassen. Damit Ihre Schaltflächen wie in der Vorlage aussehen, gehen Sie wie folgt vor:
-
Setzen Sie in der Seitenleiste unter Labelposition die Ausrichtung Horizontal auf
Center. -
Unter Abstand setzen Sie Horizontal auf
15pxund Vertikal aufKeine.
-
-
Um die Platzhalter-Links für soziale Medien zu löschen, klicken Sie auf Schließen (
 ) in der oberen rechten Ecke.
) in der oberen rechten Ecke. Formatierung von Links zu sozialen Medien
Formatierung von Links zu sozialen Medien
Vervollständigen Sie die Fußzeile
In vielen Ländern sind die Informationen in der Fußzeile der Vorlage gesetzlich vorgeschrieben. Sie müssen einen Mechanismus vorsehen, mit dem sich die Empfänger abmelden können, und den Absender der E-Mail eindeutig identifizieren.
-
Ändern Sie die Links Abmeldung und Weiterleiten dieser E-Mail nicht, da sie Code enthalten, der jeden Vorgang verwaltet. Sie können den Text jedoch nach Belieben formatieren.
 Abmeldung / Weiterleitung dieser E-Mail
Abmeldung / Weiterleitung dieser E-Mail -
Klicken Sie auf den Textblock Fußnote und geben Sie Ihre Unternehmensinformationen ein, einschließlich Ihrer Registrierungsnummer, falls zutreffend, damit die Empfänger wissen, wer die E-Mail gesendet hat.
 Fußzeileninfo
Fußzeileninfo -
Klicken Sie auf den Textblock Firmenanschrift, und füllen Sie die Informationen aus.
In diesem Beispiel haben wir einen Link zur Seite Kontaktieren Sie uns auf unserer Website hinzugefügt.
 Firmenadresse
Firmenadresse -
Wenn Sie fertig sind, klicken Sie auf Speichern.
Die Vorlage ist nun vollständig für Ihr Geschäft angepasst.
Schritt 3: Senden Sie einen Test
-
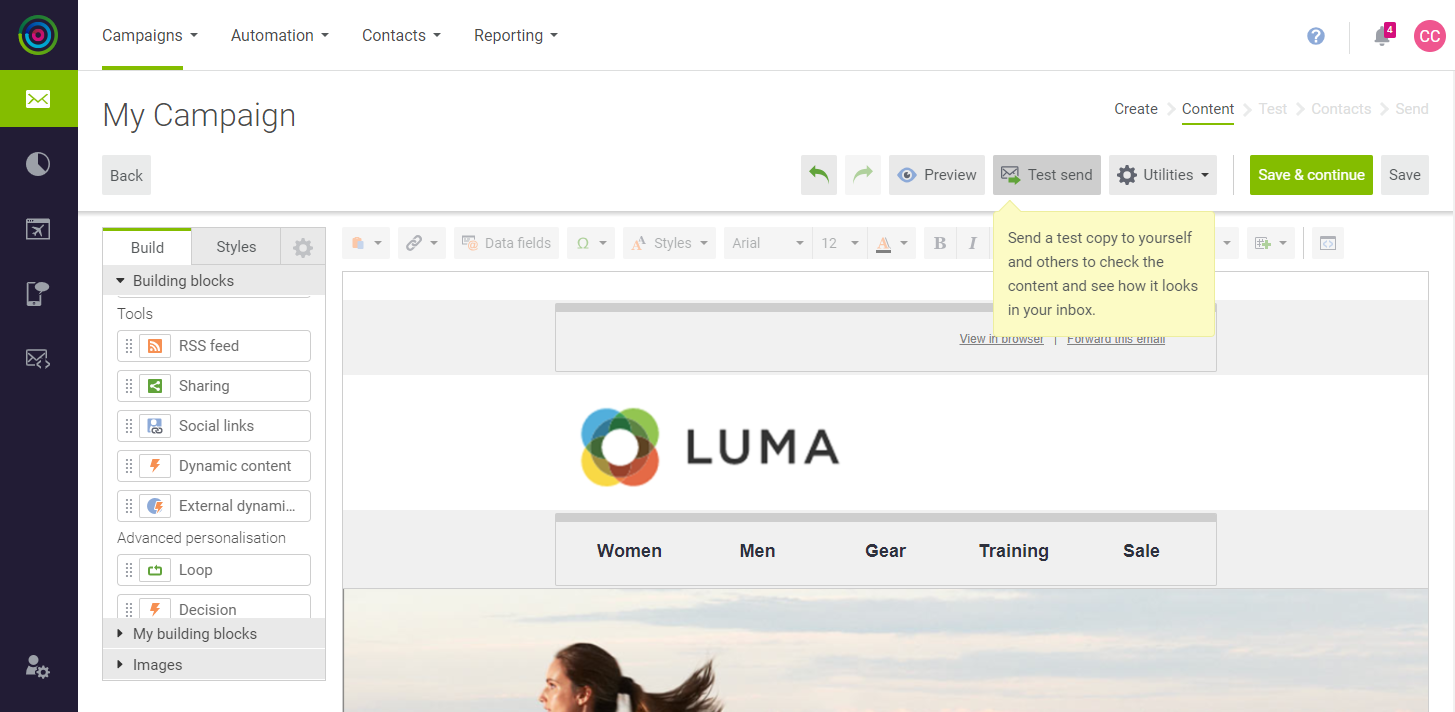
Um Ihre Kampagne zu testen, klicken Sie in der Kopfzeile der Vorlage auf Test senden.
 Testversand
Testversand -
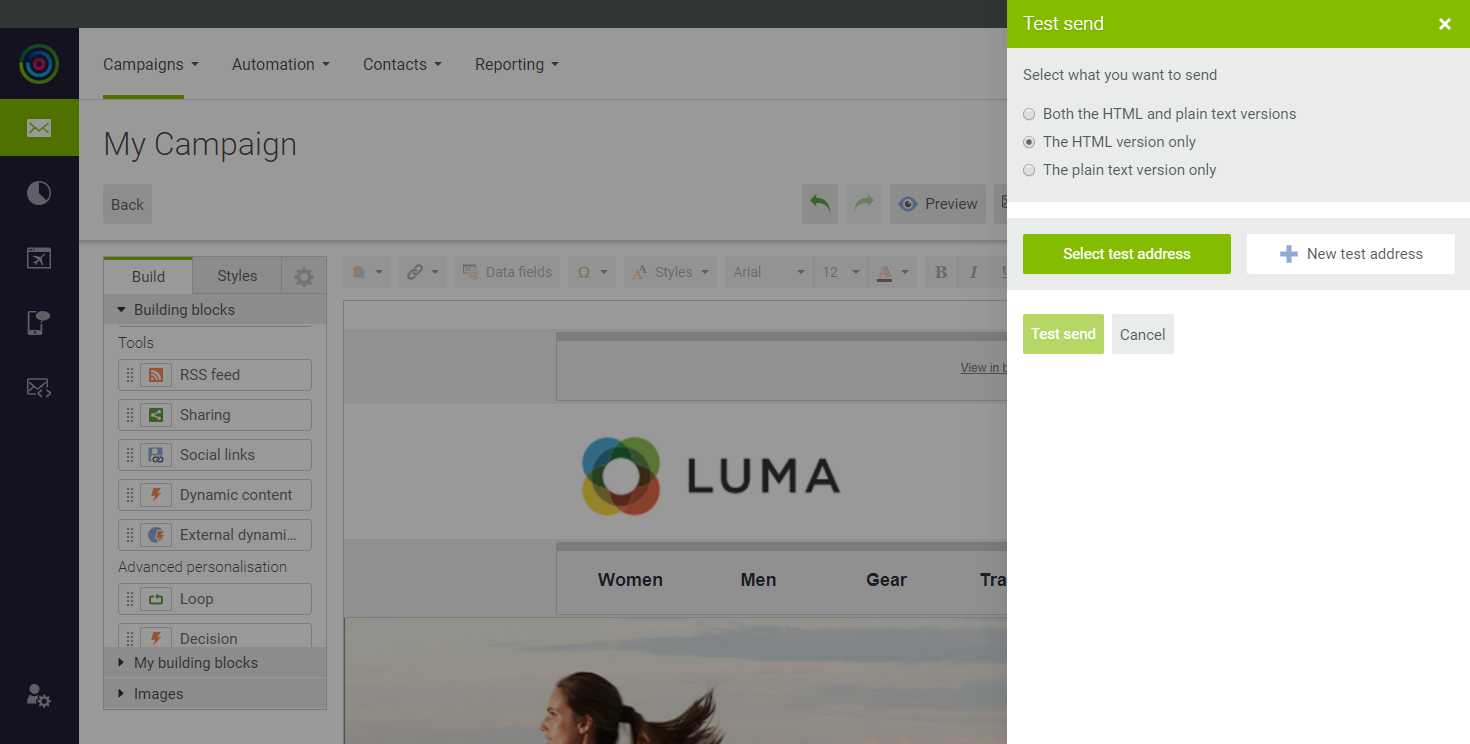
Wählen Sie die Art der Ausgabe, die Sie senden möchten, aus den folgenden Möglichkeiten aus:
HTML und reiner TextNur HTMLNur reiner Text
 Test Sendeoptionen
Test Sendeoptionen -
Um den Test an die Adresse zu senden, die mit Ihrem Konto verknüpft ist, klicken Sie auf Testadresse auswählen.
-
Um den Test an mehrere Adressen zu senden, gehen Sie wie folgt vor:
-
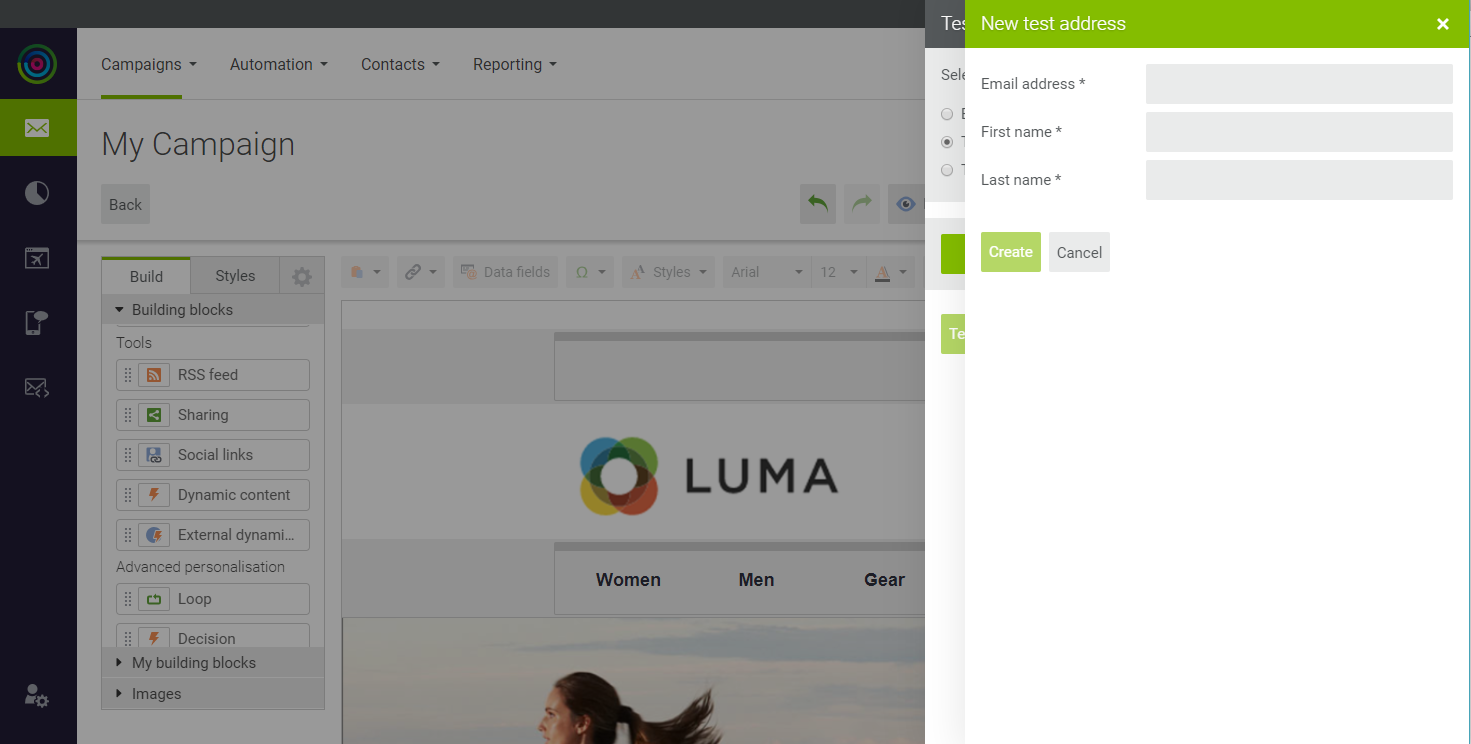
Klicken Sie auf Neue Testadresse.
-
Geben Sie die E-Mail-Adresse, den Vornamen und den Nachnamen des Empfängers ein.
-
Klicken Sie auf Erstellen.
 Testversand einer neuen Adresse
Testversand einer neuen Adresse -
Wiederholen Sie diese Schritte, um so viele Empfänger hinzuzufügen, wie Sie möchten.
-
-
Wenn Sie bereit sind, die Testkampagne zu senden, klicken Sie auf Test senden. Wenn Sie dazu aufgefordert werden, klicken Sie auf Speichern und senden.
-
Prüfen Sie Ihre E-Mail, um zu sehen, wie sie aussieht.
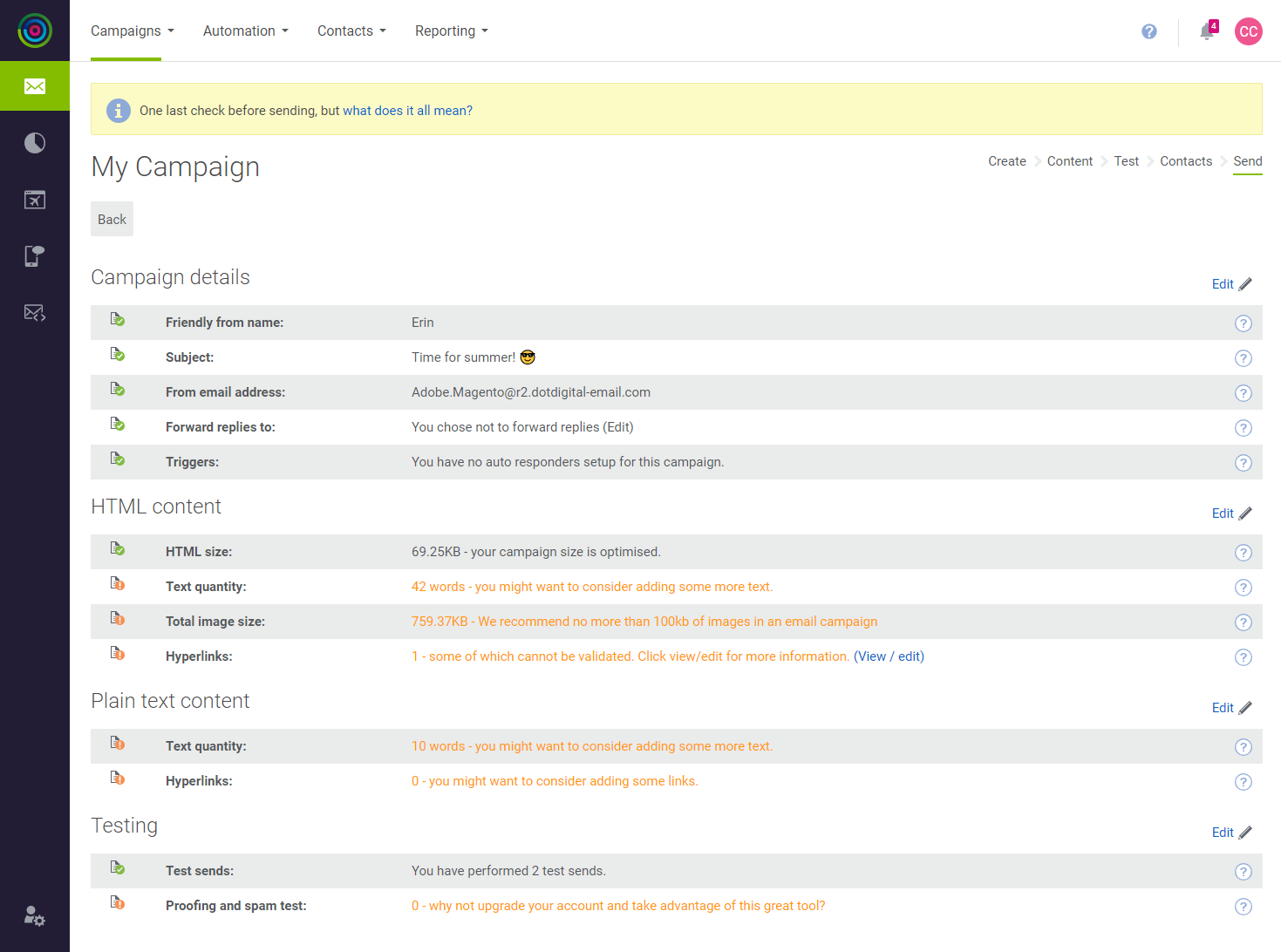
Schritt 4: Überprüfen Sie den zusammenfassenden Bericht
Der Zusammenfassungsbericht validiert die Kampagne, listet alle gefundenen Fehler auf und schlägt Bereiche für Verbesserungen vor. Außerdem finden Sie im Menü Berichte eine Auswahl von Marketing Automation Berichten.
-
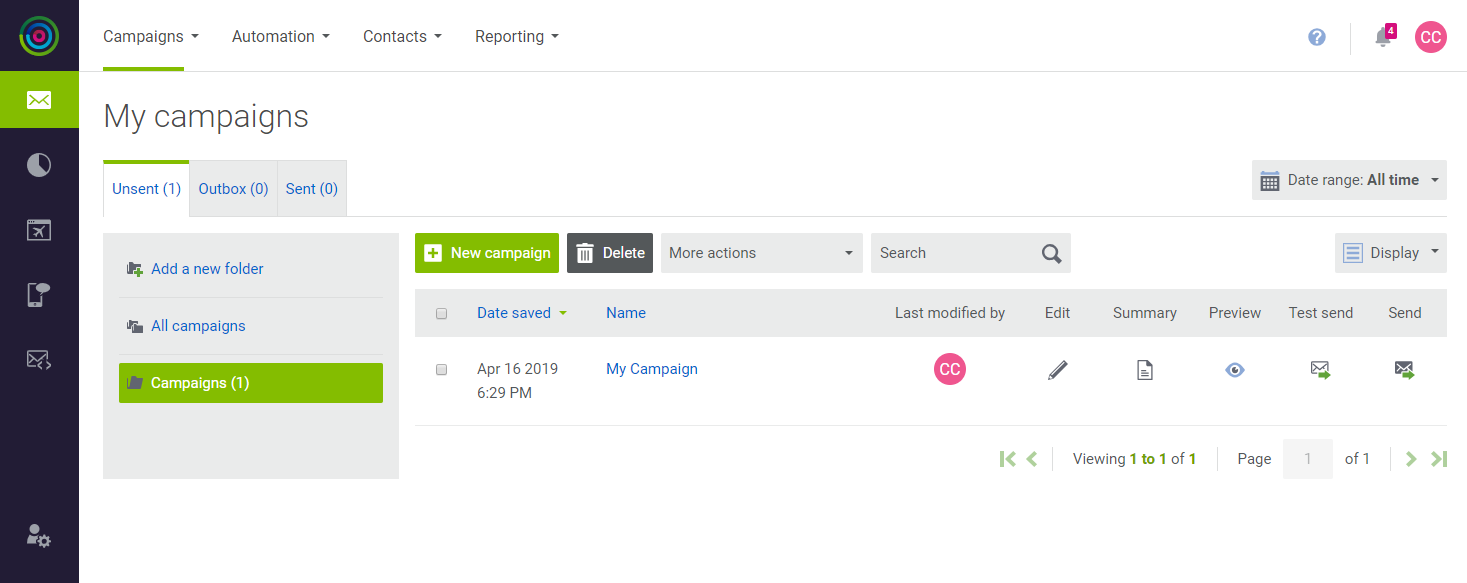
Wählen Sie im Menü Kampagnen die Option Meine Kampagnen.
 Meine Kampagnen
Meine Kampagnen -
Klicken Sie im Datensatz Ihrer Testkampagne auf Zusammenfassung (
 ), um den Zusammenfassungsbericht anzuzeigen.
), um den Zusammenfassungsbericht anzuzeigen.Der rote Text im Bericht enthält Tipps und Empfehlungen, was Sie tun können, um Ihre Kampagne zu verbessern.
 Kampagnen-Zusammenfassungsbericht
Kampagnen-Zusammenfassungsbericht
Schritt 5: Fügen Sie eine persönliche Note hinzu
In diesem Schritt fügen wir eine persönliche Notiz mit einem Link hinzu und führen einen weiteren Testlauf durch.
-
Ziehen Sie auf der Registerkarte Erstellen in der Seitenleiste unter Erstellungsblöcke einen Text-Block an den oberen Rand der Vorlage.
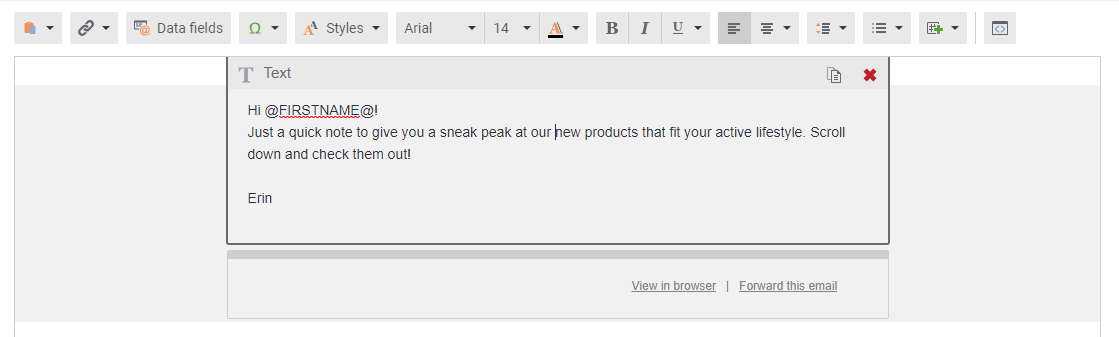
 Textblock für persönliche Notizen
Textblock für persönliche Notizen-
Geben Sie das Wort
Halloein, um die Begrüßung zu beginnen, gefolgt von einem Leerzeichen. -
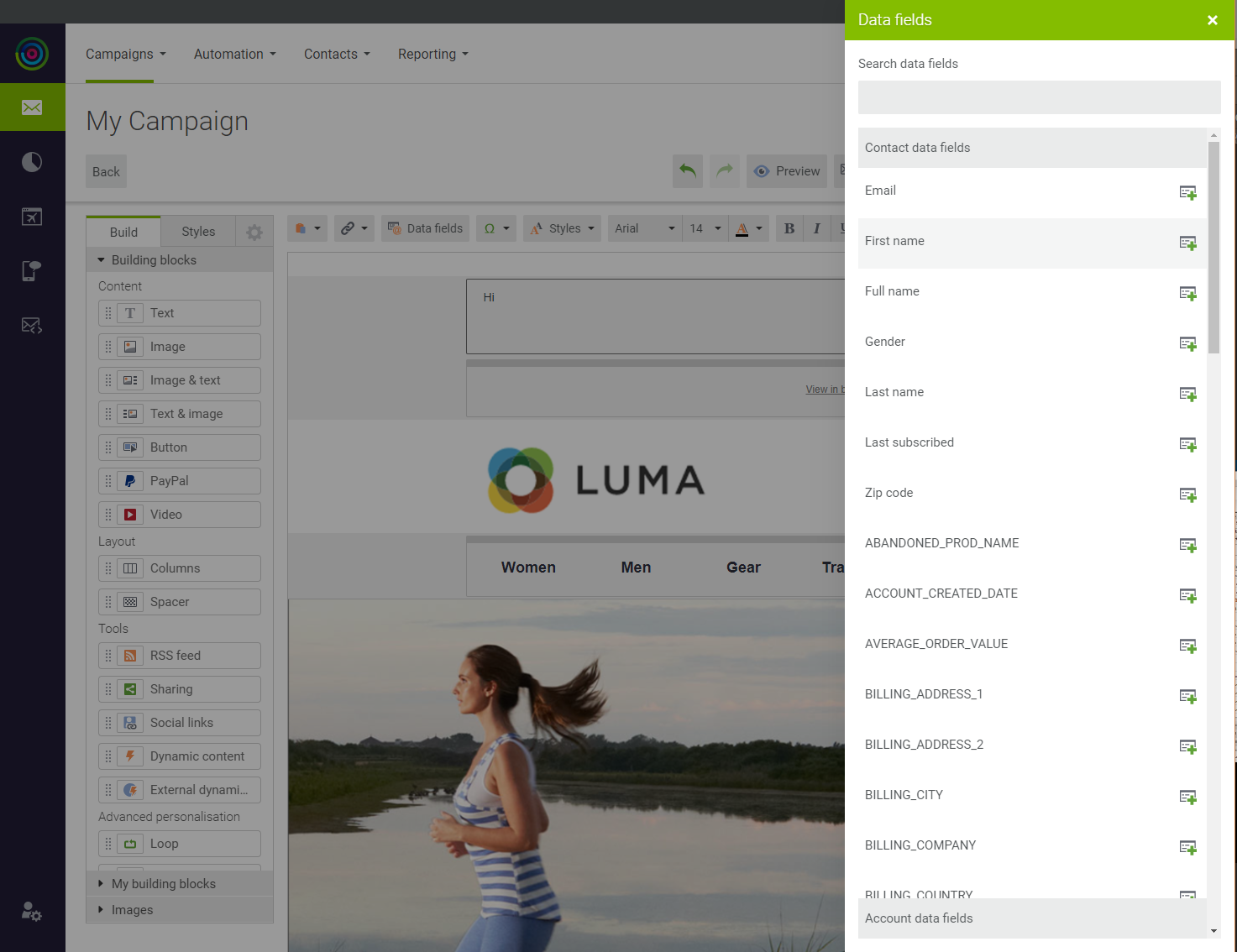
Klicken Sie in der Symbolleiste am oberen Rand der Vorlage auf Datenfelder.
-
Wählen Sie in der Liste der Datenfelder Vorname.
 Datenfelder
Datenfelder -
Schreiben Sie eine Notiz, die die Kampagne begleitet.
-
-
Wenn Sie fertig sind, speichern Sie Ihre Arbeit.
 Personalisierter Gruß
Personalisierter Gruß
Schritt 6: Vorschau der Kampagne
-
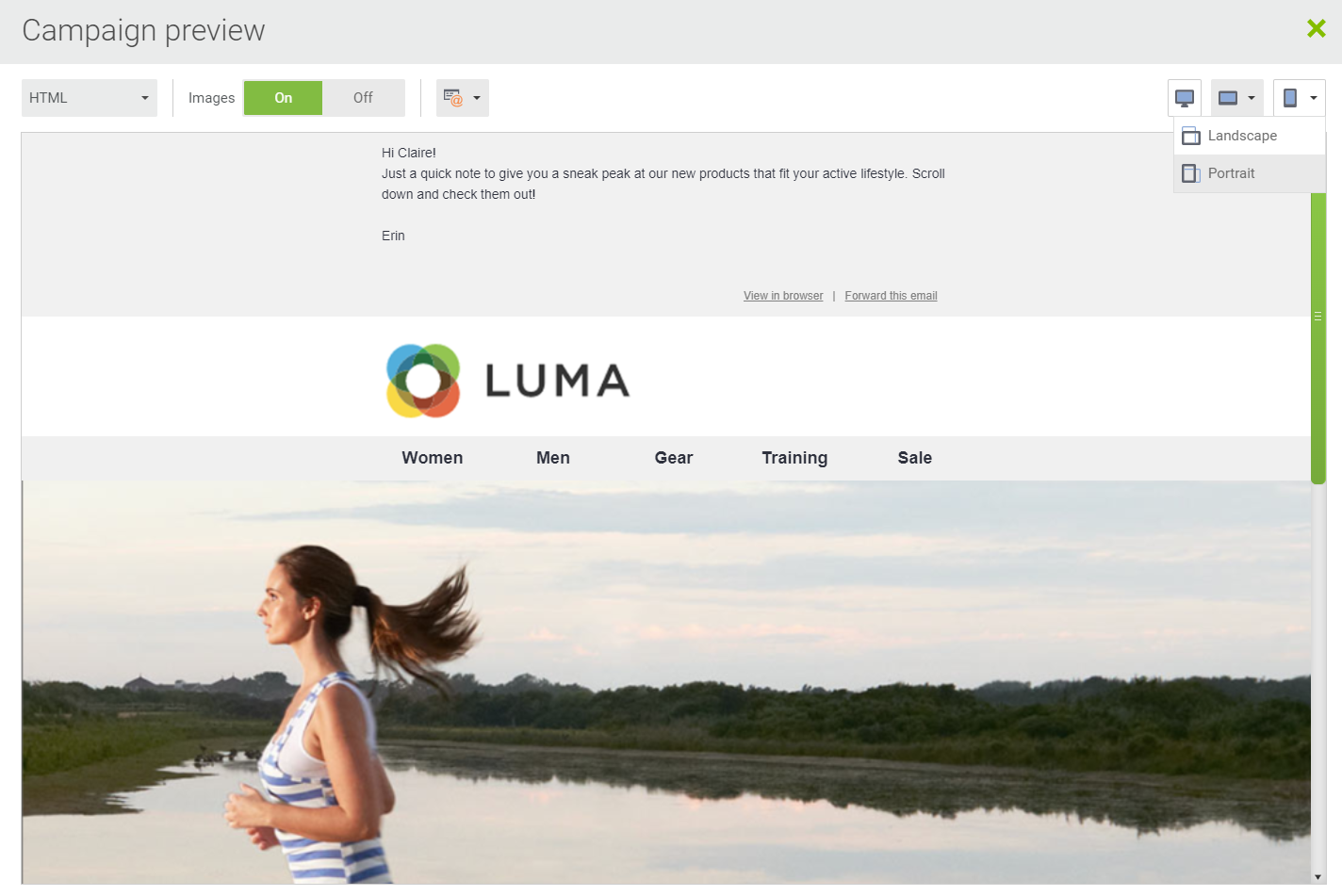
Klicken Sie in der Schaltflächenleiste am oberen Rand des Arbeitsbereichs auf Vorschau.
 Desktop-Vorschau
Desktop-Vorschau -
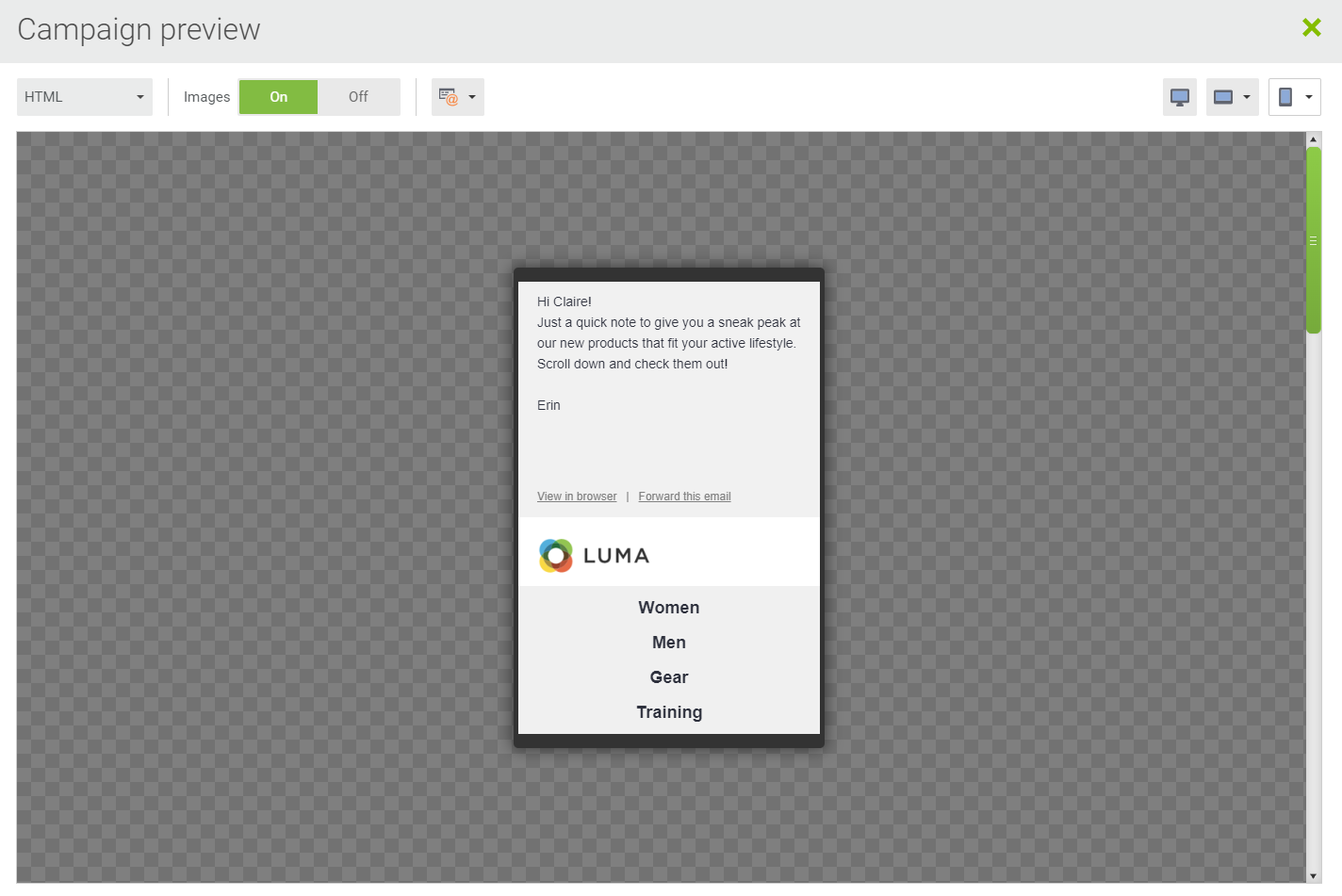
Klicken Sie in der oberen rechten Ecke des Vorschaufensters auf Telefon (
 ) und wählen Sie
) und wählen Sie Portrait, um zu sehen, wie die Nachricht auf einem mobilen Gerät aussieht. Telefonvorschau
Telefonvorschau -
Klicken Sie in der unteren linken Ecke des Vorschaufensters auf Schließen.
Sie haben Ihre erste Kampagne erstellt.
Feldbeschreibungen
| Betreffzeile | Die Betreffzeile ist das, was der Empfänger in seiner Posteingangsübersicht sieht. Optionen: Emoji - Um ein Emoji einzufügen, klicken Sie auf das Emoji-Symbol rechts neben dem Feld. Datenfeld - Um ein Datenfeld einzufügen, klicken Sie auf die Feldauswahl rechts neben dem Feld. |
| Freundlich von Name | Ersetzt die vollständige E-Mail-Adresse im Posteingang. Um ein benutzerdefiniertes Datenfeld aufzunehmen, verwenden Sie die Feldauswahl rechts neben dem Feld. Option: Datenfeld - Um ein Datenfeld einzufügen, klicken Sie auf die Feldauswahl rechts neben dem Feld. |
| Absenderadresse | Die Adresse des Absenders der E-Mail. |
| Weiterleitungsadresse | Um die Nachricht an weitere E-Mail-Adressen weiterzuleiten, trennen Sie diese mit einem Komma. Option: Datenfeld - Um die Nachricht an eine E-Mail-Adresse in einem Datenfeld weiterzuleiten, schließen Sie den Feldnamen in Ampersands ein. ( @...@) |
| Kampagnen-Tags | Tags werden verwendet, um Kampagnen für Berichte zu filtern. Um ein weiteres Tag hinzuzufügen, drücken Sie die Tabulatortaste. |
